Como Converter Site HTML Para WordPress
Então, conferindo as estatísticas recentes você viu que o WordPress comporta 33% dos sites da internet. E como dono de site, você passa a considerar converter seu site estático em HTML para WordPress.
Não existe problema algum em ter um site construído em HTML. O HTML 5 é poderoso, principalmente se o seu site for um site apenas para apresentação de produto ou de uma empresa, por não permitir alterações constantes.
Mas se estamos falando de um site mais robusto, o WordPress oferece mais soluções como temas, plugins e widgets para melhorar o seu site WordPress e você ainda poderá adicionar outros recursos muito úteis.
O WordPress também é fácil de gerenciar. Você pode adicionar e remover o conteúdo do seu site sem conhecimento em programação. Com um site HTML, a história já é diferente. Se você não sabe programar e codificar, atualizar um conteúdo em HTML pode ser complicado.
Neste artigo, você vai aprender como converter um site estático em HTML para WordPress em diferentes métodos. Vamos começar.
Conteúdo
O Que Saber Antes de Mudar de HTML Para WordPress
Antes de fazer a mudança, você precisa considerar algumas coisas importantes:
- Serviço de hospedagem. Você precisa ter um plano de hospedagem ativo para hospedar um site WordPress.
- Editor de códigos. Você vai precisar de um editor de códigos como o Notepad++, Atom, Sublime, etc., para trabalhar no código HTML do seu site.
- Tempo e dinheiro. Você precisa considerar o tempo e o dinheiro que poderá investir. Se você está comprometido em aprender sozinho, este tutorial é perfeito para você. Ou então, você pode contratar desenvolvedores ou utilizar aplicativos de migração para te ajudar a converter seu site HTML.
Dois Métodos Para Converter HMTL para WordPress
Existem diferentes métodos para converter HTML em WordPress com diversos níveis de dificuldade. Alguns desafios são:
- Criar um tema WordPress de um site HTML estático. Se você prefere o design do seu antigo site estático em HTML, este é o seu caso. É também o caminho mais desafiador e requer conhecimentos em código. Mas, não fique intimidado. Tudo o que você precisa fazer é copiar/colar o HTML antigo em diversos arquivos PHP.
- Abrir mão do design e manter somente o conteúdo. Se está tudo bem pra você se desfazer do design do seu site antigo e encontrar um novo tema WordPress, esta opção é para você. Você apenas precisa transferir o conteúdo para o novo endereço.
- Usando um tema filho adaptado de um tema existente. Este provavelmente é o caminho mais fácil se você quiser manter o design do seu site antigo. Com este método, você usará um tema WordPress pré-existente e construir seu site a partir daí. E, como bônus, você ainda pode usar recursos incríveis que o WordPress oferece em seus temas.
Como Criar um Tema WordPress de um Site HTML Estático
Se o seu objetivo é criar um site WordPress parecido com o seu site HTML, você pode começar por aqui. Neste tutorial, vamos usal um tema HTML estático de Rachel McCollin.
1. Criar uma Pasta de Tema e Arquivos Básicos
Crie uma nova pasta na sua área de trabalho e escolha um nome. Aqui, vamos chamá-lo de my-theme. Depois disso, abra o editor e crie os seguintes arquivos.
- style.css
- index.php
- header.php
- sidebar.php
- footer.php
Deixe o editor aberto. Vamos voltar ali em breve.
2. Trocar CSS do Site Antigo para folha de estilo WordPress
Agora, vamos criar uma folha de estilo WordPress copiando o antigo código CSS. Acesse o arquivo style.css, e cole este código abaixo:
/* Theme Name: My Theme Author: LakiGarang Author URI: https://hostinger.com/tutorials/author/luqman Description: A development theme, from static HTML to WordPress Version: 1.0 License: GNU General Public License v2 or later License URI: http://www.gnu.org/licenses/gpl-2.0.html */
Este código informa ao WordPress que esta é o cabeçalho da folha de estilo do tema.
Você pode editar os detalhes como nome do tema, autor, url, descrição, etc.
Depois de copiar o cabeçalho, copie e cole o código antigo do CSS no arquivo. Salve e feche.
3. Divida o HTML do seu Site Antigo
WordPress usa PHP para extrair informação do seu banco de dados. Então, você precisa dividir seu site HTML em diferentes partes para garantir que todos serão agrupados corretamente.
Se isto parece complicado, não se preocupe, vamos explicar tudo. Primeiro, vamos ver como é o código do nosso site:
<!DOCTYPE html> <!--[if lt IE 7]><html lang="en-US" class="ie6"><![endif]--> <!--[if IE 7]><html lang="en-US" class="ie7"><![endif]--> <!--[if IE 8]><html lang="en-US" class="ie8"><![endif]--> <!--[if IE 9]><html lang="en-US" class="ie9"><![endif]--> <!--[if gt IE 9]><html lang="en-US"><![endif]--> <!--[if !IE]><html lang="en-US"><![endif]--> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width" /> <title>WordPress Writer and Instructor | RACHEL McCOLLIN</title> <link rel="stylesheet" type="text/css" media="all" href="style.css" /> <link href="https://fonts.googleapis.com/css?family=Assistant|Oswald" rel="stylesheet"> </head> <body> <div class="header-bg"> <header role="banner"> <hgroup class="site-name three-quarters left"> <!-- site name and description - site name is inside a div element on all pages execpt the front page and/or main blog page, where it is in a h1 element --> <h1 id="site-title" class="one-half-left"> <a href="https://rachelmccollin.com/" title="RACHEL McCOLLIN" rel="home">RACHEL McCOLLIN</a> </h1> <h2 id="site-description">Fiction and Technical Writer</h2> </hgroup> <div class="right quarter"> <a class="toggle-nav" href="#">☰</a> </div> <!-- .right quarter --> </header><!-- header --> </div><!-- header-bg--> <!-- full width navigation menu --> <nav class="menu main"> <div class="skip-link screen-reader-text"><a href="#content" title="Skip to content">Skip to content</a></div> <div class="main-nav"> <ul class="menu"> <li class="menu-item"><a href="https://rachelmccollin.com/">Home</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/about-me/">About Me</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/books/">Books</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/bookclub/">Book Club</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/blog/">Blog</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/contact/">Contact</a></li> </ul> </div> </nav><!-- .main --> <div class="main"> <div id="content" class="two-thirds left"> <article class="post"> <h2 class="entry-title">Welcome to This Website</h2> <section class="entry-content"> <p>This site is comprised of one static HTML file.</p> <p>You will be able to add more content later via the WordPress admin screens. <h3>Here's a heading so you can check how it's styled</h3> <p>And another paragraph underneath.</p> <p>And a list:</p> <ul> <li>Item 1</li> <li>Item 2</li> <li>And so on...</li> </ul> </section><!-- .entry-content --> </article><!-- #post-## --> </div><!-- #content --> <aside class="sidebar one-third right"> <aside class="widget-area"> <div class="widget-container"> <h3 class="widget-title">Buy My Book</h3> <img width="242" height="300" src="https://premium.wpmudev.org/wp-content/themes/wpmudev-2015-1/assets/img/projects/snapshot-hero@2x.png?v=1" alt="WordPress: Pushing the Limits by Rachel McCollin" style="max-width: 100%; height: auto;" /> <p><em>WordPress: Pushing the Limits</em> will help you become a professional WordPress developer.</p> </div> </aside> </aside> </div><!-- .main --> <footer> <div class="fatfooter"> <p>Add footer content here with <a href="#">widget areas</a> - the tutorials will show you how.</p> </div> </footer> </body> </html> Now, open your old static website index.html file, we’re going to split that into the newly created WordPress files. (The examples below are our markup). header.php Everything from the beginning of your old HTML code up to the main content area goes into this file. The main content area usually expressed with <main> or <div class="main">. Additionally, right before the </head> element, copy and paste this code <?php wp_head();?>. This ensures WordPress plugins work properly. When you finish, save the file. <!DOCTYPE html> <!--[if lt IE 7]><html lang="en-US" class="ie6"><![endif]--> <!--[if IE 7]><html lang="en-US" class="ie7"><![endif]--> <!--[if IE 8]><html lang="en-US" class="ie8"><![endif]--> <!--[if IE 9]><html lang="en-US" class="ie9"><![endif]--> <!--[if gt IE 9]><html lang="en-US"><![endif]--> <!--[if !IE]><html lang="en-US"><![endif]--> <head> <meta charset="UTF-8" /> <meta name="viewport" content="width=device-width" /> <title>WordPress Writer and Instructor | RACHEL McCOLLIN</title> <link rel="stylesheet" type="text/css" media="all" href="style.css" /> <link href="https://fonts.googleapis.com/css?family=Assistant|Oswald" rel="stylesheet"> <?php wp_head();?> </head> <body> <div class="header-bg"> <header role="banner"> <hgroup class="site-name three-quarters left"> <!-- site name and description - site name is inside a div element on all pages execpt the front page and/or main blog page, where it is in a h1 element --> <h1 id="site-title" class="one-half-left"> <a href="https://rachelmccollin.com/" title="RACHEL McCOLLIN" rel="home">RACHEL McCOLLIN</a> </h1> <h2 id="site-description">Fiction and Technical Writer</h2> </hgroup> <div class="right quarter"> <a class="toggle-nav" href="#">☰</a> </div> <!-- .right quarter --> </header><!-- header --> </div><!-- header-bg--> <!-- full width navigation menu --> <nav class="menu main"> <div class="skip-link screen-reader-text"><a href="#content" title="Skip to content">Skip to content</a></div> <div class="main-nav"> <ul class="menu"> <li class="menu-item"><a href="https://rachelmccollin.com/">Home</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/about-me/">About Me</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/books/">Books</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/bookclub/">Book Club</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/blog/">Blog</a></li> <li class="menu-item"><a href="https://rachelmccollin.com/contact/">Contact</a></li> </ul> </div> </nav><!-- .main -->
Sidebar.php
Tudo que pertence a seção <aside … </aside> do seu códito HTML antigo, deve ir para este arquivo. Quando terminar, salve o arquivo.
<aside class="sidebar one-third right">
<aside class="widget-area">
<div class="widget-container">
<h3 class="widget-title">Buy My Book</h3>
<img width="242" height="300" src="https://premium.wpmudev.org/wp-content/themes/wpmudev-2015-1/assets/img/projects/snapshot-hero@2x.png?v=1" alt="WordPress: Pushing the Limits by Rachel McCollin" style="max-width: 100%; height: auto;" />
<p><em>WordPress: Pushing the Limits</em> will help you become a professional WordPress developer.</p>
</div>
</aside>
</aside>
Footer.php
Agora, tudo que tiver até o final do arquivo deve ser a informação do rodapé, e deve ir para este arquivo.
Antes de fechar o elemento </body>, adicione este código <?php wp_footer();?> igualmente em header.php. Quando finalizar, clique em salvar.
</div><!-- .main -->
<footer>
<div class="fatfooter">
<p>Add footer content here with <a href="#">widget areas</a> - the tutorials will show you how.</p>
</div>
</footer>
<?php wp_footer();?>
</body>
</html>
Agora você já terminou o trabalho co arquivo antigo index.html. Você pode fechar junto com os demais arquivos dentro da sua pasta tema, exceto o header.php e index.php. Ainda temos o que fazer aqui.
4. Alterar o Estilo do Formato WordPress
No cabeçalho, tudo o que você precisa fazer é trocar a folha de estilo do HTML para o formato WordPress. Procure pelo link existente na seção <head>. No meu caso, é algo parecido com isso:
<link rel="stylesheet" type="text/css" media="all" href="style.css" />
Substitua por essa linha:
<link rel="stylesheet" href="<?php echo get_template_directory_uri(); ?>/style.css" type="text/css" media="all" />
Agora, você pode salvar e fechar o arquivo header.php.
Volte ao arquivo index.php. Neste momento ele deve estar em branco, então copie e cole estas linhas de código:
<?php get_header(); ?> <?php get_sidebar(); ?> <?php get_footer(); ?>
Este código vai denominar o restante dos seus arquivos WordPress. Você vai notar um espaço entre o cabeçalho e a barra lateral. Aqui você deve adicionar o The Loop.
The Loop vai processar cada post para ser exibido e formatará de acordo com a maneira que o conteúdo corresponde aos critérios nas tags do The Loop. É um aspecto importante para adicionar um conteúdo dinâmico no seu site WordPress.
Para fazer isto, copie o código abaixo após o <?php get_header(); ?>:
<?php while ( have_posts() ) : the_post(); ?>
<article class="<?php post_class(); ?>" id="post-<?php the_ID(); ?>">
<h2 class="entry-title"><?php the_title(); ?></h2>
<?php if ( !is_page() ):?>
<section class="entry-meta">
<p>Posted on <?php the_date();?> by <?php the_author();?></p>
</section>
<?php endif; ?>
<section class="entry-content">
<?php the_content(); ?>
</section>
<section class="entry-meta"><?php if ( count( get_the_category() ) ) : ?>
<span class="category-links">
Posted under: <?php echo get_the_category_list( ', ' ); ?>
</span>
<?php endif; ?></section>
</article>
<?php endwhile; ?>
Quando terminar, salve e feche o arquivo index.php. Você acabou de criar um tema WordPress com sucesso. Agora, você pode adicioná-lo ao seu site.
5. Fazer Upload do Seu Tema Para o WordPress
Após terminar de criar um tema básico, você pode fazer o upload no WordPress. Todos os arquivos dentro da sua pasta de tema devem estar no mesmo lugar. Para fazer isso, você pode “zipar” os arquivos.
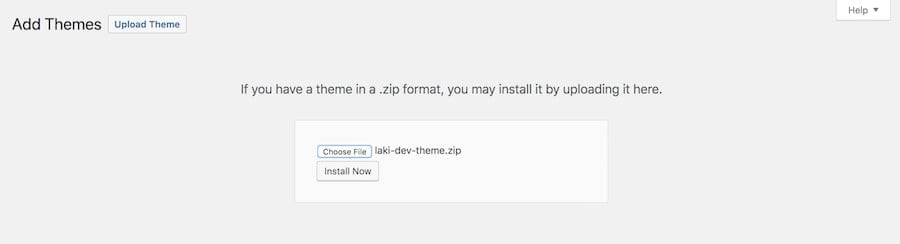
Acesse o seu Painel de Controle do WordPress. Vá para Aparências > Temas. Clique em Adicionar Novo > Enviar Temas.

No menu, localize o seu arquivo de tema, faça o upload e clique em Instalar Agora. Depois disso, não se esqueça de ativar o tema.
Agora, o front end do seu site deve se parecer com a versão antiga. Você deve estar atento pois, embora aspectos básicos do design estejam parecidos, existem outras coisas que você deve fazer para tornar a integração bem melhor.
Por exemplo, você não pode usar recursos do WordPress como a área de widgets. Você também precisa alinhar as marcações do CSS para que façam parte do design original do WordPress.
Abandonar Design e Manter Somente o Conteúdo
Se está tudo bem para você abrir mão do antigo design do seu site HTML e usar um novo tema, este é o tópico certo! Este método também vai facilitar na hora de importar o conteúdo.
Tudo o que você precisa fazer é instalar e ativar o seu tema preferido e seguir os passos abaixo.
Importante: Sempre tenha um backup do seu site antes de qualquer mudança.
1. Instalar o Import Plugin 2
Você precisa instalar o Import Plugin 2.
Abaixo vamos ensinar como instalar o plugin pelo painel de controle. Caso não esteja disponível, você pode baixar o plugin no Diretório Oficial e instalar via FTP (opção 3).
Acesse Plugins > Adicionar Novo e pesquise pelo nome do plugin. Você vai encontrar o plugin um pouco mais abaixo porque ele é um plugin antigo, mas não se preocupe pois ainda entrega ótimos resultados. Clique em Instalar e Ativar.

2. Preparar a Importação
Agora, acesse Settings/Configurações > HTML Import. Você poderá importar diversas páginas ou uma página de cada vez.

Você vai perceber que o plugin aponta para um caminho específico como html-files-to-import. Isto significa que você precisa subir o arquivo HTML para o mesmo servidor em que o WordPress está instalado.
Caso você precise de mais detalhes, você pode consultar o guia do usuário.
Neste tutorial, nós vamos importar o conteúdo. Para fazer isto, escolha a opção HTML Tag que você vê acima e selecione as configurações nos três campos seguintes.

Quando terminar, clique em Save Settings (Salvar Configurações).
3. Importanr o Seu Conteúdo
O botão Import Files estará disponível assim que você salvar as configurações. Se você não encontrar, você poderá acessar Tools > Import e clicar em Run Importer abaixo das opções de HTML.

Escolha se você quer importar um diretório de arquivos ou um arquivo único, e clique em Submit. Assim que terminar, todo o seu conteúdo existente estará disponível no seu novo site WordPress.
Usando um Tema Filho Adaptado do Tema Existente
Se você quer manter alguma coisa do design do seu antigo site, mas achou o primeiro método um pouco complicado, então, usar um tema filho (Child Theme) pode ser uma simples alternativa.
Temas Filho permitem que você se beneficie das vantagens de centenas de temas existentes (que são chamados os Parent Themes/ temas Pais) no seu WordPress e construir seu novo site em cima dele.
Você também pode fazer alterações na aparência do seu site sem atrapalhar o núcleo do Parent tema. Você não vai perder nenhuma alteração feita enquanto atualizava o seu tema.
Nós temos este tutorial avançado de como criar um tema filho WordPress. Neste tutorial, vamos usar o Childify Me para simplificar o método para iniciantes.
Importante: Sempre faça o backup do seu site antes de quaisquer alteração.
1. Escolha um Tema
Você precisa encontrar um tema que se enquadre ao que você precisa para então se basear nele. Será ótimo se você encontrar um tema parecido com o seu site antigo, então não sofrerá muitas alterações.
Navegue ao Diretório de Temas WordPress para encontrar o tema ideal. Neste tutorial, vamos usar o Twenty Seventeen para começar.
2. Instalar Childify Me
Vá em Plugins > Adicionar Novo e pesquise pelo nome no plugin. Instale e Ative.

Observação: O plugin Childify Me plugin cria arquivos style.css e function.php. Se você quer adicionar funções customizadas no arquivo functions.php, novas pastas/arquivos, você pode fazer o upload usando um cliente FTP. Se você é usuário da Hostinger, nosso Gerenciador de Arquivos vai te ajudar a gerenciar os arquivos diretamente do painel de controle.
3. Customizar o Parent Theme
Agora vá para Aparência > Temas. Aqui o seu parent theme precisa estar ativado. Clique em Personalizar, e navegue até o painel de personalização do seu tema ativo.

4. Childify o Parent Theme
Clique no botão Childify Me, e dê um nome para o seu tema filho. Nós sugerimos que você dê um nome similar ao tema pai.

Clique em Criar. Quando terminar, clique em Preview and Activate.
5. Importar o Seu Conteúdo
Agora que o seu novo site WordPress está parecido com o site antigo na versão estática HTML, o que falta é importar o seu conteúdo. Aqui, você pode usar os mesmos métodos anteriores. E com muito sucesso você conseguiu converter seu site estático HTML para WordPress. Parabéns!
Conclusão
É! Este foi um tutorial longo. Mas, abordamos tudo o que você precisa saber para converter um site estático HTML para WordPress usando diferentes métodos.
Recapitulando, você pode criar um tema WordPress do zero. Este é um método mais difícil mas é uma ótima opção se você sabe como fazer e tiver tempo para investir nisso.
E outra alternativa, é que você também poderá usar plugins para converter de forma bem mais fácil e importar todo o seu conteúdo para a nova casa.
Espero que este artigo ajude e facilite o processo. Te vejo na próxima!

