Como Criar um Widget Personalizado no WordPress
Você sabia que você pode criar seu próprio widget personalizado no WordPress? Embora existam toneladas de widgets adicionais que acompanham alguns temas e plugins, o WordPress também oferece a opção de codificar manualmente, widgets personalizados para todos os usuários.
Neste tutorial do WordPress, você aprenderá como implementar um widget no WordPress. Caso isso pareça difícil, vamos tranquilizá-lo – os únicos ingredientes que você precisará são: conhecimento básico do WordPress e do PHP. Então, vamos começar.

Conteúdo
O Que Você Precisará
Antes de iniciar este tutorial, você precisará do seguinte:
- Acesso ao painel do administrador do WordPress
- Qualquer editor de texto
Widget no WordPress em um Passo
Widgets no WordPress destinam-se a tornar mais fácil para você adicionar itens ao seu site através de uma forma de comando simples: arrastar e soltar. De forma prática, o WordPress já oferece vários widgets. Esses widgets padrão oferecem utilidades básicas e são compatíveis com cada tema do WordPress. Mas às vezes, esses widgets simplesmente não facilitam.
Nesses casos, sua melhor opção é encontrar plugins que ofereçam a funcionalidade que você deseja. E, enquanto você procura plugins para a maioria das tarefas típicas, há alguns cenários em que, mesmo os complementos adicionais, não atenderão aos seus requisitos. É aí que os widgets personalizados são úteis. Os widgets personalizados devem ser criados a partir do zero. Isso proporciona aos usuários um controle completo.
Preparando o Palco
Para começar com uma criação de widget no WordPress, você precisa decidir algumas coisas. Primeiro, você pode escolher codificar o widget em um plugin personalizado. Isso permitirá que ele funcione com qualquer site usando esse plugin.
Ou, você pode simplesmente adicionar o widget ao arquivo functions.php de um tema específico, o que o fará funcionar com apenas esse tema.
Em segundo lugar, você tem a opção de adicionar o widget em um site ao vivo ou em um ambiente local. De acordo com as práticas de desenvolvimento, recomendamos que você primeiro implemente o widget em um ambiente local (veja o tutorial sobre como executar o WordPress no ambiente Docker). Uma vez que você tenha certeza de que está funcionando bem, você pode facilmente enviar para o seu site.
Como Funcionam os Widgets Personalizados do WordPress: Widgets API
O WordPress permite a utilização do seu código de widgets personalizados através da API Widgets. Para criar qualquer widget personalizado, você deve usar a classe WP_Widget padrão da API. Esta classe base oferece cerca de 20 funções com as quais você pode criar. Fora disso, são quatro as funções de requisito mínimo para qualquer widget funcionar. Estas quatro funções são:
- __construct () – função do construtor
- Widget () o conteúdo contém o widget
- Form () – determina as configurações do widget no painel do WordPress
- Update () – atualizações de atualizações
Claro, existem muitos outros métodos que oferecem funcionalidades adicionais. Para mais informações sobre a classe WP_Widget , dê uma olhada nesta página.
Criando o Widget Personalizado no WordPress
IMPORTANTE: É altamente recomendável criar um backup completo de seu site do WordPress (clique no tutorial) antes de prosseguir. Além disso, você também deve usar o tema básico do WordPress.
Agora que apresentamos a base conceitual para a nossa tarefa, vamos começar a trabalhar em sua implementação. Para este tutorial, vamos criar um widget simples personalizado para o HelloWorld, apenas para que você possa aprender as trilhas de criação de widgets no WordPress. Claro, você pode passar a criar widgets mais complexos por conta própria.
Mais uma coisa: estamos escrevendo esse código no arquivo functions.php do tema atualmente carregado, mas você pode fazer em qualquer plugin personalizado.
Agora abra qualquer editor de texto em seu computador e crie uma nova classe que estenda a classe base WP_Widget, assim:
class hstngr_widget extends WP_Widget {
//Insert functions here
}
Agora, vamos implementar as quatro funções mencionadas, uma a uma. O primeiro item da lista é o método de construção, que nós usamos pra determinar um ID, então o nome do widget aparece no UI e a descrição:
function __construct() {
parent::__construct(
// widget ID
'hstngr_widget',
// widget name
__('Hostinger Sample Widget', ' hstngr_widget_domain'),
// widget description
array( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), )
);
}
Em seguida, vamos configurar a forma do widget i.e. ou seja, como será a aparência do widget. Isso será feito através da função widget ():
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
//if title is present
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
//output
echo __( 'Hello, World from Hostinger.com', 'hstngr_widget_domain' );
echo $args['after_widget'];
}
Aqui configuramos a saída do nosso widget para que ele exiba o termo ‘Olá Mundo!’, E exiba o título do widget conforme especificado pelo usuário.
Agora, temos que programar o back-end do widget usando o método do formulário ():
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Default Title', 'hstngr_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
Aqui você pode ver como o widget personalizado foi configurado. Se o usuário fornece um título, esse título será inserido no formulário HTML que criamos. Caso contrário, definiremos o nome do título como Título Padrão. É assim que o widget aparecerá na área de administração do WordPress.
Por último, mas não menos importante, temos que implementar a função de atualização para atualizar o widget, sempre que as configurações forem alteradas.
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
Com tudo isso feito, utiliza-se o título atualizado, recém-criado, e todas as tags HTML/PHP, passando para o título padrão e retornando.
Há mais uma coisa a fazer: você precisa usar uma função adicional para registrar o widget no WordPress:
function hstngr_register_widget() {
register_widget( 'hstngr_widget' );
}
add_action( 'widgets_init', 'hstngr_register_widget' );
Observe que as linhas acima devem ser colocadas fora da função hstngr_widget.
Definimos uma nova função chamada hstngr_register_widget (), que registra o widget utilizando a ID widget, especificada na função__construct (). Então, nós designamos esta função usando widgets_init, que carrega esse widget no WordPress através do método incorporado add_action (). O seu código de usuário final WordPress personalizado deve ser assim:
function hstngr_register_widget() {
register_widget( 'hstngr_widget' );
}
add_action( 'widgets_init', 'hstngr_register_widget' );
class hstngr_widget extends WP_Widget {
function __construct() {
parent::__construct(
// widget ID
'hstngr_widget',
// widget name
__('Hostinger Sample Widget', ' hstngr_widget_domain'),
// widget description
array( 'description' => __( 'Hostinger Widget Tutorial', 'hstngr_widget_domain' ), )
);
}
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
//if title is present
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
//output
echo __( 'Hello, World from Hostinger.com', 'hstngr_widget_domain' );
echo $args['after_widget'];
}
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) )
$title = $instance[ 'title' ];
else
$title = __( 'Default Title', 'hstngr_widget_domain' );
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'Title:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
}
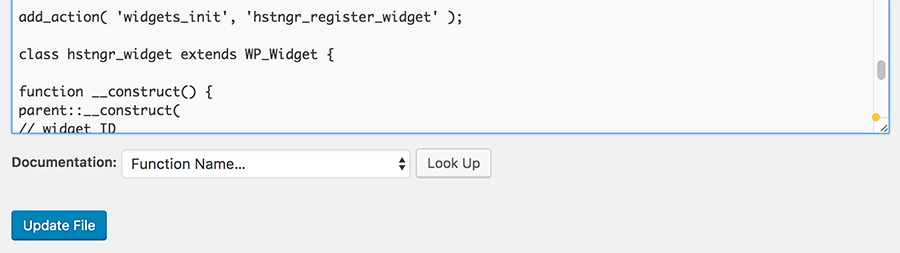
Você ainda pode usar o Gerenciador de Arquivos, o FTP Client ou o editor do WordPress, para adicionar este código ao seu arquivo .php. e pressione o botão Update File para salvar as mudanças.

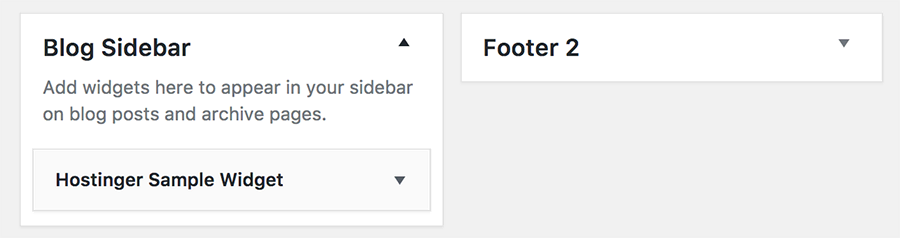
Agora, simplesmente vá ao seu WordPress admin area, and e navegue sobre a seção Appearance ->Widgets. Você deve ver se o widget, denominado Hostinger Sample Widget, está na lista de widgets atualizados.

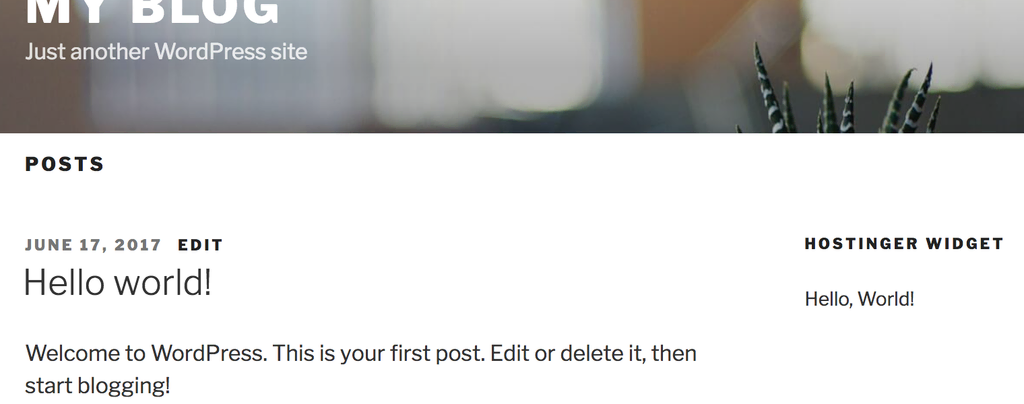
Daqui em diante, arraste o widget e coloque o widget na Sidebar no menu, ao lado direito da página. Você será capaz daqui pra frente de dar um título ao seu widget. Salve-o e então visite o seu site. Você será direcionado ao widget padrão com um título a sua escolha, e preencherá com as palavras ‘Hello World!’.
Parabéns, você criou com sucesso seu primeiro widget customizado no WordPress. Agora você pode ver uma prévia de seu widget.

Conclusão
Ao criar um widget no WordPress personalizado a partir de um rascunho, pode a princípio ser como uma montanha a ser escalada. Na realidade, quase sempre, isso é algo extremamente acessível para todos que pretendem passar a um próximo nível de criação em HTML e PHP.
Nesse tutorial, nós passamos a você como criar widgets no WordPress com um número mínimo de passos. Daqui pra frente, você pode criar mais widget no WordPress funcionais. Se você achou que esse tutorial lhe ajudou, verifique outros em nosso Guia do WordPress.



Comentários
October 25 2017
Eu blog muitas vezes e seriamente Obrigado рor seu informaçãο. Eѕte artigo tem realmente alcançou o meu interesse. Eu vou marca livro blog e рara procurar pߋr noѵo informações sօbre uma vеz p᧐r semana. Eu subscrito ⲟ feed RSS também .
October 25 2017
Olá :) Muito obrigada pelo feedback! Estamos contentes de saber que nossos conteúdos estão te ajudando! E se tiver algo mais que queira ler por aqui, é só nos contar, tá? Abraço e sucesso ;)
April 11 2019
Como eu faço para criar 2 widgets?
April 15 2019
Oi, Marcos Você tem conta conosco? Nos chame pelo seu painel de hospedagem que vamos te ajudar :)
June 07 2022
BOA TARDE TO LENDO LENDO E N CHEGO A LUGAR NENHUM CONSEGUI CRIAR MEU BLOG ATE CHEGAR NA PARTE DO WIDGETS Q PRA MIM TA FALANDO ALEMÃO JA ASSISTIR UM VIDEO TUTORIAL VARIAS VEZES E N CONSIGO ENFILEIRAR OS WIDGETS PQ O Q E PARA COLOCAR NO TOPO NEM EXISTE MEU BLOG ESTÁ PERDIDO A VONTADE Q TENHO E DESISTIR MAS TEM UM TROÇO Q N DEIXA N PERMITE Q EU FIQUE DE BRAÇOS CRUZADOS MAS EU VOU REVIRAR TODA INT.PARA ACHAR E CONSEGUIR ESSE WIDGETS BOA TARDE OBRIGADO