CSS Inline, Interno ou Externo: Entenda a Diferença entre eles

Neste tutorial, você vai aprender a diferença entre os três tipos de estilo CSS: inline, externo e interno. Também vamos cobrir as vantagens e desvantagens de usar cada método.
Baixe o Guia de Recursos CSS Completo
Conteúdo
O Que Exatamente é CSS?
Cascading Style Sheets (CSS) é uma linguagem de marcação responsável pelo visual das suas páginas da web. Ele controla as cores, fontes e layouts dos elementos do seu site.
Esta linguagem de estilo também permite que você adicione efeitos ou animações para o seu site. Você pode usá-la para exibir algumas animações CSS como os efeitos de clique em botões, de spinner e de loader, assim como fundos animados.
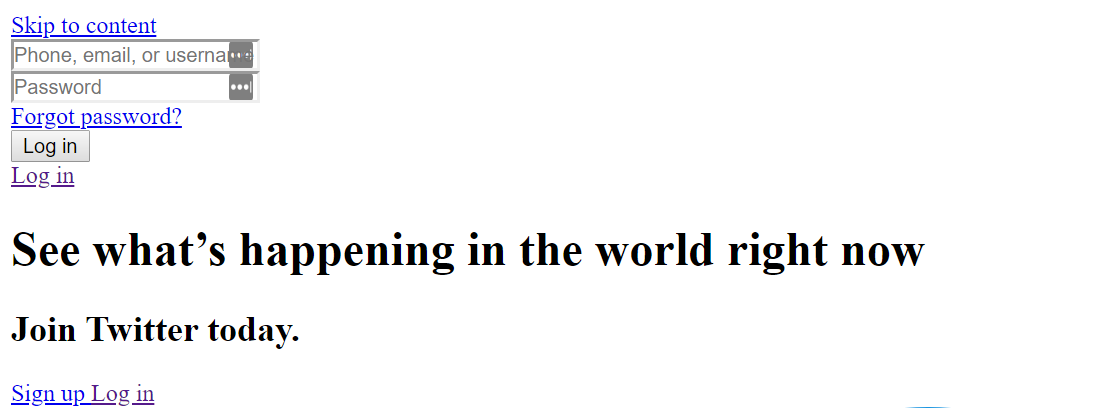
Sem o CSS, o seu site vai aparecer como uma página HTML simples. Veja abaixo como fica o Twitter se a gente desabilitar o CSS:

Diferença entre Estilos de CSS Inline, Interno e Externo
Existem três maneiras que você pode usar para implementar o CSS: internal, externa e inline. Vamos nos aprofundar nelas agora.
CSS Interno
O CSS interno ou incorporado requer que você adicione a tags <style> na seção <head> do seu documento HTML.
Este estilo de CSS é um método efetivo de estilizar uma única página. Contudo, usar esse estilo em múltiplas páginas pode consumir muito tempo, já que você precisa definir as regras CSS para cada página do seu site.
Confira abaixo como você pode usar o CSS interno:
- Abra a sua página HTML e localize a tag de abertura <head>.
- Coloque o seguinte código logo depois da tag <head>.
<style type="text/css"> - Adicione as regras CSS numa nova linha. Aqui está um exemplo:
body { background-color: blue; } h1 { color: red; padding: 60px; } - Digite a seguinte tag de fechamento:
</style>
O seu arquivo HTML ficará parecido com isso:
<!DOCTYPE html>
<html>
<head>
<style>
body {
background-color: blue;
}
h1 {
color: red;
padding: 60px;
}
</style>
</head>
<body>
<h1>Hostinger Tutoriais</h1>
<p>Este é o nosso parágrafo.</p>
</body>
</html>
Vantagens de CSS Interno:
- Classes e seletores de IDs podem ser usados por stylesheet interno. Confira um exemplo abaixo:
.class { property1 : value1; property2 : value2; property3 : value3; } #id { property1 : value1; property2 : value2; property3 : value3; } - Não há necessidade de carregar vários arquivos. HTML e CSS podem estar no mesmo arquivo.
Desvantagens de CSS Interno:
- Adicionar o código para o documento HTML pode aumentar o tamanho da página e o tempo de carregamento.
CSS externo
Com o CSS externo, você vai linkar as páginas da internet com um arquivo .css externo, que você pode criar usando qualquer editor de texto no seu dispositivo (ex.: Notepad++).
Este tipo de CSS é um método mais eficiente, especialmente se você está estilizando um site grande. Ao editar um arquivo .css, você pode modificar um site inteiro de uma só vez.
Siga os passos abaixo para usar o CSS externo:
- Crie um novo arquivo .css com um editor de texto e então adicione regras de estilo. Por exemplo:
.xleftcol { float: left; width: 33%; background:#809900; } .xmiddlecol { float: left; width: 34%; background:#eff2df; } - Na seção <head> da sua planilha HTML, adicione uma referência para o seu arquivo .css logo depois da tag <title>:
<link rel="stylesheet" type="text/css" href="style.css" />
Não se esqueça de modificar o stlye.css com o nome do seu arquivo .css.
Vantagens de CSS Externo:
- Como o código CSS está num documento separado, os seus arquivos HTML terão uma estrutura mais limpa e serão menores
- O mesmo arquivo .css pode ser usado em várias páginas.
Desvantagens de CSS Externo:
- Até que o CSS externo seja carregado, a página pode não ser processada corretamente.
- Fazer o upload ou links para múltiplos arquivos CSS pode aumentar o tempo de download do seu site.
CSS Inline
O CSS inline é usado para dar estilo a um elemento HTML específico. Para este estilo de CSS, você somente vai precisar adicionar o atributo style para cada tag HTML, sem usar os seletores.
Este tipo de CSS não é realmente recomendado, já que cada tag HTML precisa ser estilizada de maneira individual. Gerenciar o seu site pode se tornar uma tarefa bem difícil de você só usa o CSS inline.
Contudo, o CSS nline no HTML pode ser útil para algumas situações. Por exemplo, sem casos onde você não tem acesso aos arquivos CSS ou precisa aplicar estilos para um elemento único.
Vamos dar uma olhada num exemplo. Aqui, nós adicionamos um CSS inline para as tags <p> e <h1>:
<!DOCTYPE html> <html> <body style="background-color:black;"> <h1 style="color:white;padding:30px;">Hostinger Tutorials</h1> <p style="color:white;">Something usefull here.</p> </body> </html>
Vantagens do CSS Inline :
- Você pode inserir elementos CSS de maneira fácil e rápida numa página HTML. É por isso que esse método é útil para testar e pré-visualizar mudanças, assim como executar correções rápidas no seu site.
- Você não precisa criar e fazer upload de um documento separado como no estilo externo.
Desvantagens do Inline CSS:
- Adicionar regras CSS para cada elemento HTML consome muito tempo e faz a sua estrutura HTML ficar bagunçada.
- Estilizar múltiplos elementos pode afetar o tamanho da sua página o tempo para download.

Conclusão
Neste tutorial, você aprendeu a diferença entre os três tipos de CSS: interno, externo e inline. Aqui está uma recaptulação:
- Interno ou incorporado — adicione a tag <style> na seção <head> do documento HTML.
- Externo — faça a ligação da planilha HTML com um arquivo .css separado.
- Inline — aplique as regras CSS para elementos específicos.
Então, qual estilo de CSS você vai usar? Compartilhe conosco na seção de comentário abaixo.
CSS Inline, Interno ou Externo – Perguntas Frequentes (FAQ)
Abaixo, vamos responder algumas das perguntas mais comuns sobre CSS inline, interno ou externo, assim como as diferenças entre eles.
Quais são os Tipos de CSS?
Existem três tipos de CSS diferentes: inline, interno ou externo. O CSS Inline serve para dar estilo a um elemento HTML específico. O CSS interno requer que você adicione a tag <style> no seu documento HTML, sendo efetivo para dar estilo a uma única página. Já o CSS externo opera linkando suas páginas a um arquivo .css externo.
Como Usar o CSS Externo?
Para usar o CSS externo, você precisa criar e editar um documento .css. Você pode fazer isso usando um editor de texto, como o bloco de notas ou o Notepad++. A referência a esse arquivo .css externo é feita logo após a tag <title> do arquivo HTML da sua página.
Como Descobrir o CSS de um Site?
Você pode descobrir qual é o tipo de CSS de um site usando a função de Inspecionar Elemento do seu navegador. A partir dela, é possível explorar os códigos HTML do site e conferir se o CSS é inline, interno ou externo.
Se quiser ainda mais praticidade, você pode usar a extensão CSS Scan no Chrome. Ela funciona de forma parecida com a função de Inspecionar Elemento, mas oferece apenas as informações mais importantes.



Comentários
January 10 2018
ola quero adicionar um css externo ao styile do site .Como fazer?
January 17 2018
Oi Paulo! Veja as dicas do nosso desenvolvedor :) Para adicionar um estilo externo ao seu site basta fazer os seguintes passos: 1- Crie seu arquivo de estilo em seu computador ou em alguma plataforma que permita edição de textos 2- Salve este arquivo em algum local na web para que ele possa ser referenciado(somente caminhos absolutos funcionarão neste caso) 3- Após conseguir verificar o caminho absoluto do seu arquivo na internet (no caso digitar o caminho do arquivo na barra de endereço do navegador e conseguir visualizar o arquivo de maneira parecida com o bloco de notas por ex: " body{ background-color:#333; } .classe{ color:#f7f7f7; } " ) 4- Após conseguir ver o arquivo como exemplificado acima em seu navegador, basta copiar o endereço que colocou na barra de endereço do navegador e colocar na parte de código de seu site entre as tagas head do seu site como no exemplo: " " 5- Salve e assim que acessar seu site pelo navegador o seu estilo será carregado pelo navegador OBS: Lembre-se! verifique se o local onde você está subindo seu estilo tem permissões de leitura para acessos externos, só assim é garantido que funcione como esperado :)
October 14 2018
Poderiam atualizar o artigo removendo o type="text/css" do CSS interno. Com a chegada do HTML5, na tag não é mais necessário usar , diminuindo assim o tamanho da página e economizando dados. No site oficial tem um exemplo do uso da tag , eles recomendam NÃO UTILIZAR o "text/css". Veja: https://www.w3schools.com/tags/tag_style.asp O valor padrão já é "text/css", conforme mencionado nessa outra página: https://www.w3schools.com/tags/att_style_type.asp Differences Between HTML 4.01 and HTML5 In HTML5, the type attribute is no longer required for CSS. The default value is "text/css". Inclusive no próprio código fonte aqui do blog da hostinger poderiam remover o type="text/css" das tags style.
October 16 2018
Oi, Gustavo Obrigada pelas dicas, já atulizamos nosso tutorial e encaminhamos a sugestão para nossos devs :) ?
November 15 2019
É possível fazer um site responsivo sem usar um Framework? Aqui no meu caso eu tenho feito assim: isso para adaptar o layout ao tamanho da tela correspondente. No arquivo estilo. css - logo depois das configurações do body, as quais ficam fora do @media only screen - eu tenho feito assim: @media only screen and (min-width:240px) and (max-width:767.75px) {código...}, para configurar a div mob e tudo que pertencer ao mobile, e sigo este método paraas outra DIVs. A minha dúvida é a respeito de se eu posso desenvolver desta forma, uma vez que acho mais fácil desenvolver meus projetos em usar Framework.
November 19 2019
E aí Luiz, essa é uma dúvida bastante específica e complexa, que precisa de um conhecimento mais profundo na área. Recomendamos que você entre em contato com a nossa equipe de suporte ao cliente. Essa solicitação foge um pouco do escopo deles, já que somos uma empresa de hospedagem e não de desenvolvimento de sites, mas certamente eles irão fazer o possível para te ajudar indicando referências como tutoriais, guias e artigos! Abraços!
May 10 2021
Otimo tutorial, me ajudou bastante!!
May 14 2021
Ficamos feliz em ajudar, Caio!
August 02 2021
Olha isto não foi a solução de um problema que eu estava tendo, mas, me ajudou a encontrar, foi um erro de escrita, um pequeno erro que fiquei quase 1 hora para achar e concertar, então eu vim agradecer e dizer que, para quem tem um erro e não sabe qual, analisa a escrita, se foi corretamente colocada no lugar certo e ser se você pressionou o Ctrl ou não ao digitar uma Tag!
September 19 2021
Eu faço html no bloco de notas e mesma coisa quando coloca esses códigos de css no bloco de notas
June 25 2024
oii quero comentar aqui graças a DEUS e a vcs,eu aprendi a criar o site em html pra me fazer uma mapa da faculdade,eu nao sabia nem como ia começar fui ver videos de vcs eu comecei a criar o site que os professores pediram,obrigada por ensinar tao bem os tutoriais e a pessoa de explicar
July 12 2024
Ficamos felizes com seu comentário, Emanueli :D Volte sempre e qualquer coisa estamos aqui para ajudar! Obrigado!