Como Resolver o Aviso Site Não Seguro do Google Chrome (4 passos)

Se você usa o Google Chrome, provavelmente visitou pelo menos um site que seu navegador disse que era “Não seguro”. É difícil ignorar esse aviso, pois o Chrome exibe em letras grandes vermelhas do lado do URL do site. E esse é um problema ainda maior se a mensagem aparece no seu próprio site, pois pode assustar os visitantes. Isso justifica o porquê todo mundo pesquisa “site não seguro chrome como resolver“ para se livrar dessa mensagem.
A boa notícia é que o aviso em si é muito fácil de remover. Tudo o que você precisa é instalar um certificado SSL no seu site. Neste artigo vamos mostrar o processo completo, incluindo:
- Como ter um certificado SSL;
- Instalar o certificado SSL na sua hospedagem;
- Alterar a URL do seu site WordPress;
- Implementar o redirecionamento 301 em todo o site.
Se você não entende o que isso tudo significa, não se preocupe. No final deste artigo, você vai ter um SSL no seu site e saberá como remover a mensagem de Site não seguro Chrome do seu site. Então vamos começar!
O que significa Site Não Seguro Google Chrome
Já faz um tempo, o Google vem trabalhando pesado em informar os seus usuários quando um site não é seguro. O critério principal que o buscador usa para determinar se um site é seguro ou não é o HTTP x HTTPS. Um site usando HTTP será penalizado exibindo a mensagem de aviso como está abaixo:
![]()
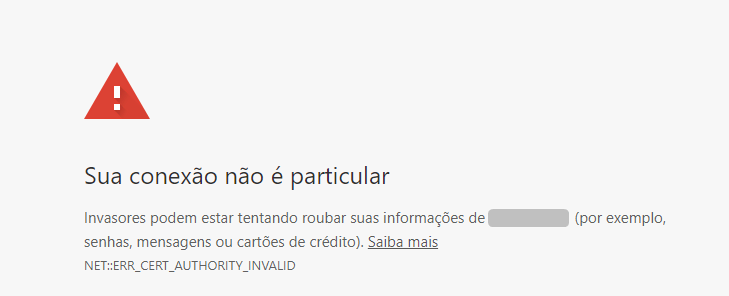
Em alguns casos, você ainda verá uma mensagem mais ameaçadora em forma de erro escrito “Sua conexão não está segura”, como no exemplo:

A principal razão pela qual o Google Chrome está fazendo isto é incentivar os donos de sites a adotarem a medida de segurança do protocolo HTTPS. Durante os últimos anos, ter um HTTPS se tornou algo indispensável, e temos que agradecer por isso!
Caso você não tenha certeza sobre o que é HTTP e o que é HTTPS, vamos falar um pouco sobre o assunto. Por um bom tempo, HTTP foi o protocolo usado pelos navegadores para enviar e receber mensagens dos servidores. É um destes tipos de protocolo que permite que você leia este artigo agora, assim como ver o restante no nosso site normalmente.
O problema é que o HTTP não pode ser considerado padrão ideal para segurança. Por exemplo, o protocolo é suscetível a ataques “man-in-the-middle” que significa que este não é um caminho seguro para troca de dados sigilosos.
Por outro lado, HTTP criptografa a sua informação com a informação do site que você está acessando. Isso quer dizer que mantém você e suas informações muito mais seguras.
Se você tem um site que continua com o HTTP, você pode mudar para HTTPS facilmente. Tudo o que precisa é instalar um certificado SSL/TLS, que autentica o fator requerido para ter um HTTPS. Em outras palavras, o certificado avisa o navegador que o site que você está visitando é confiável, e que é seguro conectar via HTTPS.
Usar o HTTPS no seu site é mais importante do que você possa imaginar. Começando com o anúncio do Chrome, em Julho de 2018, onde o Google informa que agora destaca todos os sites HTTP como “Site não seguro”. Naturalmente, isto é algo que você quer evitar para não perder tráfego, certo?
Dica
Já enfrentou o erro “Sua Conexão Não é Particular” no Google Chrome? Confira nosso tutorial sobre esse problema e veja como resolvê-lo!
Como evitar o aviso Site Não Seguro Chrome (4 Passos)
Evitar o aviso “Site não seguro” do Chrome é relativamente simples. Como mencionamos anteriormente, você primeiro precisa de um certificado SSL no seu site. Então você terá que instalar e configurar seu site WordPress para que carregue o HTTPS como padrão. Isto é mais simples do que parece. Vamos prosseguir.
1º Passo: Adquira um Certificado SSL
Ter um selo SSL é simples, mas na maioria dos casos é preciso comprar um. A parte boa é que temos certificado SSL para você. Na Hostinger você compra um certificado SSL por apenas R$ 65,99.
A única coisa é que esta oferta só é válida para sites hospedados na hospedagem anual da Hostinger. Nós também oferecemos certificado SSL a partir de R$ 42,99, mas aconselhamos investir um pouco mais e comprar SSL vitalício. E lembre-se: ao comprar hospedagem de site Business ou Servidor Cloud, você ganha um certificado SSL grátis, dependendo do tempo de contrato.
Se já estiver pronto para comprar um certificado SSL, escolha a opção que preferir e finalize a compra. Você também pode comprar um SSL direto do seu painel de controle se já for cliente Hostinger. Acesse a seção SSL, procure por Comprar Certificado SSL no final da página.
Quando tiver o seu certificado, será preciso configurar para então poder dizer com tranquilidade que você se livrou da mensagem “site não seguro Chrome”.
2º Passo: Instalar seu Certificado através do Painel do Cliente Hostinger
Sua conta Hostinger permite acesso ao painel de controle ou área especial para administradores. Ali você encontra opções de hospedagem que você usar para gerenciar os seus sites, bem como acessar recursos extras que oferecemos ali, como e-mail profissional:
Para instalar seu novo certificado SSL e resolver site não seguro Chrome, vá para a seção SSL. Ali você verá seu SSL disponível e associado ao seu domínio. Se você comprar um certificado nosso, tudo o que precisa fazer é clicar no botão Instalar, que vamos configurar tudo para você.
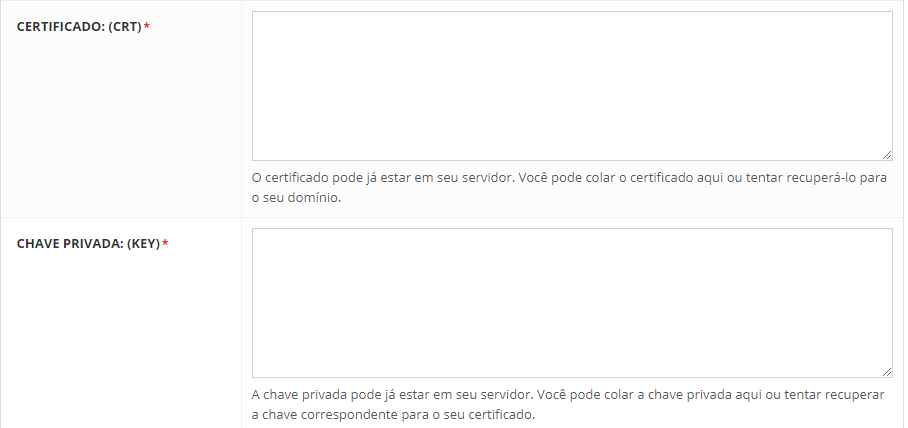
Se você comprou seu certificado de outro lugar (tudo bem, não vamos levar isso para o lado pessoal), você também consegue configurá-lo desta página. Apenas desça até a seção SSL personalizado e selecione em qual domínio será instalado. Agora cole o conteúdo dos arquivos CERTIFICADO: (CRT) e CHAVE PRIVADA: (KEY) do certificado dentro dos dois campos correspondentes abaixo:
Há uma seção final chamada PACOTE DE AUTORIZAÇÃO DE CERTIFICADO (CABUNDLE), mas na maioria dos casos você pode ignorar essa configuração. Depois de preencher todos os outros campos, clique no botão Instalar e seu certificado estará pronto para ser usado.
Agora, o seu site tem um certificado SSL configurado. No entanto, isso não é suficiente para remover o aviso do site não seguro Chrome. Para resolver isso, você ainda precisará alterar a URL do seu site WordPress e forçar o HTTPS. Caso contrário, seu certificado ficará lá, na gaveta.
3º Passo: Alterar URL do WordPress para HTTPS
Por enquanto, o seu site WordPress ainda usa uma URL com HTTP. Antes de forçar o HTTPS, você precisa alterar essa URL principal. Para fazer isso, faça o login no seu painel do WordPress e navegue até a seção Configurações> Geral.
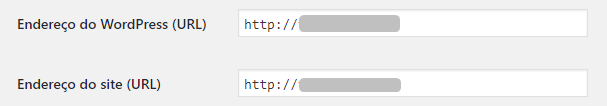
Você verá várias opções dentro dele. No entanto, os dois que nos interessam são o endereço do WordPress (URL) e o endereço do site (URL):
O que você precisa fazer agora é alterar as duas URLs para usar HTTPS em vez de HTTP, simplesmente adicionando o “s” extra nas duas. Em seguida, salve as alterações desta página.
Talvez você esteja se perguntando por que existem dois campos diferentes para configurar a URL do WordPress. Isso porque o campo Endereço do WordPress informa à plataforma onde estão os arquivos principais do seu site. O campo Endereço do site, por outro lado, diz onde os visitantes podem encontrar seu site.
Na maioria dos casos, os dois campos serão idênticos. No entanto, você também pode instalar seus arquivos principais do WordPress em um diretório diferente, o que alteraria o campo Endereço do WordPress. Mesmo nesse caso, a única alteração que você deve fazer agora é substituir o HTTP por HTTPS em ambos os campos.
Depois de fazer isso, você está muito mais perto de se livrar do aviso do Chrome site não seguro. Tem apenas mais uma coisa que você precisa fazer antes que seu website seja considerado seguro (pelo menos pelos padrões do Google).
4º Passo: Implementar o redirecionamento 301 em todo o site
Agora os visitantes já poderão acessar seu site via HTTPS. O problema é que muitos deles ainda podem acabar usando o HTTP. Eles podem ter seu antigo URL em cache, por exemplo, ou podem visitar um link antigo em um site externo. Para resolver esse problema e proteger esses usuários, você precisa informar ao WordPress para redirecionar todo o tráfego HTTP por HTTPS.
Para fazer isso, você precisa configurar o que é chamado de redirecionamento para todo o seu site. Existem vários tipos de redirecionamento que você pode usar, mas o melhor para esse cenário é o 301. Isso é chamado de redirecionamento “permanente” e informa aos mecanismos de busca que seu site foi movido para um novo endereço permanentemente.
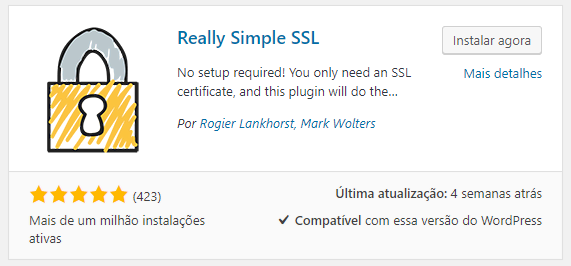
Existem duas maneiras de configurar redirecionamento 301 para o WordPress. O primeiro envolve o uso de um plugin como o Really Simple SSL, que força o WordPress a carregar o HTTPS com pouca informação necessária:
Tudo o que você precisa fazer é instalar o plugin, e automaticamente ele vai buscar pelo SSL associado ao seu site. Ao encontrar (o que provavelmente vai acontecer por você já estar nessa fase do processo), o HTTPS será ativado automaticamente.
Embora resolver isso com plugin seja incrivelmente simples, não é algo que recomendamos na maioria dos casos. O problema com plugins é que às vezes atrapalham o funcionamento do site por conta de atualizações ou outros problemas. Quando se trata de uma funcionalidade tão importante, como HTTPS, você pode não se sentir seguro, dependendo de um plugin de terceiros.
Por isso, você também pode configurar o redirecionamento 301 para o seu site manualmente. Para fazer isso, você precisará se conectar ao seu servidor por meio do FTP (File Transfer Protocol). Para isso, você precisará de um cliente de FTP, como o FileZilla.
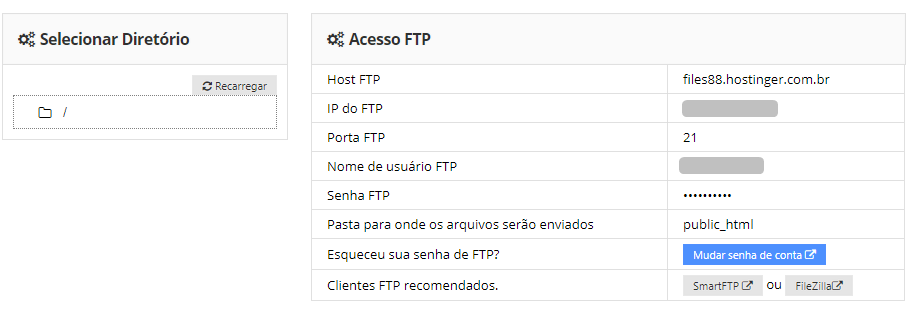
Assim que você configurar o FileZilla e tiver pronto para uso, você também precisará recuperar suas credenciais de FTP, que não são as mesmas usadas para acessar seu site. Você pode encontrar essas credenciais no painel de controle da Hostinger, na guia Arquivos> Contas de FTP:
Guarde suas credenciais e use-as para se conectar ao seu site através do FileZilla. Depois de estabelecer uma conexão, acesse a pasta public_html do site, que também é conhecida como o diretório raiz (root) do WordPress.
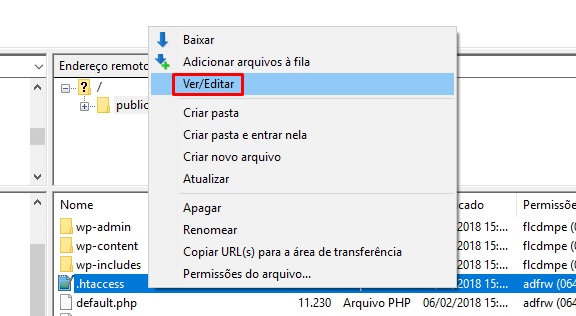
Você encontrará muitos arquivos e pastas dentro deste diretório. No entanto, aquele em que estamos interessados chama-se .htaccess. Este arquivo contém instruções para o seu servidor e permite que você implemente uma série de recursos, como o cache do navegador e redirecionamentos.
Para abrir este arquivo, clique com o botão direito nele e selecione a opção Visualizar/ Editar. Isso abrirá o .htaccess usando seu editor de texto padrão, permitindo que você faça alterações nele:
Tenha em mente que você está lidando com um arquivo altamente confidencial, por isso, não faça nenhuma alteração além das nossas instruções (a menos que esteja muito confiante no que está fazendo).
Para criar um redirecionamento 301 através do seu arquivo .htaccess, você precisará adicionar uma nova regra na parte inferior. Veja um snippet que você pode copiar e colar:
RewriteEngine on RewriteCond %{HTTP_HOST} ^yourwebsite.com [NC,OR] RewriteCond %{HTTP_HOST} ^www.yourwebsite.com [NC] RewriteRule ^(.*)$ https://www.yourwebsite.com/$1 [L,R=301,NC]
Vamos detalhar o que esse código faz. As duas primeiras linhas depois de RewriteEngine dizem ao seu servidor as condições que uma conexão precisa atender, para aplicar a regra que você está prestes a especificar. Nesse caso, a única condição é que alguém precise tentar acessar seu site usando HTTP.
Quando essa condição for atendida, o WordPress redirecionará a conexão para o URL que você especificar após RewriteRule. Nesse caso, esse é o domínio do seu site, usando apenas HTTPS. Observe que incluímos espaços reservados no código para o qual seus URLs devem ir. Substitua-os por seu arquivo .htaccess e salve suas alterações.
Se você estiver usando o FileZilla, o cliente perguntará se você deseja substituir a versão existente do arquivo .htaccess por uma nova. Vá em frente e diga sim e tente visitar seu site usando o endereço HTTP antigo. Se você configurou tudo corretamente, o WordPress redirecionará você para a versão HTTPS do seu site (que você pode verificar observando o endereço em seu navegador).
Depois de ativar o HTTPS, isso deve cuidar do aviso do Chrome não seguro. Agora, você não deve perder mais visitantes por ter um site não seguro. Além disso, as informações transmitidas pelo seu site serão mais seguras, o que é bom para todo mundo.
Conclusão
Se você se deparar com o aviso site não seguro Chrome, você precisa agir. Atualmente, configurar um certificado SSL é mais fácil do que nunca, por isso não há desculpa para não usar um. Além disso, esse tipo de certificado também protege os dados pessoais de seus visitantes. E melhor ainda, você pode comprar um certificado SSL através da sua conta na Hostinger.
Você tem alguma dúvida sobre como evitar o aviso site não seguro Chrome? Vamos falar sobre isso na seção de comentários logo abaixo!









Comentários
December 06 2018
Muito bom o guia, bem objetivo :D
December 11 2018
Obrigada pelo feedback, Domingos. ;)
March 08 2024
Muito esclarecido
March 03 2019
Algum artigo explicando o processo para sites Joomla?
March 11 2019
Oi, Viviane Temos um artigo bem legal de como ativar o SSL no Joomla aqui : https://support.hostinger.com.br/certificados-ssl/como-habilitar-ssl-no-joomla E tem outro artigo sobre o Joomla também! Espero que dê certo <3
January 12 2020
Por que os sites governamentais oferecem seus serviços em links em https - mostrando no buscador do Google o endereço em HTTPS- e quando acessamos o site todos os navegadores associam o site aos não seguros(em http)?Concorda que deveriam oferecer esses serviços conforme essas recomendações?
January 13 2020
Com certeza. Essa situação é mais comum do que se imagina. Veja esta notícia. Sites governamentais sem HTTPS são um grande risco ao vazamento/roubo de dados pessoais dos usuários que visitam as páginas e também os que se cadastram nelas. É um grande perigo.
September 10 2020
Excelente pessoal! Resolvido!
September 11 2021
O que fazer quando o site no buscador aparece nem como seguro e nem como inseguro, aparece como não classificado?
September 17 2021
Olá, Wesley? O site é seu? Se sim, ele tem o SSL instalado direitinho?
January 26 2022
Muito legal esse tutorial, gostaria de agradecer ao escritor, pois eu estava desempregada há 6 meses, e na entrevista me sai muito bem graças a esse tipo de leitura. Pra quem está passando por uma situação parecida com a minha, indico leituras como essas pois elas criam uma bagagem intelectual que com certeza poderemos usar no futuro. Gostaria de indicar também o site do Trabalha Brasil, pois foi por lá que consegui ser chamada para entrevistas de emprego e por isso consegui demonstrar meu conhecimento.
January 28 2022
Ficamos muito felizes e emocionados com o seu relato, Camila! Desejamos todo sucesso no seu novo emprego e obrigado por acompanhar nossos tutoriais ?
May 05 2022
Estou tendo problemas ao acessar email do Terra, pois ele aparece como não seguro. Neste caso, faço o quê?
May 09 2022
Olá, você só está vendo esse aviso para o site do email do Terra? Se for esse o caso, e mais nada estiver funcionando, você pode entrar em contato com suporte ao cliente do Terra para eles te ajudarem ?
May 05 2022
Navego normalmente em outros sites, exceto no email terra que aparece site não seguro. Neste caso, o que realmente interfere?
May 09 2022
Olá, Eugênio! É bem provável que o problema seja do lado deles mesmo.
August 06 2022
Parou de funcionar esta solução. O Chrome continua marcando meus site que tem SSL + Cloudflare como inseguros. Estão destruindo o meu trabalho.
August 19 2022
Olá, José! Essa é uma funcionalidade do próprio Google mesmo. Ele pesquisa ativamente na sites com potencial de phishing e sinaliza sites que contêm páginas maliciosas. Ter um site sinalizado não é o fim do mundo, mas pode ser um indicativo da necessidade de limpar as páginas. Mas tem algumas coisas que você pode fazer para recuperar seu site: 1) Você pode acessar este link para descobrir por que seu site está marcado como perigoso! 2) Remova completamente os arquivos perigosos do site após o relatório 3) Se você acredita que foi marcado como "perigoso" por engano, preencha este relatório do Google, eles irão avaliar e corrigir a mensagem da página 4) Se seu site foi invadido, confira este vídeo Abraços e boa sorte na resolução do problema! ?
October 11 2022
Eu fiz do jeito que está no tutorial, mas agora está dando Erro 404. Meu site sumiu.Isso aqui "Observe que incluímos espaços reservados no código para o qual seus URLs devem ir" significa que devo substituir pelo endereço do meu site em "yourwebsite"?
October 14 2022
isso, onde está escrito "yourwebsite", você pode colocar o endereço do seu site mesmo ?
March 08 2024
Estudando