Como Criar um Ambiente de Testes WordPress: 3 Métodos e Guia para Iniciantes

O WordPress tem uma vantagem significativa em relação a outras plataformas de gerenciamento de sites: a possibilidade de criar um site de teste, no qual você pode testar alterações e atualizações antes de colocá-las no ar. Como uma duplicata do seu site ativo, um ambiente de teste permite que você experimente diferentes designs, plugins e conteúdos sem afetar a experiência do usuário.
Neste guia do WordPress, abordaremos três métodos sobre como criar um ambiente de testes WordPress: usando a ferramenta de teste integrada da Hostinger, um plugin de teste e um clone do seu site em um subdomínio. Também daremos algumas dicas sobre como usar e remover o site de teste depois de atualizar seu site WordPress em si.
Para quem não conhece os ambientes de testes, passaremos, no final do artigo, pelos seus benefícios e como eles ajudam a melhorar o desempenho do seu site e a experiência do usuário.

Conteúdo
O Que é um Ambiente de Testes do WordPress?
Um ambiente de testes do WordPress é uma versão de teste do seu site, idêntica ao site em si mas inacessível ao público. Com um site de testes, você pode testar com segurança quaisquer alterações de forma privada antes de colocá-las no ar.
Como Criar um Ambiente de Testes WordPress
Independentemente do método de sua preferência, lembre-se de que a publicação do conteúdo de teste substitui os arquivos e bancos de dados do site original. Por isso, faça backup de todo o seu site WordPress antes de implementar o ambiente de testes para evitar qualquer possível perda de dados.
Os usuários da Hostinger podem criar e gerenciar backups de sites no hPanel por meio de Arquivos → Backups. Se o seu provedor de hospedagem não tiver um recurso de backup, vários plugins dedicados podem ser usados para proteger seus dados.
Como Criar um Ambiente de Testes WordPress Usando a Ferramenta de Teste da Hostinger
Os usuários dos planos de hospedagem WordPress Business e Cloud da Hostinger podem criar sites de teste a partir do hPanel, o nosso painel de controle personalizado. Esse método é ótimo para iniciantes, pois não é necessário instalar ferramentas adicionais.

1. Configurando o Site de Testes
Vamos começar criando um site de teste no hPanel da Hostinger:
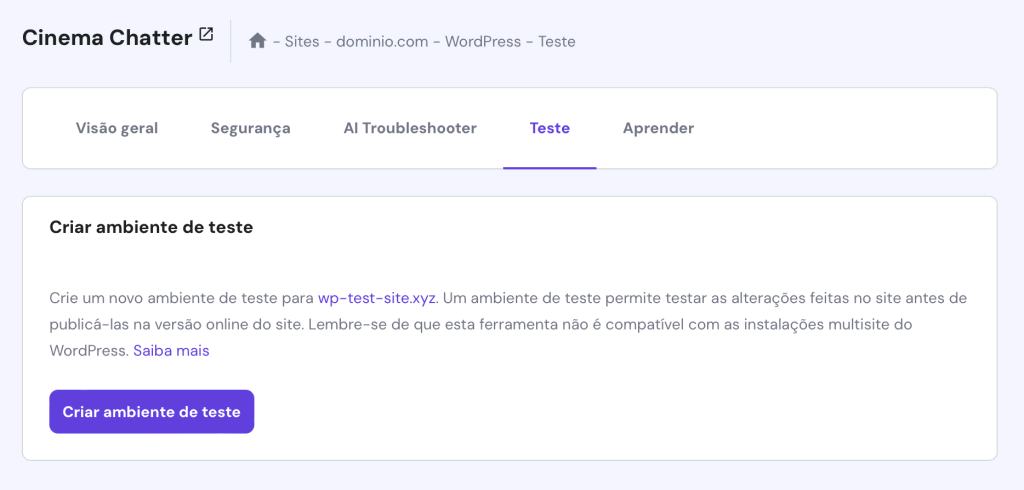
- Navegue até WordPress → Teste no painel de controle da hospedagem.

- Na guia Teste, selecione o botão Criar Ambiente de Teste.

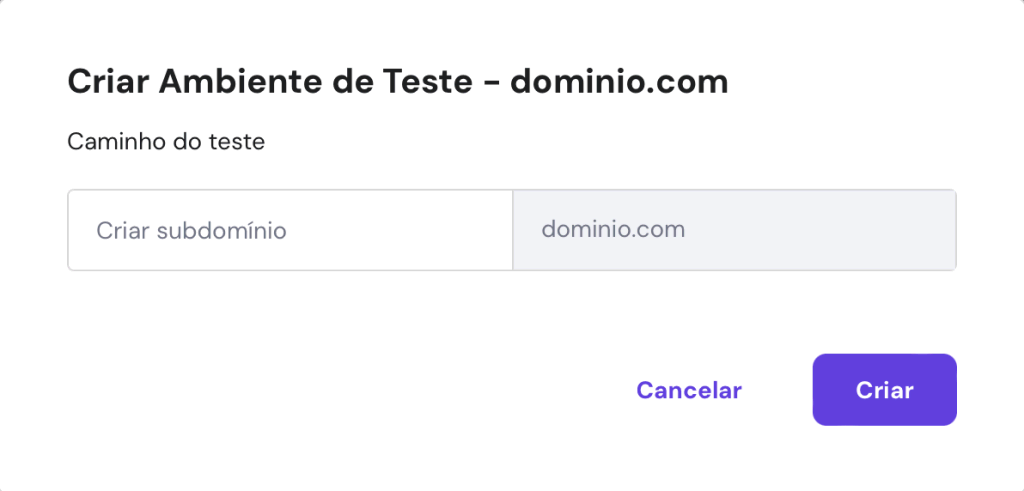
- Digite o nome do subdomínio para o site de teste e clique em Criar.

- O processo de duplicação pode levar até 15 minutos, dependendo do tamanho do site. Pressione o botão Fechar para descartar a mensagem de confirmação.
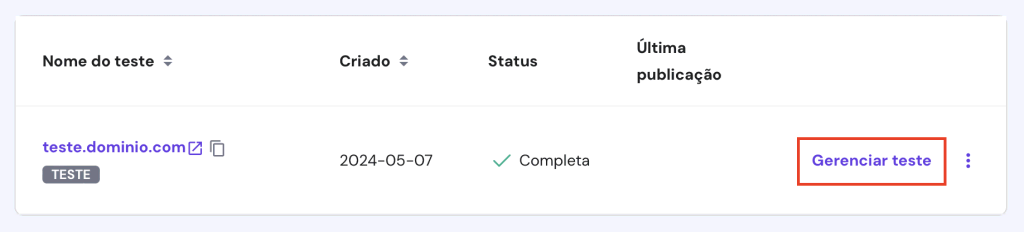
- Depois disso, role para baixo até a lista de sites de teste e clique em Gerenciar Teste ao lado do ambiente recém-criado.

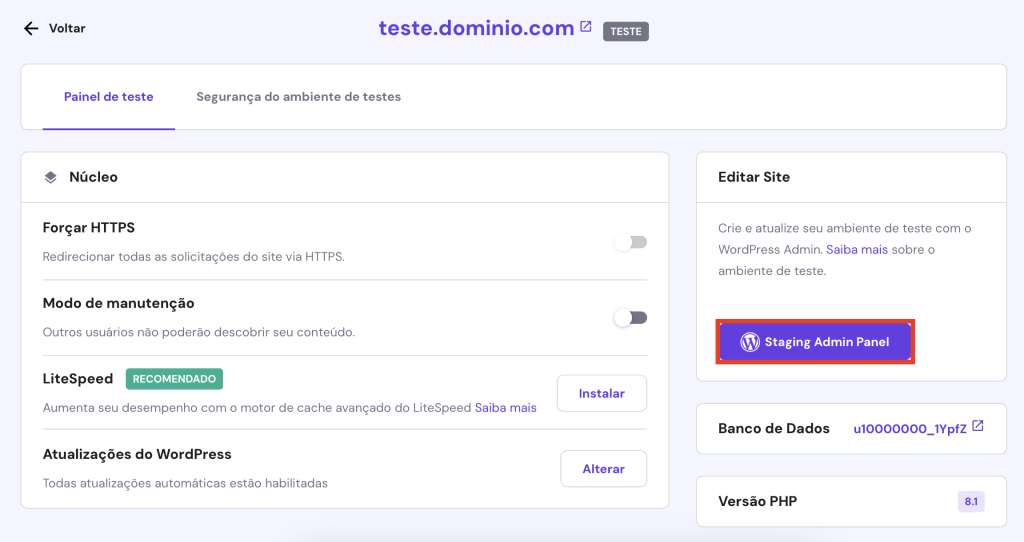
- No painel de teste, selecione Staging Admin Panel para acessar a área de administração do WordPress e começar a fazer alterações.

2. Implementando as Alterações no Seu Site
Depois de fazer todas as alterações necessárias, siga estas etapas para implementá-las no site ativo:
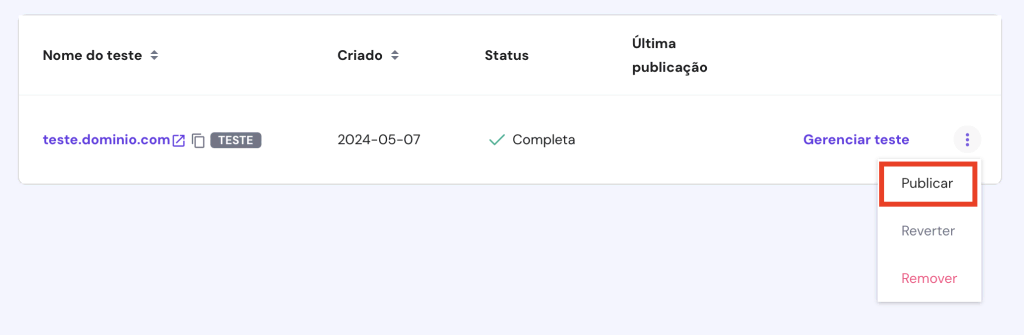
- Na lista de ambientes de teste, clique no ícone de três pontos ao lado do site de testes modificado recentemente e clique em Publicar.

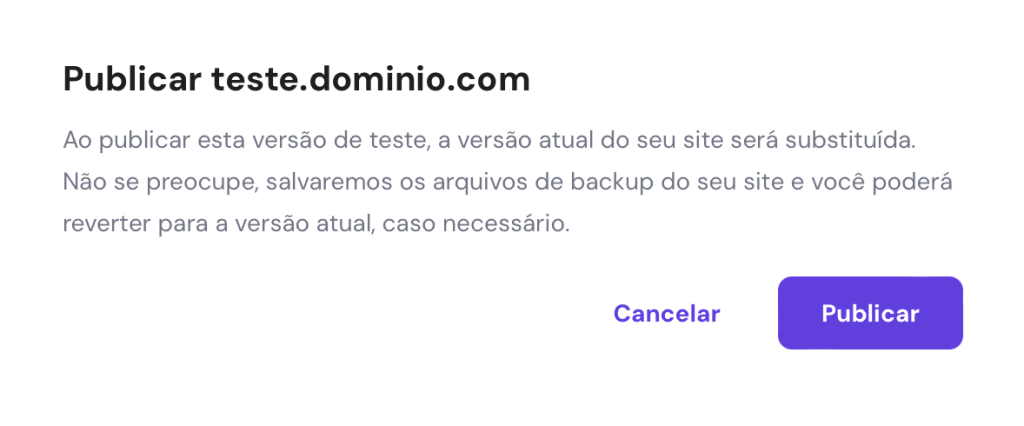
- Leia o aviso de isenção de responsabilidade e clique em Publicar para confirmar. O processo pode levar cerca de 15 minutos para ser concluído.

- Nossa ferramenta de teste faz o backup automático de todo o seu site WordPress atual. Clique no ícone de três pontos e pressione Reverter para voltar à versão anterior, se necessário.
Você Sabia?
Nossos planos de hospedagem de site WordPress contam com um gerenciador de IP, acesso WP-CLI, SSH e backups automáticos, oferecendo maior segurança sobre os dados e controle total sobre o seu ambiente de teste. Eles também contam com e-mail profissional grátis e muitas outras vantagens.
Como Criar um Ambiente de Teste do WordPress Usando o Plugin WP Staging
Se o seu provedor de hospedagem não tiver um recurso de testes nativo, você poderá criar um site de teste do WordPress usando um plugin. Por sorte, há muitos plugins de teste disponíveis para facilitar seu trabalho.
Na seção a seguir, usaremos a versão gratuita do WP Staging, um dos plugins mais populares do WordPress para simplificar os testes e os backups do seu site. No entanto, para aplicar as alterações no site em si, você precisa da versão Pro do software. Ela custa a partir de US$ 8,08/mês.
Depois de instalar e ativar o plugin do WordPress, siga estas etapas para criar um site de teste:
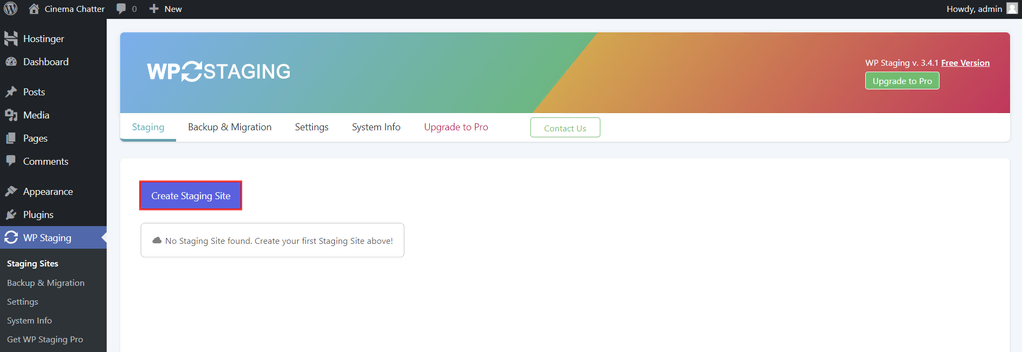
- Navegue até a aba WP Staging no painel do WordPress e clique no botão Create New Staging Site.

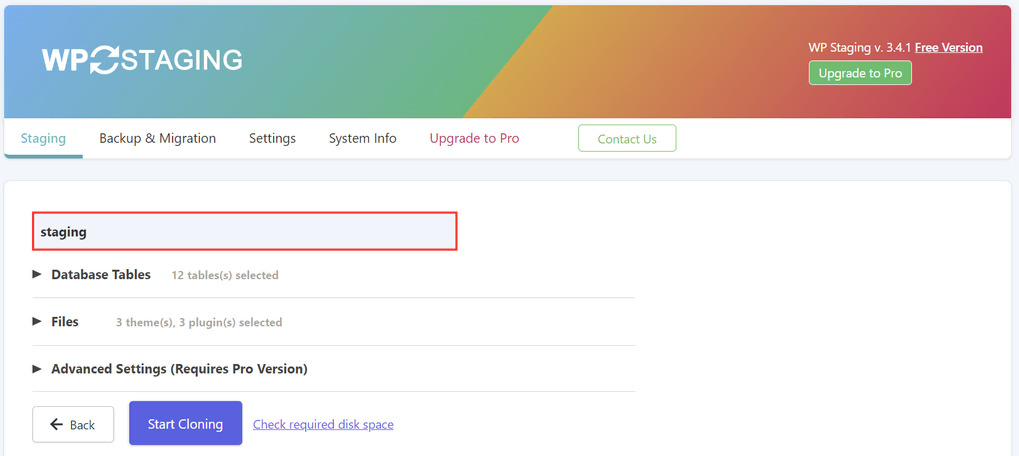
- Digite o nome do site para criar um URL personalizado do site de preparação. Neste exemplo, o URL do site de preparação será https://domain.tld/staging.

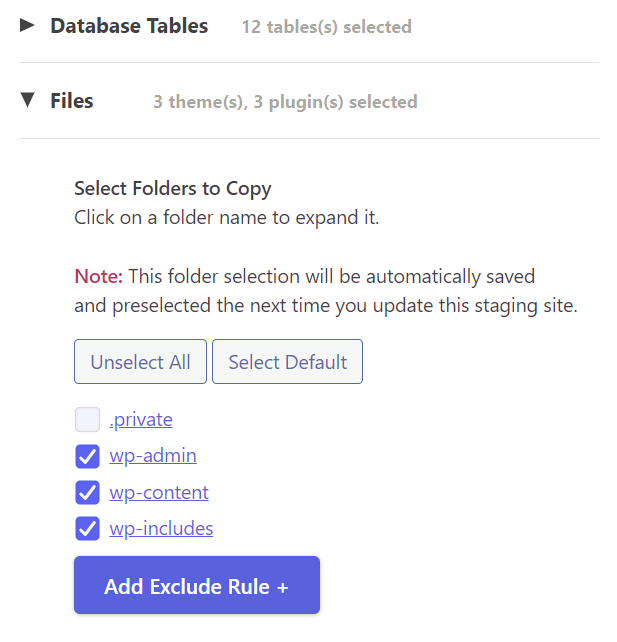
- O plugin de preparação do WordPress clona automaticamente os dados do seu site ativo no ambiente de testes. Expanda as seções Database Tables e Files para selecionar os itens para duplicação, simplificando o processo de preparação. Caso contrário, use as configurações padrão.

- Selecione Start Cloning e aguarde alguns minutos até que o processo seja concluído.
- Se o processo de clonagem for bem-sucedido, você receberá uma mensagem de confirmação com o URL do site de teste. Clique em Close para descartá-la.

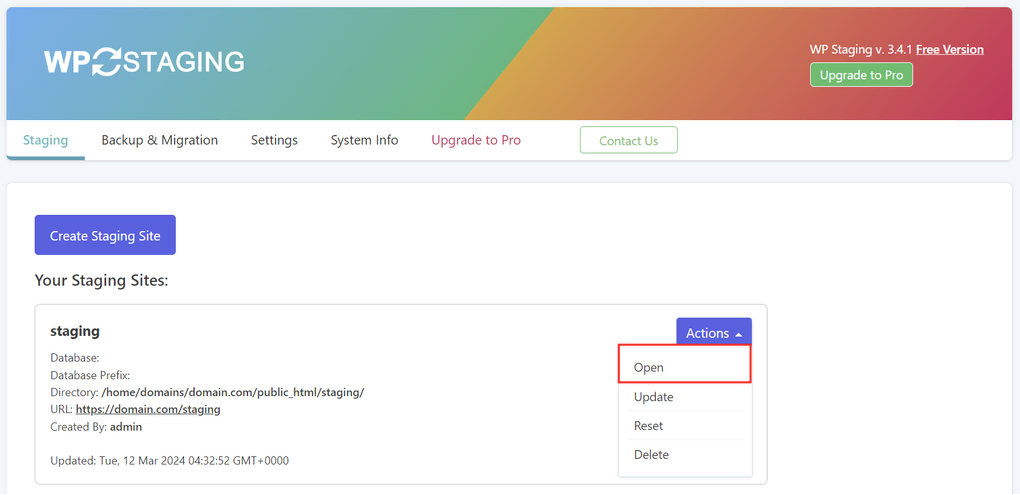
- Volte para WP Staging → Staging Sites e selecione Actions → Open para acessar o site de teste recém-criado com suas credenciais de administrador.

Como Criar um Ambiente de Teste do WordPress Manualmente Usando um Subdomínio
O método manual exige mais tempo e conhecimento técnico do que o uso de uma ferramenta de testes. No entanto, este caminho oferece controle total sobre a preparação, permitindo o teste de códigos personalizados ou configurações complexas do site em um ambiente personalizado que espelha o site ativo.
Abaixo, explicaremos como criar um site de teste do WordPress manualmente usando o Gerenciador de Arquivos da Hostinger.
1. Criando o Subdomínio
A configuração de um site de teste do WordPress em um subdomínio garante alterações mais seguras, pois ele é totalmente separado do site principal. Veja como fazer isso:
- No menu lateral do seu site, no hPanel, vá até Domínios → Subdomínios.

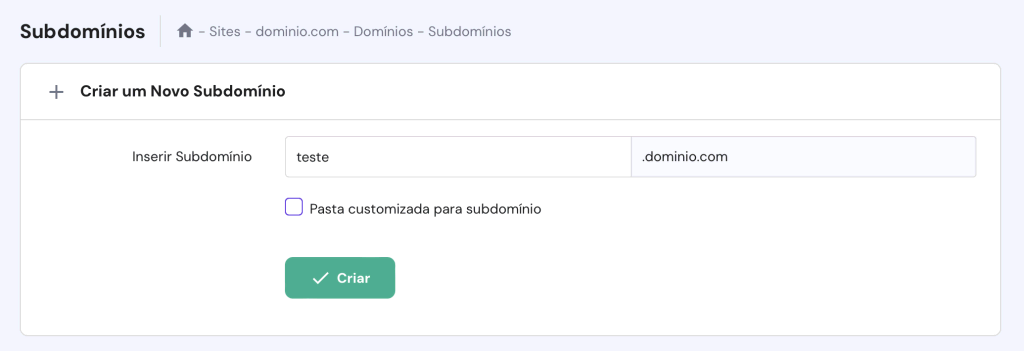
- Digite o nome do subdomínio. Esta etapa cria uma nova pasta no diretório public_html. Como alternativa, marque a opção Pasta personalizada para subdomínio para criar uma nova pasta de subdomínio com um nome personalizado. Clique em Criar.

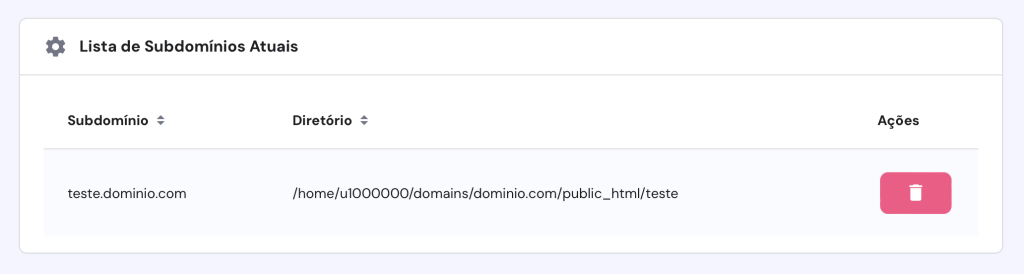
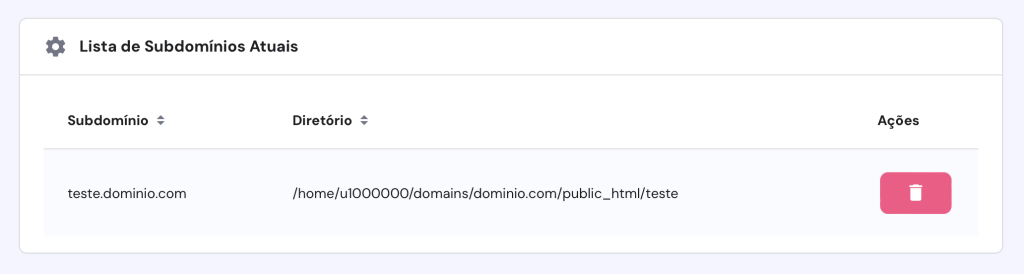
- O novo subdomínio aparecerá na seção Lista de subdomínios atuais.

2. Copiando os Arquivos do Site
O próximo passo é preencher o novo subdomínio com os arquivos do seu site WordPress. Você pode copiar os arquivos do site usando o gerenciador de arquivos do seu provedor de hospedagem ou um cliente FTP como o FileZilla.
Siga estas etapas para fazer uma cópia dos arquivos do site ativo usando o Gerenciador de Arquivos da Hostinger:
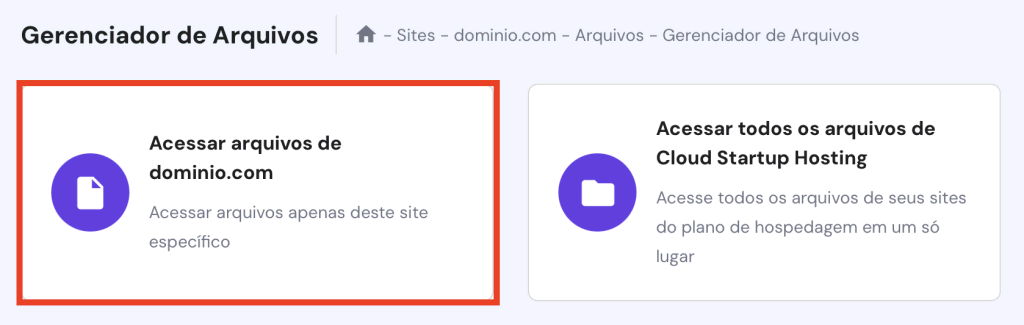
- Vá até Arquivos → Gerenciador de Arquivos no hPanel e escolha Acessar arquivos de [seu site atual].

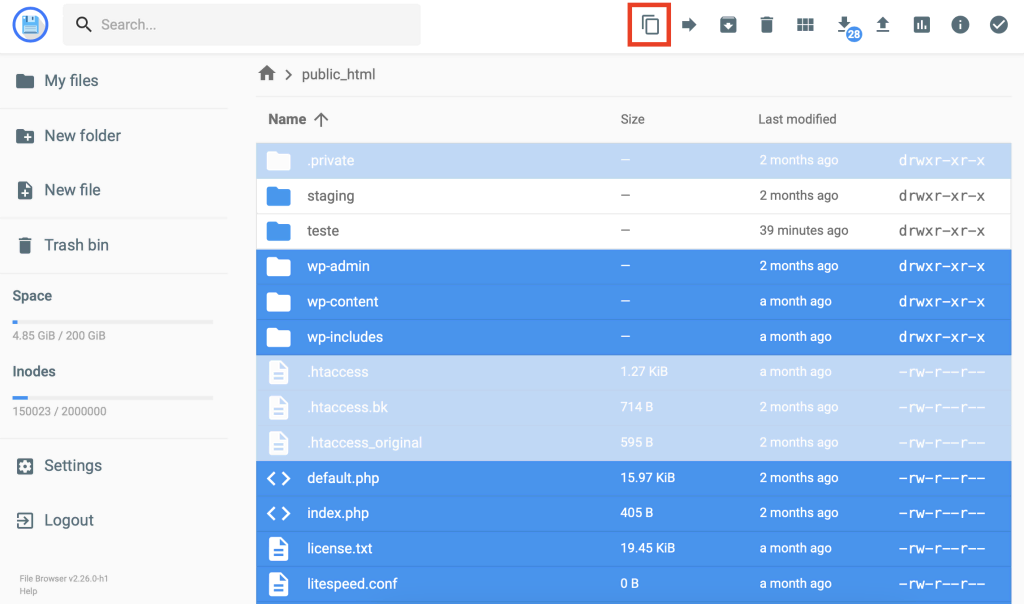
- Clique duas vezes em public_html, o diretório raiz, para acessá-lo.
- Copie todas as pastas e arquivos para a pasta do subdomínio. O método mais simples é pressionar Ctrl + A no Windows ou Command + A no Mac, desmarcar a pasta do subdomínio e clicar no ícone Copiar arquivo na barra de ferramentas superior.

3. Clonando o Banco de Dados
Depois de duplicar seus arquivos do WordPress, faça o mesmo com o banco de dados existente.
Veja como clonar seu banco de dados do WordPress usando o phpMyAdmin, uma ferramenta de administração popular para bancos de dados MySQL:
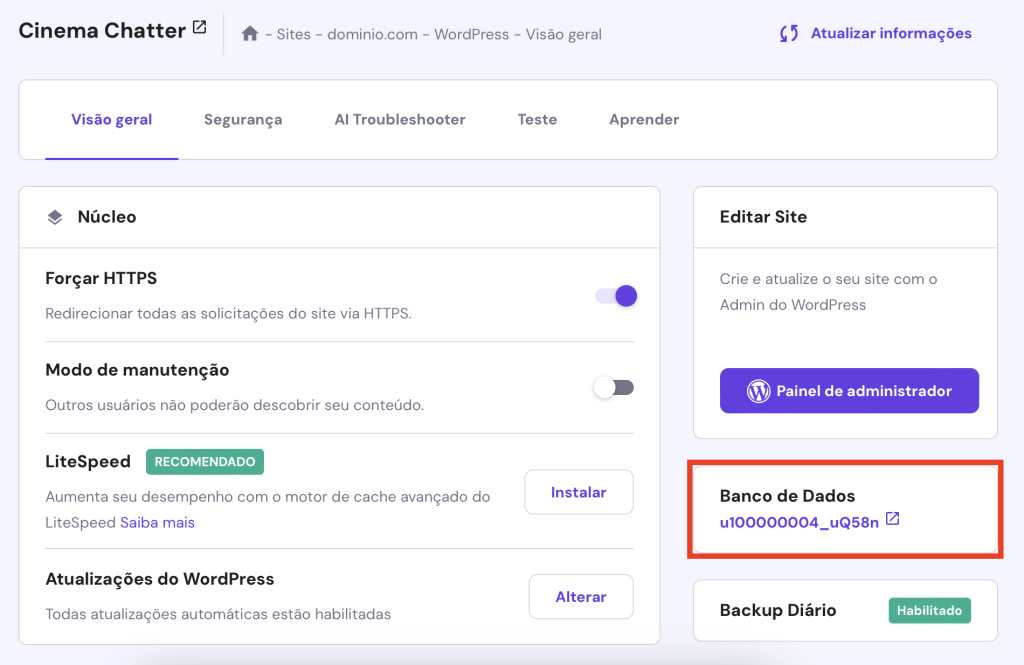
- Navegue até WordPress → Visão Geral no hPanel. Abra a guia Visão Geral e verifique qual banco de dados seu site principal está usando.

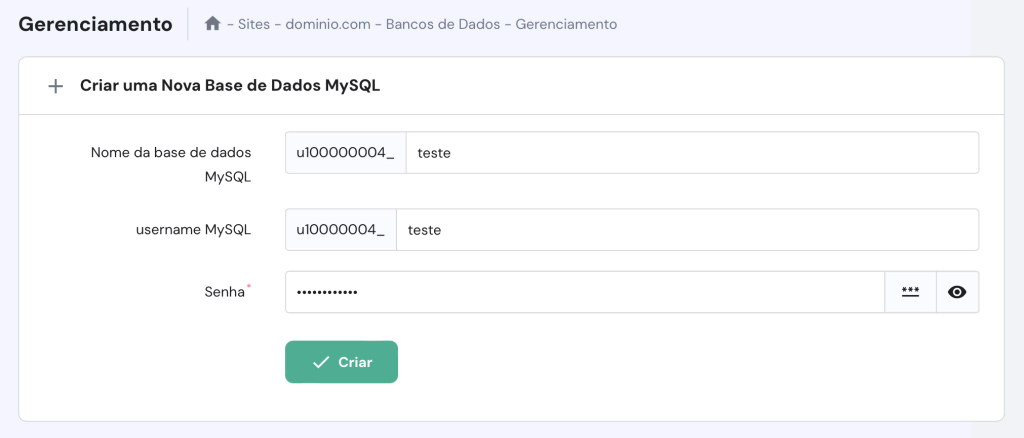
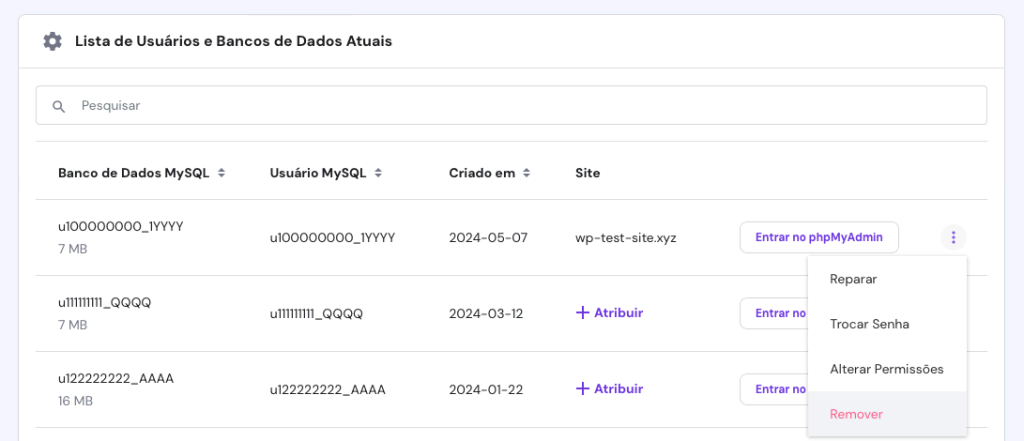
- Vá para Bancos de Dados → Gerenciamento no hPanel e crie um novo banco de dados para o site de teste. Se o processo for bem-sucedido, a nova base de dados aparecerá na Lista de Usuários e Bancos de Dados e Atuais.

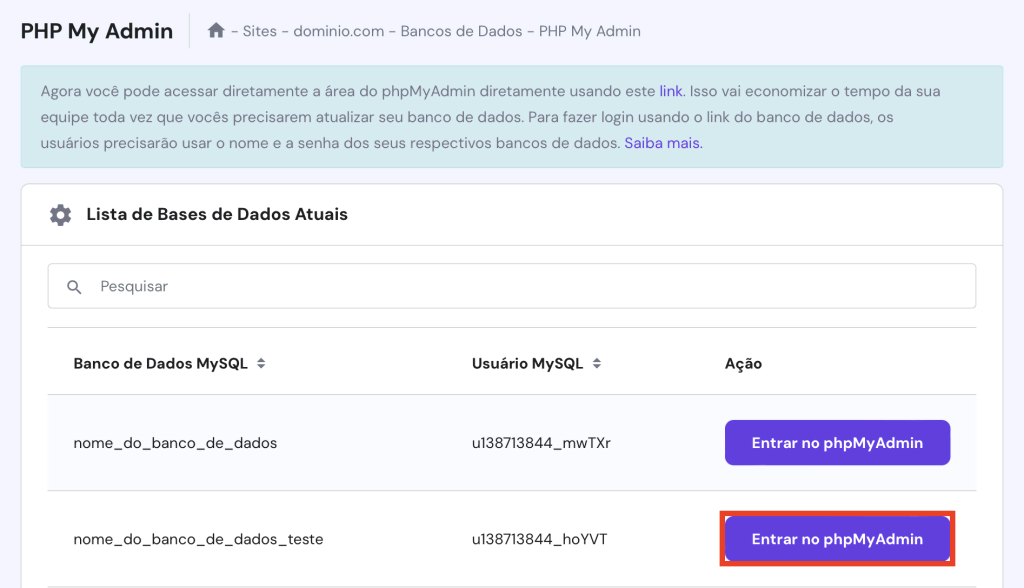
- Access Bancos de Dados → phpMyAdmin e clique em Entrar no phpMyAdmin ao lado do banco de dados do seu site ativo.

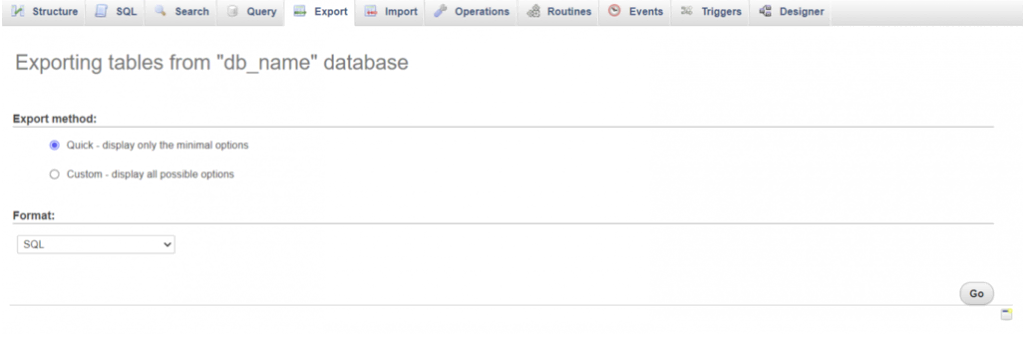
- Quando o hPanel redirecioná-lo para o phpMyAdmin, abra a guia Exportar e clique em Ir. O uso das configurações padrão permite que você baixe o banco de dados no formato SQL para o seu computador.

- Volte para a seção phpMyAdmin no hPanel. Dessa vez, selecione Entrar no phpMyAdmin no banco de dados de teste.
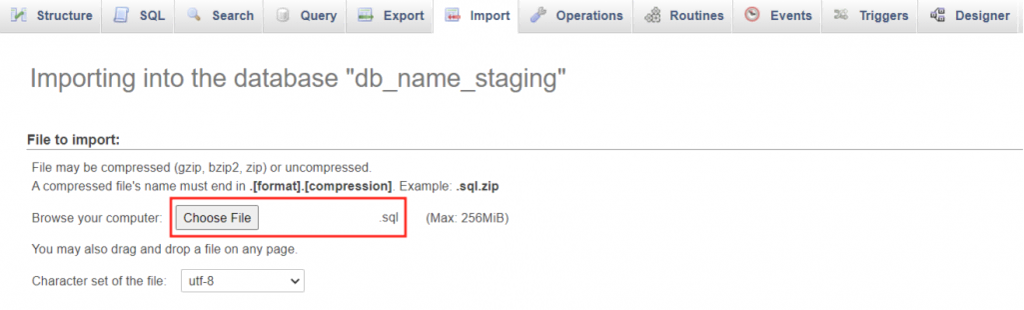
- No phpMyAdmin, abra a guia Importar e selecione o arquivo SQL baixado. Mantenha as configurações padrão e pressione Ir.

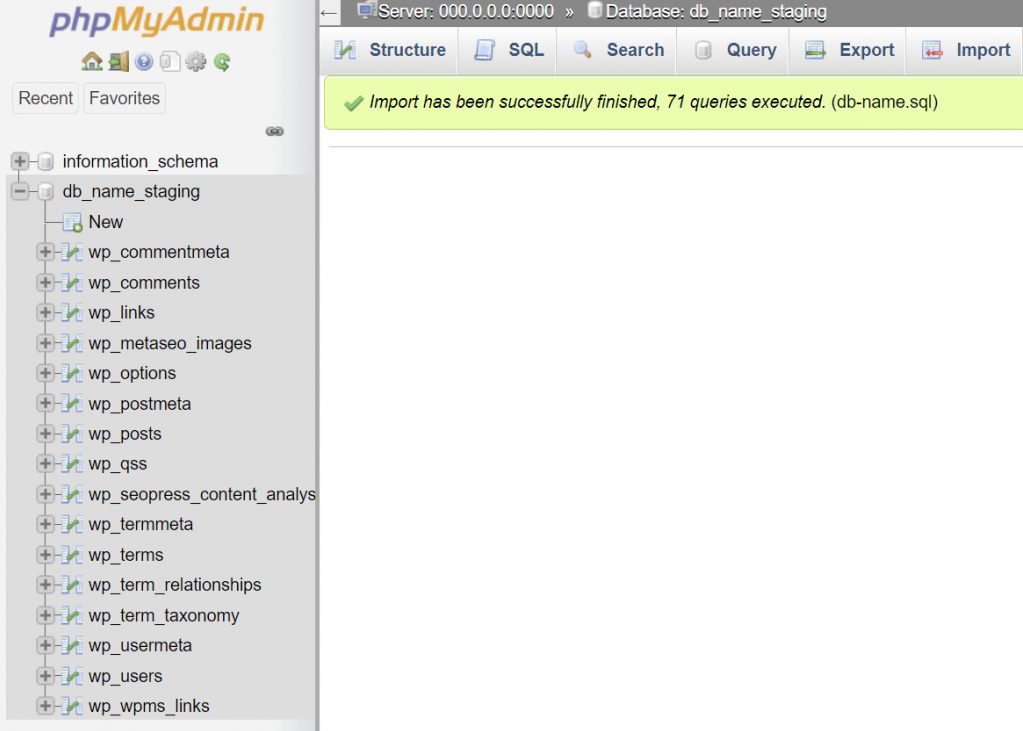
- Se o processo de importação for bem-sucedido, uma mensagem de confirmação será exibida junto com as tabelas do banco de dados na barra lateral.

4. Configurando o Arquivo wp-config.php do Subdomínio
Agora que você tem um banco de dados separado para testes, conecte-o ao seu novo site de teste no subdomínio. Você pode fazer isso modificando o arquivo wp-config.php, um elemento central da instalação do WordPress que armazena informações do banco de dados.
Siga estas etapas para estabelecer uma nova conexão com o banco de dados no arquivo wp-config.php:
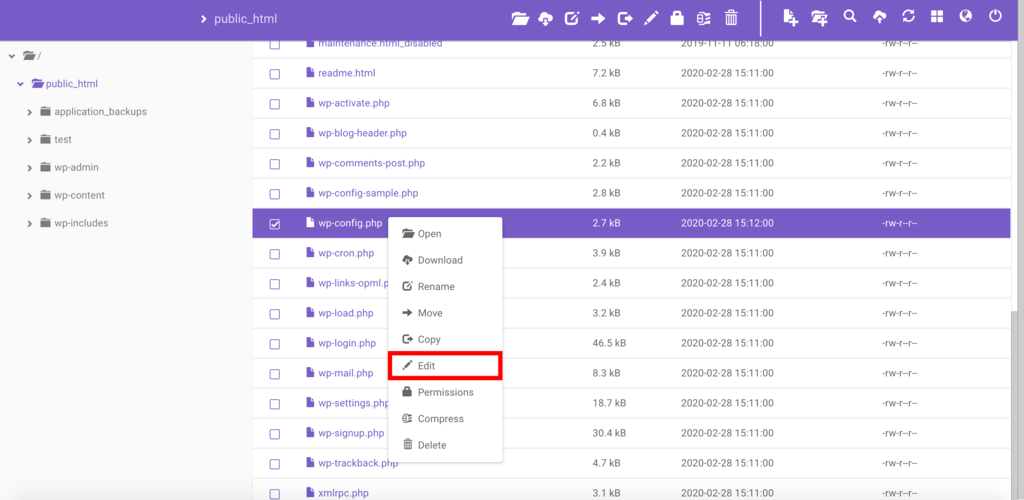
- No Gerenciador de Arquivos, abra public_html → teste → wp-config.php.

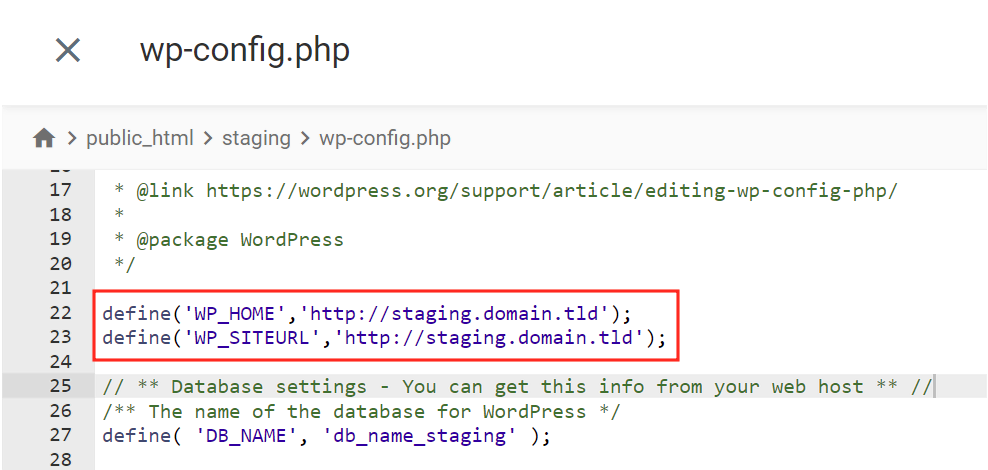
- Role para baixo até encontrar uma linha de código que diz Database settings – You can get this info from your web host. Adicione o seguinte código acima dela:
define('WP_HOME','http://teste.dominio.com');
define('WP_SITEURL','http://teste.dominio.com');
Lembre-se de alterar teste.dominio.com com seu subdomínio de teste.

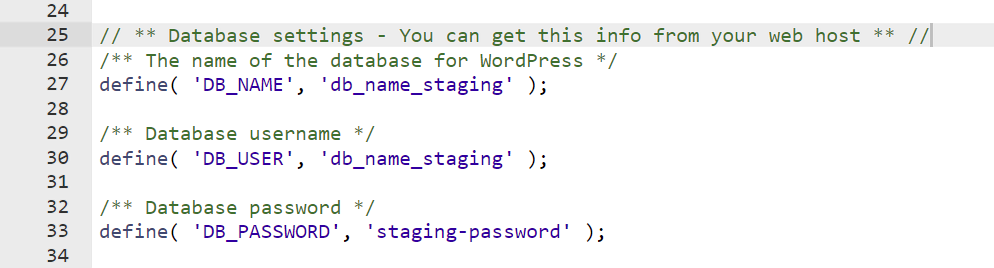
- Altere os valores de DB_NAME, DB_USER e DB_PASSWORD para que correspondam às informações e credenciais do banco de dados do seu site de teste. Quando terminar, clique no ícone Salvar.

Agora você pode usar o ambiente de teste.
5. Implementando as Alterações no Site Principal
Essa etapa envolve a importação do banco de dados e dos arquivos do site de teste para o ambiente principal.
Como só é possível importar para um banco de dados vazio, limpe primeiro o banco de dados do site ativo. Depois de fazer o backup do banco de dados do site original usando o recurso de exportação do phpMyAdmin, siga estas etapas:
- Exporte o banco de dados do site de teste por meio de Bancos de Dados → phpMyAdmin.
- Abra o banco de dados do seu site principal no phpMyAdmin.
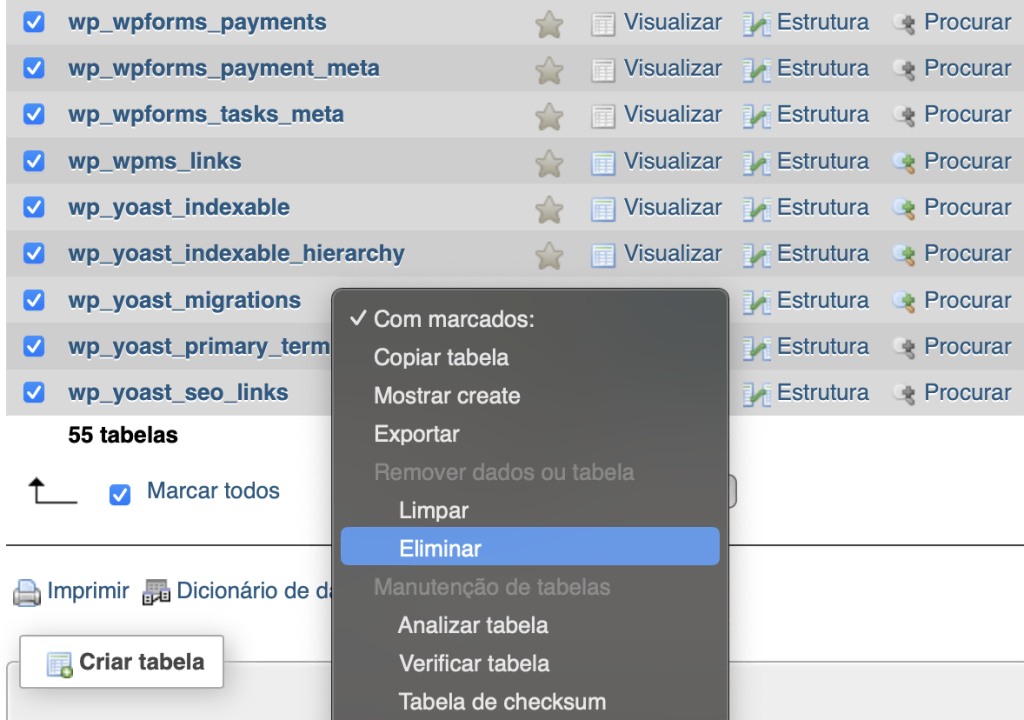
- Na aba Estrutura, marque a caixa Marcar todos abaixo da lista de tabelas e selecione Eliminar (Drop) na lista ao lado. Selecione Executar para remover todas as tabelas do banco de dados.

- Importe o arquivo de banco de dados do site de teste para o site ativo.
Para os arquivos do seu site, copie tudo, exceto wp-config.php, da pasta de teste para a pasta public_html usando o Gerenciador de Arquivos.
Como Excluir um Site de Teste
Muitos usuários do WordPress gostam da conveniência de ter sites de teste à disposição o tempo todo. No entanto, você pode querer excluir um site de teste após fazer as atualizações necessárias — afinal, isso economiza recursos do servidor e simplifica o gerenciamento do site, concentrando seus esforços no ambiente principal.
Aqui está um guia para excluir um site de teste, dependendo de como você o criou:
Excluindo um Site de Teste na Ferramenta de Teste da Hostinger
- Vá até a lista de sites de teste no hPanel e localize o site que você deseja remover.
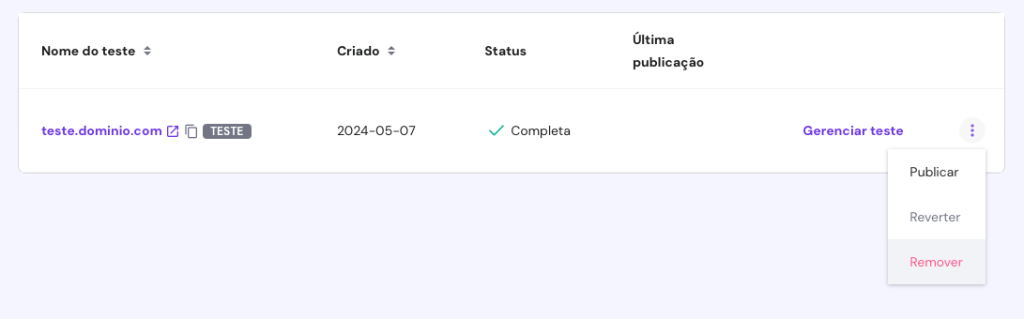
- Selecione o ícone de três pontos e pressione Remover.

- Leia o aviso de isenção de responsabilidade e selecione Excluir para confirmar.
Removendo um Site de Teste no Plugin WP Staging
- Acesse WP Staging → Staging Sites no painel de administração do WordPress e localize o site que você não usa mais para testes.
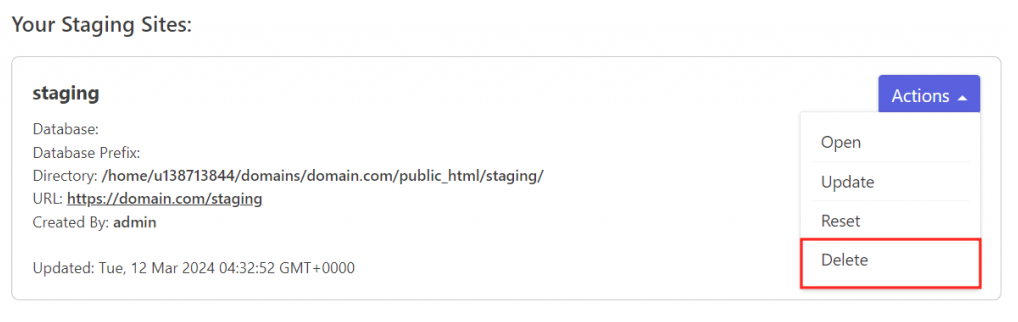
- Clique em Actions → Delete ao lado do ambiente de testes desejado.

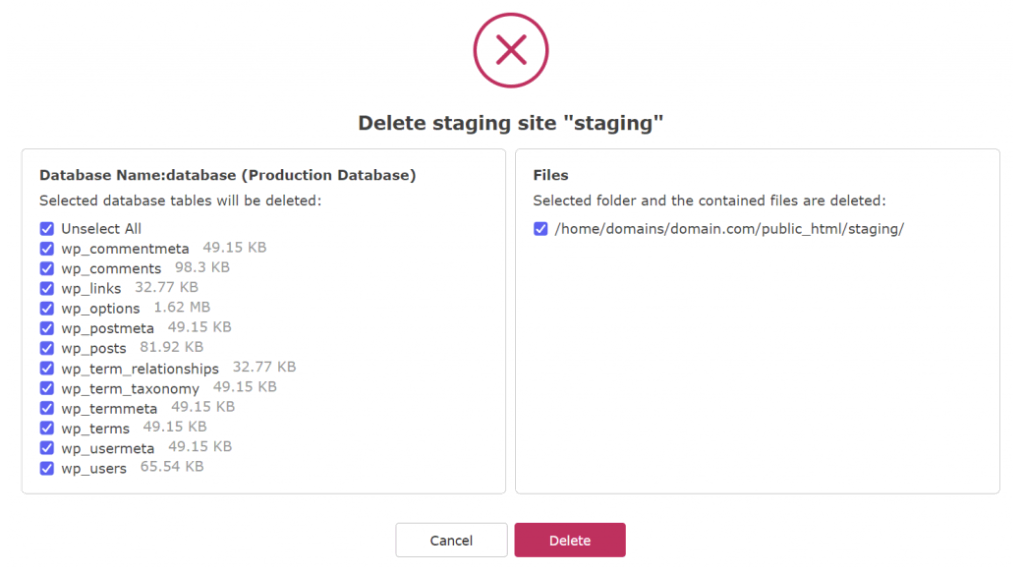
- Selecione todas as tabelas e arquivos do banco de dados de preparação que deseja remover e clique em Delete.

Excluindo um Site de Teste Criado Manualmente com Subdomínio
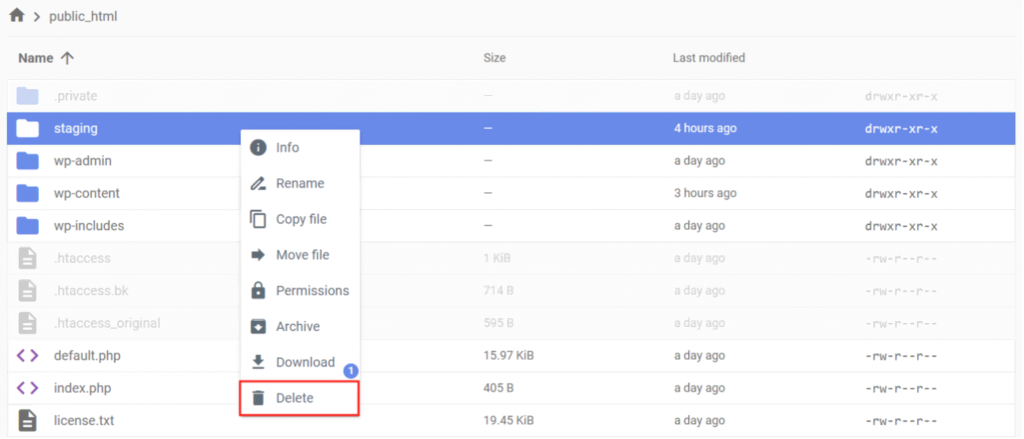
- Exclua a pasta de testes do diretório public_html por meio do Gerenciador de Arquivos.

- No hPanel, em Bancos de dados → Gerenciamento, vá até a Lista de Usuários e Bancos de Dados Atuais . Clique no ícone de três pontos ao lado do banco de dados de teste e selecione Excluir. Leia o aviso de isenção de responsabilidade e clique em Confirmar Exclusão.

- Acesse a lista de subdomínios atuais em Domínios → Subdomínios. Selecione o ícone Excluir ao lado do subdomínio de preparação que você não usa mais. Leia o aviso de isenção de responsabilidade e clique em Excluir para confirmar.

Dicas para Trabalhar com um Site de Teste do WordPress
Aqui estão algumas das práticas recomendadas para garantir um processo de desenvolvimento tranquilo e seguro:
- Restrinja o acesso ao seu site de testes. Adicione seu endereço IP e os dos membros da equipe a uma lista de IPs autorizados para proteger o ambiente de testes contra ameaças externas. Como alternativa, bloqueie todos os acessos, exceto o seu, adicionando o comando deny from all em seu arquivo .htaccess.
- Use bancos de dados diferentes para o site principal e o de testes. Essa prática impede que os testes e as alterações afetem o site principal, evitando a substituição acidental de dados ou conflitos entre os dois ambientes.
- Limpe o cache antes de implementar as alterações. Como o cache pode, às vezes, apresentar uma versão desatualizada do seu site, limpá-lo força o site a recarregar para mostrar as alterações recentes.
- Sincronize o site principal e o de testes frequentemente. Realizar testes e alterações numa versão atualizada do site de testes garante resultados precisos.
Ambiente de Testes vs. Desenvolvimento Local no WordPress
Os sites de teste e os ambientes de desenvolvimento local têm funções diferentes no desenvolvimento e na manutenção de sites, portanto, é fundamental escolher a opção mais adequada às suas necessidades.
Neste artigo, nos concentramos nos ambientes de testes, que replicam seu site para testes seguros em um ambiente que espelha o site principal. Eles são perfeitos para realizar verificações finais antes de implementar alterações, garantindo que tudo funcione sem erros ou tempo de inatividade.
Por outro lado, os ambientes locais do WordPress são executados offline em seu computador. Eles são melhores para as fases iniciais de desenvolvimento, trabalhos mais extensos de codificação e testes de alterações significativas sem incorrer em custos de servidor ou precisar de acesso à Internet.
Se você pretende se tornar um desenvolvedor WordPress, um ambiente de preparação local pode servir como sua sandbox para o aprendizado prático. Ele permite que você crie e teste sites em várias condições a qualquer momento, em qualquer lugar, sem conexão com a internet, proporcionando uma maneira econômica de aprimorar suas habilidades.
Consulte nosso tutorial sobre como instalar o WordPress localmente para obter métodos e etapas detalhados.
Por Que Usar um Site de Testes WordPress
Você já sabe que um site de testes do WordPress permite o desenvolvimentos e testes sem afetar o seu site real ou sua classificação nos mecanismos de busca. Se você precisa de mais informações, vamos nos aprofundar nos benefícios deste método de desenvolvimento.
Atualizações do Núcleo do WordPress
Atualizações do núcleo do WordPress são cruciais para a segurança, o desempenho e o acesso a novos recursos. No entanto, essas atualizações podem, às vezes, levar a falhas no site, especialmente se houver problemas de compatibilidade com plugins ou temas desatualizados.
O uso de um site de teste permite identificar e resolver quaisquer conflitos ou problemas antes de afetar o seu site real. Isso ajuda a evitar o tempo de inatividade e a garantir a confiabilidade do site durante as principais atualizações.
Se quiser verificar novamente sua versão do WordPress, vá até WordPress → Segurança no hPanel. Observe que o local dessas informações varia de acordo com seu provedor de hospedagem.

Personalização do Design e dos Recursos do WordPress
A integração de código personalizado em arquivos, temas ou plugins é crucial para fazer um site WordPress crescer. No entanto, fazer essas alterações diretamente no seu site online pode causar erros ou problemas de funcionalidade.
Um site de teste oferece um ambiente seguro para testar e refinar essas personalizações sem afetar o site ativo. Dessa forma, você mantém a estabilidade do seu site enquanto experimenta livremente os novos recursos.
Teste de Plugins e Temas
Testar plugins e temas em um site de teste permite avaliar com segurança o impacto deles no site sem arriscar sua estabilidade. Esse processo ajuda a identificar problemas de compatibilidade, quedas de desempenho ou inconsistências visuais antes de serem colocados no ar.
Além disso, os desenvolvedores podem usar o ambiente de testes para testar e refinar completamente seus novos plugins ou temas, corrigindo bugs antes do lançamento para o público.
Conclusão
A criação de um site de teste do WordPress permite que faça teste de aceitação de novos recursos e designs com segurança. Esse recurso permite a inovação e o aprendizado prático, além de aumentar sua segurança, evitando erros e tempo de inatividade no site ao vivo.
Vamos recapitular três métodos eficazes para configurar seu próprio ambiente de teste do WordPress:
- Use a ferramenta de testes da Hostinger – a mais fácil e rápida das três, pois requer apenas alguns cliques para ser concluída, sem a instalação de recursos adicionais.
- Use um plugin WordPress – ideal para usuários sem uma ferramenta de testes no painel de controle da hospedagem. Vários plugins de teste oferecem uma versão gratuita com recursos variados.
- Crie o ambiente de testes manualmente, em um subdomínio – este método leva mais tempo para ser configurado, mas oferece mais flexibilidade e controle sobre o ambiente de preparação.
Esperamos que este artigo tenha ajudado você a aprender como criar um ambiente de testes WordPress. Se tiver alguma dúvida, consulte a seção de perguntas frequentes ou deixe um comentário abaixo. Boa sorte!
Perguntas Frequentes Sobre Ambiente de Testes do WordPress
Esta seção responde a algumas das perguntas mais comuns sobre sites de teste do WordPress.
Qual é a Diferença entre Ambiente de Testes e Ambiente de Produção no WordPress?
No WordPress, o ambiente de testes é uma área de teste que espelha o site principal para experimentação e testes seguros. Enquanto isso, o ambiente de produção é onde o site ativo opera, implementando as alterações para que todos os visitantes possam vê-las.
Eu Preciso Ter um Ambiente de Testes WordPress?
Uma ferramenta de testes do WordPress beneficia usuários de todos os níveis, fornecendo uma plataforma segura para testar alterações sem afetar o site ativo. Ela garante que todas as alterações permaneçam privadas até que você decida colocá-las no ar, reduzindo significativamente o risco de erros ou tempo de inatividade. Entretanto, não é obrigatório ter um ambiente de testes para o seu site WordPress.
Como Faço para Sincronizar o Site Principal e o de Testes no WordPress?
A maioria das ferramentas de testes (seja de provedores de hospedagem ou plugins) apresenta uma opção de sincronização com um clique, facilitando a transferência de alterações da preparação para a produção. Se a ferramenta escolhida não tiver esse recurso, transfira manualmente os arquivos e as tabelas de banco de dados para o site ativo.

Comentários
dezembro 30 2020
Muito bom este tutorial. Estou precisando fazer testes maiores em um site meu e vou usar o método com o plugin pra ver se funciona
janeiro 04 2021
Obrigado, Rodrigo! Desejamos toda a sorte para você!
março 15 2021
Parabéns pelo conteúdo. Muitoooo bom! Obrigado por compartilhar.
março 19 2021
Obrigado Erik, trabalhamos muito exatamente para ajudar vocês! :D
agosto 21 2022
só consegue realizar o site teste se já tiver algum plano assinado no hostinger?
agosto 22 2022
Olá, Diogo! No caso do staging enviroment, você precisa ter uma conta de hospedagem sim. Mas se quiser fazer apenas testes na sua máquina local, você pode instalar o WordPress em localhost ?
fevereiro 26 2023
Eu tenho tudo isso aí, mas o site não sai do lugar. Não funciona!!!! ):
março 03 2023
Olá, Huylton! Aparece alguma mensagem de erro ou você tem algum log que possa ajudar a identificar o problema? ?