Reduzindo o Consumo de Energia do Site

As Tendências de Uso de Energia de Sites
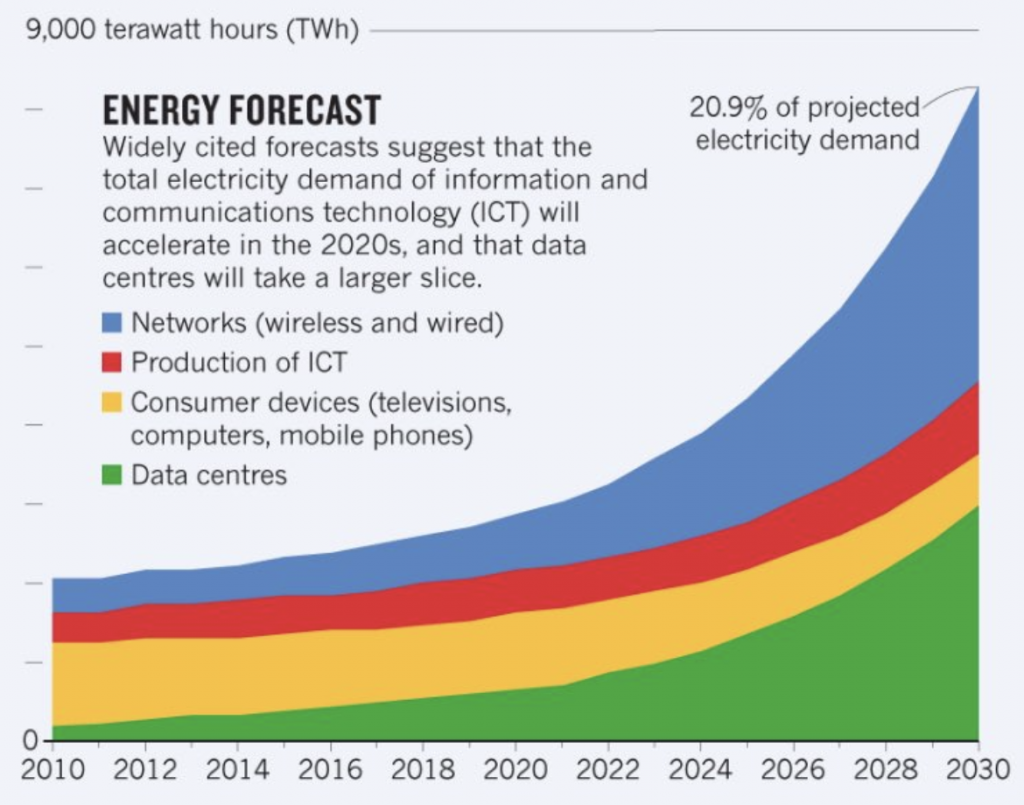
A internet utiliza quase a mesma quantidade de energia que o Reino Unido, uma das maiores economias do mundo, isto é, ela consome, aproximadamente, 300 TWh de energia por ano. As tendências do crescimento da Internet apontam que, até 2030, cerca de 21% da energia no mundo será consumida pela internet. Além disso, estima-se que, em 2025, as tecnologias de comunicação no mundo serão responsáveis por mais emissões de carbono do que qualquer outro país além da China, índia e Estados Unidos.
Os Impactos Ambientais de um Site
Embora essas previsões sejam chocantes, você ainda deve estar se perguntando: “Como um simples site pode afetar o meio ambiente?” Na verdade, existe um jeito de calcular tais impactos, o site website carbon.com (página em inglês), por exemplo, consegue estimar a pegada de carbono de uma página da web.
A ferramenta apresenta uma maneira prática de entender como seu site funciona a partir de uma perspectiva mais abrangente. O cálculo das pegadas de carbono de um site é bastante simples. Primeiro, a ferramenta verifica a quantidade de dados transferidos através de cabos ao carregar uma página da web e a multiplica pelos dados de consumo de energia. Depois, o cálculo considera a fonte de energia utilizada pelo centro de processamento de dados, e a intensidade média de carbono da eletricidade, informada pela Agência Internacional de Energia, também é aplicada. Por fim, ao somar todos esses valores, é possível se ter uma ideia de quanto carbono um site pode emitir com cada visita, além de também apontar uma estimativa das emissões totais de CO2 anuais.
Para exemplificar melhor a explicação acima, trouxemos uma análise comparativa entre dois sites: hostinger.com (nosso site global que permite milhares de pessoas mundo afora descobrir o poder da internet ao fornecer ferramentas para aprender, criar, e aumentar cada vez mais a presença on-line) e BBC.com (um dos sites de notícias mais visitados do mundo entre os editores de notícias tradicionais).
| Site | Hostinger.com | BBC.com |
| Visão geral de limpeza | Este site é mais limpo que 67% dos demais testados | Este site é mais sujo que 71% dos demais testados |
| Quantidade de CO2 emitido a cada visita | 0,55g de CO2 | 1,70 g de CO2 |
| Tipo de energia utilizada | Energia limpa | Energia suja, este site emitiria 9% menos CO2 se usasse hospedagem sustentável. |
| Visualizações mensais para produção de CO2: | +/- 1.000.000 | +/- 1.500.000.000 |
| CO2 equivalente (CO2e) em kg (durante o ano) | 6.550,67kg — equivale ao peso de 43,67 lutadores de sumô e à mesma quantidade de CO2 emitida ao ferver água para 887.624 xícaras de chá | 30.526.564,08 kg — equivale ao peso de 203.510,43 lutadores de sumô e à mesma quantidade de CO2 emitida ao ferver água para 4.136.390.796 xícaras de chá |
| Número de árvores necessárias para absorver a quantidade de carbono emitida pelo site (durante o ano) | 298 | 1.387.572 |
| Quantidade de energia consumida (durante o ano) | 15.217 kWh — energía suficiente para dirigir 97.338 km em um carro elétrico | 64.266.451 kWh de energía — energía suficiente para dirigir 411.205.284 km em um carro elétrico |
Quando analisamos os sites a partir dessa perspectiva, nos surpreendemos com os números — nesse cenário, serão necessárias mais de 1,3 milhão de árvores para absorver a quantidade de carbono gerado pelo BBC.com ao longo do ano. É muita árvore! Nós, como desenvolvedores de sites, gostamos de pensar sobre este assunto toda vez que fazemos mudanças no nosso site, pois todas elas, por menores que sejam, têm impacto no meio ambiente.
O Desempenho de um Site versus O Consumo de Energia
Ao longo da última década, o tamanho médio de um site aumentou cerca de 4 vezes. No ano de 2010, por exemplo, um site tinha 500kb de tamanho, hoje, o tamanho médio é de 2MB. É uma quantidade enorme de dados, se considerarmos o quanto a internet e o número de sites ativos atualmente explodiu ao longo dos anos. A tendência é aumentar cada vez mais.
Esses números poderiam ser ainda maiores se não fossem pelas iniciativas como as do Google Lighthouse, PageSpeed Insights e, mais recentemente, pela atualização do Core Web Vitals. O Google é bastante rigoroso com suas diretrizes de qualidade, portanto, se a pontuação de otimização do seu site for baixa, ela fará com que ele caia no ranking do Google. Em geral, essas diretrizes acabam obrigando os desenvolvedores e donos de sites a cuidarem melhor deles, o que é benéfico para todos os ecossistemas da internet.
Também foi estudada (artigo em inglês) a correlação entre as pontuações de otimização e o consumo de energia de websites móveis. Dos 100 sites mais populares classificados pela Alexa, 21 foram escolhidos aleatoriamente e testados em dispositivos móveis usando o navegador Google Chrome. Os pesquisadores desativaram todos os aplicativos em segundo plano e mediram a quantidade de energia consumida pelo dispositivo para carregar um determinado site. Cada site foi testado 25 vezes para analisar quanto tempo leva para carregar completamente a página do site, quantas CPUs são necessárias, e qual a quantidade de consumo de energia primária até o carregamento completo do site.
Segundo exposto no artigo: “Nossos resultados mostram uma correlação negativa significativa entre a pontuação de otimização e o consumo de energia de um website móvel. De modo geral, podemos afirmar que as ferramentas de avaliação de desempenho, como o Lighthouse, podem ser usadas como proxies para o consumo de energia.”.
A maioria dos sites de baixo desempenho utiliza muito mais energia do que os sites de médio e bom desempenhos. Por isso, melhorar o desempenho do seu site ajudará a salvar o planeta, literalmente.
Quanto o seu Site Consome de Energia Quando Alguém o Navega?
Ferramentas como o Lighthouse ou o websitecarbon.com medem o consumo de energia durante o carregamento inicial de um site. Porém, a história não acaba só aí: depois de abrir um site, as pessoas vão explorar o conteúdo. Mas como podemos fazer esse cálculo?
A ferramenta Safari Timeline permite que você monitore o que acontece com seu site, tudo dividido em categorias: Solicitações de rede, Renderização, e Eventos em Javascript, além de monitorar quanta CPU é usada a cada fase do ciclo de vida do seu site durante o processo. Essa ferramenta é quase igual às ferramentas de desempenho do Google e do Firefox, a diferença é ela permite que você monitore o desempenho do seu site em tempo real. Já com a ferramenta do Google, é necessário gravar e ver os resultados depois.
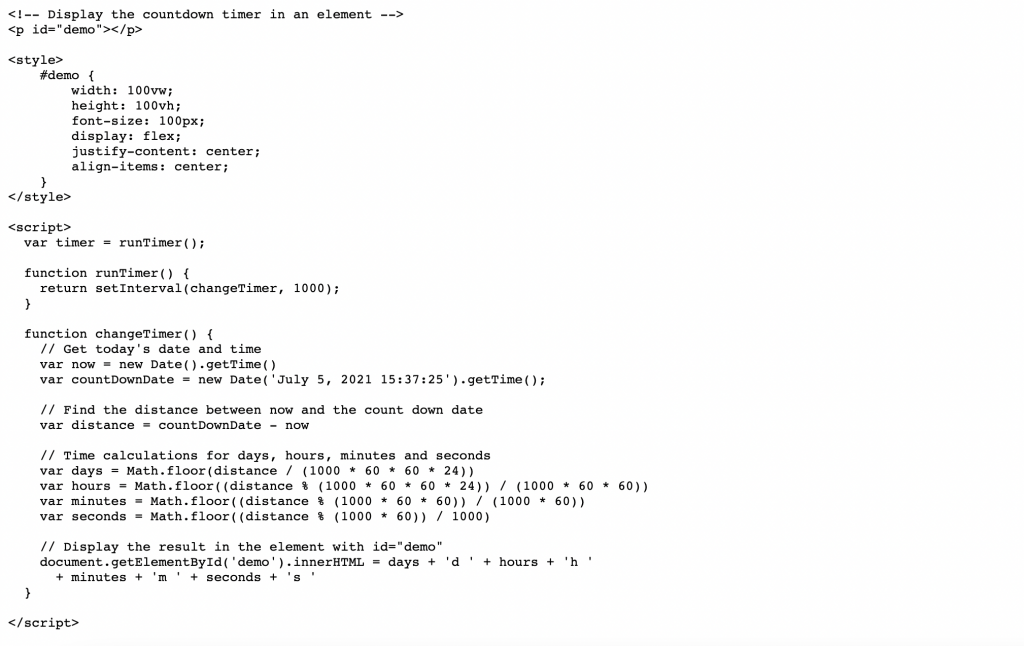
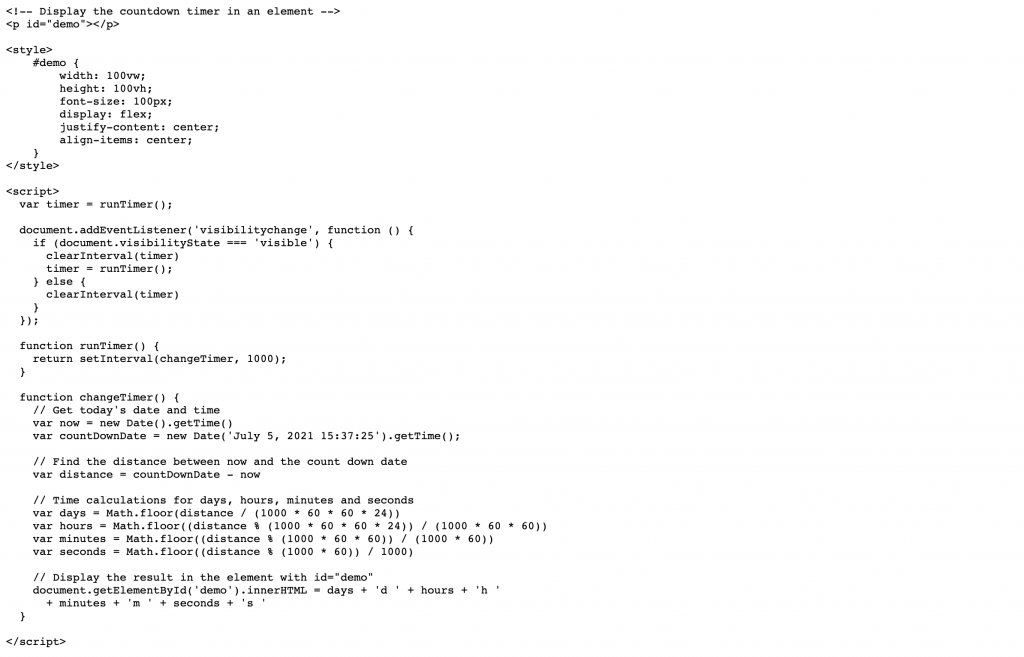
Para ilustrar melhor esse exemplo, usamos um contador regressivo para calcular o tempo até 5 de julho — estávamos no dia 2 de julho quando fizemos esse experimento. A cada segundo que o contador tocava, três tarefas diferentes eram executadas. A primeira era um evento em JavaScript que fazia a alteração do contador. Em seguida, dois eventos de camadas começam a ser processados: um seria a invalidação da camada atual e o segundo mostraria o novo número na tela. Todos esses processos consomem energia.
O que aconteceria se deixássemos a barra do contador aberta, acessássemos o Google.com, pesquisássemos alguma coisa e depois voltássemos? Fizemos o teste. Enquanto navegávamos pelo Google, alguns eventos JavaScript e a reiniciação da contagem estavam funcionando. A CPU ainda estava em uso. O que poderia ser feito para evitar tal consumo? O que fazer para que os processos do site sejam suspensos quando usamos outra aba?

Como Economizar a Energia do Computador?
Quando abrimos um site, não precisamos executar constantemente cada parte do código. Depois de examinarmos alguns exemplos de Contagem Regressiva e Rolagem, trouxemos várias alternativas para você economizar a energia do computador.
- API Page Visibility. Ao adicionar a função addEventListener, responsável por “escutar” as alterações na visibilidade do site, fazemos com que o código da contagem regressiva só seja executado quando a página estiver visível. Nesse caso, se a página estiver em uma aba não visível ao usuário, o código não é executado. Somente quando você retornar à página e a contagem regressiva estiver visível é que o código será executado novamente e as funções serão chamadas a cada segundo. Verificando a visibilidade das páginas da web que ajudam o usuário a economizar energia.

- Eventos onBlur e onFocus. Outra forma muito útil de economizar a energia do computador é adicionar funções addEventListener para eventos onBlur e onFocus. Ao usarmos essa opção para a janela do site, podemos ter um efeito bem similar ao anterior (Page Visibility API). A contagem regressiva só precisará ser disparada quando a página estiver em foco, desta forma, quando a página perde foco (isto é, ela está em segundo plano, parcialmente visível), a contagem regressiva não precisa estar em constante execução. Essa função economiza muita energia quando o usuário esquece da janela que ele deixou aberta ou quando ele deixa o computador ligado com a página “sem foco” (onblur) aberta. Quando esta opção é utilizada, a página fica em modo estático, ou seja, sem que nenhum código seja executado sem necessidade.
- API Intersection observer. O uso da rolagem (scrolling) é outra opção valiosa. Vamos supor que nosso objetivo é verificar quando um determinado elemento em um site está visível ou não durante a rolagem. Para isso, é preciso usar addEventListener para o evento de scroll e uma função para controlar a visibilidade. No entanto, desta forma, a função seria executada a cada pequena rolagem na página do site, o que não é o ideal. Para evitar que isso ocorra, usamos a API Intersection observer. Ao usá-la, podemos limitar as chamadas do código JavaScript para que ele só seja executado quando o usuário rolar para um lugar específico da página. Uma outra vantagem da API é que ela solicita que só o elemento observador de intersecção seja iniciado, e ainda permite definir a função callback, sendo o usuário responsável por indicar que elemento deve ser observado.
Manifesto pela Web Sustentável
Nosso objetivo é mostrar o quanto nosso trabalho on-line impacta o meio ambiente e sugerir várias ferramentas para torná-lo ainda mais eficiente. Contudo, nosso objetivo principal permanece o mesmo: devemos desenvolver sites mais sustentáveis. O Manifesto pela Web Sustentável (página em inglês) estabelece que todos nós compartilhamos e usamos a internet, assim como nós compartilhamos e vivemos nesta Terra. Portanto, este manifesto é uma declaração pública de um compromisso mútuo em desenvolver uma Internet sustentável, sendo suas 6 regras as seguintes:
- Limpeza. Os serviços que fornecemos e os que usamos serão alimentados pela energia renovável.
- Eficiência. Nossos produtos e serviços consumirão a menor quantidade possível de energia e recursos naturais.
- Transparência. Nossos produtos e serviços serão acessíveis, permitirão a troca transparente de informações, e que os usuários controlem seus próprios dados.
- Honestidade. Nossos produtos e serviços não iludirão ou explorarão os usuários em seu design ou conteúdo.
- Renovação. Nossos produtos e serviços apoiarão uma economia sustentável às pessoas e ao planeta.
- Resiliência.Nossos produtos e serviços funcionarão quando e onde as pessoas mais precisarem.
Somos todos responsáveis por esta causa. Por isso, convidamos você a usar este manifesto como uma diretriz ao criar seu site — tudo para tornar a Internet cada vez mais segura e mais sustentável.
Este artigo foi inspirado no Tech Talk da Hostinger Global “How to reduce the energy usage of your website?”, apresentado por Linas Levanas, Líder Técnico de Sites.