Como Remover Query Strings de Recursos Estáticos no WordPress

Neste conteúdo, vamos explicar para você como remover query strings de recursos estáticos do seu site WordPress. Fazendo esta ação, você vai conseguir ter um desempenho maior e entregar a melhor experiência possível para seus visitantes.

O Que É Query String?
Às vezes, é possível que, quando estiver fazendo testes de desempenho no seu site com ferramentas como GTMetrix e Pingdom, você receba uma instrução de remover query strings.
Esse aviso pode vir em inglês com a mensagem remove query strings from static resources.
Query Strings nada mais são do que uma versão de um arquivo. Você pode defini-las como URLs que contêm símbolos como “&” e “?”. Por exemplo:
https://www.hostinger.com/tutorials/wp-includes/js/jquery/jquery.js?ver=1.12.4
O trecho ?ver=1.12.4 é uma query string. Muitos desenvolvedores usam as query strings para aplicar uma técnica de cache-busting em um site.
Esse é um processo que resolve problemas de cache, identificando os arquivos armazenados em um navegador. Desse jeito, navegadores não vão guardar um conjunto de arquivos erroneamente se um mais atual estiver disponível.
Por Que Remover Query Strings?
Query Strings são muito importantes para recursos dinâmicos porque os conjuntos de arquivos (multimídias, CSS, JavaScript, etc.) estão em mudança constante. Muito mais frequentemente do que os recursos estáticos. É por isso que eles precisa ser identificados de maneira diferente para evitar problemas de cache.
Se seu site tiver recursos estáticos, você não chega realmente a precisar das query strings. Na verdade, eles podem impedir que os servidores guardem dados em cache, fazendo com que seu site fique mais lento.
Lembre-se que um site com baixa velocidade de carregamento pode afetar o SEO e prejudicar a experiência do usuário.
Por conta disso, é altamente recomendado que você remova query strings dos recursos estáticos do WordPress. Abaixo você vai aprender a como fazer isso.
Como Remover Query Strings de Recursos Estáticos no WordPress
Neste guia, você vai aprender a como usar dois métodos: um deles é modificando o arquivo functions.php e, o segundo, usando plugins do WordPress.
Remover Query Strings Usando Codificação
Importante: Antes de mudar qualquer coisa no seu site, recomendados fazer um backup, caso algo de errado aconteça.
Agora, siga os passos abaixo.
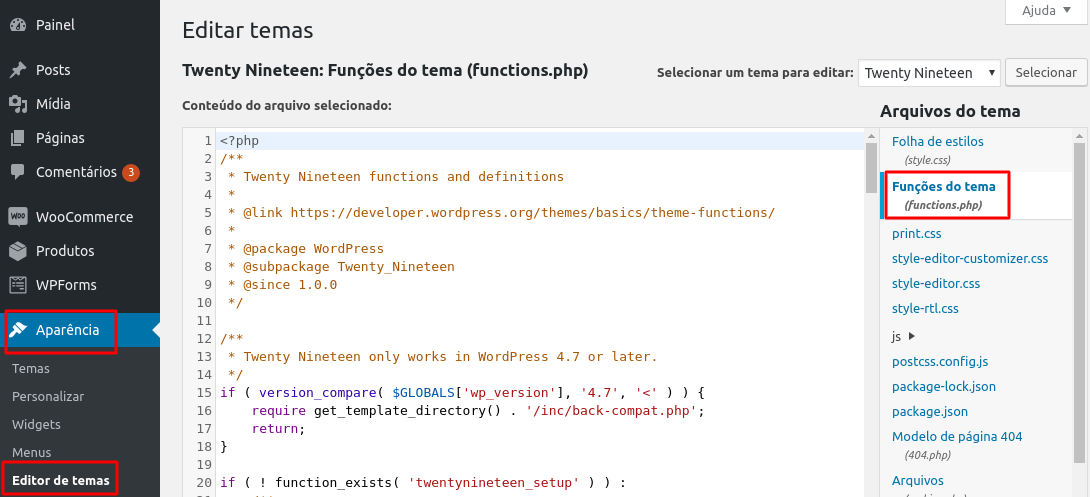
- No painel de controle, navegue até Aparência → Editor de Temas → Funções do Tema.

- Copie e cole o código abaixo dentro do arquivo funtions.php. Assim que terminar, clique no botão azul Atualizar Arquivo.
// Remove query string from static filesfunction remove_cssjs_ver( $src ) {if( strpos( $src, '?ver=' ) )$src = remove_query_arg( 'ver', $src );return $src;}add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 );add_filter( 'script_loader_src', 'remove_cssjs_ver', 10, 2 );// Remove query string from static files function remove_cssjs_ver( $src ) { if( strpos( $src, '?ver=' ) ) $src = remove_query_arg( 'ver', $src ); return $src; } add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 ); add_filter( 'script_loader_src', 'remove_cssjs_ver', 10, 2 );// Remove query string from static files function remove_cssjs_ver( $src ) { if( strpos( $src, '?ver=' ) ) $src = remove_query_arg( 'ver', $src ); return $src; } add_filter( 'style_loader_src', 'remove_cssjs_ver', 10, 2 ); add_filter( 'script_loader_src', 'remove_cssjs_ver', 10, 2 );
Remover Query String Usando Plugins do WordPress
É possível que o método acima apresente algum erro. Ou talvez você não se sinta tão confortável e seguro assim para mexer nos códigos do seu site. Sem problema: você pode remover query string de recursos estáticos do WordPress usando plugins.
O exemplo que vamos mostrar é com o plugin Speed Booster Pack, que ajuda a otimizar seu site, melhorando a velocidade de carregamento dele. Um dos principais recursos dele é remover query strings da sua página.
Para tanto, siga os passos abaixo:
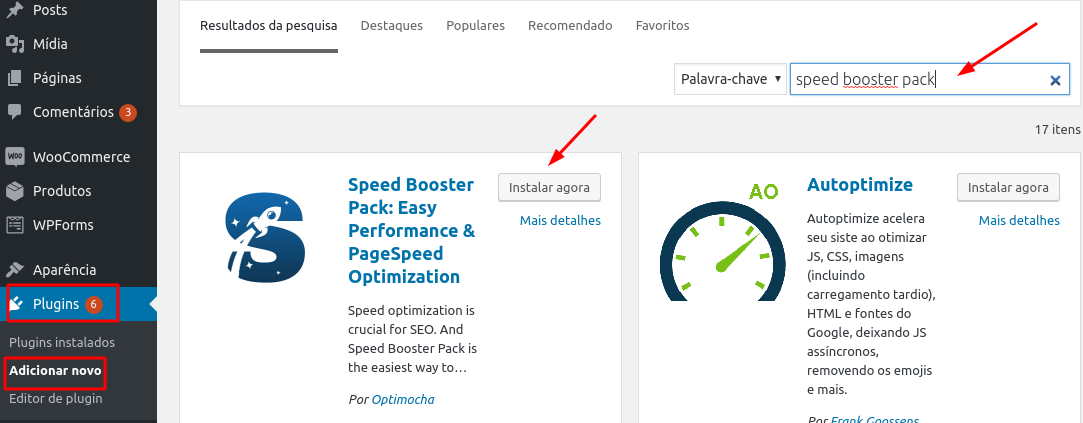
- No painel de controle do WordPress, vá para Plugins → Adicionar Novo. Procure pelo plugin Speed Booster Pack no campo de busca. Instale-o e o ative.

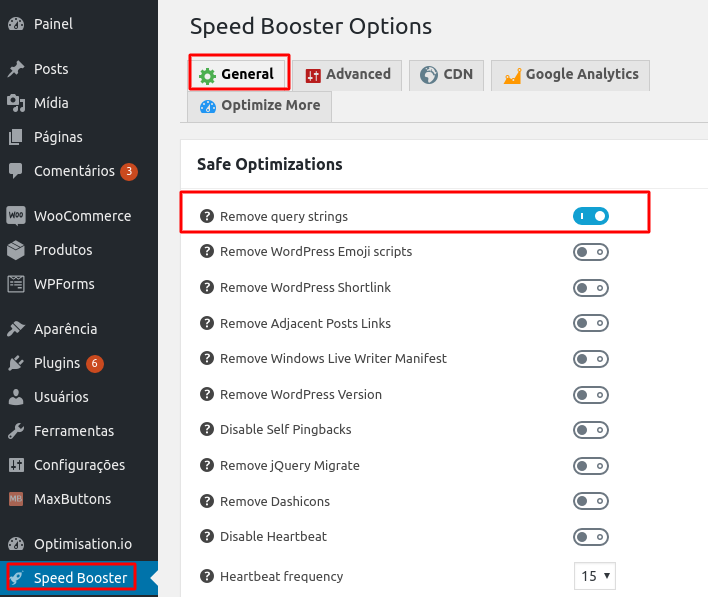
- Navegue pelo menu do Speed Booster e ative a opção Remove query strings na aba General. Você também pode ativar qualquer outra opção de otimização, se quiser.

Para impedir que o próprio WordPress crie outras query strings novamente, você pode usar o plugin W3 Total Cache.
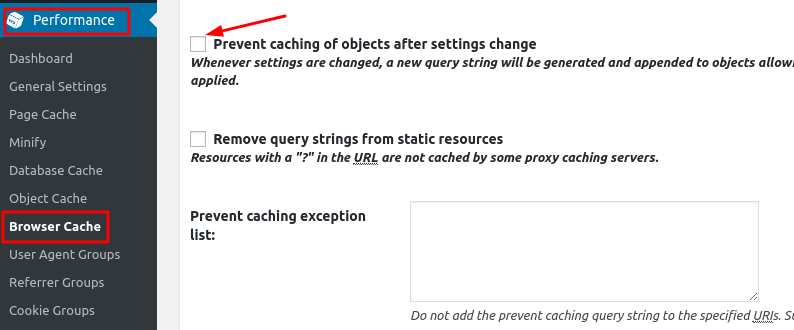
- Instale e ative o plugin W3 Total Cache. No painel de controle, selecione a opção Performance.
- Selecione Browser Cache e marque a opção Prevent cache of object after settings change. Assim que terminar, aperte no botão Save All Settings (Salvar Todas as Mudanças).

E é isso. Você acabou de remover query strings e impediu que elas apareçam outras vezes no seu site WordPress.
Testando os Resultados
Depois da remoção das query strings, é hora de testar o desempenho do seu site. Usaremos a ferramenta GTMetrix para mostrar o resultado do teste antes e depois da otimização.
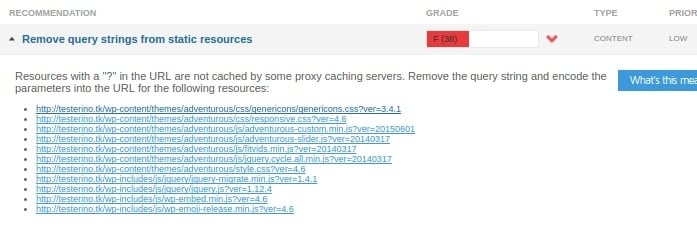
Aqui está um exemplo antes de aplicarmos o processo de otimização.

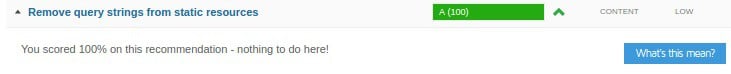
Aqui está o resultado depois de removermos as query strings.

Conclusão
Recursos dinâmicos usam query strings para ajudar os servidores a identificar diferentes versões de conjuntos de arquivos.
Eles até mesmo podem impedir que seu site faça cache corretamente, resultando em lentidão e baixo desempenho geral.
É por isso que você aprendeu a como se livrar das quesry strings. Para resumir, mostramos dois métodos:
- Editando o arquivo functions.php – Localize o arquivo functions.php pela sequência Aparência > Editor de Temas > Funções do Tema. Coloque o código fornecido antes e salve a alteração.
- Usando plugins – Instale o plugin Speed Booster Pack e ative a opção Remove query strings na aba General. Usando o plugin W3 Total Cache, vá ao menu Browser Cache e marque a opção Prevent caching of objects after settings change.
Até a próxima!


