WordPress 6.1 Beta: O que Esperar do Próximo Grande Lançamento

O WordPress 6.1 será lançado em 1º de novembro de 2022. Sua versão beta já está disponível para ser testada.
Esse grande lançamento trará o Twenty Twenty-Three – o novo tema padrão com mais estilos. Outras novas melhorias incluem maior consistência das ferramentas de design, blocos atualizados e tipografia fluida.
A versão beta do WordPress 6.1 oferece uma excelente oportunidade de explorar os novos recursos e testar a compatibilidade da versão com o seu site. Vamos elencar os novos recursos que valem a pena conferir e também explicar como instalar a versão beta.
O que a Nova Versão WordPress 6.1. Beta
O WordPress 6.1 é uma parte da fase 2 do projeto Gutenberg que traz uma série de melhorias para edição completa de site, editor de bloco e padrões em blocos.
Vamos conferir as novidades com mais detalhes.
Novo Tema Padrão Twenty Twenty-Three
O destaque do WordPress 6.1 é o novo tema padrão Twenty Twenty-Three Como o seu antecessor, Twenty Twenty-Two, ele é todo baseado em bloco e suporta a troca de estilo global, um recurso importante apresentado no WordPress 6.0
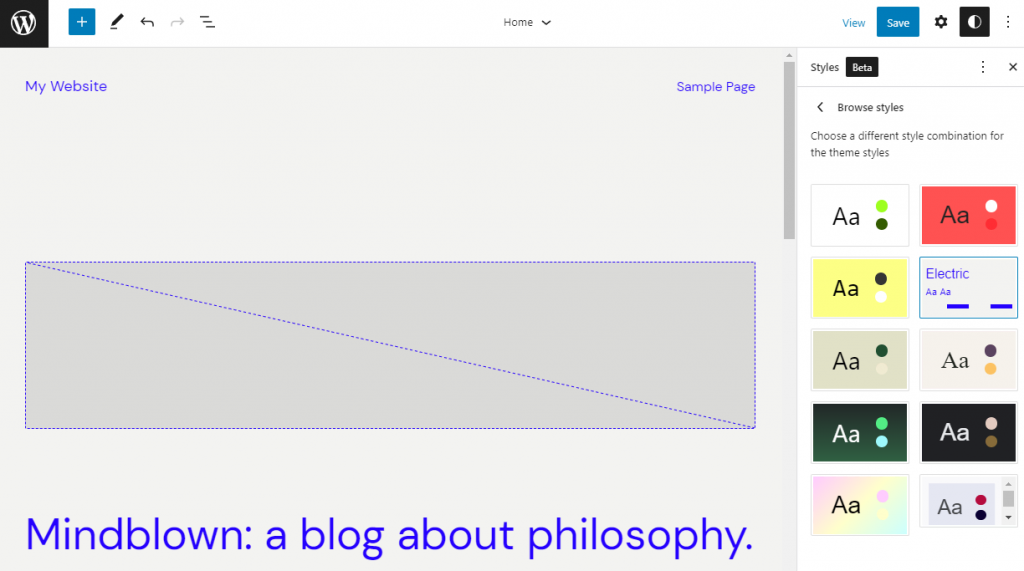
Uma diferença é que a aparência padrão do novo tema não tem imagens predefinidas. No lugar das imagens, você verá espaços dedicados para adicionar suas próprias imagens.

Outra grande melhoria é variação de estilos. O Twenty Twenty-Three tem dez variações de estilos predefinidas sugeridas pela comunidade. Essas variações de estilo diferem em cor, tipografia, e layout de conteúdo, entregando mais opções iniciais para a personalização do usuário.
Padrões Iniciais para Todos os Tipos de Post
Agora, autores e usuários de temas podem adicionar opções de padrão inicial para todos os tipos de post. Para ativar esse recurso, adicione os arquivos PHP dos padrões na pasta patterns do tema.
É importante ressaltar que o novo tema Twenty Twenty-Three já em uma pasta patterns por padrão.
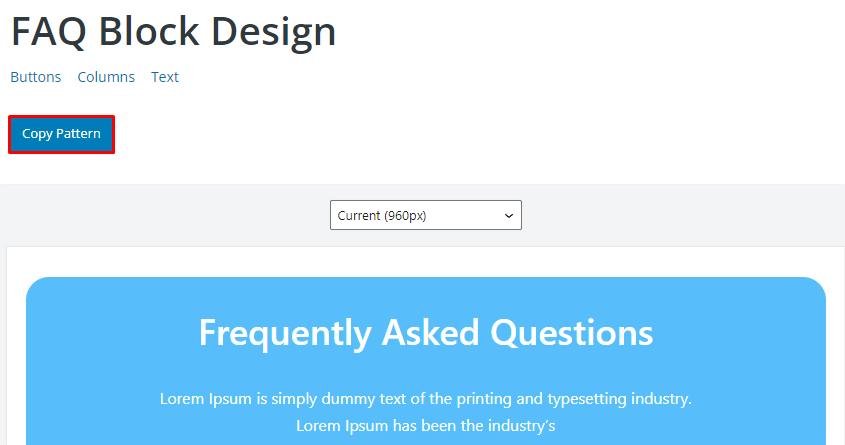
Por exemplo, podemos adicionar um padrão de FAQ (inglês) a partir do diretório de padrão do WordPress. Para isso, precisamos primeiro criar um arquivo PHP chamada faq.php com o seguinte snippet de código:
<?php /** * Title: FAQ * Slug: twentytwentythree/FAQ * Block Types: core/post-content * Post Types: post * Categories: featured, text */ ?>
Você pode mudar o título e as categorias da maneira que preferir. Depois, copie e cole o padrão do diretório de padrão para o arquivo usando o botão Copiar Padrão.

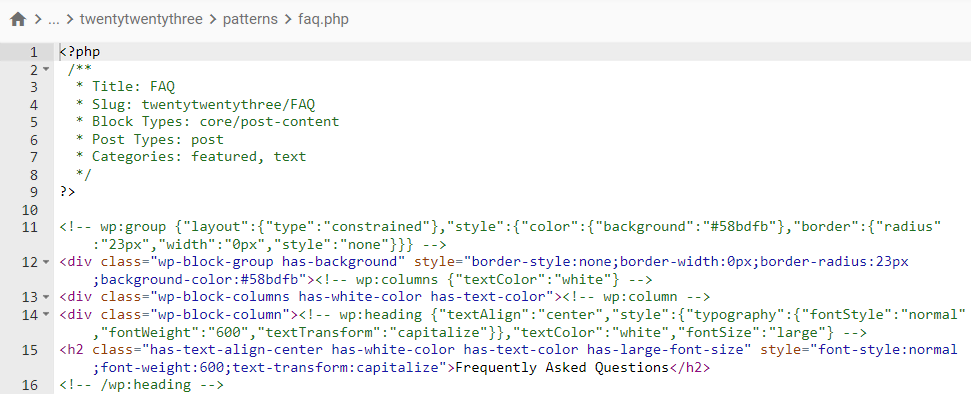
Feito isso, o arquivo PHP vai ficar assim:

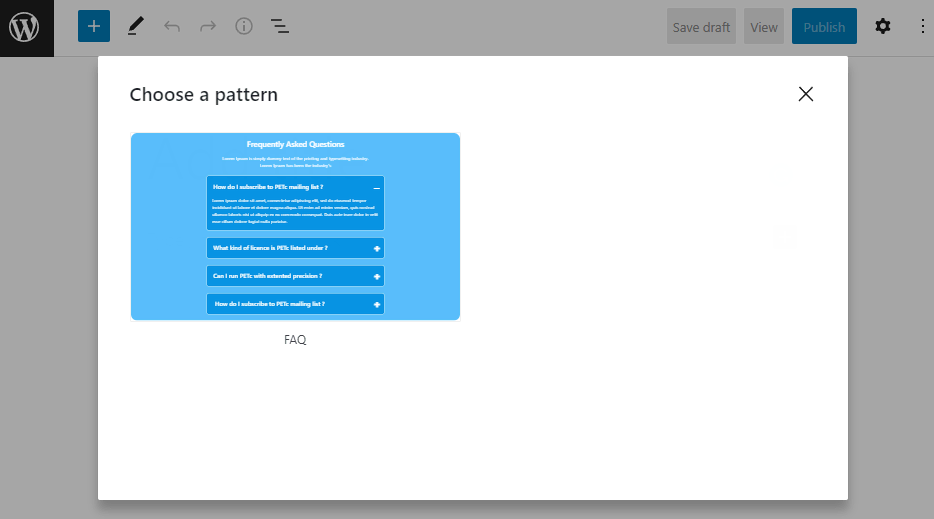
Salve o arquivo e abra seu painel admin do WordPress. Para confirmar que o padrão foi registrado, vá até Posts -> Adicionar Novo para criar um novo post. Deverá aparecer uma janela pop-up com a seleção dos padrões registrados.

Tipografia Fluida
O WordPress 6.1 vem com suporte à tipografia fluida (inglês) pelo arquivo theme.json. Esse recurso melhora a responsividade, pois o texto se ajustará seu tamanho automaticamente com base na tela do usuário.
Você pode mudar as configurações de tipografia fluida no arquivo theme.json. Por exemplo, os autores ou usuários do tema que queiram desativar a tipografia fluida podem encontrar o parâmetro fluid em settings.typography.fluid e definir o valor para false.
{
"version": 2,
"settings": {
"typography": {
"fluid": false,
}
}
}
Caso esteja usando um bloco de tema antigo que desativa a tipografia fluida por padrão, você pode adicionar o parâmetro fluid e defini-lo para true.
{
"version": 2,
"settings": {
"typography": {
"fluid": true,
}
}
}
O tamanho para a tipografia fluida pode ser configurado na seção settings.typograph.fontSizes do arquivo. Aqui, você pode definir valores mínimos e máximos para o tamanho da tipografia. Também é possível desativar a tipografia fluida para tamanhos específicos de fonte. Por exemplo, você pode especificar o tamanho da tipografia fluida para tamanho de fonte Normal e desativá-lo para o tamanho de fonte Large (grande), basta indicar o valor false.
{
"version": 2,
"settings": {
"typography": {
"fluid": true,
"fontSizes": [
{
"name": "Normal",
"size": "1.125rem",
"fluid": {
"min": "1rem",
"max": "1.5rem"
},
"slug": "normal"
}
]
}
}
}
Suporte da Parte do Template em Bloco para Temas Clássicos
Outro recurso que expande a usabilidade do tema clássico é o suporte da parte do template em bloco (inglês). Ele permite ao usuário personalizar e incorporar as partes do template em blocos a temas sem blocos.
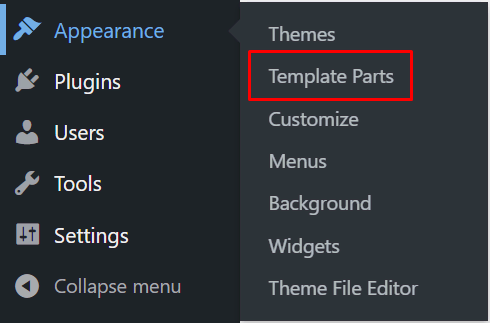
Mas esse recurso é bastante difícil de usar. Primeiro, você precisa adicionar o suporte da parte do template ao tema clássico adicionando o flag add_theme_support( ‘block-template-parts’ ); ao arquivo functions.php do tema. Feito isso, você verá a opção Partes de Template no menu do painel Aparência.

O próximo passo envolve adicionar um arquivo HTML à pasta /parts dentro do diretório raiz do tema.
Neste exemplo, vamos adicionar uma parte do template de rodapé ao tema Twenty Twenty-One. Começaremos criando um arquivo HTML com o caminho /public_html/wp-content/themes/twentytwentyone/parts/footer.html.
No arquivo HTML, inseridos o seguinte snippet de código:
<!-- wp:group {"layout":{"inherit":true}} -->
<div class="wp-block-group">
<!-- wp:group {"style":{"spacing":{"padding":{"top":"80px","bottom":"30px"}}}} -->
<div class="wp-block-group" style="padding-top:80px;padding-bottom:30px">
<!-- wp:paragraph {"align":"center"} -->
<p class="has-text-align-center">Proudly Powered by <a href="https://wordpress.org" rel="nofollow">WordPress</a></p>
<!-- /wp:paragraph -->
</div>
<!-- /wp:group -->
</div>
<!-- /wp:group -->
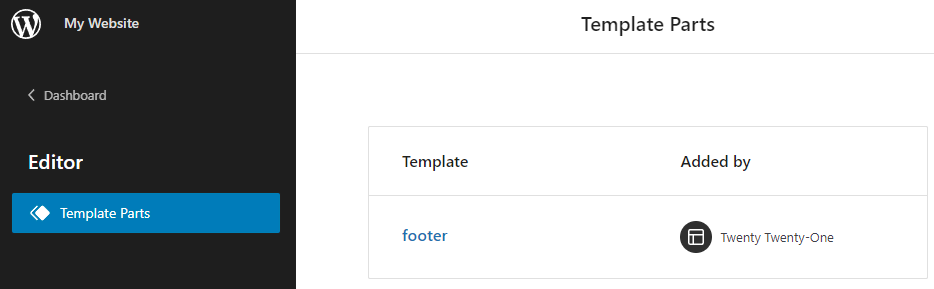
Voltamos ao painel WordPress e vamos até Aparência -> Partes de Template. Veremos que o footer (rodapé) da pate do template agora está disponível e podemos começar a editar usando o editor de blocos.

Predefinições de Espaçamento de Bloco
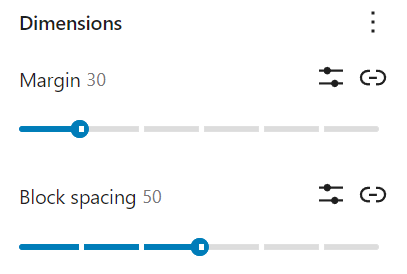
As ferramentas de espaçamento de bloco atuais exigem que os usuários especifiquem os pixels de espaçamento. Embora isso ofereça uma personalização mais precisa, pode ser difícil caso queira usar o mesmo espaçamento em diversos blocos.
O WordPress 6.1 mudou isso, agora ele conta com sete predefinições de espaçamento para escolher o que mais funciona para agilizar todo o processo. Assim, fica mais fácil de lembrar qual predefinição aplicar aos blocos que deseja personalizar. Caso prefira usar o antigo campo de personalização de pixel, você pode clicar em um botão para acessá-lo.

Bloqueio de Bloco Melhorado
O WordPress 6.0 trouxe o recurso de bloqueio de bloco, entregando um novo eito de personalizar o seu site com segurança. Ao bloquear blocos importantes, os usuários não correrão o risco de movê-los acidentalmente.
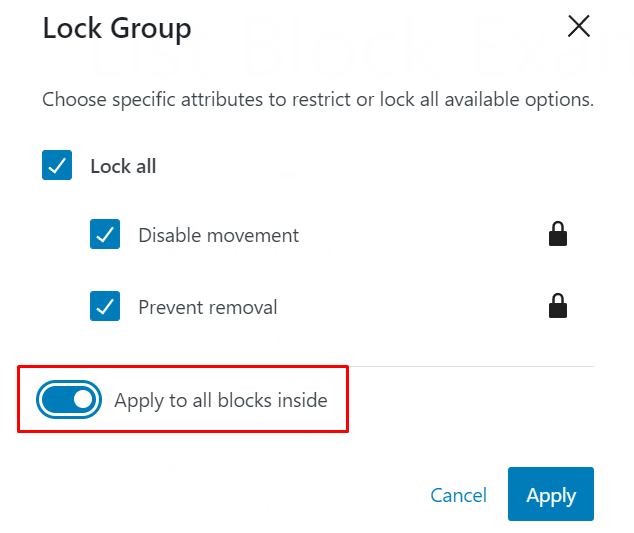
O WordPress 6.1 melhorou este recurso, permitindo aos usuários aplicarem o recurso de bloqueio em blocos internos dentro de um grupo de blocos. Desta forma, é possível aplicar o bloqueio em um grupo de bloco e em seus blocos internos de uma só vez sem precisar fazer tudo de forma manual.

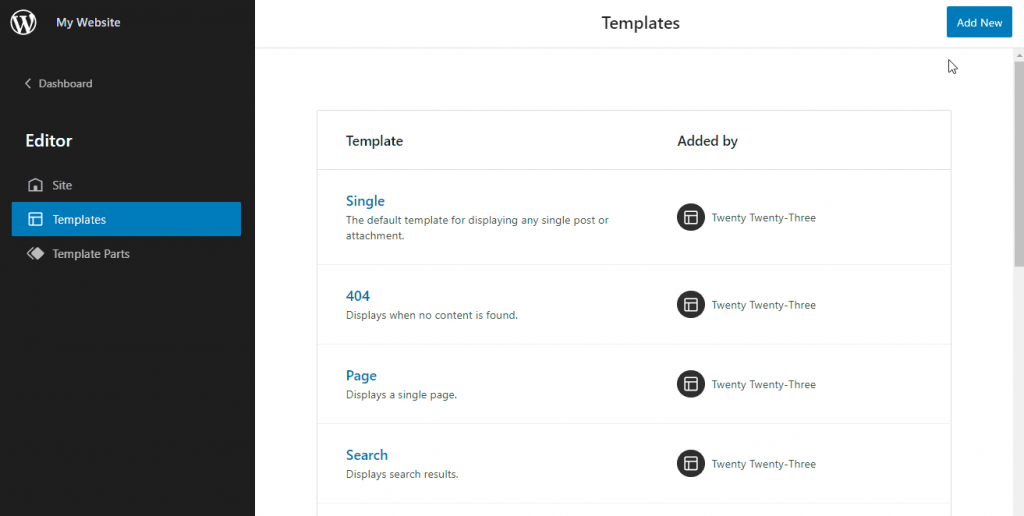
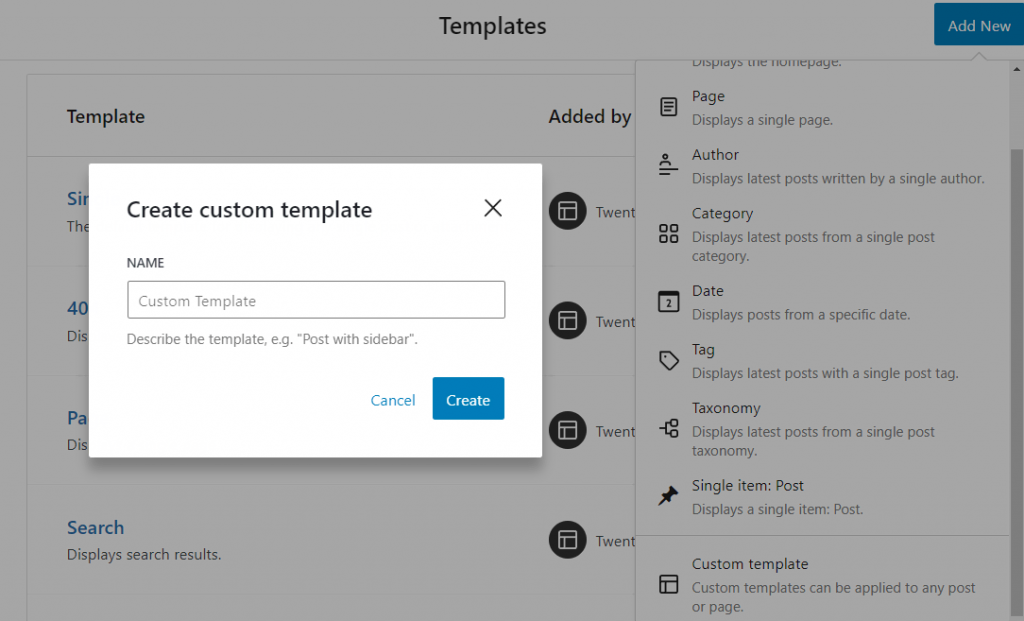
Opções Melhoradas de Template
Agora o processo de criação de template (inglês) ficou mais fácil. Um novo template vai adicionar automaticamente padrões relevantes para que você não tenha que fazer tudo do zero.
Além disso, você pode adicionar um novo template para um item específico. Por exemplo, ao adicionar um template de autor, você pode optar por aplicá-lo a todos os autores ou a somente um.

Duas novas opções de template também estão disponíveis: página e item único: post. Caso as opções disponíveis não sejam suficientes, você pode criar templates personalizados para qualquer página ou post.

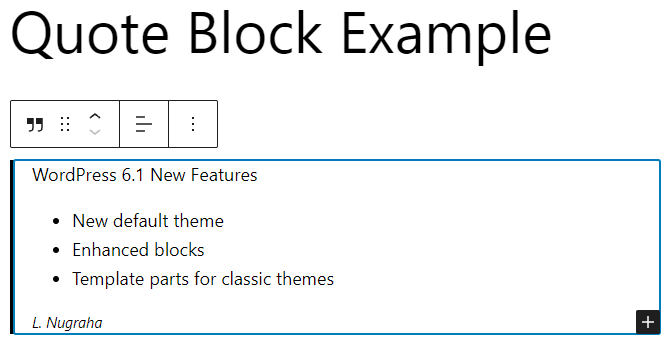
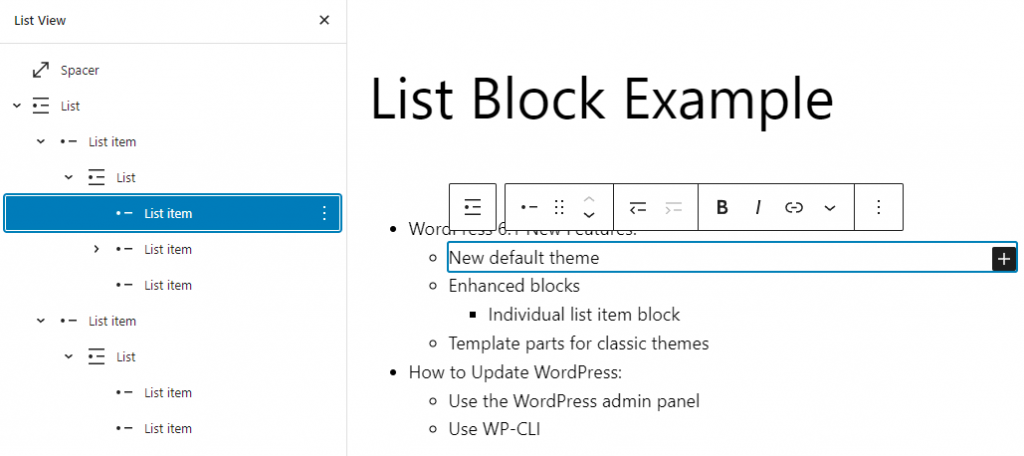
Blocos de Citação e Lista Atualizados
Os blocos de citação e lista agora podem ter blocos internos.
Você verá o ícone de adicionar bloco (+) com o bloco de citação para mais blocos dentro dele. Por exemplo, você pode usar um bloco de cabeçalho e inserir uma imagem dentro da citação.

O bloco de lista agora trata os itens da lista como blocos individuais, dando origem a uma estrutura de blocos agrupados. Isto permite um fluxo de trabalho mais ágil, pois é possível reorganizar ou remover itens da lista mais facilmente.

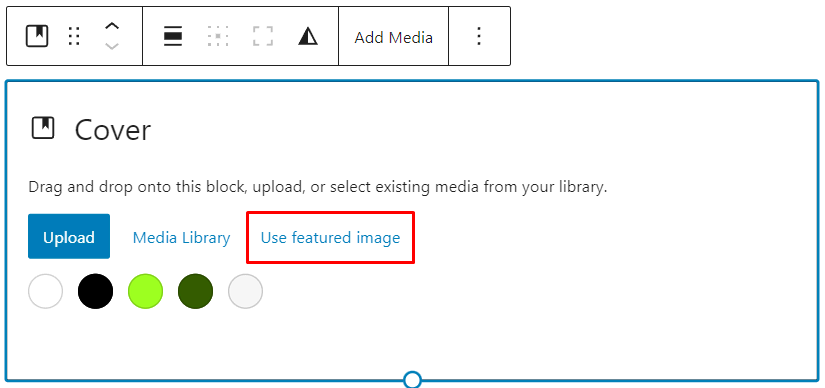
Imagem Destacada no Espaço do Bloco de Capa
O WordPress 6.1 também melhorou o suporte à imagem destacada no bloco de capa. Ao adicionar um bloco de capa, você verá a opção de usar a imagem destacada. Na versão anterior, você tinha que adicionar uma imagem primeiro, depois mudá-la para imagem destacada pela barra de ferramenta do bloco.
Com a mudança, os usuários podem configurar o bloco de capa com mais facilidade e agilidade.

Melhor Consistência das Ferramentas de Design
Cada bloco no editor de blocos WordPress tem um conjunto único de ferramentas que pode ser acessado no painel de configurações. Porém, ele pode confundir e limitar os usuários, já que eles podem não encontrar a ferramenta de design desejada para um bloco específico e terão de usar um CSS personalizado para personalizá-lo.
Começando pelo WordPress 6.1, a consistência das ferramentas de design para muitos blocos foi melhorada para permitir uma personalização mais livre de códigos pelo editor de blocos. O WordPress 6.1 traz ferramentas de tipografia e espaçamento de blocos para mais de 30 blocos, incluindo blocos de botão, citação, tabela e lista de categoria.
Como Testar o WordPress 6.1 Beta
Para testar a versão beta do WordPress 6.1, é preciso configurar outra instalação do WordPress ou instalar um plugin para atualizar o site WordPress para a versão beta. Recomendamos usar um ambiente de teste, como um site teste ou um caminho diferente de instalação para evitar quaisquer problemas na versão publicado do seu site.
Testar a versão beta com uma cópia do seu sire também é uma ótima forma de visualizar como a interface front-end e a interface back-end funcionarão com a nova versão. Isso é muito útil para garantir uma transição tranquila entre a versão atual e a próxima.
Assim que o ambiente de teste estiver pronto, você pode escolher entre um desses métodos:
- Plugin WordPress Beta Tester. Instalar e ativar o plugin, depois ir até Tools -> Beta Testing. Selecione o canal Bleeding edge e o stream Beta/RC Only. Salve as alterações e vá até Dashboard -> Updates para instalar a versão beta.
- Instalação Manual Baixe o arquivo .zip do WordPress 6.1 Beta e instale-o manualmente. Você pode instalar os arquivos WordPress em um subdiretório da sua pasta public_html como um ambiente de teste ou no seu dispositivo local.
- Interface de Linha de Comando WordPress (WP-CLI). Caso você tenha o WP-CLI instalado no seu servidor, você pode usar a linha de comando para atualizar para a versão beta usando o seguinte comando:
wp core update --version=6.1-beta1
Data de Lançamento
O WordPress 6.1 será lançado no dia 1º de novembro de 2022.
Antes do lançamento da versão final, três versões betas foram planejadas para testar e corrigir erros, a versão final beta foi lançada em 4 de outubro de 2022.
A fase de desenvolvimento continuará então com a fase de candidatos ao lançamento, que é de 11 a 25 de outubro. Recomendamos testar a versão candidata em uma cópia do seu site com todos os seus plugins e temas, pois será uma versão pronta para ser lançada que refletirá em como o seu site funcionará na versão publicada. Caso você encontre erros ou tenha alguma dúvida quanto ao WordPress 6.1, compartilhe no fórum Alpha/Beta (inglês) ou abra um chamado em WordPress Trac (inglês).