Por Dentro do HTML5: Entenda o Código da Web Moderna!

A Linguagem de Marcação de Hipertexto (HTML na sigla em inglês) é a linguagem de marcação mais utilizada para criar aplicações e páginas na web. Ela é composta de elementos predefinidos e de tags para rotular peças de conteúdo e descrever a estrutura das páginas.
Neste artigo, vamos explicar o que é o HTML5, explicar suas diferenças para o HTML e contar quais são as suas vantagens para desenvolvedores e usuários finais. Além disso, vamos responder as perguntas mais frequentes sobre HTML5 e trazer uma folha de dicas para facilitar o seu processo de aprendizagem.c
Bora começar?
Baixe o Guia de Recursos HTML definitivo
Conteúdo
O Que é HTML5?
O HTML5 é a versão mais recente da Linguagem de Marcação de Hipertexto, que suporta tags, elementos e conteúdo multimídia — assim como marcações de documento melhoradas e novas APIs.
O Que é HTML?
O HTML é a principal linguagem da World Wide Web (WWW). Os desenvolvedores a utilizam para projetar elementos das páginas na web, como texto, hiperlinks e arquivos multimídia.
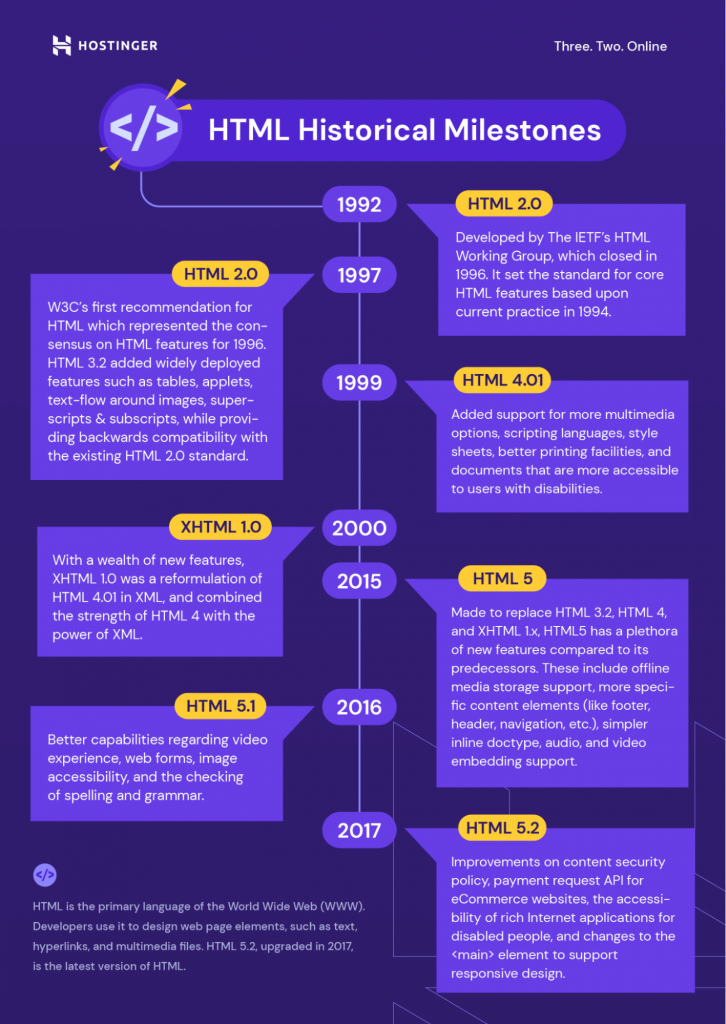
O HTML 5.2, uma atualização de 2017, é a versão mais recente do HTML. Confira o infográfico abaixo para ver mais marcos históricos do HTML.

O HTML funciona através do uso de várias tags para definir as estruturas dos textos. Elas incluem cabeçalhos, tabelas e parágrafos. Cada tag é definida através do uso da fórmula <A> e </A>. Elas são chamadas de tags de “abertura” e “fechamento”, respectivamente.
Por exemplo, nós podemos usar <i>digite seu texto aqui</i> para mudar o estilo do texto para itálico. O navegador vai renderizar o conteúdo através dessas tags, e então exibi-las na tel.a
Note que essa linguagem só funciona de maneira estática, então não é possível criar uma página da web dinâmica ou interativa usando HTML. Ele apenas modifica os elementos estáticos de uma página, como o cabeçalho de conteúdo, o rodapé e a posição da imagem.Para criar um site interativo, você precisa combinar o HTML com pelo menos duas linguagens de front-end: Cascading Style Sheets (CSS) e JavaScript.
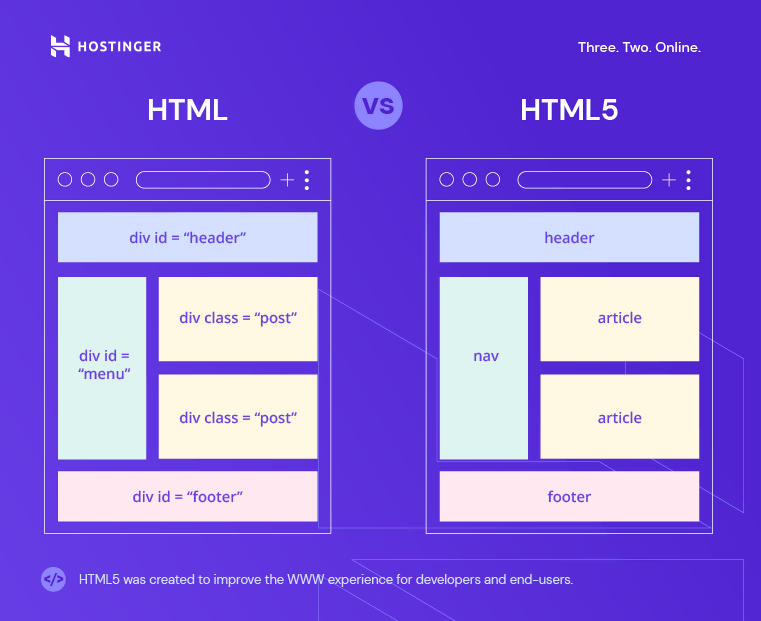
HTML vs HTML5 – Comparação
Tanto o HTML quanto o HTML5 são linguagens de marcação de hipertexto, usadas primariamente para desenvolver páginas da web e aplicações. O HTML5 é a versão mais recente do HTML e suporta novas funcionalidades de linguagem de marcação, como multimídia, novas tags, elementos e novas APIs. O HTML5 também suporta áudio e vídeo.
| HTML | HTML5 |
| HTML não oferece suporte nativo a áudio e vídeo. | HTML oferece suporte nativo a áudio e vídeo. |
| HTML apenas suporta vetores gráficos se forem usados em conjunto com diferentes tecnologias como Flash, VML ou Silverlight. | HTML5 suporta SVG (Scalable Vector Graphics), Canvas e outros elementos gráficos vetoriais virtuais. |
| HTML permite MathML e SVG embutidos em texto com uso restrito. | HTML permite MathML e SVG embutidos em texto. |
| HTML não permite que os usuários desenhem formas como círculos, triângulos e retângulos. | HTML permite que os usuários desenhem formas como círculos, triângulos e retângulos. |
| HTML apenas permite que o cache e os cookies do navegador armazenem dados de maneira temporária. | HTML5 usa bancos de dados SQL na web, armazenamento local e cache de aplicativos para armazenar dados temporariamente. |
| O JavaScript e a interface do navegador rodam no mesmo processo. | O JavaScript e a interface do navegador rodam em processos separados. |
| Declaração de codificação de caracteres mais longa. Usa o conjunto de caracteres ASCII. | Declaração de codificação de caracteres mais curta. Usa o conjunto de caracteres UTF-8. |
| Compatível com quase todos os navegadores. | Compatível apenas com os navegadores mais recentes, considerando que existem muitas novas tags e elementos que apenas alguns navegadores suportam. |
| Construído com base na Standard Generalized Markup Language (SGML). | O HTML5 melhorou as regras de análise, fornecendo compatibilidade aprimorada. |

Além dos recursos da tabela acima, o HTML5 trouxe as seguintes mudanças:
- Alguns elementos removidos, como isindex, noframes, acronym, applet, basefont, dir, font, frame, frameset, big, center, strike e tt.
- Novas formas de controle, incluindo dates and times (datas e horas), email, number (número), range (intervalo), tel, url, search (busca), color (cor) e datalist.
- Diversos novos elementos, incluindo video, nav, aside, progress (progresso), canvas (tela), section (seção), meter, e time (tempo).
- Novas APIs com diversas novas funcionalidades, como suporte a arrastar e soltar, manipulação de histórico do navegador, e a manipulação e leitura do estado de orientação da tela de bloqueio.
- Novos atributos, incluindo async, manifest, sandbox, srcdoc e reversed.
Novos atributos globais, como hidden (escondido), role, spellcheck e translate (traduzir).
Principais Vantagens do HTML5 para Desenvolvedores
O HTML5 busca permitir que os desenvolvedores tenham maior flexibilidade na hora de projetar sites. Por causa disso, agora vamos explicar melhorias significativas nas quais você deve ficar de olho:
Manipulação de Erro Persistente
A maioria dos navegadores tem o suporte para analisar o código HTML incorreto de maneira estrutural e sintática. Mas, até alguns anos atrás, não havia um processo padronizado para lidar com isso.
Isso significava que os novos desenvolvedores de navegador precisavam realizar testes de documentos HTML malformados em diferentes navegadores para criar processos de manipulação de erros melhorados através de engenharia reversa.
A manipulação consistente do erro de HTML5 fez uma diferença enorme a este respeito. Os algoritmos de análise aprimorados que são usados na versão 5 do HTML têm benefícios não quantificáveis.
Semântica Melhorada para Elementos
Para melhorar a semântica do código, foram feitas melhorias para os papéis de vários elementos existentes.
Seção, artigo, navegação e cabeçalho são os novos elementos que substituíram a maioria dos agora obsoletos elementos div. Isso fez com que o processo de erro de digitalização ficasse muito menos complicado.
Suporte Aprimorado para Recursos de Aplicativos da Web
Um dos principais objetivos do HTML5 era permitir que os navegadores funcionassem como plataformas de aplicativos. Portanto, ele oferece aos desenvolvedores um controle melhorado do desempenho dos seus sites.
No passado, os desenvolvedores tinham que usar soluções alternativas porque ainda não existiam muitas tecnologias do lado do servidor e extensões de navegadores.
Atualmente, não existe a necessidade de empregar qualquer solução alternativa baseada em JavaScript ou Flash (como era feito anteriormente no HTML4) porque existem elementos no HTML5 que oferecem todas as funcionalidades.
Navegação Móvel Facilitada
A quantidade de pessoas que possui um smartphone cresceu de maneira constante na década passada, e isso criou a necessidade por padrões melhorados do Hypertext Markup Language.
Os usuários finais querem ser capazes de acessar um recurso da web a qualquer momento e através de qualquer dispositivo, o que faz com que ter sites responsivos seja uma exigência. O HTML5 tornou o suporte móvel muito mais simples ao ser capaz de atender aos dispositivos eletrônicos de baixa potência, como tablets e smartphones.
O Elemento Canvas
Um dos recursos mais empolgantes do HTML5 é o elemento <canvas>, que permite que você desenhe vários componentes gráficos, como caixas, círculos, texto e imagens.
Considerando o quão conveniente é o uso da nova versão da linguagem de marcação para desenhar gráficos usando diferentes cores e formas via scripts (ex.: JavaScript), ela tornou o Flash completamente obsoleto.
Contudo, vale mencionar que o elemento <canvas> é meramente um contêiner gráfico. Portanto, para definir os gráficos, um script precisa ser executado. Aqui está um exemplo onde o JavaScript é usado em conjunto com o elemento:
<canvas id=”TestCanvas” width=”200″ height=”100″></canvas> var c = document.getElementById(“TestCanvas”); var context = c.getContext(“2d”); context.fillStyle = “#FF0000”;context.fillRect(0,0,140,75);
O elemento Menu
Os elementos recém-adicionados <menu> e <menuitem> são componentes das especificações dos elementos interativos, mas não são frequentemente usados ou falados pela comunidade de desenvolvedores.
No entanto, esses dois itens podem ser usados para garantir uma interatividade web aprimorada. A tag <menu> é usada para representar comandos de menu em aplicativos móveis e de mesa para fins de simplicidade. Um possível uso da tag de menu pode ser:
<body contextmenu=”new-menu”> <menu id=” new-menu” type=”context”> <menuitem>Hello!</menuitem> </menu> </body>
Atributos de Dados Personalizáveis
Era possível adicionar atributos personalizados antes do HTML5, mas era um caso arriscado; Por exemplo, em HTML4, atributos personalizados podem, por vezes, parar uma página de renderização completamente, e eles muitas vezes poderiam tornar-se a causa de documentos incorretos ou inválidos.
O atributo data- * em HTML5 trouxe um fim a este problema que costumava ocorrer frequentemente. Existem vários usos para este atributo, mas o objetivo principal de sua introdução foi o armazenamento de informações extras sobre diferentes elementos.
Agora, os dados personalizados podem ser incluídos, e dá aos desenvolvedores maiores chances de fazer atraente e eficiente páginas da web sem ter que introduzir server-side lookups ou chamadas Ajax.
Armazemento Local para Substituir Cookies
O HTML5 usa o web storage ou o armazenamento local para substituir cookies. Em versões mais antigas do Hypertext Markup Language, se os desenvolvedores quisessem armazenar qualquer coisa, eles teriam que usar cookies que guardar uma pequena quantidade de dados (cerca de 4 KB).
Contudo, os cookies têm diversas desvantagens — eles podem expirar, restringir o uso de dados complexos (só permitem strings) e deixar o servidor da internet mais lento ao carregar scripts adicionais.
O web storage, por outro lado, permite que os dados sejam armazenados no computador do cliente de maneira permanente (a não ser que o usuário os apague), e também possui uma maior capacidade de dados (5 MB), sem trazer um peso extra para o servidor.

Vantagens do HTML5 para o usuário final
O HTML5 trouxe uma mudança de paradigma tanto para os desenvolvedores quanto para os usuários finais. Algumas das muitas vantagens que ele fornece aos usuários finais são:
- Reduz travamentos em dispositivos móveis.
- Aumenta a confiança em sites móveis. Quando um usuário quiser usar os serviços da empresa, mas não quiser fazer o download de seu aplicativo, eles podem simplesmente fazer logon no site responsivo da empresa para fazê-lo.
- A erradicação da necessidade de usar o Adobe Flash permite que os desenvolvedores forneçam uma experiência estética de usuário rica em gráficos usando JavaScript e MPEG4.
- A capacidade de suportar elementos nativos de áudio e vídeo sem plugins adicionais.
O Quão Seguro é o HTML5?
O HTML5 é a versão mais segura do HTML. Contudo, aplicativos e sites construídos usando o HTML5 ainda estão vulneráveis a ataques de segurança.
Uma forma comum de ameaça de segurança são os códigos maliciosos, que podem ser injetados através de várias maneiras, como através de erros do desenvolvedor, arquivos de música, imagens, QR codes, campos SSID e frameworks de middleware.
Infelizmente, não existe uma solução única e universal para construir um site ou aplicação web seguro usando HTML5. A segurança de um site ou aplicativo depende do quão cuidadoso e minucioso é o desenvolvedor que o está criando.
Além disso, é necessário entender que as vulnerabilidades da plataforma usada para construir seu site. Por exemplo, usuários do WordPress precisam compreender as vulnerabilidades deste sistema de gestão de conteúdo e cuidar para aumentar a segurança dos seus sites WordPress.
Aqui estão algumas dicas para melhorar a segurança do seu site:
- Mantenha o software e os plugins atualizados. Atualizações de software e de plugins contêm melhorias de desempenho e de segurança, incluindo o conserto de bugs e proteção contra as mais recentes ameaças online.
- Livre-se de plugins e arquivos desnecessários. Plugins e arquivos desnecessários ou desatualizados podem ser usados para acessar o seu site e implantar ameaças de segurança.
- Use HTTPS e SSL. HTTPS e SSL oferecem um maior nível de segurança para um site. O HTTPS criptografa solicitações e respostas, enquanto o SSL cria uma conexão segura entre um site e um navegador, garantindo a segurança das informações privadas.
- Crie uma política de senhas robusta. Crie uma política de senhas que solicita que os usuários criem senhas seguras, que consistem numa mistura de letras, números e caracteres especiais.
- Escolha o melhor provedor de hospedagem. Encontre um provedor de hospedagem seguro, que oferece suporte 24/7 e vários recursos — como serviços de backup, SSL free (grátis) e uma taxa de uptime alta.
- Faça backups frequentes do seu site. Crie cópias de segurança do seu site com frequência para evitar a perda de informações importantes no caso de uma violação de segurança, já que você pode simplesmente restaurar o site a partir do backup de uma base de dados.
- Escaneie regularmente seu site em busca de malware. Vários tipos de malware podem invadir um site através de plugins ou outros arquivos. Execute escaneamentos regulares de malware para livrar seu site dessas ameaças de segurança.
- Limite tentativas de login. Limite o número de tentativas de login para evitar que hackers tenham várias tentativas para testar diferentes combinações de senha.
- Gerencie o acesso dos usuários. Seja rigoroso ou rigorosa no controle do acesso dos usuários e das suas permissões, permitindo que apenas pessoas autorizadas possam acessar arquivos e informações sensíveis. Isso é especialmente importante para sites com múltiplos usuários.
- Instale um Web Application Firewall (WAF). Um WAF filtra, monitora e bloqueia tráfego HTTP malicioso que chega ao aplicativo. Ele pode habilitar o recurso de lockdown da URL, evitando que endereços de IP não autorizados acessem a página de login do site.

Saber HTML Ajuda a Aprender HTML5?
Aprender HTML5 é praticamente o mesmo que aprender HTML, já que HTML5 é apenas a versão mais nova do HTML. Se você já domina uma das versões, não deve ser difícil escrever códigos usando outra versão.Hoje em dia, praticamente qualquer pessoa pode aprender HTML por conta própria, o que fica ainda mais fácil com sites para aprender a programar de graça.
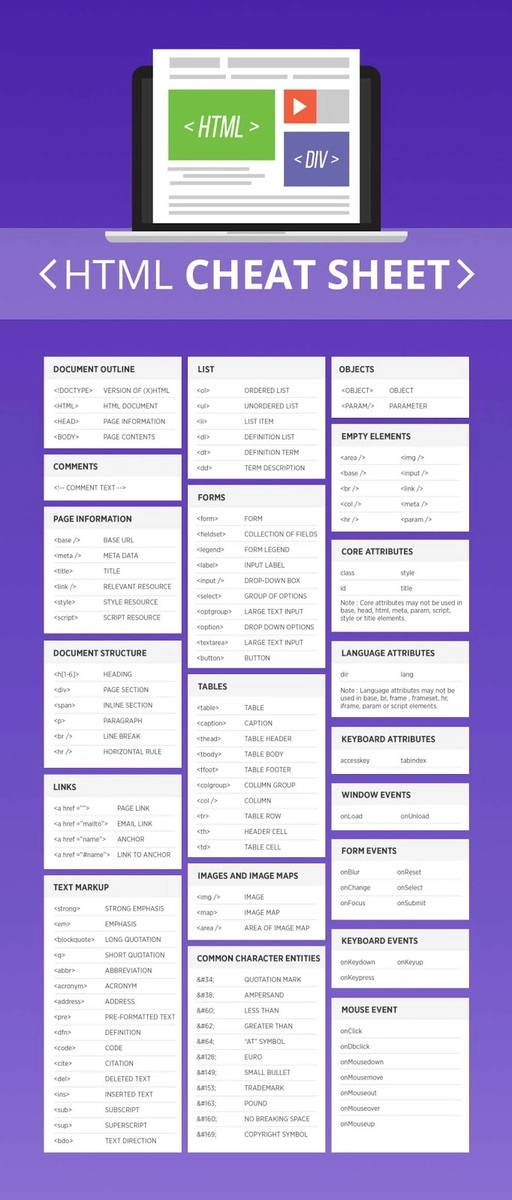
Página de Dicas e Exemplos HTML5
Página de Dicas podem ser de uma grande ajuda se você está começando a aprender uma nova linguagem. Neste artigo, gostaríamos de fornecer uma folha virtual que inclui as tags mais comumente usadas no HTML e as novas presentes no HTML5.

Devo Mudar para o HTML5?
Pode ser considerada uma boa prática migrar para o HTML5. Uma das principais razões para isso é que o HTML5 já substituiu o Flash como a forma padrão de oferecer conteúdo multimídia em várias plataformas.
A maior parte dos maiores nomes da indústria já migrou do Flash para o HTML. Exemplos incluem Apple, YouTube e Google Chrome.
Aqui estão alguns dos motivos para migrar do Adobe Flash para HTML5:
- Adobe Flash é um software proprietário. As pessoas usando esse software estarão sujeitas a restrições ou condições de licenciamento. O HTML5, por outro lado, é de código aberto e desenvolvido por um painel internacional.
- Preocupações de segurança e desempenho. Especialistas apontaram que o Flash é inseguro e instável. Ele se tornou uma porta de entrada para vários ataques de malware, e a maneira como o conteúdo Flash é processado também afeta negativamente o tempo de carregamento.
- Uso excessivo de bateria. Visualizar conteúdo em Flash em dispositivos móveis tende a drenar mais rápido a sua bateria.
- Flash não é adequado para dispositivos sensíveis ao toque. A tecnologia Flash é projetada primeiramente para dispositivos desktop, e não para aparelhos com touchscreen. Por exemplo, múltiplas aplicações desenvolvidas em Flash dependem da ação de passar o mouse por cima do elemento, o que é impossível em telas sensíveis ao toque.
- Adobe parou que suportar o Flash Player. A Adobe parou de suportar o Flash Player em 31 de dezembro de 2020. Ela reconhece que padrões abertos como o HTML5 se tornaram melhores alternativas e já são usados pelos principais navegadores.
Para ajudar você a decidir se vale a pena migrar para o HTML5, nós reunimos alguns prós e contras de usar a linguagem de marcação.
Prós
- Gratuito. Não é preciso pagar taxas de royalties ou licenciamento para usá-lo.
- Multiplataforma. Disponível em qualquer dispositivo — computadores, laptops e smartphones — desde que o navegador suporte HTML5.
- Suporte nativo a áudio e vídeo. O HTML5 proporciona suporte a áudio e vídeo sem a necessidade de instalar software e aplicações adicionais.
- Pode impulsionar o SEO. A natureza multiplataforma do HTML5 e as novas tags HTML semânticas que ele introduziu podem melhorar o desempenho de SEO de um site. Além disso, a Google parou de indexar sites conteúdo de sites em Flash ou páginas com conteúdo em Flash.
- Opções confiáveis de armazenamento. O HTML5 permite o armazenamento temporário de dados do usuário num banco de dados SQL, eliminando a necessidade de cookies.
Contras
- Diferentes formatos de vídeo. Não existe um formato de vídeo padrão ou definitivo para o HTML5. Exemplos de formatos incluem H.264, WebM e Ogg. Diferentes navegadores suportam diferentes formatos de vídeo. Por exemplo, o Firefox suporta WebM e Ogg, mas não H.264.
- Não suporta navegadores antigos. Usuários de navegadores mais velhos podem não conseguir acessar sites com HTML5 de maneira adequada. Alguns dos recursos mais novos adicionados no HTML5 são compatíveis apenas com navegadores modernos.
- Entrega de inconsistente de conteúdo. Apesar da sua natureza multiplataforma, o conteúdo em HTML5 pode ser renderizado de maneria diferente dependendo do tipo de navegador e dispositivo que for usado.
- Problemas de licenciamento de mídia. Alguns codecs de vídeo contêm tecnologia patenteada, o que significa que certos usos desses formatos de vídeo estão sujeitos ao pagamento de taxas de royalties para donos de patentes. Por exemplo, os codecs H.264, ACC e MPEG-4 entram nessa categoria.
- Não é ideal para o desenvolvimento de games. O JavaScript é a única linguagem de script do HTML5. Apesar dele ser ideal para diversas aplicações, ele fica aquém do desejado para o desenvolvimento de games, especialmente na hora de lidar com namespaces customizados, herança e acesso de membros.
Se você quer trocar do Flash para o HTML5, aqui está um breve guia passo a passo para seguir:
- Prepare-se para transição. Isso pode incluir fazer uma auditoria do conteúdo do seu site e tomar a decisão do que deve ser adicionado ou modificado. Você também pode fazer uma lista de referência cruzada para seguir durante a conversão, assim como determinar o linha do tempo da conversão, as diretrizes e as regras.
- Verifique os arquivos-fonte. Encontre e documente os arquivos-fonte, garantindo que nada será perdido.
- Reúna arquivos de mídia e seu conteúdo. Extraia todos os arquivos de mídia e o conteúdo do seu site Flash para ser reutilizado ou convertido para o site HTML5.
- Use a ferramenta de conversão apropriada. Existem muitas ferramentas de conversão do Flash para HTML5. Exemplos incluem o Adobe Animate, OpenFL e Google Web Designer. Vamos falar mais sobre isso adiante.
- Teste o novo site. Assim que a conversão estiver completa, teste o seu site HTML5 em diferentes dispositivos e navegadores.
O tipo de ferramenta de conversão de Flash para HTML5 indicada vai depender dos arquivos que você tem.
Importante! Se você tem os arquivos-fonte .fla e .as3, recomendamos usar o Google Web Designer ou o Adobe Animate. Se você tem apenas os arquivos .swf, recomendamos usar ferramentas como o Zöe da CreateJS ou o OpenFL.
Aqui estão breves descrições de cada ferramenta:
- Google Web Designer. O editor gratuito da Google é usado para criar conteúdo HTML5 para a web através de uma combinação de códigos e de uma interface visual. Ele suporta Windows, Mac e Linux.
- Adobe Animate. O software da Adobe para criação de animações computadorizadas e conteúdo multimídia.
- Zöe do CreateJS. Um aplicativo de código aberto que faz parte do CreateJS, uma suite de bibliotecas JavaScript para criar conteúdo interativo. Esta ferramenta converte animações .swf para sprite sheets.
- OpenFL. Um framework de software gratuita e multiplataforma que implementa a API Flash. Escrito na linguagem de programação Haxe, o framework geralmente é usado para criar aplicações e jogos.
Conclusão
O HTML é a linguagem de marcação mais usada no desenvolvimento de páginas e aplicações da web. O HTML5 é a versão mais recente do HTML.
Neste artigo de HTML vs HTML5, nós discutimos os principais recursos que diferenciam o HTML5 dos seus antecessores, como por exemplo;
- Suporte nativo a áudio e vídeo.
- Suporte a gráficos vetoriais sem plugins.
- Uso irrestrito de MathML e SVG embutidos no texto.
- Suporte a criação de formas.
- Uso de um banco de dados SQL ao invés de cookies para o armazenamento temporário de dados.
- Capacidade de rodar JavaScript e a interface do navegador em processos separados.
- Declaração HTML DOCTYPE mais curta.
- Declaração de codificação de caracteres mais curta e uso do conjunto de caracteres UTF-8.
- Regras de análise aprimoradas, já que o HTML5 não é construído com base na Standard Generalized Markup Language.
Além dos recursos acima, o HTML5 oferece vários novos elementos, controles de formulário, atributos e APIs. Isso é especialmente benéfico para desenvolvedores e usuários finais.
Recomendamos que os usuários de Adobe Flash façam a migração para o HTML5. Apesar do HTML5 ter os seus próprios prós e contras, ele foi adotado muitos nomes notáveis da indústria. O principal motivo para isso são as várias preocupações com segurança e desempenho.
Se você usa o Flash e quer migrar para o HTML5, recomendamos que faça isso da maneira correta. Use ferramentas de conversão apropriadas como Google Web Designer, Adobe Animate, Zöe do CreateJS e OpenFL.
Esperamos que este artigo sobre HTML5 tenha sido útil para você. Boa sorte!