Como Otimizar Imagens para o WordPress: Guia Completo

A otimização de imagens para o WordPress pode fazer maravilhas pelo seu site. Um site WordPress com imagens bem otimizadas pode colher benefícios como tempos de carregamento rápidos, experiência do usuário aprimorada e melhor SEO.
Este artigo explorará quatro maneiras fáceis de otimizar fotos para o WordPress. Também listaremos os melhores plugins para otimizar imagens e responderemos a algumas das perguntas mais frequentes sobre imagens do WordPress.
Conteúdo
Por Que Otimizar Imagens para WordPress?
Se você tem um site WordPress, otimizar as imagens contidas nas suas páginas é muito importante por uma série de motivos. Aqui estão quatro razões:
- Aumentar a velocidade da página. Imagens não otimizadas tornam suas páginas da Web pesadas e mais lentas para carregar. Ao otimizar suas imagens sem sacrificar a qualidade delas, você pode deixar o WordPress mais rápido e economizar sua largura de banda.
- Aprimorar a experiência do usuário. Esperar mais do que o normal pelo carregamento de uma página é frustrante para os visitantes do seu site. Pesquisas mostram que sites que levam mais de três segundos para carregar têm uma taxa de rejeição (a porcentagem de visitantes que chegam a uma página da web e saem sem explorar o restante do site) muito mais alta.
- Melhor otimização para mecanismos de busca (SEO). Mecanismos de pesquisa como o Google favorecem sites de carregamento rápido e penalizam sites lentos. Se suas imagens forem otimizadas e seu site for rápido, você terá mais chances de se classificar bem nas páginas de resultados dos mecanismos de pesquisa (SERPs).
- Economizar espaço em disco. A otimização das imagens para WordPress permitirá que você use os recursos de sua hospedagem com mais eficiência. Se os seus arquivos de imagem ocuparem menos armazenamento, você terá mais espaço para adicionar outros tipos de conteúdo e recursos ao seu site.
4 Maneiras de Otimizar Imagens para WordPress
Abaixo, vamos explorar as quatro medidas que você pode tomar para otimizar suas imagens antes de incluí-las no seu site WordPress.
1. Use uma CDN para Exibir as Imagens
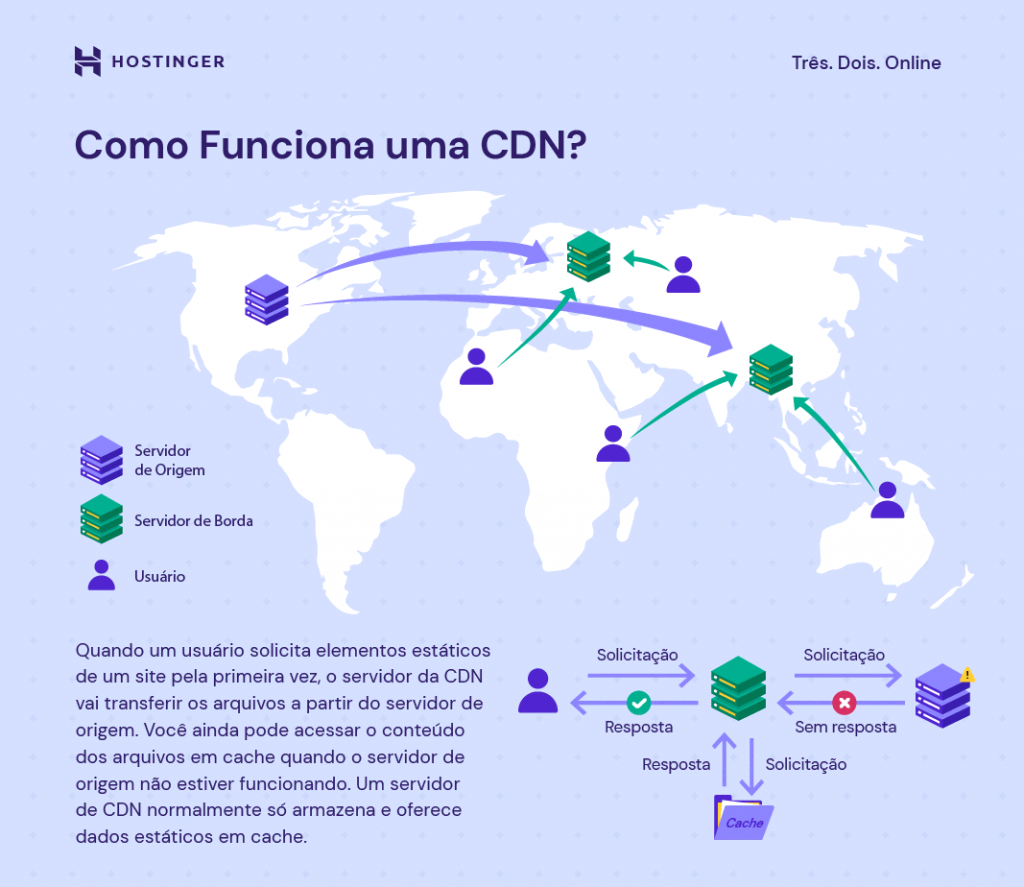
Uma rede de distribuição de conteúdo (CDN) é um sistema de servidores de borda distribuídos globalmente que permite entregar o conteúdo de sites, incluindo imagens, vídeos, CSS e JavaScript, mais rapidamente para cada usuário, independentemente de sua geolocalização.
Se o seu site WordPress usar uma CDN, ela distribuirá cópias de suas imagens do servidor de origem para os servidores de borda em todo o mundo. Os servidores de borda mais próximos de seus visitantes, então, exibirão as imagens.

Por exemplo: se o visitante tiver um endereço IP da Indonésia, um servidor de borda localizado no sudeste da Ásia fornecerá cópias do seu conteúdo, acelerando o tempo de carregamento e a satisfação do usuário.
Você pode configurar uma CDN avulsa, como a Cloudflare, com seu site WordPress. Mais fácil ainda, entretanto, é optar pelas soluções nativas oferecidas por alguns provedores de hospedagem, como a Hostinger. Se você tem um plano de hospedagem Business ou superior, é possível ativar a CDN da Hostinger seguindo os passos abaixo:
- Faça o login no hPanel e acesse o painel de controle da hospedagem desejada.
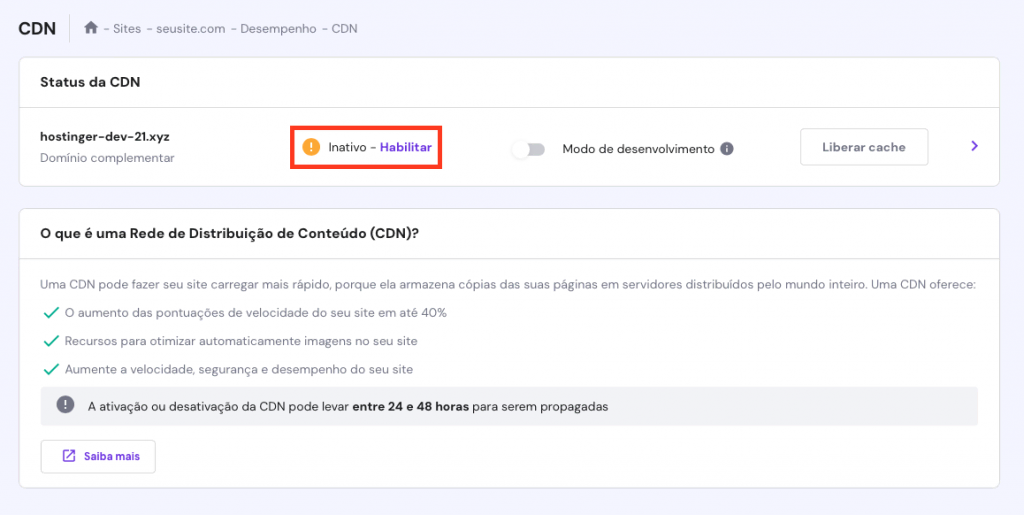
- Na barra lateral, navegue até Desempenho → CDN.
- Clique em Habilitar para ativar a CDN.

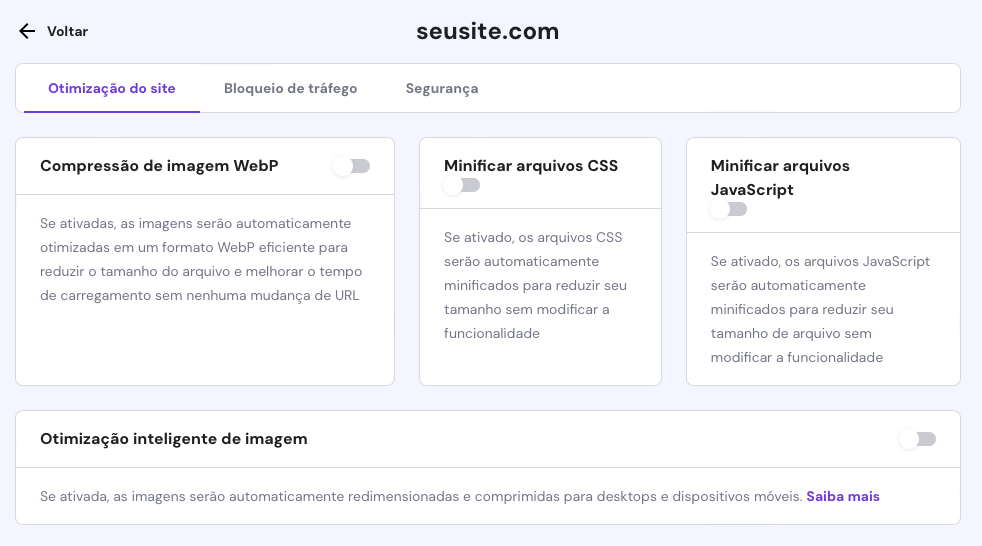
- Ao clicar na seta ao lado do botão Liberar Cache, você verá opções para Compressão de Imagem WebP, Minificar Arquivos CSS e JavaScript e Otimização inteligente de imagem. Ative os recursos desejados.

Tenha em mente que a propagação da CDN (que é o processo de atualizar e distribuir seu conteúdo em todos os servidores na rede) pode levar entre 24 e 48 horas.
2. Comprima as Imagens
Compactar suas imagens significa que você reduzirá o tamanho do arquivo delas com o mínimo de perda de qualidade. Um arquivo de imagem compactado é carregado mais rapidamente em sua página WordPress, melhorando a velocidade e a experiência do usuário.
A maneira mais rápida de compactar imagens no WordPress é usar um plugin especializado. No geral, esses plugins são soluções avançadas, que utilizam outros métodos de otimização além da compactação das imagens. Mais abaixo nesse texto, nós analisaremos dois plugins que cumprem essa função.
Como alternativa, você também pode compactar manualmente suas imagens antes de fazer o upload delas no WordPres. Isso pode ser feito com um software de edição de imagens ou com uma ferramenta gratuita como o TinyPNG.
Apesar do nome, o TinyPNG não aceita apenas imagens PNG: ele funciona com outros formatos de arquivo de imagem, incluindo WebP e JPEG. Tudo o que você precisa fazer é carregar a imagem que deseja compactar e a ferramenta reduzirá o tamanho dela para você. A ferramenta também pode compactar vários arquivos de uma só vez, economizando seu tempo e esforço.

3. Redimensione as Imagens
Outra maneira de otimizar imagens para o WordPress é redimensionar suas dimensões em pixels. Este método é particularmente eficaz quando você tem imagens de resolução muito grande.
Felizmente, o WordPress tem um recurso nativo de redimensionamento de imagens. Por padrão, a plataforma usa quatro tamanhos diferentes da mesma imagem:
- Miniatura (150 x 150 pixels)
- Médio (até 300 x 300 pixels)
- Grande (até 1024 x 1024 pixels)
- Tamanho total (o tamanho original da imagem)
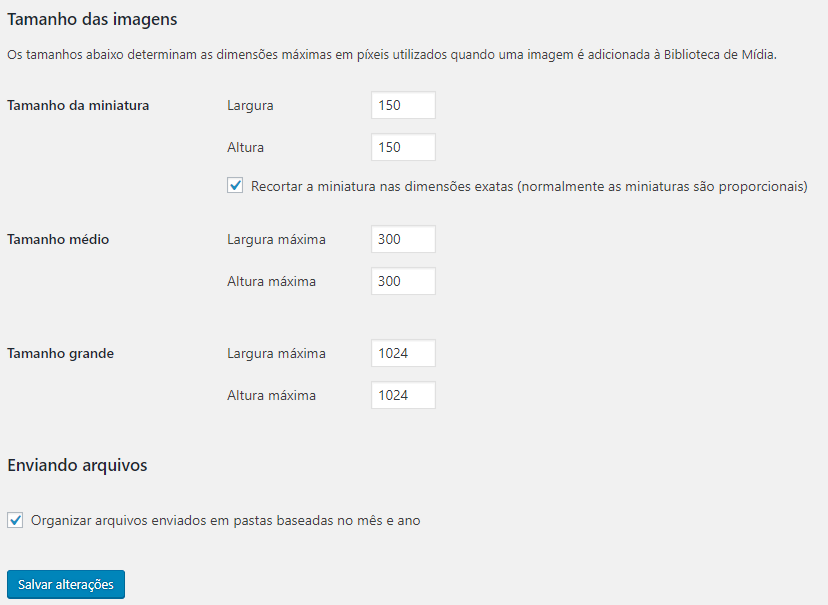
Dito isso, você pode alterar esses número de acordo com suas preferências. Veja como alterar os tamanhos de imagem padrão do WordPress por meio da biblioteca de mídia:
- Abra o painel do WordPress e vá para Configurações -> Mídia.
- Insira sua largura e altura máximas preferidas para cada tamanho.
- Clique em Salvar alterações.

4. Limpe sua Biblioteca de Mídia do WordPress
À medida que seu site WordPress cresce, sua biblioteca de mídia começa a acumular imagens. Embora muitas dessas imagens sejam exibidas em seu site, muitas delas podem acabar inutilizadas, apenas ocupando espaço no back-end. Por exemplo, se você excluiu uma postagem do seu blog, as imagens daquele post permanecerão na sua biblioteca até que você as apague manualmente.
Ter muitas imagens não utilizadas na biblioteca pode tornar o site mais lento, ocupar muito espaço no servidor de hospedagem do WordPress e dificultar o gerenciamento de mídia. A criação e a restauração de backups levará mais tempo, pois mais arquivos terão de ser incluídos.
Antes de limpar sua biblioteca de mídia, nós recomendamos criar um backup completo do seu site WordPress. Dessa forma, você poderá restaurar o site ao seu estado anterior se algo der errado durante a limpeza.
Há dois métodos principais para limpar a biblioteca de mídia do WordPress: manualmente ou de forma automática, com a ajudinha de um plugin.
Veja como fazer isso manualmente, excluindo permanentemente as imagens não utilizadas:
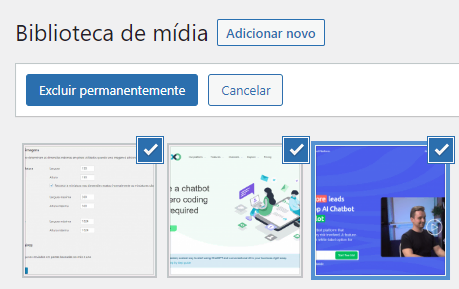
- Abra o painel de controle do WordPress.
- Vá até Mídia -> Biblioteca.
- Você pode excluir as imagens não utilizadas individualmente ou em conjunto.
- Para excluir uma imagem individualmente, clique nela e selecione Excluir permanentemente.
- Para excluir imagens em massa, clique em Seleção em Massa, selecione as imagens não utilizadas e clique em Excluir permanentemente.

E aqui está como limpar sua biblioteca de mídia do WordPress usando o plugin Media Cleaner:
- Abra o painel de administração do WordPress.
- Instale e ative o plug-in Media Cleaner.
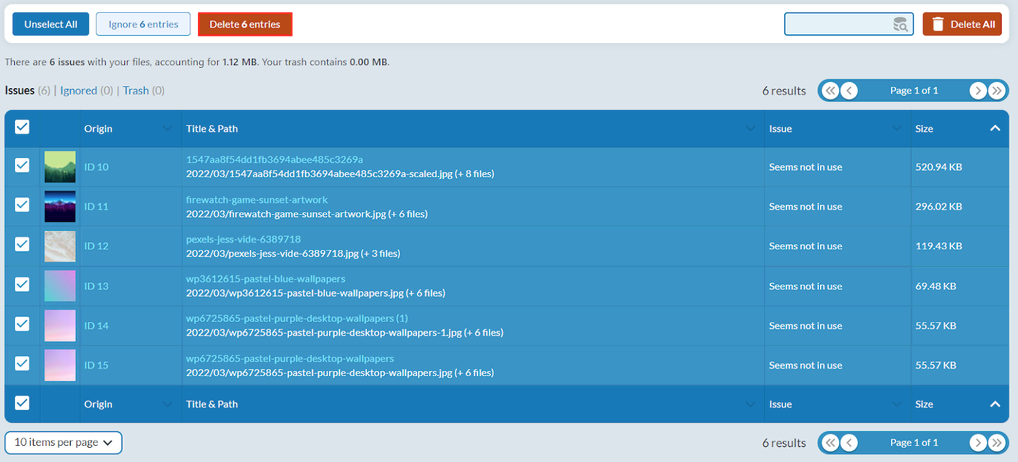
- Navegue até Mídia -> Cleaner.
- Clique em Scan. As imagens não utilizadas aparecerão como “Seems not in use” na coluna Issue .
Selecione as imagens que deseja excluir e clique em Delete entries.

Melhores Plugins de Otimização de Imagens para WordPress
Um plugin de otimização para WordPress otimiza não apenas as novas imagens que você carregar no seu site, mas também as imagens já existentes por lá. Abaixo, vamos dar uma olhada em dois dos melhores plugins de otimização de imagens do WordPress para instalar em seu site.
1. Image Optimization by Optimole

Estatísticas do plugin:
- Downloads: mais de 80.000
- Classificação: 4,8/5
- Recursos notáveis: CDN para imagens, biblioteca de mídia na nuvem, lazy load
- Preço: freemium (planos premium a partir de US$ 21,18/mês)
O Optimole é um plugin que otimiza as imagens do seu site por meio de uma CDN (rede de distribuição de conteúdo) global. Combinado com uma solução baseada em nuvem, o Optimole reduz a carga em seu servidor e acelera o tempo de carregamento das suas páginas em relação às imagens não-otimizadas.
O plugin pode ser configurado em apenas um clique e traz diversas ferramentas automatizadas. Basta criar uma conta e inserir sua chave de API para ativá-la. As ferramentas serão executadas automaticamente em segundo plano para otimizar suas imagens sem que você precise fazer nada.
A versão gratuita do Optimole oferece suporte a até 5.000 visitas mensais no seu site. Você pode adquirir um dos planos premium para obter mais visitas: o plano Optimole Starter custa US$ 19,08/mês para 50.000 visitas, enquanto o plano Optimole Business parte de US$ 39,08 por mês para 100.000 visitas.
2. Imagify

Estatísticas do plugin:
- Downloads: mais de 600.000
- Classificação: 4,4/5
- Recursos notáveis: otimização automática, backup de imagens, integração com aplicativos online
- Preço: freemium (planos premium a partir de US$ 4,99/mês)
O Imagify aumenta a velocidade de seu site redimensionando e compactando automaticamente diferentes formatos de imagem. Além de imagens estáticas, o Imagify também pode otimizar GIFs e outros formatos animados.
O Imagify tem três configurações de compactação: normal, agressiva e ultra. Normal significa compressão sem perdas, enquanto agressiva e ultra são tipos trazem uma taxa de compressão com perdas. Em comparação com a compactação sem perdas, a compactação com perdas reduz o tamanho do arquivo de forma mais significativa, mas a imagem perde um pouco de qualidade.
O plano gratuito do Imagify limita os usuários a 20 MB de imagens por mês, com um tamanho máximo de upload de 2 MB por imagem. Enquanto isso, a versão Growth oferece 500MB por US$ 4,99/mês; o plano Infinite, por sua vez, tem uploads ilimitados por US$ 9,99 mensais.
Conclusão
Não importa que formato de arquivo você use com mais frequência: otimizar imagens em seu site WordPress é muito importante para aumentar a velocidade de carregamento, aprimorar a experiência do usuário, melhorar o SEO e economizar espaço de armazenamento no seu servidor de hospedagem.
Neste artigo, exploramos quatro maneiras de otimizar imagens no WordPress:
- Comprima os arquivos. Use um programa de edição de imagens ou uma ferramenta online, como o TinyPNG, para reduzir rapidamente o tamanho dos arquivos de imagem sem comprometer a qualidade.
- Redimensione as imagens. Altere as configurações padrão de redimensionamento de imagens no WordPress.
- Exiba imagens por meio de uma CDN. Obtenha uma CDN com suporte a WordPress, como a Cloudflare, para fornecer imagens rapidamente por meio de servidores de borda distribuídos globalmente.
- Limpe sua biblioteca de mídia do WordPress. Exclua imagens não utilizadas ou duplicadas da biblioteca de mídia do WordPress manualmente ou usando um plugin.
Se estiver procurando um guia mais completo, consulte nosso artigo sobre otimização de imagens para o desempenho de sites em geral.
Esperamos que este artigo tenha sido útil para acelerar seu site WordPress. Boa sorte!
Mais Leituras sobre WordPress
Tutorial do WordPress para iniciantes
Alterar o tamanho da fonte no WordPress
Corrigir ou aumentar o limite de memória do WordPress
Remover a barra lateral do WordPress
Criar um site de teste do WordPress
Adicionar campos personalizados aos seus posts do WordPress
Guia completo de LGPD do WordPress
Como Otimizar Imagens para o WordPress: Perguntas Frequentes
Esta seção responderá a algumas perguntas frequentes sobre a otimização de imagens no WordPress.
O WordPress Otimiza Automaticamente as Imagens?
Sim. Desde o WordPress 4.5, a plataforma comprime todas as imagens carregadas para 82% de sua qualidade original. No entanto, essa porcentagem de compactação não oferece uma melhoria significativa na velocidade do site. Ainda recomendamos usar os métodos listados neste artigo.
Qual é o Melhor Tamanho de Imagem para o WordPress?
Os tamanhos recomendados para diferentes tipos de imagens no WordPress são os seguintes:
Imagens de postagens de blog:
1200 x 630 px
Cabeçalhos:
1048 x 250 px
Miniaturas:
150 x 150 px
Logotipos:
200 x 100 px
Imagens em destaque:
1200 x 900 px (paisagem) ou 900 x 1200 px (retrato)
Imagens de fundo: 1920 x 1080 px
Qual é o Melhor Otimizador de Imagens para WordPress?
O melhor otimizador de imagens para WordPress depende de suas necessidades específicas. Procure um plugin que ofereça recursos de compressão e otimização de imagens para melhorar a velocidade e o desempenho do site.
Posso Otimizar Minhas Imagens do WordPress sem um Plugin?
Sim, você pode otimizar suas imagens do WordPress sem um plugin: basta redimensioná-las para as dimensões apropriadas, compactá-las usando uma ferramenta online e otimizando os nomes dos arquivos e o texto alternativo. Você também pode usar um recurso de lazy loading para melhorar o tempo de carregamento da página.



Comentários
March 20 2019
Olá! Gosto muito de seus artigos, sempre com novidades para agradar as pessoas, parabéns.
May 30 2019
Conteúdo nota 10, parabéns ao autor Andrei.
October 06 2020
Foi muito esclarecedor, ajudou bastante! Muito obrigado!
October 14 2020
De nada, Michel! Ficamos felizes em ajudar! :D