Como Criar um Menu Personalizado Usando a Função wp_nav_menu do WordPress
Menus são um dos elementos mais comuns em sites da internet. Com o WordPress, você consegue facilmente personalizar menus e escolher entre diversos modelos de exibição, caso seu tema suporte essa funcionalidade. Ainda assim, se você deseja utilizar menus em um local específico em seu site, precisará editar os arquivos do seu tema e adicionar a função wp_nav_menu.
Ao combinar esta função com o register_nav_menu, você será capaz de criar e posicionar menus personalizados em qualquer lugar do seu site. Adicionar e configurar essas funcionalidades é relativamente fácil, mesmo que você não seja um desenvolvedor de sites. Além disso, você pode editar os menus a partir do seu próprio painel do WordPress.
Neste artigo vamos falar sobre como o recurso wp_nav_menu do WordPress funciona. Também vamos te mostrar com quais parâmetros e classes o wp_nav_menu opera e como utilizar essa função com seu tema. Vamos lá!

O Que É a Função wp_nav_menu do WordPress?
wp_nav_menu é uma função que permite exibir menus personalizados no WordPress. Diferente da função wp_page_menu, que mostra uma lista das páginas existentes, a wp_nav_menu só funciona com menus personalizados.
Você pode adicionar a função em qualquer arquivo de template do seu tema para controlar em que lugar da página deseja que o menu seja exibido. Abaixo indicamos um exemplo básico de como essa função se parece, sem qualquer parâmetro específico:
wp_nav_menu( array $args = array() )
Para que o código funcione, você precisará especificar qual menu deseja exibir. Na prática, um exemplo da função wp_page_menu em uma página de template se parece com o código abaixo:
wp_nav_menu( array(
'theme_location' => 'custom-menu') );
Uma função wp_nav_menu pode incluir múltiplos parâmetros. Nesse exemplo utilizamos o parâmetro theme_location para especificar o nome do menu personalizado que queremos exibir (a ser inserido no campo ‘custom-menu’).
Se você não se sente confortável ou seguro o suficiente para adicionar uma linha de código em seu site, é possível optar pela utilização de plugins de menu do WordPress. Algumas ferramentas permitem que você crie e posicione menus personalizados no seu site, como se estivesse utilizando a função wp_nav_menu apresentada neste guia.
Alternativamente, você também pode utilizar alguns construtores de páginas do WordPress. Caso já esteja usando uma dessas ferramentas, verifique suas configurações para saber se ela oferece o recurso de menu personalizado.
Parâmetros e Classes CSS do wp_nav_menu do WordPress
A maioria das funções do WordPress oferece vários parâmetros predeterminados para modificar seus efeitos. No caso do wp_nav_menu, você possui ambos parâmetros e classes CSS para utilizar. Vamos começar pelo primeiro recurso!
Parâmetros do wp_nav_menu
Você pode personalizar a função wp_nav_menu utilizando um ou mais parâmetros. Aqui estão indicadas as opções disponíveis:
- ‘menu’ – indica qual menu você está utilizando. É possível especificar um menu utilizando uma ID, slug, nome ou objeto.
- ‘menu_class’ – configura a classe CSS para o seu menu. Por padrão, a função irá utilizar a classe menu.
- ‘menu_id’ – especifica o ID para o menu. O valor ou ID padrão é a slug do menu com um número adicional.
- ‘container’ – esse parâmetro permite que você escolha qual tipo de container deseja utilizar para o menu. Por padrão, a função wp_nav_menu utiliza containers div.
- ‘container_class’ – configura uma classe CSS que será aplicada diretamente no container do menu. Por padrão, a classe do menu será menu-{menu slug}-container.
- ‘container_id’ – determina uma ID para o container do menu. Tal como com a ID do menu, o seu container utilizará uma slug adicionada por padrão.
- ‘fallback_cb’ – se o WordPress não consegue encontrar o menu que você deseja exibir, este parâmetro informa ao sistema qual outro elemento deve ser exibido.
- ‘theme_location’ – se você configurar um menu personalizado utilizando a função register_nav_menu, este parâmetro irá exibi-lo.
- ‘items_wrap’ – por padrão, seu menu irá exibir os itens no formato de lista desordenada: unordered list (ul). Este parâmetro permite que você configure a ordem através da qual os itens do menu serão organizados.
- ‘item_spacing’ – a maioria dos menus utiliza espaços em branco para separar os itens. Se você deseja desabilitar esse recurso de whitespace, pode configurar o parâmetro em questão para o estado discard.
Há alguns parâmetros adicionais do wp_nav_menu que não foram mencionados neste artigo, incluindo opções para adicionar extratos de texto no menu. De todo modo, os parâmetros listados acima são os elementos básicos que você irá utilizar quando estiver adicionando menus personalizados no tema do seu site.
Abaixo indicamos um exemplo da função wp_nav_menu utilizando múltiplos parâmetros:
<?php
wp_nav_menu( array(
'theme_location' => 'custom-menu',
'container_class' => 'menu-class'
'fallback_cb' => ‘wp_page_menu’ ) );
?>
Se a enorme quantidade de parâmetros disponíveis parece assustadora, não se preocupe. Na maioria dos casos, você só precisará utilizar os parâmetros theme_location e container_class. Isso significa que a configuração da função se torna relativamente simples.
Classes CSS do wp_nav_menu
Quando você utiliza a função wp_nav_menu, ela automaticamente aplica uma gama de classes CSS em cada um dos itens exibidos no menu.
Abaixo listamos algumas das mais importantes classes CSS do wp_nav_menu:
- .menu-item – esta classe é automaticamente aplicada em todos os itens do menu.
- .menu-item-has-children – aplicada apenas aos elementos do menu que possuem sub-itens.
- .menu-item-object-{object} – é aplicada em todos os itens do menu. O placeholder object pode ser uma taxonomia ou um post_type.
- .menu-item-object-category – classe aplicada em itens do menu que correspondem a uma categoria específica do WordPress.
- .menu-item-object-tag – refere-se aos itens do menu que correspondem a uma etiqueta, ou tag, do WordPress.
- .menu-item-object-page – classe CSS aplicada em itens do menu de páginas estáticas.
- .menu-item-object-{custom} – itens que correspondem a tipos personalizados de publicação.
- .menu-item-type-{type} – é aplicada em todos os itens do menu. O placeholder type pode ser uma taxonomia ou um post_type.
- .menu-item-type-post_type – classe referente aos itens que correspondem a qualquer tipo de publicação (post_type).
- .menu-item-type-taxonomy – itens que correspondem a qualquer taxonomy (taxonomia).
Como é possível perceber, há muitas sobreposições de classes CSS com a função wp_nav_menu. A ampla gama de opções disponíveis significa que você pode ser bastante específico quando for utilizar o CSS para estilizar seus menus personalizados.
Lembre-se que você também pode utilizar classes CSS personalizadas com os parâmetros do wp_nav_menu. Essa abordagem pode ser uma excelente opção caso nenhuma das classes predeterminadas englobe o menu exato ou os itens específicos que você deseja customizar.
Como Criar e Personalizar um Menu Utilizando a Função wp_nav_menu do WordPress
Agora que você já sabe como o recurso wp_nav_menu funciona, é hora de aprender a utilizar essa função dentro do seu tema WordPress. Vamos começar abordando o wp_nav_register.
Passo 1: Crie um Menu Personalizado Usando a Função wp_nav_register
Como mencionamos anteriormente, a função wp_nav_menu não permite que você crie menus personalizados, mas permite que você os posicione onde quiser na página. Isso significa que você precisa criar os menus manualmente antes de utilizar a função de posicionamento.
A função de registro wp_nav_register permite que você crie menus para um tema específico. Para isso, será necessário editar o arquivo functions.php do tema do site para poder utilizar a função de criação de menu.
Antes de colocar a mão na massa, recomendamos que você configure um tema filho, ou child theme, caso ainda não esteja utilizando um. Trabalhar com um child theme evita que qualquer mudança feita no código do tema seja perdida e desapareça quando ele for atualizado. Também é importante fazer um backup completo do seu site antes de começar a editar os arquivos essenciais dele.
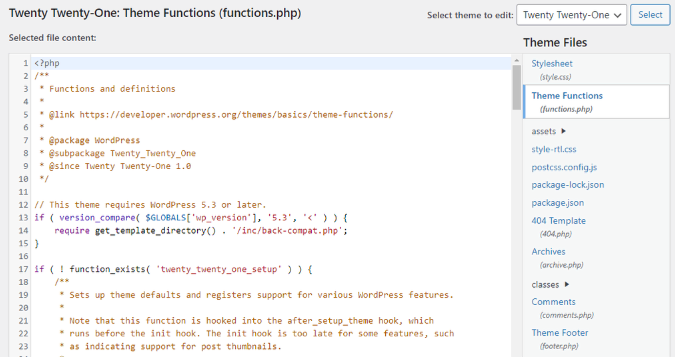
Uma vez que essas questões estiverem resolvidas, você precisará acessar o arquivo functions.php do seu tema. A forma mais simples de fazer isso é navegar pelo painel WordPress, acessando o menu Aparência → Editor de Arquivos do Tema.
O editor do tema será aberto, exibindo seu tema ativo atual. Ali, você pode selecionar o arquivo functions.php utilizando o menu lateral direito.

Alternativamente, você pode acessar o arquivo functions.php através de um cliente FTP (File Transfer Protocol). Ou, caso seja um usuário da Hostinger, pelo próprio gerenciador de arquivos do hPanel.
Recomendamos um desses métodos caso sua preferência seja utilizar um editor de texto mais completo. Mas como você só irá adicionar um único fragmento de código, o editor integrado do próprio WordPress já é suficiente.
Navegue até o final do arquivo e adicione o seguinte código nele:
function wpb_custom_new_menu() {
register_nav_menu('custom-menu',__( 'Custom Menu' ));
}
add_action( 'init', 'wpb_custom_new_menu' );
Será necessário modificar a slug do custom-menu e o nome do menu, que deve ser inserido no campo ‘Custom Menu’ do código. Você pode configurar qualquer nome como nome do menu.
Salve as alterações feitas no arquivo functions.php. Agora é hora de editar esse novo menu para definir quais itens serão incluídos nele.
Passo 2: Edite seu Menu WordPress Personalizado
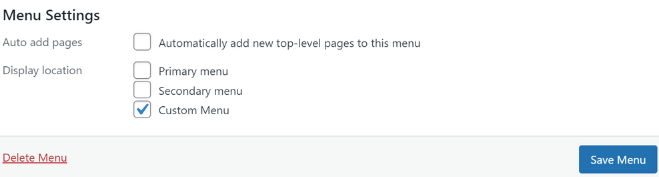
Para editar o menu personalizado que você acabou de configurar, basta acessar a aba Aparência → Menu no seu painel WordPress. Localize a seção Configurações de Menu no canto inferior direito da sua tela.
Esta seção vai incluir a localização do novo menu que você registrou no passo 1 deste guia.

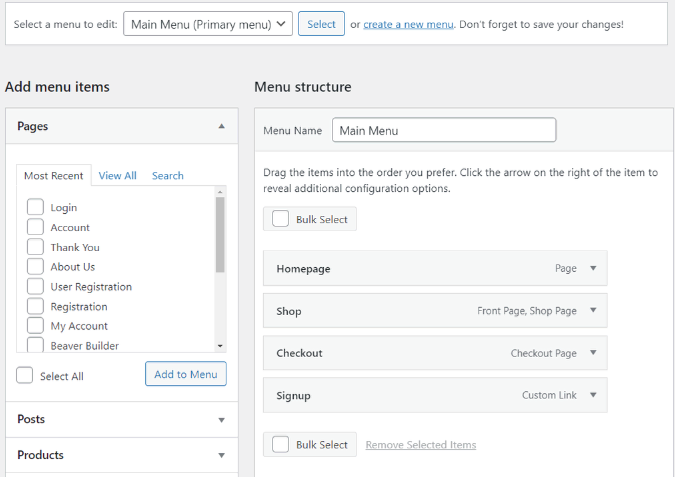
Para editar e definir quais itens serão exibidos naquela localização, escolha um menu utilizando a opção de selecionar um menu para editar (Select a menu to edit) ou crie um novo.
Depois disso, escolha quais elementos você quer que este menu inclua. Essa etapa pode ser feita através da lista exibida na lateral esquerda da página, arrastando os itens e rearranjando-os no espaço localizado abaixo da seção Estrutura do menu ou Menu structure.

Cada item do menu inclui um nome de exibição e um link. Quando você estiver satisfeito com suas escolhas, lembre-se de verificar se o seu novo menu personalizado está ativo — isso pode ser feito pelas configurações do menu (settings). Depois de garantir que o menu está ativo, salve as alterações que acabaram de ser feitas.
Passo 3: Use a Função wp_nav_menu para Exibir o Novo Menu
Nesta etapa, você já deverá ter criado um menu que está registrado no tema do seu site. De todo modo, apesar do menu existir, ele não será exibido em nenhum lugar do site até que você utilize a função wp_nav_menu para especificar a localização dele na página.
Você precisa adicionar a função wp_nav_menu dentro de um template de uma página para poder posicionar o menu personalizado. Os arquivos de template das páginas aos quais você tem acesso dependem do tema que estiver utilizando.
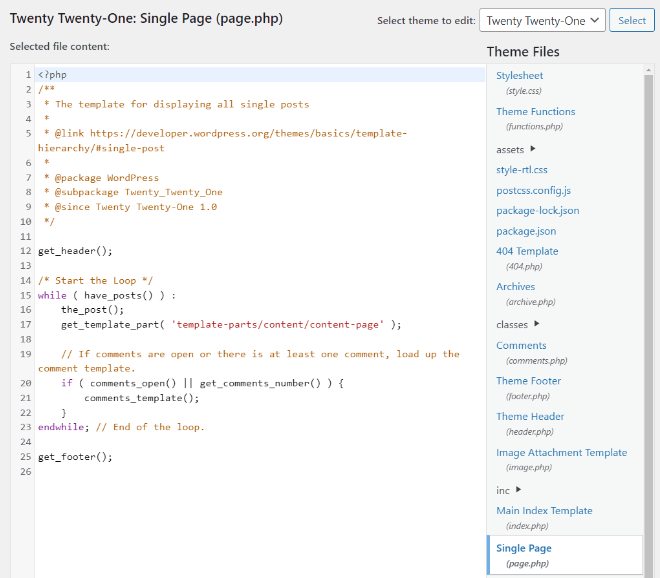
A partir do seu painel WordPress, navegue até o menu de Aparência → Editor de Arquivos do Tema para acessar esses arquivos. A seção de Arquivos do Tema, exibida na lateral direita da página, contém uma lista de todos os arquivos que você pode editar a partir dessa janela do painel.

No nosso exemplo, selecionamos o template de página única do nosso tema (single page). O código que precisa ser adicionar ao template deve se parecer com este indicado abaixo:
<?php
wp_nav_menu( array(
'theme_location' => 'custom-menu',
'container_class' => 'menu-class'
'fallback_cb' => ‘wp_page_menu’ ) );
?>
Antes de salvar as alterações feitas no arquivo de template, lembre-se de atualizar os placeholders, substituindo-os pela slug personalizada do seu tema e adicionando os parâmetros que deseja utilizar. Nesse nosso exemplo, incluímos os parâmetros container_class e fallback_cb.
De todo modo, o código que você for utilizar pode ser bastante simples, sem muitos elementos, como este indicado abaixo:
<?php
wp_nav_menu( array(
'theme_location' => 'custom-menu' ) );
?>
A posição do código vai determinar a localização do menu na página em questão. Se você não tiver certeza de como esse posicionamento (placement) funciona, pode experimentar colocá-lo em locais diferentes dentro do arquivo de template escolhido.
Não recomendamos que você altere outras partes do código quando estiver editando arquivos de template — a não ser que você tenha muita certeza do que estiver fazendo. Lembrando que, já que o processo em si inclui a simples adição de algumas linhas de código, você pode removê-las caso aconteça algum erro.
Depois de editar, verifique seu site para ver se o menu está carregando. Basta visitar uma das páginas que utiliza o template cujo arquivo você estava editando até agora.
Se o menu não estiver sendo exibido, pode ser que algum erro ocorreu com a slug do parâmetro theme_location. Então retorne ao arquivo e verifique se inseriu todas as informações corretamente nos campos indicados pelos placeholders.
Conclusão
Apesar do WordPress permitir que você crie menus personalizados facilmente, ele não permite que você adicione locais personalizados para os menus. É nesse momento que entra em cena a função wp_nav_menu. Com esta função, você pode exibir um menu personalizado, criado pelo register_nav_menu, em qualquer parte do seu site.
Abaixo indicamos um resumo de como utilizar a função wp_nav_menu do WordPress:
- Crie um menu personalizado com a função register_nav_menu.
- Edite seu menu personalizado no WordPress.
- Use a função wp_nav_menu para exibir o novo menu personalizado em qualquer local das suas páginas.
Ainda possui alguma dúvida quanto a utilização da função wp_nav_menu no WordPress? Vamos discuti-las abaixo na seção de comentários!



