Como Otimizar Imagens: Guia Completo Para Melhorar o Desempenho do Seu Site

Quando se fala em otimizar imagens, em geral, o objetivo é reduzir o tamanho e tornar as imagens mais eficientes para uso na internet. Isso porque imagens adequadamente otimizadas melhoram os tempos de carregamento de página, garantindo que o site seja executado sem problemas e melhorando a acessibilidade para os usuários em todos os tipos de dispositivos.
Este artigo será seu guia para otimizar o desempenho das imagens do seu site. Exploraremos por que isso é essencial, apresentaremos técnicas de otimização e recomendaremos ferramentas que ajudam a simplificar o processo. Para melhorar ainda mais o desempenho do seu site e garantir que ele funcione sem problemas, considere explorar outras ferramentas de otimização para aumentar a velocidade do site.

Conteúdo
O Que é Otimização de Imagem
A otimização de imagens é um processo de modificação dos arquivos de imagem para garantir que elas sejam carregadas rapidamente e exibidas corretamente em todos os dispositivos. Otimizar imagens também ajuda a manter o engajamento do usuário, pois envolve um equilíbrio entre taxa de compressão, tamanho de arquivo a qualidade. Algumas técnicas de otimização de imagens incluem redimensionamento, alteração de formatos, compactação e ajuste de resolução.
Por Que É Importante Otimizar Imagens?
Além de ajudar os sites a garantir que seu conteúdo visual seja atraente para os visitantes, aqui estão alguns outros benefícios da otimização de imagens.
Experiência de Usuário Aprimorada
Os sites com imagens otimizadas carregam muito mais rápido, o que ajuda a aumentar as taxas de engajamento, a reter os visitantes por períodos mais longos e a reduzir as taxas de rejeição.
Além dos tempos de carregamento, as imagens otimizadas garantem transições mais suaves entre as páginas e menos atrasos quando os usuários interagem com os recursos ou componentes do seu site. Isso contribui para uma experiência de navegação mais agradável e menos interrompida.
Em suma, um site que carrega rapidamente e funciona sem problemas reflete positivamente em sua marca. É provável que os usuários associem o desempenho do seu site a uma estratégia de marca sólida, melhorando a percepção geral da sua empresa.
SEO Aprimorado
Uma boa experiência do usuário geralmente resulta em um site mais amigável para SEO.
Além disso, o uso de textos alternativos descritivos e nomes de arquivos para imagens aumenta as chances de indexação e exibição nos resultados dos mecanismos de busca, especialmente para pesquisas de imagens. Eles ajudam a atrair tráfego adicional, pois os usuários que pesquisam imagens específicas encontram seu conteúdo otimizado com mais facilidade.
Vamos dar uma olhada nesta imagem:

O tamanho da imagem (de apenas 74 KB), o arquivo nomeado apropriadamente e a descrição no texto alternativo (alt text) melhoram a otimização da imagem e, com isso, aprimoram a experiência do usuário e o SEO.
Melhor Uso de Recursos
A otimização das imagens reduz os dados transferidos entre o servidor web e o navegador do usuário, o que leva a um menor uso da largura de banda. Esse fator é especialmente benéfico para sites com alto volume de tráfego ou um grande número de imagens.
A redução do peso das imagens também significa menor consumo de energia durante a transmissão de dados, contribuindo para práticas mais sustentáveis do ponto de vista ambiental. Esse aspecto está se tornando fundamental à medida que as pegadas de carbono digitais estão sujeitas a uma análise mais minuciosa.
9 Técnicas para Otimizar Imagens na Web
Ter imagens de qualidade alta demais não é indicado se elas afetarem negativamente o desempenho do seu site. Vamos descobrir nove dicas sobre como otimizar imagens para uso na internet.
1. Escolha o Formato de Arquivo Certo

A escolha do formato de imagem correto é fundamental para a otimização de imagens, pois cada um deles é projetado com usos específicos em mente. Portanto, ao usar o formato apropriado, você mantém um bom equilíbrio entre manter a qualidade da imagem e minimizar o tamanho do arquivo.
Aqui está uma rápida visão geral dos formatos de arquivo de imagem populares para uso em sites:
- JPEG/JPG. Ideal para fotografias e reproduções devido ao seu compressor que reduz significativamente o tamanho dos arquivos, ao mesmo tempo que mantém uma qualidade razoável.
- PNG. Mais adequado para imagens que exigem um plano de fundo transparente, como imagens vetoriais com texto, desenhos de linha e ícones. Os arquivos PNG mantêm uma qualidade superior, mas geralmente têm tamanhos de arquivo maiores em comparação com as imagens JPEG.
- GIF. Usado principalmente para imagens animadas. Embora não seja ideal para imagens de alta qualidade devido à paleta de cores limitada, os formatos GIF são perfeitos para armazenar animações simples.
- WebP. Um formato moderno adaptado para plataformas online, o que o torna cada vez mais a melhor opção para uso na web. O formato WebP oferece tamanhos de arquivo menores do que as imagens JPEG e PNG, com qualidade comparável.
2. Comprima Seus Arquivos de Imagem
O método mais fácil e mais popular para otimizar imagens é a compactação, que pode ser obtida por meio de duas abordagens: com ou sem perdas.
Compressão com Perdas (Lossy)
A compactação com perdas funciona removendo alguns dos dados da imagem, especificamente detalhes que têm menos probabilidade de serem notados. Ela pode reduzir significativamente o tamanho dos arquivos, tornando as imagens muito mais leves e rápidas de carregar.
Esse método de compactação de imagens é ideal para fotos grandes ou imagens detalhadas usadas como planos de fundo ou elementos decorativos, em que uma resolução mais alta não é essencial. O formato JPEG/JPG normalmente emprega compressão com perdas.

Entretanto, lembre-se de não reeditar e salvar imagens em um formato com perdas repetidamente, pois esse processo pode degradar a qualidade delas com o tempo. Por esse motivo, recomendamos ter um backup da imagem original para edições futuras.
Compressão sem Perdas (Lossless)
A compactação sem perdas comprime imagens otimizando os próprios dados da imagem. Todos os detalhes originais são preservados e podem ser totalmente restaurados após a descompressão.
Apesar da perda mínima de qualidade, as reduções no tamanho do arquivo geralmente são menos drásticas. Portanto, esse método de otimização é mais adequado para imagens em que a precisão e a clareza são fundamentais, como ícones e logotipos. O formato de imagem PNG é conhecido por usar esse tipo de compactação.
Por fim, vamos analisar algumas dicas práticas para a compactação de imagens:
- Ferramentas e software. Utilize um software de edição de imagens que ofereça controle refinado sobre as configurações de compactação, como o GIMP. Essas ferramentas permitem que você compare visualmente a imagem original e a imagem compactada para garantir que a qualidade seja aceitável.
- Compactação automatizada. Cheque com o seu provedor de hospedagem se ele oferece uma ferramenta de servidor que comprima automaticamente as imagens após o upload. Você também pode instalar um plugin WordPress, como o Smush, para otimizar automaticamente os novos uploads.
- Testes. Após a compactação, tente acessar seu conteúdo em diferentes dispositivos e tamanhos de tela. Esse processo garante que suas imagens mantenham uma qualidade aceitável e carreguem com eficiência.
3. Posicione suas Imagens Estrategicamente
Uma otimização eficaz também envolve o posicionamento cuidadoso da imagem.
As imagens devem complementar e aprimorar o conteúdo textual, e não apenas servir como uma pausa em longas passagens de texto. Certifique-se de que cada imagem tenha uma conexão clara com o material escrito, reforçando a mensagem ou as informações que estão sendo transmitidas.
Por exemplo, se você tem uma loja virtual, considere incluir os seguinte na página de um tênis de corrida tecnológico:
- Imagens do produto de alta qualidade do calçado em vários ângulos para chamar a atenção.
- Fotos de estilo de vida mostrando os calçados em uso, que ajudam os clientes a visualizar o produto no dia a dia.
- Fotos em close-up de recursos exclusivos, como a sola ou o cadarço, ao lado da descrição do recurso. Esses elementos adicionam um elemento visual aos benefícios do produto.
4. Considere a Acessibilidade da Imagem
A acessibilidade é outro fator crucial para imagens otimizadas. Os leitores de tela, como o Narrator e o JAWS (Job Access With Speech), não conseguem interpretar o texto dentro das imagens. Portanto, é essencial fornecer textos alternativos descritivos para todas as imagens do seu site.
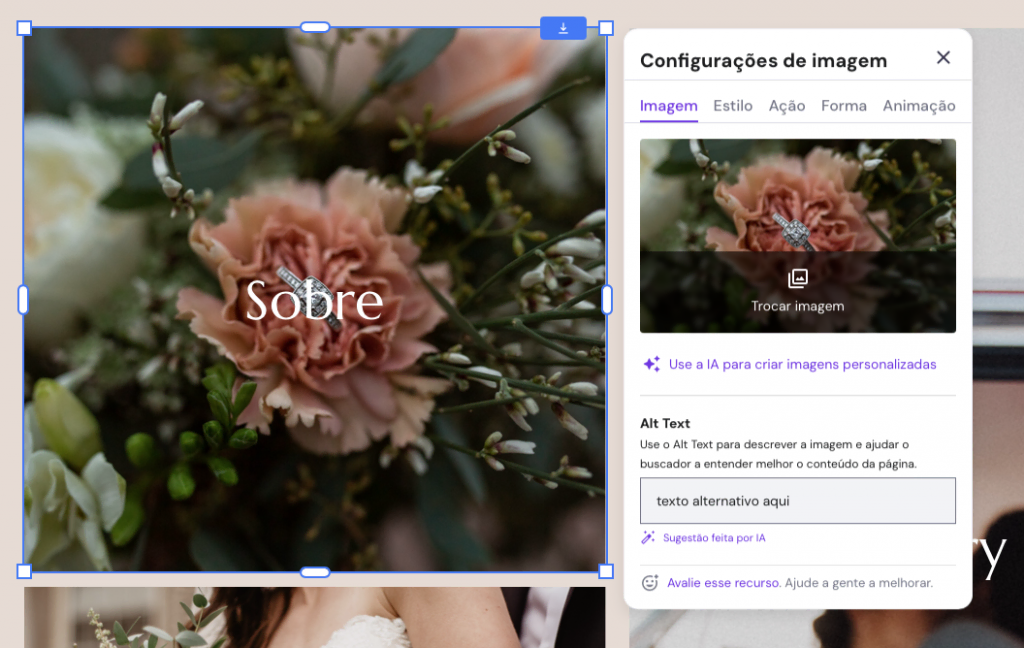
O chamado alt text é a descrição concisa de uma imagem. No Criador de Sites da Hostinger, você pode adicionar texto alternativo clicando na imagem desejada. Na janela pop-up Configurações da imagem, preencha o campo Texto alternativo, assim:

Já no WordPress, você pode adicionar um texto alternativo às suas imagens clicando na imagem e preenchendo o campo Texto alternativo no painel direito:

Além de ajudar os visitantes do site que dependem de tecnologias assistivas, os textos alternativos contribuem para o SEO, pois tornam os elementos visuais mais detectáveis nos resultados de pesquisa de imagens do Google.
O Google usa textos alternativos como parte de seu processo de indexação. Quando você inclui textos alternativos nas suas imagens, essas descrições ajudam o mecanismo de pesquisa a entender do que elas se tratam. Como resultado, é mais provável que as imagens apareçam em buscas relevantes.
5. Exiba Suas Imagens via CDN
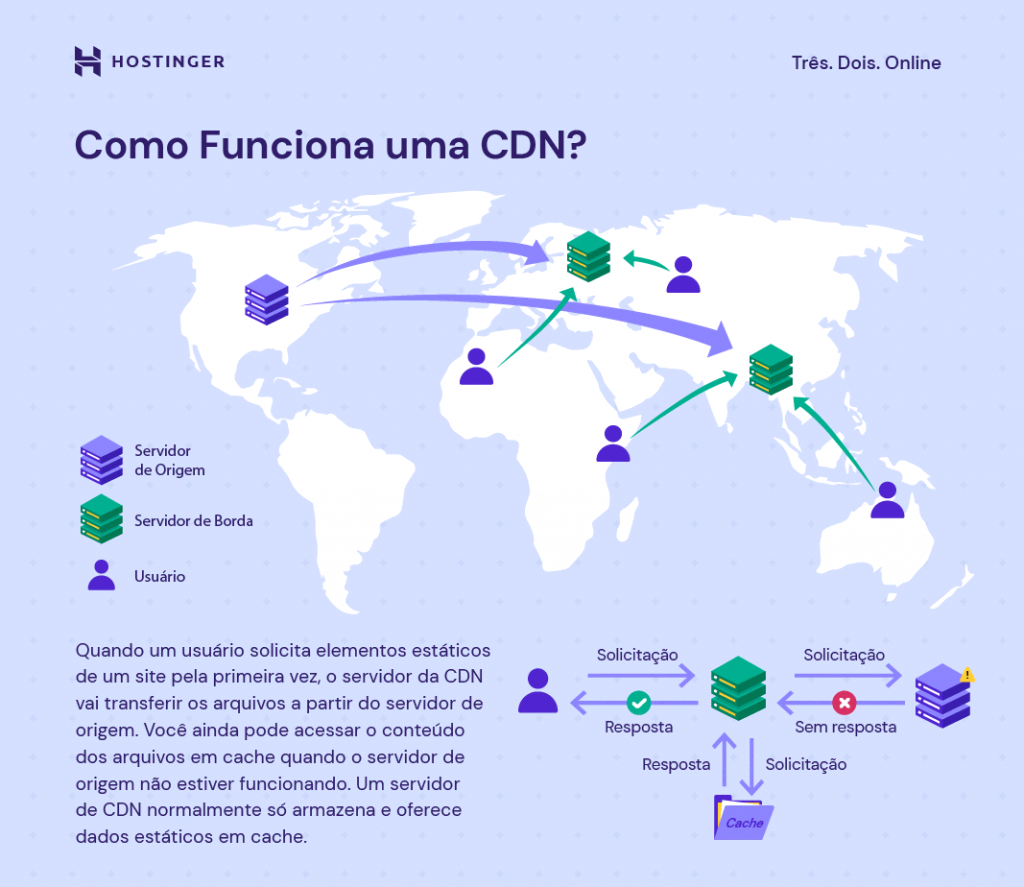
Uma rede de distribuição de conteúdo (CDN) é um sistema de servidores distribuídos globalmente que fornecem conteúdo, inclusive imagens, aos usuários com base em suas localizações. Ao fornecer imagens a partir de um local mais próximo do usuário, as CDNs reduzem o tempo de carregamento.

Integrar uma CDN em seu site geralmente envolve a alteração dos URLs das imagens para que elas apontem para a CDN:
- Em geral, você começa inscrevendo-se em um provedor de CDN, como a Cloudflare.
- Em seguida, faça upload do conteúdo estático de seu site, incluindo imagens, para a CDN.
- Quando o upload estiver concluído, você precisará atualizar o código do seu site para que os URLs das imagens apontem para a CDN em vez de para o seu servidor.
Para obter instruções detalhadas, consulte a documentação ou os recursos de suporte do provedor de CDN escolhido.
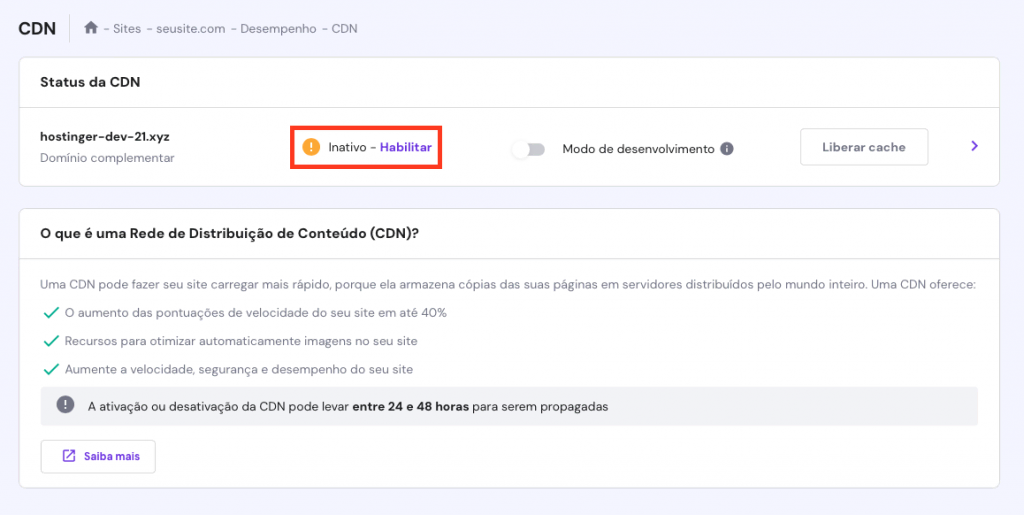
Assine nossos planos de Hospedagem Business, Cloud ou superior para ativar a CDN própria da Hostinger. Veja como:
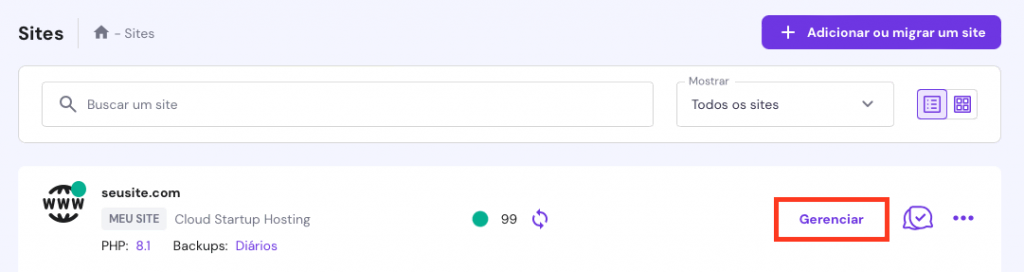
- No hPanel, navegue até a seção Sites e clique na opção Gerenciar ao lado do site desejado.

- Na seção Desempenho, procure a opção CDN para ativá-la.

6. Use as Dimensões Apropriadas e a Proporção Certa
As dimensões da imagem são a largura e a altura de uma imagem medidas em pixels. Uma imagem pode ter dimensões de 1920×1080 pixels, em que 1920 é a largura e 1080 é a altura.
As dimensões de uma imagem afetam diretamente sua resolução e seus detalhes, sendo que dimensões maiores normalmente oferecem a possibilidade de mais detalhes e clareza. Elas também influenciam significativamente o tamanho do arquivo de imagem e a forma como ele aparece em diferentes dispositivos.
Consequentemente, as dimensões ideais garantem que a imagem se encaixe bem no layout de uma página sem redimensionamentos desnecessários.
Adapte as imagens para resoluções comuns de desktop, como 1920×1080 pixels, para garantir que elas sejam impactantes e otimizadas para desempenho. Para um excelente desempenho em dispositivos móveis, uma largura máxima de 800 pixels pode garantir que as imagens sejam claras.
A razão de aspecto, por outro lado, é a proporção entre a largura e a altura de uma imagem, independentemente de seu tamanho real em pixels.
Expressas como dois números separados por dois pontos, as razões de aspecto comuns incluem 4:3, 16:9 e 1:1. Elas são essenciais para garantir que as imagens sejam exibidas corretamente, sem distorção, em diferentes dispositivos e plataformas. Por exemplo:
- 4:3 é uma razão de aspecto tradicional, usada em televisores antigos e nos primeiros monitores de computador.
- O formato 16:9 é amplamente usado em televisores de alta definição, monitores widescreen e smartphones.
- 1:1 é a proporção quadrada, popular em plataformas de rede social para fotos de perfil e determinados tipos de publicações.
7. Faça SEO de Imagem
O SEO de imagens envolve uma série de práticas criadas para tornar suas imagens mais fáceis de serem descobertas e para aumentar a visibilidade geral do seu site nos resultados de pesquisa.
Além dos textos alternativos, é essencial nomear os arquivos de imagem de forma descritiva e com palavras-chave. Esses nomes de arquivos fornecem aos mecanismos de pesquisa contexto adicional sobre o seu conteúdo, auxiliando em uma indexação mais precisa. Por exemplo, um arquivo chamado carro-vermelho-antigo.jpg é mais informativo para os mecanismos de pesquisa do que imagem1.jpg.
Os dados estruturados, como nome do criador e a licença de uso da imagem, também desempenham uma função importante na otimização de imagens. O uso do schema markup para dados estruturados ajuda os mecanismos de pesquisa a indexar suas imagens com eficiência, aumentando as chances de elas aparecerem em rich snippets.
8. Utilize Lazy Loading
No carregamento lento (lazy loading), as imagens são carregadas somente quando estão prestes a aparecer na área visível do dispositivo. Isso significa que as imagens mais abaixo na página não serão carregadas até que o usuário role até onde elas estão.
Para implementar o carregamento lento em seu site, você pode utilizar o atributo HTML loading=”lazy”. Veja como fazer isso:
- No painel do WordPress, vá até a página em que você deseja ativar o lazy loading. Por exemplo, Posts → Editar.

- Abra o editor de código clicando nos três pontos no canto superior direito.

- Pressione Ctrl + F (ou Cmd + F, no Mac) e digite <img para localizar todas as tags <img>.
- Adicione loading=”lazy” às tags <img>. No editor de código do WordPress, fica assim:
Para uma solução mais direta, você pode ativar o lazy loading automático com um otimizador de imagens como o Smush. O processo é simples e geralmente requer ativar um botão.

9. Teste e Monitore o Desempenho do Site
Testar e monitorar o desempenho do site após a otimização das imagens é fundamental para garantir que seus esforços resultem em impactos positivos. Utilize ferramentas de teste para obter insights sobre a velocidade do site, os tempos de resposta do servidor e o desempenho geral do site.
O Google PageSpeed Insights, por exemplo, fornece informações sobre o desempenho do seu site em dispositivos móveis e desktop. Ele também oferece recomendações específicas para aprimoramento, incluindo a otimização de imagens.

Depois de executar o teste, procure melhorias nas principais métricas. Por exemplo, a pontuação da maior tinta de conteúdo (LCP) indica a rapidez com que o conteúdo principal de uma página fica visível para os usuários.
Você também pode verificar as recomendações que a ferramenta faz em relação às imagens. Elas podem incluir mais compactação, alterações de formato ou o uso de formatos modernos, como o WebP.
Além disso, o Google Analytics pode fornecer insights sobre as experiências dos visitantes do site antes e depois da otimização das imagens. Preste atenção a métricas como tempo de carregamento da página, visualizações de página por sessão e taxa de rejeição, pois as melhorias na otimização de imagens podem afetá-las positivamente.

Além disso, tenha em mente que a otimização de imagens é um processo contínuo. À medida que você adiciona novo conteúdo ou que as tecnologias da web evoluem, o monitoramento contínuo é fundamental para manter e melhorar o desempenho.
Examine regularmente o desempenho do seu site usando as ferramentas mencionadas acima e mantenha-se a par das novas práticas recomendadas de otimização de imagens para implementar novas técnicas assim que elas estiverem disponíveis.
As 6 Melhores Ferramentas de Otimização de Imagens
Para facilitar o processo de otimização de imagens, aqui está uma rápida lista com seis das melhores ferramentas de otimização que você pode considerar.
1. GIMP

O GIMP, um software de edição de imagens de código aberto, oferece uma alternativa poderosa e gratuita às ferramentas premium, como o Adobe Photoshop. Quando se trata de compactação, o GIMP oferece técnicas avançadas de manipulação, incluindo a possibilidade de ajustar os níveis de compactação.
Para otimizar imagens usando o GIMP, você pode começar redimensionando o arquivo de imagem usando o método de largura e altura fixas. Veja como:
- Importe sua imagem para o GIMP clicando em Arquivo → Abrir e escolha uma imagem de seu computador.

- Vá até Imagem → Redimensionar imagem e ajuste a largura e a altura eamanho da imagem. Por exemplo, alteramos a largura para 1920, e a altura se ajusta automaticamente. Em seguida, clique em Redimensionar.

- Aguarde até que o processo seja concluído, e sua imagem será redimensionada no editor da seguinte forma:

- Exporte a imagem redimensionada acessando Arquivo → Exportar Como.

- Renomeie a imagem e digite o formato de sua preferência ao exportar. Por exemplo, aqui, renomeamos a imagem como smoky-quartz-compressed.webp.

- Ajuste o nível de compactação na seção Qualidade da imagem, por exemplo, 80. Clique em Exportar.

- Agora, vamos verificar o resultado. Vá para a pasta do seu computador local onde salvou as imagens de antes e depois. Em seguida, compare os tamanhos.

2. Kraken.io

O Kraken.io é uma plataforma de otimização de imagens que permite compactar imagens PNG, GIF, GIF animado, SVG e JPEG. Ele usa algoritmos avançados para obter o equilíbrio perfeito entre a qualidade e a compactação da imagem.
A plataforma oferece uma comparação lado a lado das imagens originais e otimizadas, garantindo que a compactação mantenha uma qualidade de imagem aceitável.
A ferramenta de compactação gratuita do Kraken.io tem um limite de tamanho de arquivo de 1 MB. Para compactar imagens, selecione seu modo de otimização preferido – com perdas, sem perdas ou expert. Em seguida, carregue as imagens ou arraste e solte-as na interface de compactação da plataforma.

Faça upgrade para a versão premium (a partir de US$ 5/mês) para desbloquear mais recursos, como compactação em massa e redimensionamento de imagens.
3. Imagify

O Imagify, compatível com o formato WebP, oferece uma variedade de opções de compactação, incluindo modos com e sem perdas e ultracompactação.
A preservação dos dados EXIF é um recurso exclusivo. Ele retém os metadados da imagem, como as configurações da câmera, a data e a hora da captura e o local onde a fotografia foi tirada, após a compactação.
As imagens rasterizadas, como aquelas em JPEG, TIFF e alguns formatos de arquivo RAW, podem conter dados EXIF. Ao preservar os dados EXIF, o Imagify permite que você acesse os metadados da imagem para fins de pós-processamento, arquivamento ou análise de técnicas fotográficas.
O plano gratuito da Imagify permite compactar até 200 imagens por mês, mas limita o tamanho do arquivo a 2 MB. Adquira o plano premium (a partir de US$ 5,99/mês) para desbloquear opções de backup de seus arquivos, tamanho de upload ilimitado e capacidade de processamento para cerca de 5.000 imagens, entre outros recursos.
4. Smush

O Smush é uma das ferramentas de otimização de imagens mais usadas pelos proprietários de sites WordPress. Seu recurso de destaque é a compactação em massa, que permite otimizar todas as suas imagens ao mesmo tempo.
Depois de ativar o plugin, você poderá ver a detecção em massa de suas imagens não otimizadas. Veja como proceder:
- Clique no botão Smush em Massa.

- Às vezes, o plugin pode solicitar uma nova verificação. Pressione o botão Re-check Images para iniciar o processo e, em seguida, clique em Resume Bulk Smush.

- Quando a otimização em massa estiver concluída, você receberá um relatório como este:

Embora a versão gratuita do Smush ofereça uma boa gama de recursos, a versão paga oferece opções mais avançadas. Os planos do Smush Pro (a partir de US$ 3/mês) incluem compactação ilimitada, conversão de imagens WebP e uploads de arquivos de imagem de tamanho ilimitado.
5. TinyPNG

O TinyPNG oferece técnicas inteligentes de compactação com perdas para reduzir significativamente os arquivos JPEG e PNG. O grande diferencial aqui é sua capacidade de diminuir seletivamente o número de cores na imagem sem afetar significativamente a qualidade.
Com o TinyPNG, você pode carregar, compactar ou redimensionar imagens no site da plataforma ou por meio de plugins disponíveis em vários sistemas de gerenciamento de conteúdo. O plugin do WordPress, por exemplo, pode automatizar a otimização de imagens logo após o upload.

Apesar de seu nome, o TinyPNG funciona em vários formatos, incluindo imagens WebP, JPEG/JPG e PNG. A ferramenta também oferece suporte à transparência em PNGs, o que é particularmente útil para ilustrações e elementos gráficos.
Embora o TinyPNG ofereça uma versão gratuita, há limitações quanto ao tamanho do arquivo e ao número de imagens que podem ser compactadas de uma só vez. A versão premium (a partir de US$ 39/ano) vem com mais créditos, suporte para tamanhos de imagem maiores e acesso à API para fluxos de trabalho automatizados.
6. ImageRecycle

O ImageRecycle é compatível com vários formatos de imagem, incluindo JPEG, PNG, GIF e SVG, além de documentos PDF.
Utilize essa ferramenta para realizar uma varredura no site e obter insights sobre imagens não otimizadas. Tudo o que você precisa fazer é inserir o endereço de seu site e seu endereço de e-mail. O otimizador de imagens enviará um relatório gratuito para seu e-mail.

Conclusão
Otimizar imagens é fundamental para melhorar o desempenho de seu site. Com internautas cada vez mais exigentes e mecanismos de pesquisa que priorizam sites de carregamento rápido, a otimização de imagens é uma habilidade essencial em sua lista de tarefas de manutenção.
Aqui está uma recapitulação das estratégias de otimização de imagens abordadas neste artigo:
- Escolha o formato apropriado. Selecione JPEG para fotos, PNG para imagens que exigem transparência, GIF para animações e WebP para obter um equilíbrio entre qualidade e tamanho da imagem.
- Comprima suas imagens. Otimize as imagens usando a compactação com perdas quando a qualidade perfeita não for crucial e a compactação sem perdas para imagens em que os detalhes são fundamentais.
- Posicione sua imagem estrategicamente. Posicione as imagens estrategicamente para complementar o texto de forma eficaz sem causar distrações.
- Considere a acessibilidade de suas imagens. Certifique-se de que todas as imagens tenham textos alternativos descritivos para ajudar os visitantes que dependem de tecnologias assistivas e melhorar o SEO.
- Sirva imagens via CDN. Use uma rede de fornecimento de conteúdo para fornecer arquivos de mídia, inclusive imagens, mais rapidamente aos usuários. Ela funciona carregando suas imagens a partir de servidores mais próximos do local do usuário.
- Use as dimensões e a proporção corretas da imagem. Adapte a largura e a altura da imagem para garantir a exibição adequada em todos os dispositivos.
- Implemente o SEO de imagens. Cuide da qualidade da imagem, do texto alternativo, do nome do arquivo e dos dados estruturados para otimizar as imagens em pesquisas de texto e imagens.
- Utilize o carregamento lento. Defina as imagens para serem carregadas somente quando estiverem prestes a entrar na janela de visualização, reduzindo o tempo de carregamento inicial da página.
- Teste e monitore o desempenho do site. Preste atenção a métricas como a pontuação LCP e os dados do Google Analytics para melhorar a experiência do usuário.
Lembre-se de que a otimização de imagens não é uma tarefa única. O monitoramento e o refinamento contínuos das imagens do seu site garantirão que ele permaneça competitivo, envolvente e alinhado com as práticas recomendadas de desempenho online. Boa sorte!
Como Otimizar Imagens: Perguntas Frequentes
Abaixo, vamos responder a quatro perguntas frequentes sobre otimização de imagens.
Por Que Devo Otimizar Imagens no Meu Site?
A otimização de imagens é fundamental para melhorar o tempo de carregamento do site e aprimorar a experiência do usuário.
Qual é a Importância da Otimização de Imagens para SEO?
Imagens otimizadas contribuem para um tempo de carregamento mais rápido da página, afetando positivamente a classificação do seu site. As imagens com nomeação e textos alternativos adequados também podem gerar uma classificação mais alta nos resultados de pesquisa de imagens, trazendo mais tráfego para o seu site.
Como Otimizar uma Imagem sem Perder Qualidade?
Para otimizar uma imagem sem perder a qualidade, use técnicas de otimização sem perdas com ferramentas como GIMP, Kraken.io ou Imagify. Você também pode redimensionar as imagens para as dimensões exatas necessárias em suas páginas, pois imagens menores naturalmente têm tamanhos de arquivo menores.
Qual é o Melhor Formato de Imagem para Otimização?
Fotografias e imagens complexas podem usar o formato JPEG. Para imagens que exigem transparência ou detalhes exatos, o PNG é o mais indicado. As imagens WebP são populares entre os proprietários de sites, pois têm tamanhos de arquivo menores do que JPEG e PNG com níveis de qualidade de compactação comparáveis.


