13 Melhores Formatos de Imagem e Quando Usá-los

Formatos de imagem são otimizados para diferentes usos, e é por isso que é essencial entender suas diferenças e saber quando usá-los.
Mais de 90% dos sites incluem imagens em seu conteúdo, pois elas tendem a capturar a atenção dos leitores ou explicar informações completas através do uso de infográficos ou capturas de tela. As imagens também podem gerar conversões e promover o compartilhamento social.
No entanto, se você não estiver usando formatos de imagem adequados, poderá acabar diminuindo a velocidade do seu site ou causando erros indesejados, resultando em uma experiência ruim para os usuários.
Este artigo irá ajudá-lo a entender as diferenças entre os formatos de imagem e quando é melhor usar cada um deles.

Conteúdo
Diferentes Tipos de Arquivo de Imagem – Rasterizada Vs Vetorial
Antes de falarmos sobre as diferenças entre gráficos raster e vetoriais, é importante entender a diferença entre compactação com perdas e sem perdas.
Com perdas e sem perdas são consideradas técnicas de compactação, enquanto rasterizada e vetorial são tipos de arquivo de imagem.
A compactação com perdas é um processo que remove alguns dos dados da imagem. Embora isso reduza significativamente o tamanho do arquivo, também reduz a qualidade da imagem.
Enquanto isso, a compactação sem perdas apenas elimina metadados não essenciais. Ela reduz apenas ligeiramente o tamanho do arquivo, mas preserva a qualidade da imagem.
As imagens raster podem ser com ou sem perdas, enquanto as imagens vetoriais não são nem com perdas nem sem perdas porque seu tamanho já é pequeno – portanto, elas não precisam de compactação.
Para escolher qual formato de arquivo é o melhor para você, você deve considerar a qualidade da imagem, a rapidez com que espera que seus visitantes abram as imagens e quanto espaço você tem para armazená-las.
Formatos de Arquivos de Imagem Rasterizada
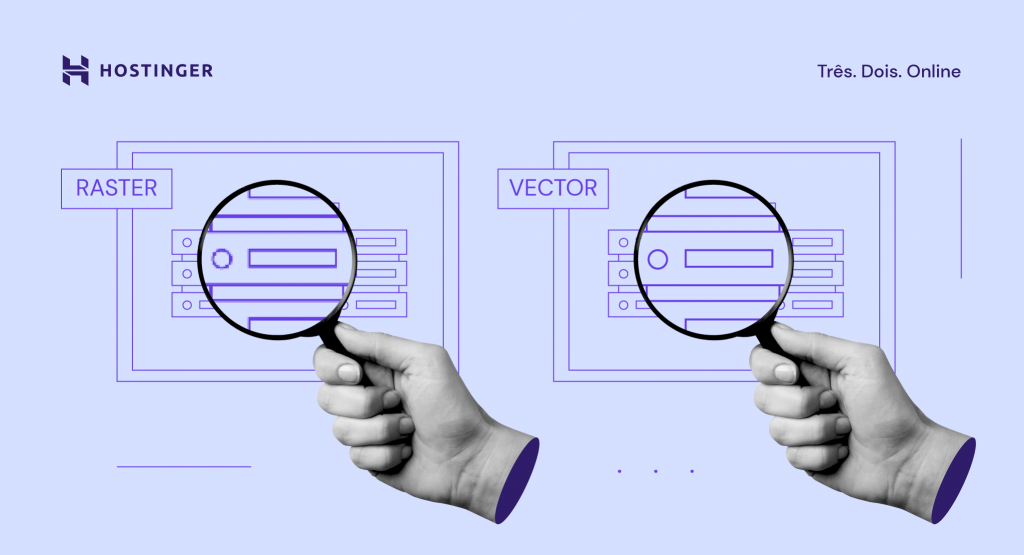
As imagens rasterizadas são compostas de grades de minúsculos pontos quadrados chamados pixels. Cada pixel contém uma cor, que se alinha entre si para formar a imagem. Quanto maior a resolução, mais detalhes podem ser vistos em uma imagem.
As imagens raster normalmente têm tamanhos de arquivo maiores do que as imagens vetoriais. Exemplos de formatos de arquivo rasterizado incluem JPEG, GIF e PNG — esses são os tipos de arquivo de imagem mais comuns na Web.
Use formatos rasterizados para imagens complexas com bordas suaves e gradientes de cores, como projetos de design gráfico e fotografias.
Cada pixel em arquivos raster tem uma cor, posição e proporção definidas de acordo com a resolução. Isso significa que, se você redimensionar a imagem, os pixels serão esticados para preencher o espaço extra, tornando sua imagem borrada, distorcida ou pixelizada.
Formatos de Arquivos de Imagem Vetorial
Imagens vetoriais são construídas a partir de caminhos baseados em equações matemáticas.
Um caminho é definido por um ponto inicial e final que são conectados por linhas e curvas. Pode ser uma linha reta, um quadrado ou uma forma curva. Cada caminho pode conter várias propriedades, como cor do traçado, cor de preenchimento e espessura.
Como as imagens vetoriais são definidas com base em algoritmos — não por um número específico de pixels — é possível ampliá-las sem distorção ou perda de qualidade.
Elas normalmente têm tamanhos de arquivo menores do que as rasterizadas. Exemplos de tipos de arquivo de imagem vetorial são EPS, SVG e AI.
As pessoas costumam usar arquivos de imagem vetoriais para logotipos, ícones ou fontes – recursos visuais que devem ter escalabilidade flexível em qualquer situação.

Quando comparada, a qualidade do formato de imagem vetorial permanece inalterada quando é ampliada. Por outro lado, ampliar uma imagem rasterizada pode diminuir sua qualidade.
Top 8 Formatos Rasterizados
Agora que você aprendeu as principais diferenças entre imagens raster e vetoriais, vamos examinar os formatos de arquivo mais usados. Vamos analisar os prós e contras de cada formato, o suporte ao navegador e ao sistema operacional, além dos melhores usos para cada formato.
1. JPEG e JPG
É importante notar que JPEG e JPG são os mesmos formatos de arquivo, com diferentes acrônimos e extensões de arquivo. Joint Photographic Experts Group (JPEG) é uma imagem raster com compactação com perdas.
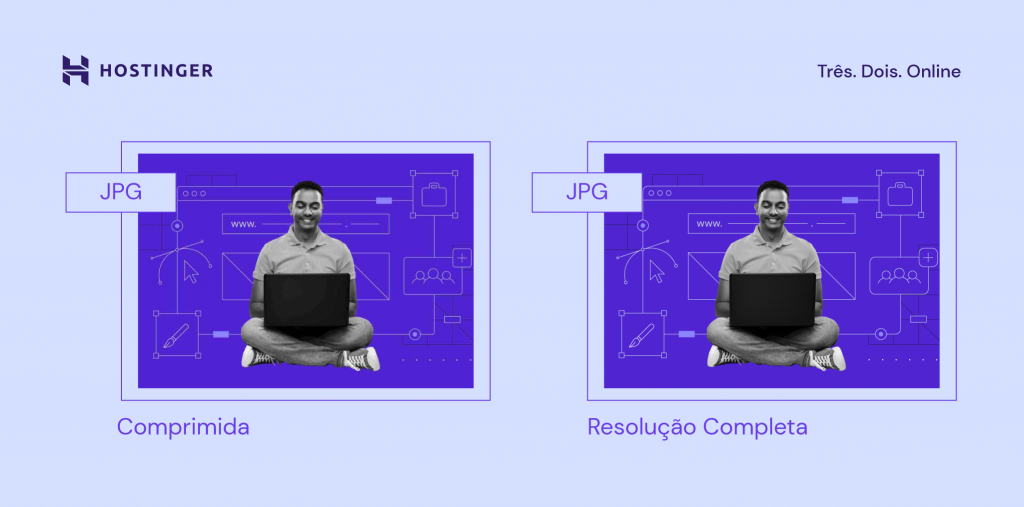
Sua compactação com perdas significa que o JPEG elimina alguns dados para reduzir o tamanho do arquivo, num processo que pode acabar prejudicando a qualidade de imagem. Seus tamanhos de arquivo relativamente pequenos permitem que você economize mais espaço em disco ou num cartão de memória.
Ele é comumente usado para salvar imagens em câmeras digitais e para impressão, desde que você não precise mais editá-las. O JPEG é um dos formatos de imagem simples, o que significa que todas as edições são salvas em uma camada e você não pode reverter as modificações. Ele também não suporta transparência, ao contrário de PNG e GIF.
O JPEG é uma excelente escolha para uso na web. Os visitantes do seu site podem carregar as imagens rapidamente, enquanto a perda de qualidade é pouco visível. Também é adequado para compartilhamento de imagens, pois sua qualidade com perdas resulta num tamanho de arquivo razoavelmente pequeno.

JPEG é um dos formatos de arquivos de imagem mais comuns. Isso é compreensível, uma vez que os arquivos com essa extensão suportam todos os navegadores e sistemas operacionais, enquanto oferecem compactação relativamente ideal.
Todos os principais navegadores, como o Google Chrome, Safari e Mozilla Firefox, suportam esse tipo de arquivo de imagem desde a versão mais antiga.
No entanto, o JPEG não é a melhor opção para imagens com texto, como capturas de tela de tutoriais e infográficos. Isso se deve à compactação de imagem com perdas, que fazer com que as palavras escritas fiquem difíceis de ler.
2. PNG
O Portable Network Graphics (PNG) é um formato rasterizado com compactação sem perdas.
Como o PNG é sem perdas, ele retém seus dados originais e sua qualidade permanece a mesma. Isso faz com que o PNG tenha uma qualidade de imagem superior ao JPEG, mantendo seus detalhes e contraste de cores.
O texto em PNG parece mais claro do que em JPEG, tornando-o uma escolha melhor para gráficos com ênfase em escrita — como capturas de tela, infográficos ou banners.
O formato de arquivo PNG é otimizado para uso digital, tornando-o a opção mais usada. Ele também suporta mais cores do que o formato GIF: o PNG pode lidar com até 16 milhões de cores, enquanto GIF suporta apenas 256 cores.
Isso permite que você tenha imagens mais vibrantes, enquanto os arquivos PNG também podem manter a transparência, tornando-os uma escolha ideal para logotipos.
Se você usar PNG para fotos de alta resolução, ele criará um arquivo maior do que o JPEG. No entanto, é uma ótima opção de formato para exibir imagens de alta qualidade, como trabalhos de design e fotos para sites de portfólio. Apenas tenha cuidado para não usá-lo em excesso e deixar seu site lento.
Embora seja possível editar seus arquivos PNG sem perder sua qualidade, o PNG não é a melhor escolha para fins de impressão. Isso se deve à sua resolução relativamente baixa em comparação com formatos otimizados para impressão, como AI e TIFF.
O PNG é suportado por todos os principais navegadores e visualizadores de imagens padrão do sistema operacional.
Dica
Precisa de uma logomarca poderosa para seu site? Use o criador de logos da Hostinger para fazer algo profissional e visualmente atrativo para seu público. Leva só alguns minutos!
3. BMP
Os arquivos de imagem bitmap (BMP) são rasters que mapeiam pixels individuais, resultando em pouca ou nenhuma compactação em uma determinada imagem.
Os arquivos BMP são maiores e impraticáveis de armazenar ou processar, e sua qualidade não é significativamente melhor do que os formatos de imagem rasterizada, como PNG ou WebP. Isso faz com que os arquivos BMP não sejam a melhor escolha para uso na web.
Todos os principais navegadores e sistemas de desempenho suportam BMP e a maioria dos visualizadores e editores de imagem padrão, como o MS Paint.
O BMP costumava ser um dos formatos de arquivos de imagem mais comuns, mas hoje em dia é considerado desatualizado devido à sua natureza não otimizada.
4. GIF
O Graphics Interchange Format (GIF) é um raster que usa compactação sem perdas.
No entanto, os arquivos GIF são de 8 bits, o que significa que só podem exibir 256 cores. Isso quer dizer que o GIF tem uma qualidade menos nítida do que outros formatos rasterizados. Para comparação, o JPEG pode servir até 24 bits por pixel, o que fornece 16.777.216 variações de cores.
Sua limitação de 8 bits mantém o tamanho do arquivo pequeno, tornando o GIF um formato ideal para criar conteúdo de animação curto e atrativo.
Independentemente de sua qualidade de imagem limitada, muitas pessoas usam o GIF, pois ele fornece um meio de entregar um conteúdo visual mais elaborado do que uma imagem estática.
GIF é suportado por todos os principais navegadores e sistemas operacionais, bem como seus visualizadores de imagem padrão.
5. TIFF
O TIFF (Tagged Image File Format) é uma imagem rasterizada que oferece suporte à compactação com perdas, mas as pessoas geralmente usam o TIFF como um formato de imagem sem perdas. TIFF e TIF são os mesmos formatos, apenas com diferentes siglas e extensões de arquivo de imagem.
Os arquivos TIFF são normalmente usados para fins de impressão devido à sua alta qualidade de imagem. Muitos scanners também usam o formato TIFF para preservar a qualidade das imagens ou documentos digitalizados.
Salvar seus arquivos no formato TIFF permite que você mantenha suas camadas, o que significa que é possível editá-las ainda mais no futuro. No entanto, isso torna os arquivos TIFF maiores.
Apesar de sua alta qualidade, o TIFF não é suportado automaticamente por nenhum dos principais navegadores. Você precisa instalar complementos ou extensões para renderizar um arquivo TIFF em seu navegador da Web.
Para abrir arquivos TIFF em um computador local, use uma ferramenta profissional de edição ou publicação de gráficos, como o Adobe Photoshop. Se você usa o Windows, é possível abrir um arquivo TIFF com o Visualizador de Fotos do Windows.
6. HEIF
O HEIF (High-Efficiency Image File Format) é um formato rasterizado baseado no mapeamento de pixels, o que significa que a qualidade da imagem diminuirá quando você ampliá-la.
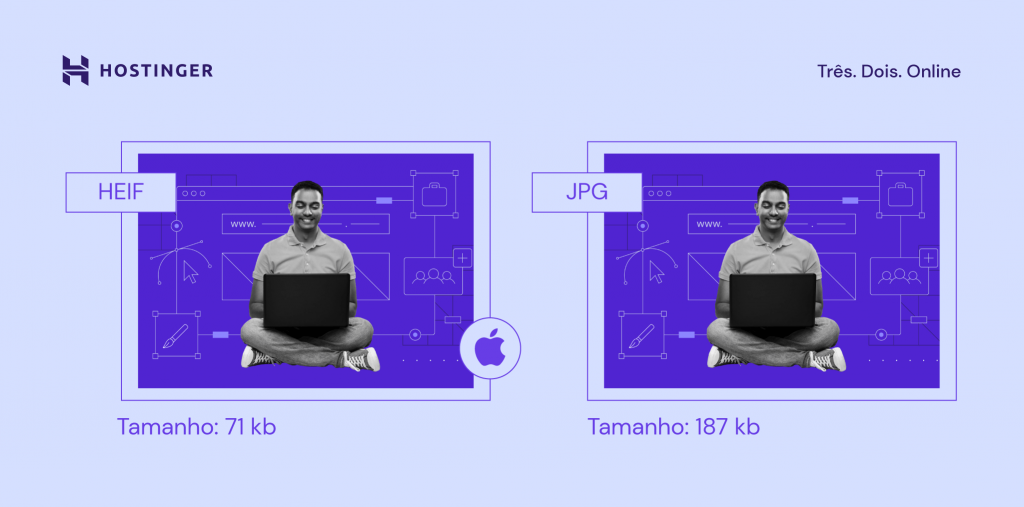
O HEIF tem o objetivo de ser um concorrente direto do JPEG. No entanto, o HEIF tem duas vezes mais eficiência de compactação do que o formato JPEG. Com o mesmo tamanho de arquivo, o HEIF pode fornecer uma qualidade de imagem melhor do que seu concorrente.

A desvantagem do HEIF é que ele tem suporte limitado a sistemas operacionais e nenhum suporte a navegadores. Apenas o macOS Sierra, o iOS 11 e versões posteriores oferecem suporte padrão para HEIF – e isso não inclui suporte ao Safari.
Até agora, o HEIF é usado por vários dispositivos mais recentes para armazenar imagens em maior qualidade e fornece tamanhos de arquivo mais otimizados do que o JPEG.
7. RAW
O RAW é um formato de arquivo de imagem usado por câmeras digitais para armazenar imagens de qualidade máxima. As pessoas geralmente usam arquivos RAW para pós-produção, como retoque de fotos.
O RAW opera em um canal de cores de 14 bits, enquanto o JPEG é padronizado como um arquivo de 8 bits. Ele dá mais capacidade de ajustar as cores e o contraste da imagem durante a pós-produção, pois contém mais dados de tons e cores.

No entanto, essas imagens de alta qualidade resultam em RAW com tamanhos de arquivo grandes. Um único arquivo de imagem RAW pode pesar centenas de megabytes.
Os arquivos de imagem RAW não são adequados para sites ou compartilhamento, pois sua principal intenção é facilitar a pós-produção.
Para visualizar imagens RAW em sistemas operacionais, você precisará usar um software profissional de edição de fotos, como o Adobe Lightroom. Se você usa o macOS, é possível editar suas imagens RAW usando o Fotos do iCloud e o Fotos da Apple.
8. PSD
O Photoshop Document (PSD) é um tipo de arquivo nativo do Adobe Photoshop para salvar imagens e trabalhos em andamento. É uma opção rasterizada com compactação sem perdas.
Ele normalmente tem tamanhos de arquivo grandes porque um arquivo PSD contém todos os elementos visuais do Adobe Photoshop, como camadas, recortes e filtros. Esses elementos resultam em arquivos PSD sendo totalmente editáveis e personalizáveis, permitindo que você continue editando um projeto até que esteja satisfeito com o resultado.
Quer Melhorar Ainda Mais suas Imagens?
Confira nosso guia sobre como otimizar imagens no seu site.
Top 5 Formatos Vetoriais
Se o seu projeto exigir que você use imagens vetoriais, ainda há algumas opções a serem consideradas. Algumas delas estão diretamente relacionadas ao software que você usa, como INDD e IA, mas outras são melhores ou piores dependendo de seus objetivos — como publicar logotipos ou imprimir.
1. SVG
O Scalable Vector Graphics (SVG) é um formato de arquivo baseado em vetor. Isso significa que, quando você amplia uma imagem SVG, ela não perde a qualidade da imagem.
SVG é um formato de imagem baseado em XML que é otimizado para gráficos 2D e web publishing. Também é útil para importar obras de arte de aplicativos gráficos 2D para software de modelagem 3D.
É possível inserir o SVG diretamente em uma página da web dentro de um código CSS. Ele também tem tamanhos de arquivo pequenos que vão ocupar apenas uma pequena parte do seu espaço em disco. Esses dois fatores tornam o SVG o terceiro formato de arquivo de imagem mais comum para sites.
O SVG oferece suporte a imagens transparentes e pode incluir animação, mas é melhor usá-lo com formas simples, como logotipos, ícones ou ilustrações simples.
Esse formato não é adequado para exibir e imprimir imagens complexas com alta profundidade de cor, pois ele é renderizado usando pontos e recortes.

Todos os principais navegadores suportam esse formato de arquivo de imagem. No entanto, os editores de imagem de sistemas operacionais normalmente não oferecem suporte a SVG. Isso ocorre porque o SVG é inadequado para imagens complexas, como fotografias, e os editores de imagem padrão do sistema operacional são usados principalmente para exibir imagens do tipo.
No entanto, a maioria dos softwares de ilustração suporta SVG e são capazes de visualizar esse formato.
Lembre-se de ativar o suporte a SVG do WordPress para exibir SVG em seu site WordPress. Você pode usar o plugin de suporte SVG para isso.
2. EPS
Encapsulated PostScript (EPS) é um vetor com compactação sem perdas. Ele é usado para salvar ilustrações ou trabalhos de design gráfico em softwares de ilustração, como o Adobe Illustrator e o CorelDraw.
Como o SVG, o EPS foi inicialmente desenvolvido na forma de um documento baseado em texto que descreve formas e linhas através de código. No entanto, ele não mapeia pixels e cores como os formatos de arquivos de imagem rasterizada. Essa abordagem de código resulta no EPS sendo capaz de dimensionamento sem perdas.
Como o TIFF, os arquivos EPS também são amplamente utilizados para fins de impressão.
Use o software de ilustração para visualizar arquivos EPS em todos os sistemas operacionais, uma vez que o EPS não é suportado por nenhum dos principais navegadores da Web e não pode ser visualizado usando os visualizadores de imagem padrão.
3. PDF
O Portable Document Format (PDF) pode ser mais familiar como um formato de documento, mas também pode ser usado para salvar imagens e ilustrações.
Um arquivo PDF é criado na mesma linguagem PostScript que o EPS. Portanto, o PDF é uma excelente opção para impressão. É um vetor com compactação sem perdas, permitindo que você amplie uma imagem PDF o quanto quiser.
É também a melhor opção para relatórios visuais interativos ou infográficos, uma vez que é indexável e tem texto pesquisável. Também é possível incluir elementos interativos em um PDF, por exemplo, links e botões de CTA.
Todos os principais navegadores oferecem suporte ao formato PDF, mas você não pode usar o PDF para exibir imagens como conteúdo da Web. É possível inclui-lo como parte do seu conteúdo, mas o arquivo PDF será aberto em uma guia separada.
Se você quiser visualizar arquivos PDF em qualquer sistema operacional, você não pode usar o visualizador de imagens nativo do sistema operacional ou um software de edição de imagem. Em vez disso, basta usar editores de documentos padrão, como MS Word, Open Office ou Google Docs.
Se você usa o WordPress como seu CMS, use plugins de visualizador de PDF para permitir que os visitantes do seu site visualizem os arquivos PDF nos seus navegadores.
4. INDD
InDesign Document (INDD) é um formato de imagem vetorial usado pelo Adobe InDesign para salvar arquivos de projeto. O Adobe InDesign é um software de editoração eletrônica usado principalmente para trabalhar no layout ou no design de páginas para impressão e uso digital. Por exemplo, revistas, jornais e brochuras.
Um arquivo INDD inclui todos os elementos do projeto, como conteúdo da página, estilos e amostras de cores, para que seja possível personalizá-los ou editá-los posteriormente. Um arquivo INDD pode conter várias páginas, resultando em tamanhos de arquivo grandes.
Assim como o PSD, você precisa ter o Adobe InDesign instalado no seu computador para visualizar esse formato localmente em qualquer sistema operacional, já que qualquer visualizador de imagens padrão não oferece suporte a INDD. O INDD também não é um formato seguro para a Web, o que significa que você não pode abri-lo diretamente em nenhum navegador.
5. AI
Também da família de software da Adobe, o Illustrator Artwork (AI) é um formato nativo do software de gráficos vetoriais Adobe Illustrator. Você pode salvar uma imagem e seu projeto, não importa se ele está concluído ou em andamento. Os arquivos AI são usados principalmente para criar ilustrações e arte vetorial.
Como AI é um vetor, é possível dimensionar imagens AI tão grandes ou tão pequenas quanto você quiser. Um arquivo AI contém todos os elementos de design do Illustrator, incluindo traçados, linhas e formas, o que permite editar o arquivo mais tarde. Essa camada complexa de conteúdo fez com que AI tivesse tamanhos de arquivo relativamente grandes.
Como seus outros formatos de arquivos de imagem específicos da Adobe, AI não é suportado por nenhum navegador e visualizador de imagem padrão do sistema operacional. A única maneira de visualizar esse formato é através do próprio Adobe Illustrator.

Conclusão
Usar os formatos de imagem corretos ajuda você a obter o desempenho mais otimizado para uma necessidade específica. Por exemplo, se você usar os formatos certos para o seu site, terá uma velocidade de carregamento mais rápida, cargas de servidor mais baixas e uma melhor experiência geral do usuário.
Agora que você entende quais são os benefícios e as diferenças entre os 13 formatos de imagem que recomendamos, aqui está uma lista útil de quando usar esses formatos e quando é melhor evitá-los:
- JPEG – para imagens da Web, compartilhamento de imagens, salvamento de arquivos na câmera e impressão. No entanto, não é a melhor escolha para imagens focadas em texto.
- PNG – ótimo para imagens da Web, imagens focadas em texto, logotipos e imagens de alta resolução. Não é uma excelente escolha para fins de impressão.
- BMP – é suportado por todos os principais navegadores e visualizadores de imagens, incluindo suas versões mais antigas. Agora é um formato geralmente desatualizado.
- GIF – ideal para animações simples e demonstração de etapas de tutorial. Não é adequado para imagens que exigem cores ricas.
- TIFF/TIF – um excelente formato para impressão e digitalização de documentos. Não é adequado para uso na web.
- HEIF – é usado para salvar imagens de alta qualidade em dispositivos mais recentes, fornecendo tamanhos de arquivo melhor otimizados. Não é a melhor escolha se você precisar acessar as imagens em vários navegadores e sistemas operacionais.
- RAW – para fotografias de alta qualidade. Não é adequado para uso na Web ou compartilhamento de imagens.
- PSD – formato do Adobe Photoshop para projetos de design gráfico editáveis. Não é adequado para uso na Web e imagens prontas para impressão.
- SVG – ótimo para imagens web, imagens com formas simples, ilustrações 2D e importação de imagens 2D para software de modelagem 3D. Não é adequado para exibir imagens detalhadas com alta profundidade de cor, como fotografias.
- EPS – use-o para impressão, ilustrações e trabalhos de design gráfico. Não é adequado para fotografias.
- PDF – ótimo para impressão, relatórios visuais interativos e infográficos. Não é adequado se você precisar fazer mais edições nas imagens.
- INDD – usado no Adobe InDesign para salvar layouts editáveis ou designs de página. Não é adequado para uso na web.
- AI – usado no Adobe Illustrator para salvar gráficos vetoriais editáveis. Não é adequado para uso na web.
Esperamos que este artigo ajude você a encontrar formatos de imagem adequados para seus projetos. Se você tiver mais alguma dúvida ou sugestão, sinta-se à vontade para nos enviar um comentário. Boa sorte!

