Tutorial CodeIgniter: Aprenda a Instalar e Como Usar

O desenvolvimento de sites pode parecer uma tarefa desafiadora, especialmente se for feita sem nenhuma assistência. Felizmente, existem ferramentas de desenvolvimento como o CodeIgniter. Trata-se de um framework PHP mantido pelo British Columbia Institute of Technology com um kit de ferramentas simples, porém eficazes, para o desenvolvimento de aplicativos da Web.
Neste tutorial do CodeIgniter, passaremos pelo processo de instalação e configuração do framework em múltiplas opções de servidor para site, incluindo hospedagem compartilhada e VPS. Também demonstraremos como criar um aplicativo da Web simples usando a tecnologia.

Conteúdo
O Que é CodeIgniter?
CodeIgniter é um framework de desenvolvimento de aplicativos web em PHP que simplifica o processo de criação de sites e aplicativos. Ele oferece recursos úteis e uma estrutura organizada para os desenvolvedores, permitindo que eles criem aplicativos mais rapidamente e com menos código. Além disso, o CodeIgniter é fácil de aprender e usar, mesmo para aqueles que não têm muita experiência em programação web.
Como Configurar CodeIgniter no Seu Site
Antes de começarmos, lembre-se de que o CodeIgniter requer um stack de Linux, Apache, MySQL e PHP (LAMP). Felizmente, esse stack já vem pré-instalado na hospedagem compartilhada e na hospedagem PHP da Hostinger.
Por outro lado, se você tiver um plano VPS, precisará instalar o stack LAMP primeiro. Confira nosso tutorial de como instalar o LAMP no Ubuntu ou no CentOS. Quando terminar, prossiga com a configuração do CodeIgniter.

Etapa 1: Instalação do CodeIgniter
O CodeIgniter pode ser instalado automaticamente, pelo Composer, ou manualmente, pelo nosso Gerenciador de Arquivos. Abaixo, cobriremos ambas as opções.
Importante! Para o método do Composer, você precisará de acesso ao SSH. Use o PuTTY / Powershell no Windows ou o terminal nativo do Linux ou macOS.
Instalar o CodeIgniter 4 Usando o Composer
- Faça login na sua conta SSH e navegue até o diretório raiz public_html com este comando:
cd domains/seudominio.com/public_html
- Instale o CodeIgniter 4.
composer create-project codeigniter4/appstarter project-root
O comando acima criará o diretório project-root para os arquivos do CodeIgniter. Neste tutorial, estamos usando a versão 4.1.9 do CodeIgniter. Você pode usar o comando abaixo no diretório do CodeIgniter para atualizá-lo:
composer update
- Por conveniência, recomendamos mover o conteúdo do project-root para o diretório public_html. Primeiro, determine o diretório atual com este comando:
pwd
O resultado será algo parecido com isso:
/home/u123456789/domains/seudominio.com/public_html
Agora mova os arquivos:
mv project-root/* /home/u123456789/domains/seudominio.com/public_html
- Feito isso, digite esse URL no navegador:
https://seudominio.com/public
Lembre-se de substituir seudominio.com pelo seu domínio em todas as etapas acima. Caso você ainda não tenha um, confira nossas opções de domínio para site.
A tela padrão do CodeIgniter será exibida, indicando que a instalação foi bem-sucedida.
Instalar o CodeIgniter 4 manualmente
Se você quiser evitar a parte do SSH necessária para o Composer, é possível fazer a instalação manual do CodeIgniter usando o Gerenciador de Arquivos da Hostinger.
Lembre-se de que, embora o método manual seja simples, você precisará verificar se há conflitos ao atualizar seu site. Siga estas etapas para executar a instalação manual:
- Faça o download da versão mais recente do CodeIgniter.
- Usando o Gerenciador de arquivos, extraia-o no diretório raiz do seu site – seudominio.com/public_html.
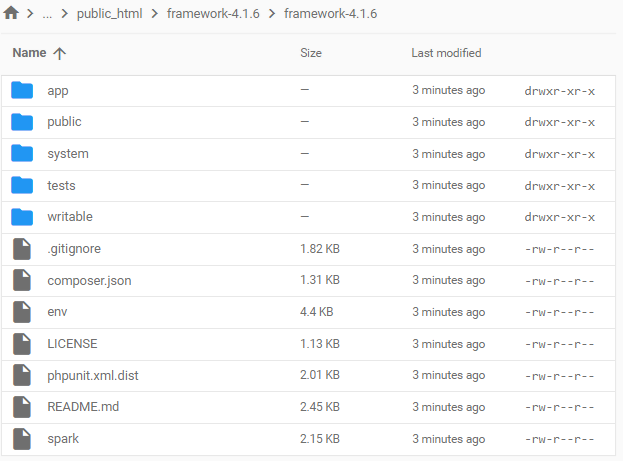
- A pasta framework-4.1.9 será exibida. Abra-a e clique duas vezes na pasta contida lá dentro. Você deverá ver uma janela como esta:

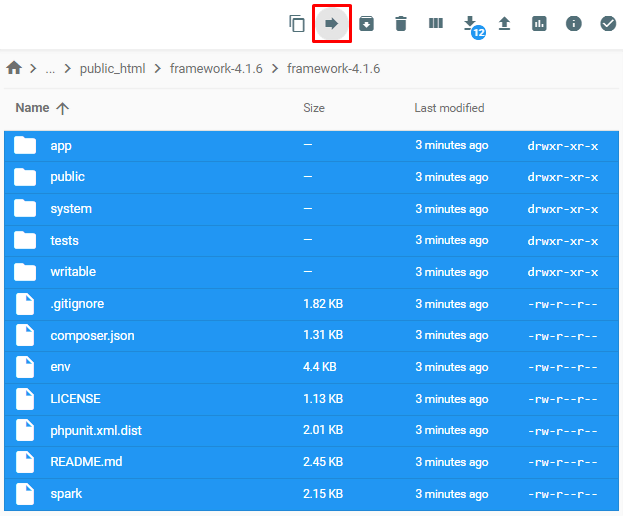
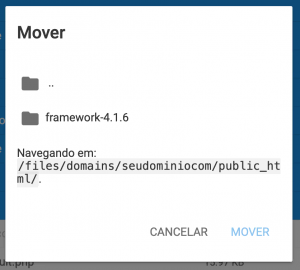
Pressione CTRL + A para selecionar todos os arquivos e use o botão Mover para transferir tudo para o diretório public_html:

O caminho terá a seguinte aparência:

- Abra o navegador e digite este URL:
https://seudominio.com/public
Certifique-se de substituir seudominio.com pelo seu nome de domínio.
A tela padrão do CodeIgniter será exibida, o que significa que a instalação foi bem-sucedida.
Etapa 2: Configuração do CodeIgniter
Depois de instalar o CodeIgniter, é fundamental configurá-lo para que ele funcione corretamente. Recomendamos começar criando um arquivo .htaccess e colando este snippet nele:
RewriteEngine on
RewriteCond %{REQUEST_URI} !^public
RewriteRule ^(.*)$ public/$1 [L]
Essas regras do .htaccess farão com que a URL do site do CodeIgniter fique da seguinte forma:
https://seudominio.com
Em vez de:
https://seudominio.com/public
Depois disso, prossiga com a configuração avançada.
Configurar CodeIgniter em Hospedagem de Sites
Nesta seção, veremos como fazer as configurações avançadas do CodeIgniter nos planos de hospedagem de sites da Hostinger. Vamos começar criando um novo banco de dados MySQL.
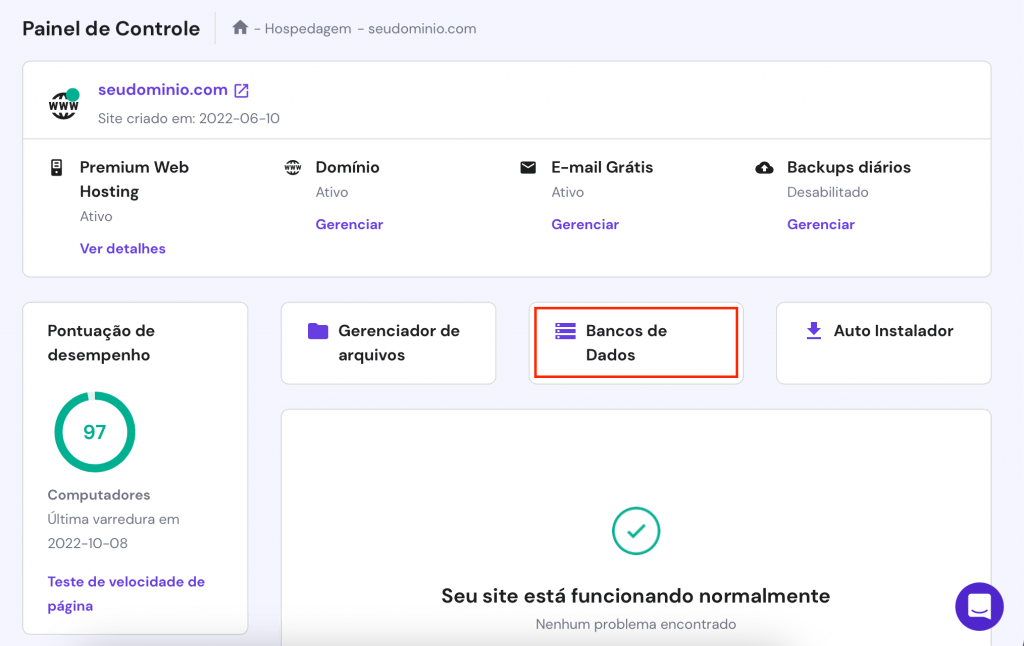
- Localize a seção Hospedagem -> Gerenciar -> Bancos de Dados MySQL no hPanel da Hostinger:

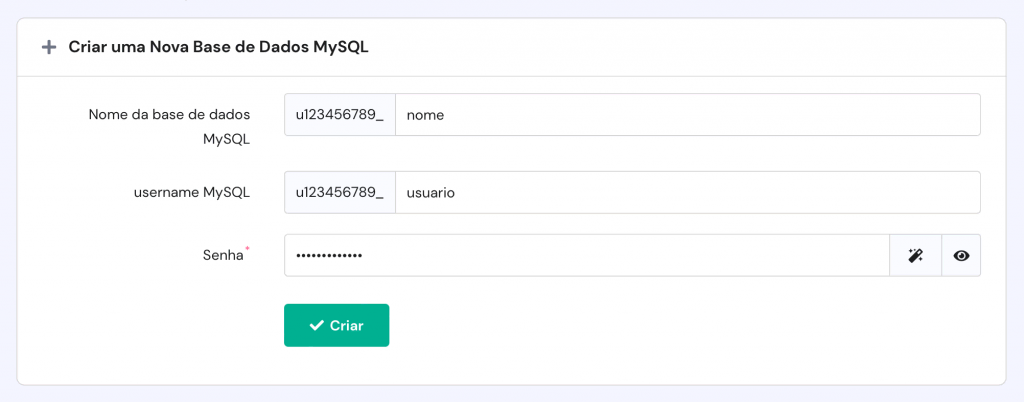
- Em seguida, digite o nome do banco de dados, o nome de usuário e a senha. Clique em Criar.

- Navegue até o Gerenciador de arquivos e abra o arquivo Database.php para editá-lo. Aqui está o caminho para encontrar o arquivo:
/domains/seudominio.com/public_html/app/Config/Database.php
- Localize a seção a seguir do arquivo e substitua os detalhes pelas informações do banco de dados recém-criado: nome de usuário, senha e banco de dados. O restante dos valores deve seguir este exemplo:
public $default = [ 'DSN' => '', 'hostname' => 'localhost', 'username' => 'u123456789_user', 'password' => 'Y0ur$tr0ngPa$$w0rd', 'database' => 'u123456789_name', 'DBDriver' => 'MySQLi', 'DBPrefix' => '', 'pConnect' => false, 'DBDebug' => (ENVIRONMENT !== 'production'), 'charset' => 'utf8', 'DBCollat' => 'utf8_general_ci', 'swapPre' => '', 'encrypt' => false, 'compress' => false, 'strictOn' => false, 'failover' => [], 'port' => 3306, ];
Salve o arquivo.
- Configure seu domínio modificando o arquivo App.php do CodeIgniter, encontrado aqui:
/domains/seudominio.com/public_html/app/Config/App.php
- Localize a linha a seguir e altere seu valor para seu nome de domínio real:
public $baseURL = 'https://seudominio.com/';
Salve o arquivo e saia. Seu novo banco de dados agora está sincronizado com o CodeIgniter.
Configuração de Hosts Virtuais no VPS
Os usuários de VPS podem executar vários aplicativos CodeIgniter em um único domínio. Para isso, eles precisam configurar hosts virtuais.
Importante! Certifique-se de que seu VPS esteja usando o Apache e não o Nginx ou qualquer outro servidor.
- Certifique-se de que a raiz do documento esteja sincronizada com o diretório de instalação do CodeIgniter. Para fazer isso, abra o arquivo de host virtual.
sudo nano /etc/apache2/sites-enabled/000-default
- Procure o bloco a seguir:
<VirtualHost *:80>
DocumentRoot /path/to/codeigniter
[.......]
<VirtualHost *:80><br>
- Altere /path/to/codeigniter para o caminho real do diretório de instalação do CodeIgniter. Ao fazer isso, todos os URLs apontarão para essa pasta. Salve as alterações pressionando CTRL + X e Y.
Para um processo de desenvolvimento mais eficiente, elimine o index.php do formato de URL do CodeIgniter. Veja como fazer isso:
- Abra o arquivo config.php.
nano /public_html/app/Config/App.php
Localize a seguinte linha:
public $indexPage = 'index.php';
Substitua-o pelo código abaixo:
public $indexPage = '';
- É necessário redirecionar solicitações futuras modificando o arquivo .htaccess para garantir que nenhum erro seja exibido. Antes de fazer isso, verifique se o mod_rewrite está ativado.
apache2ctl -M
O comando acima mostrará os recursos do servidor. Se o mod_rewrite estiver na lista, passe para a próxima etapa. Caso contrário, execute esta linha:
a2enmod rewrite
Em seguida, reinicie o Apache.
sudo service apache2 restart
- Crie um arquivo .htaccess na pasta raiz do CodeIgniter.
nano public_html/.htaccess
- Cole as seguintes linhas no arquivo. Se o arquivo .htaccess já tiver sido criado durante a primeira parte de configuração do tutorial, adicione todas as linhas abaixo, exceto a primeira. Salve as alterações e saia do arquivo.
RewriteEngine on
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule .* index.php?/$0 [PT,L]<br>
- Informe ao Apache que ele deve procurar o arquivo .htaccess recém-criado. Para isso, abra novamente o arquivo de host virtual:
sudo nano /etc/apache2/sites-enabled/000-default
Certifique-se de que AllowOverride esteja definido como All, conforme mostrado abaixo:
<Directory> Options Indexes FollowSymLinks MultiViews AllowOverride All Order allow,deny allow from all </Directory>
Depois de confirmar, salve o arquivo. Se esses passos forem corretamente, o index.php não aparecerá no seu endereço web, tornando a URL mais limpa.

Entendendo o MVC
Antes de continuar nosso tutorial do CodeIgniter e aprender a criar um aplicativo com o framework, devemos abordar os conceitos básicos do padrão modelo-visão-controlador (MVC).
Em termos simples, o MVC é um paradigma de arquitetura de desenvolvimento Web. Ele postula que a lógica de negócio de qualquer aplicativo deve ser separada da apresentação. Desta forma, o padrão separa as três camadas do projeto de desenvolvimento da seguinte maneira:
- Modelo – lida com o banco de dados, executa cálculos e muito mais. Em resumo, é onde está localizada sua lógica de negócio.
- Visão – forma a camada de apresentação do aplicativo, na qual os dados dos modelos são incorporados.
- Controlador – encaminhará as solicitações do usuário para o modelo apropriado. Depois que o modelo tiver feito seu trabalho, o controlador carregará a visualização relevante.
Esse padrão arquitetônico também oferece aos desenvolvedores a flexibilidade de reutilizar o código para várias visualizações. Por exemplo, ele permitirá que você implemente a mesma barra de navegação em todas as páginas do seu aplicativo. Além disso, como as visões e os modelos são totalmente separados, os desenvolvedores de front-end podem trabalhar em paralelo com a equipe de back-end para acelerar o processo de desenvolvimento.
Observe que o CodeIgniter também adota o paradigma de programação orientada a objetos (OOP). Dessa forma, modelos e controladores são classes PHP que estendem as classes básicas fornecidas pela estrutura. As visões também podem ser chamadas de arquivos PHP, embora a maior parte de seu conteúdo seja HTML/CSS. Apenas alguns trechos do código PHP principal estão presentes e são usados para exibir os dados dos modelos.
Noções Básicas de Roteamento
É assim que o CodeIgniter formata suas strings de URL:
<base_url>/index.php/<controller_name>/<controller_function>/<function_parameter_1>/>/<function_parameter_2>…
Mostramos como remover index.php do formato na seção anterior. Como resultado, seu URL será semelhante a este exemplo:
http://www.seudominio.com/welcome/tester/1
Aqui, welcome é uma classe de controlador correspondente a um arquivo de controlador chamado welcome.php. Essa classe chamará a função tester() e passará ‘1‘ como parâmetro. Outros parâmetros podem ser fornecidos de forma semelhante, separados por barras.
Bibliotecas
O CodeIgniter incentiva a reutilização de bibliotecas existentes e funções auxiliares para realizar tarefas comuns. O framework também permite que os usuários escolham qual biblioteca carregar e quando. Esse processo sob demanda resulta em aplicativos rápidos, leves e repletos de recursos.
Carregar uma biblioteca no CodeIgniter é muito fácil. Por exemplo, para carregar a biblioteca Database, passe a seguinte linha em seu modelo ou controlador:
$this->load->database();
Nós sugerimos o carregamento automático de bibliotecas comuns, para que elas estejam prontas sempre que necessário. O CodeIgniter usa o padrão PSR-4, o que facilita o carregamento automático — que pode ser configurado da seguinte forma:
- Abra o arquivo de carregamento automático:
nano app/Config/Autoload.php
- Adicione as bibliotecas à matriz psr4:
$psr4 = [ 'App' => APPPATH, 'CodeIgniter' => SYSTEMPATH, ];
Pressione CTRL + X para salvar o arquivo e Y para confirmar as alterações.
Criando um Aplicativo Simples Com o CodeIgniter
A este ponto do nosso tutorial, você já deve ter uma distribuição do CodeIgniter em execução e um entendimento de como funcionam os modelos, as visões e os controladores. Agora, vamos criar um aplicativo web simples baseado no framework.
Usaremos o modelo para buscar nomes de agências em nosso banco de dados, classificá-los e exibi-los usando nossa visualização (visão). O controlador será usado para rotear as solicitações entre o modelo e a visualização.
Depois de ter um conhecimento básico sobre os processos fundamentais do CodeIgniter, você poderá começar a criar aplicativos web mais complexos.
Etapa 1: Criando uma Tabela no phpMyAdmin
Esta seção abordará as etapas para criar uma tabela no phpMyAdmin via hPanel. Essa tabela é essencial porque formará a base do nosso aplicativo.
- Faça login na sua conta de hospedagem. Navegue até a seção Bancos de Dados e selecione phpMyAdmin.
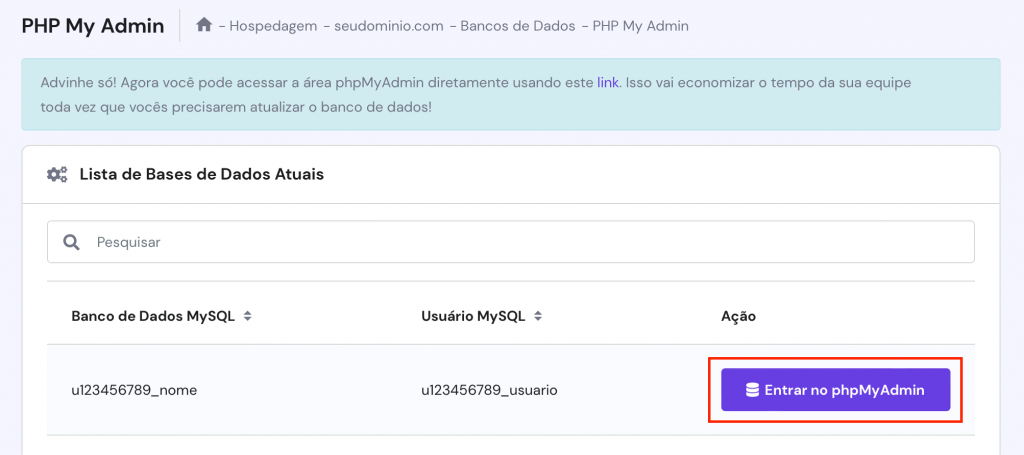
- Procure o banco de dados que você sincronizou com o CodeIgniter e clique em Entrar no phpMyAdmin:

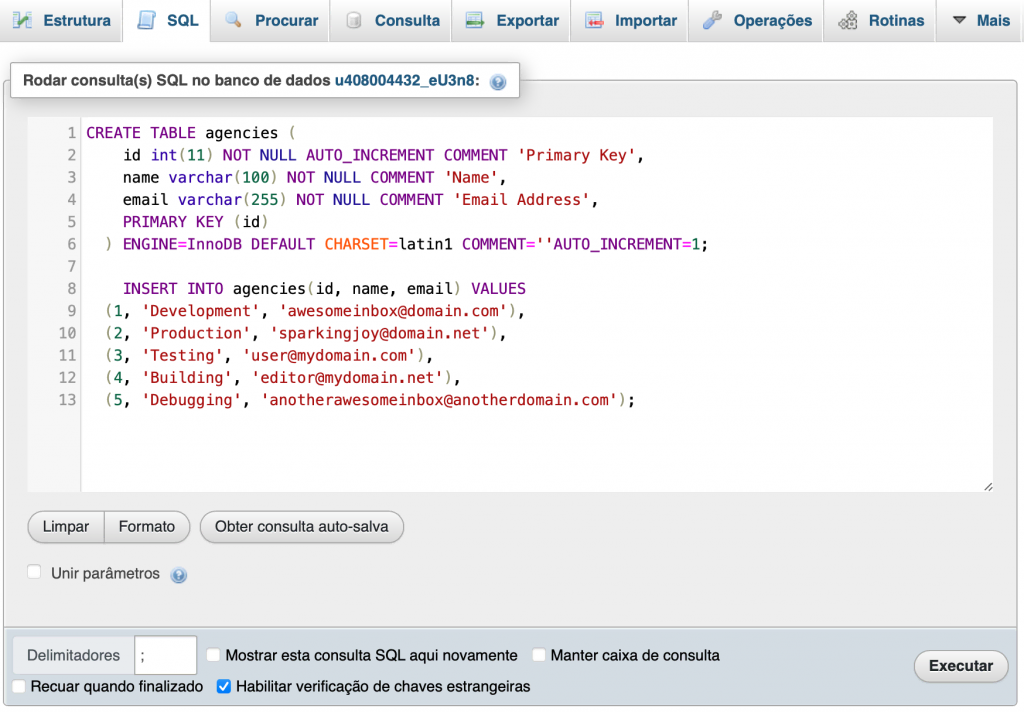
- Ao acessar o phpMyAdmin, selecione a aba SQL, cole a query abaixo e pressione Executar:
CREATE TABLE agencies (
id int(11) NOT NULL AUTO_INCREMENT COMMENT 'Primary Key',
name varchar(100) NOT NULL COMMENT 'Name',
email varchar(255) NOT NULL COMMENT 'Email Address',
PRIMARY KEY (id)
) ENGINE=InnoDB DEFAULT CHARSET=latin1 COMMENT=''AUTO_INCREMENT=1;
INSERT INTO agencies(id, name, email) VALUES
(1, 'Development', 'awesomeinbox@domain.com'),
(2, 'Production', 'sparkingjoy@domain.net'),
(3, 'Testing', 'user@mydomain.com'),
(4, 'Building', 'editor@mydomain.net'),
(5, 'Debugging', 'anotherawesomeinbox@anotherdomain.com');
Ficará da seguinte forma:

Essa query criará automaticamente um banco de dados preenchido com os dados que poderemos usar posteriormente.
Etapa 2: Criando o Modelo
Depois que a tabela do banco de dados estiver criada, comece a trabalhar na lógica de negócio do aplicativo. Para isso, crie um modelo que recuperará os valores do banco de dados.
- Acesse o Gerenciador de Arquivos.
- Os modelos são colocados no diretório public_html/app/Models para que não interfiram na estrutura de diretórios do aplicativo. Vá para o diretório Models e crie um novo arquivo PHP chamado AgencyModel.php.
- Cole o seguinte código no arquivo AgencyModel.php:
<?php namespace App\Models;
use CodeIgniter\Database\ConnectionInterface;
use CodeIgniter\Model;
class AgencyModel extends Model
{
protected $table = 'agencies';
protected $allowedFields = ['name', 'email'];
}
Como você pode ver, a classe de modelo (AgencyModel) estende a classe Model genérica fornecida pelo CodeIgniter. Tenha em mente que o framework exige que todos os nomes de classes comecem com uma letra maiúscula.
Etapa 3: Criando o Controlador
Em seguida, criaremos uma rota usando o controlador. Dessa forma, sempre que um usuário fizer uma solicitação, a visualização será abastecida com as informações do modelo.
- Para criar um novo controlador, vá para o diretório app/Controllers e crie um arquivo chamado Agencies.php. Lembre-se de que os controladores do CodeIgniter devem ter o mesmo nome da classe que os contém.
- Cole o código a seguir no arquivo:
<?php namespace App\Controllers;
use CodeIgniter\Controller;
use App\Models\AgencyModel;
class Agencies extends Controller
{
}
- Nós criaremos uma função simples para classificar todas as entradas do banco de dados, da mais alta para a mais baixa. Para isso, adicione este snippet de código ao arquivo:
public function index()
{
$model = new AgencyModel();
$data['agencies'] = $model->orderBy('id', 'DESC')->findAll(); return view('agencies', $data);
}
- O código completo terá a seguinte aparência:
<?php namespace App\Controllers;
use CodeIgniter\Controller;
use App\Models\AgencyModel;
class Agencies extends Controller
{
public function index()
{
$model = new AgencyModel();
$data['agencies'] = $model->orderBy('id', 'DESC')->findAll(); return view('agencies', $data);
}
}
Etapa 4: Criando a Visualização
Por fim, criaremos uma visualização que mostrará a lista de agências.
- Entre na pasta app/Views e crie um novo arquivo com o título agencies.php. O nome do arquivo deve corresponder à visualização cujo carregamento você solicitou ao controlador para carregar, apresentada na última linha do método view().
- Cole o código a seguir e salve o arquivo:
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
</head>
<body>
<div class="row mt-3">
<table class="table table-bordered" id="agencies"> <thead>
<tr>
<th>Id</th>
<th>Name</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<?php if($agencies): ?>
<?php foreach($agencies as $agencies1): ?>
<tr>
<td><?php echo $agencies1['id']; ?></td>
<td><?php echo $agencies1['name']; ?></td>
<td><?php echo $agencies1['email']; ?></td>
</tr>
<?php endforeach; ?>
<?php endif; ?>
</tbody>
</table>
</div>
</div>
</body>
</html>
A visualização exibirá as informações passadas pelo controlador na matriz $data. Os resultados não serão visualmente impressionantes, pois não adicionamos nenhum estilo à nossa visualização. Entretanto, você pode adicionar estilos inline ou, posteriormente, fazer referência a uma folha de estilos CSS na visualização.
Nosso aplicativo de amostra está completo. Você pode executar esse aplicativo digitando o seguinte URL no navegador:
http://seudominio.com/Agencies
O aplicativo chamará o controlador das agências criado na etapa 3 e classificará os elementos do banco de dados.
Conheça Mais Dicas Sobre PHP
Como Conectar PHP a um Banco de Dados MySQL
Como Inserir Dados no MySQL com PHP
Tutorial: Enviando Emails Via PHP com PHPMailer
Conclusão
Aprender a criar uma aplicação web é muito importante se você deseja se tornar um desenvolvedor. Felizmente, o CodeIgniter e sua arquitetura MVC tornam o processo de desenvolvimento rápido, eficiente e fácil para qualquer pessoa.
Neste artigo, discutimos os aspectos essenciais desse framework e falamos sobre o que torna o CodeIgniter simples, porém eficaz ao mesmo tempo. Também mostramos como funciona o padrão de desenvolvimento MVC e criamos um aplicativo simples.
Se tiver alguma observação ou pergunta, deixe-a na seção de comentários abaixo. Boa sorte!



Comentários
June 30 2017
Olá! Tentei o tutorial, mas ao conectar ao SSH ele não tem o comando sudo, nem a pasta apache2, como consigo prosseguir?
August 02 2017
Olá, Por favor, veja se você está seguindo a parte correta do tutorial, pois ele tem as configurações de Hospedagem de sites ou de VPS. No exemplo que você demonstrou, a utilização utilizada parece ser de VPS.
August 15 2018
No model reviews_model.php creio que o nome da classe que extende CI_Model deve ser o mesmo nome do arquivo php com inicial maiúscula, ao invés de News_model seria Reviews_model.
July 18 2019
Esse tutorial adiciona bancos de dados "separados" para cada usuário? poderia me passar esse código fonte também?