Google Tag Manager no WordPress: Um Guia para Iniciantes
Você visita um site e ele adivinha a sua localização exata. Parece um truque de mágica, não é mesmo? Se você quer saber mais sobre esse recurso útil, venha conosco que vamos explicar os pormenores do Google Tag Manager. Adicionalmente, nós vamos ensiná-lo a implementar o Google Tag Manager no WordPress.

Conteúdo
O Que é Google Tag Manager (GTM)?
Antes de respondermos à grande pergunta, vamos dar alguns passos para trás e explorar a tecnologias de tags antes disso.
Uma tag – que é uma abreviação para pixel de tag ou para pixel de rastreamento – é um trecho de código HTML que é usado para rastrear o compartimento do usuário e conversões.
Apesar de estar presente em muitos sites e em campanhas de marketing por email, você pode não ser capaz de detectar uma tag. Afinal, ela possui um tamanho de apenas 1 x 1 pixel.
Dito isso, visibilidade não é o foco primário de uma tag. Cada tag vem com um link externo embutido. Quando você visita um website ou abre um email que contém uma tag de pixel, seu navegador segue discretamente um link externo que transmite certos dados para o servidor.
Aqui está um exemplo de como uma tag de pixel aparece no código-fonte:
<img style="“position: absolute;" src="“Tracking">
A tecnologia de tags está se tornando mais popular na indústria de marketing digital devido a sua habilidade de obter dados de maneira discreta. Ao perceber isso, há muitas companhias third-party que oferecerem serviços de gerenciamento para a tecnologia de tags.
Com isso em mente, o Tag Manager é um produto da Google que proporciona esse tipo de serviço. Ele muitas vezes é associado com o Google Analytics, já que eles pertencem à mesma empresa. Isso é porque o Google Analytics usa a ajuda de uma marketing tag conhecida como GA Tracking Code, que serve para rastrear as interações do usuário.
Enquanto você poderia facilmente adicionar tags do Google Analytics no seu site para rastrear informações gerais como visualizações de páginas e referências, o Google Tag Manager complementa o Analytics ao fornecer dados de comportamento do usuário que requerem o uso de tags de pixel customizadas.
Em adição, o Google Tag Manager é compatível com outros tipos de plataformas de tag como Adobe Analytics, Google Ads, Facebook e Twitter.
O Que é Possível Fazer com o Google Tag Manager?
Apesar de ser ligado ao Google Analytics na maior parte do tempo, o Google Tag Manager é capaz de lidar com múltiplas tags de pixel simultaneamente.
Em termos de recursos, o Tag Manager da Google é responsável por facilitar o processo de adição de tags, definir as regras para a implementação delas e conduzir edições globais sempre que uma mudança de código acontecer.
O Google Tag Manager funciona como o seu braço direito no gerenciamento de todas as suas tags. Ainda assim, você precisa entender os recursos de cada pixel de rastreamento. Isso inclui saber quais são as ferramentas do Facebook para uso efetivo das tags da própria rede social. Até porque você irá determinar que dados de comportamento de usuário deseja extrair usando esse método.
Considerando que a tecnologia de tag rastreia dados de comportamento, o tipo de informação que uma tag de pixel pode retornar inclui, mas não é limitado a:
- Tipo de sistema operacional;
- Tipo de website ou email utilizado (mobile ou desktop);
- Endereço de IP (Provedor de Internet e local);
- Resolução da Tela.
Baseado na natureza dos dados, não é surpreendente que o Google Tag Manager é amplamente utilizado em marketing digital.
Como você pode saber, dados de comportamento de usuário são altamente valorizados no marketing. Saber essas informações permite que você tenha insights valiosos para determinar a melhor campanha de marketing possível para sua marca.
Com a ajuda da tecnologia de tags, você não apenas vai poder gerar vendas a longo prazo como também irá descobrir quaisquer gargalos que possam acontecer dentro do processo de negócio. Consequentemente, os dados analíticos permitirão que você desempenhe growth hacking de maneira muito mais eficiente.
De uma perspectiva técnica, as tags de rastreamento permitem que você acompanhe mapas de calor que dão observações precisas em relação ao quão eficiente o seu website é na hora de gerar tráfego.
Esses dados servem como uma contribuição valiosa para determinar o que você pode melhorar no seu site e como fazer isso – tornando-os num commodity ao invés de ser um peso.
Com tudo a se considerar, ter a habilidade de obter dados de interação dos usuários num espaço tão curto de tempo é certamente valioso para qualquer negócio que busca ter sucesso. E a melhor parte é que você tem controle total sobre o processo de análise.
Esses são apenas alguns exemplos do que você pode fazer com o Google Tag Manager. Em suma, o céu é o seu único limite.
Como Instalar o Google Tag Manager no WordPress?
Enquanto o uso do Google Tag Manager é popular dentro do marketing digital, você não precisa ser a pessoa que vai tirar vantagem primária desses recursos.
Como já mencionamos, o Google Tag Manager pode coletar quaisquer dados de comportamento de usuário que você requisitar. Desde que você tenha um website e um plano claro do que você vai fazer com esses dados, sinta-se livre para usar o sistema da maneira que você desejar.
Agora que você tem uma ideia completa do que pode ser atingido com o Google Tag Manager, vamos discutir como você pode implementar isso no seu website.
Por favor note que esse tutorial só irá funcionar se você estiver usando WordPress como uma plataforma num site que você mesmo hospedar, e não no WordPress.com. Diferentemente do WordPress.com, o WordPress.org permite que você próprio hospede o seu site, garantindo acesso completo aos arquivos e aos códigos da página. Sinta-se livre para ler esse comparativo para ter maiores explicações sobre esse tópico.
Se você ainda não assinou um serviço de hospedagem, lembre-se de checar os servidores para hospedar sites da Hostinger. Nós proporcionamos serviços de hospedagem na web robustos com diversos benefícios por preços tão baixos quanto R$ 6.99 por mês.
Assim que tudo estiver pronto, você pode seguir esse tutorial para o processo de instalação do Google Tag Manager.
1. Cadastre-se no Google Tag Manager
Para criar uma nova conta, você pode ir para a página do Google Tag Manager aqui e clicar em Avaliação Gratuita no canto superior direito do site.
O sistema vai pedir que você faça login na sua conta do Gmail. Se essa conta gerencia as tags da sua empresa, nós sugerimos que você use o email da companhia em vez de seu pessoal.
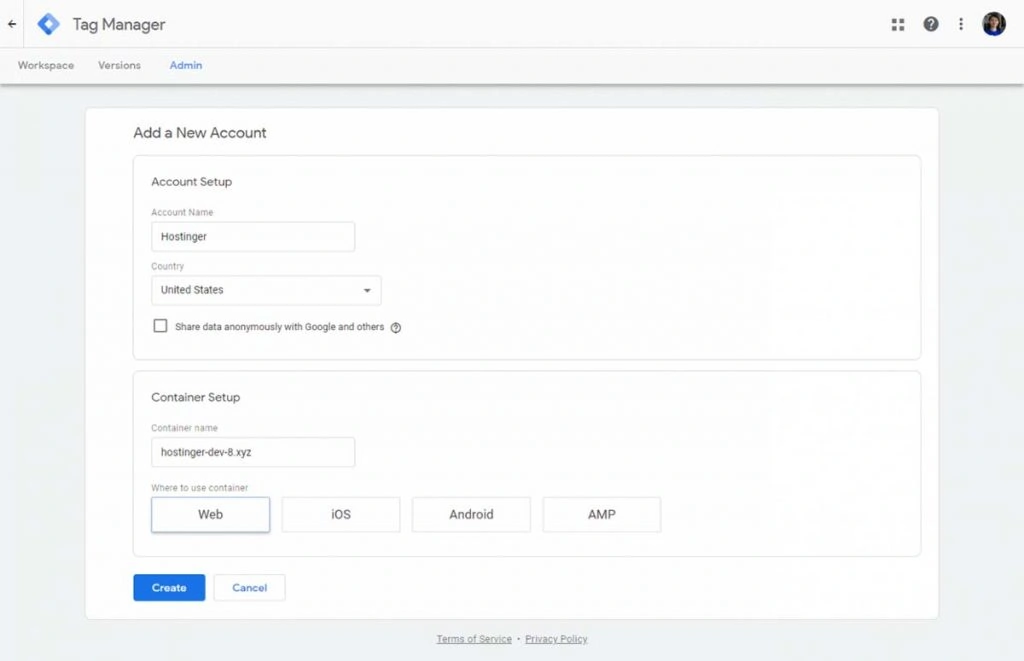
Na página de Adicionar uma Nova Conta, preencha os campos usando os dados corretos. A opção Container segue o tipo de dispositivo do qual o seu website opera. Como nós estamos usando WordPress, nós iremos para a opção Web.

Assim que você tiver terminado, clique em Create (Criar). Depois, a página irá mostrar os termos de serviço do Google Tag Manager. Confirme o seu entendimento ao checar a caixa de aceite e então clique em Yes (Sim).
2. Pegue o Código
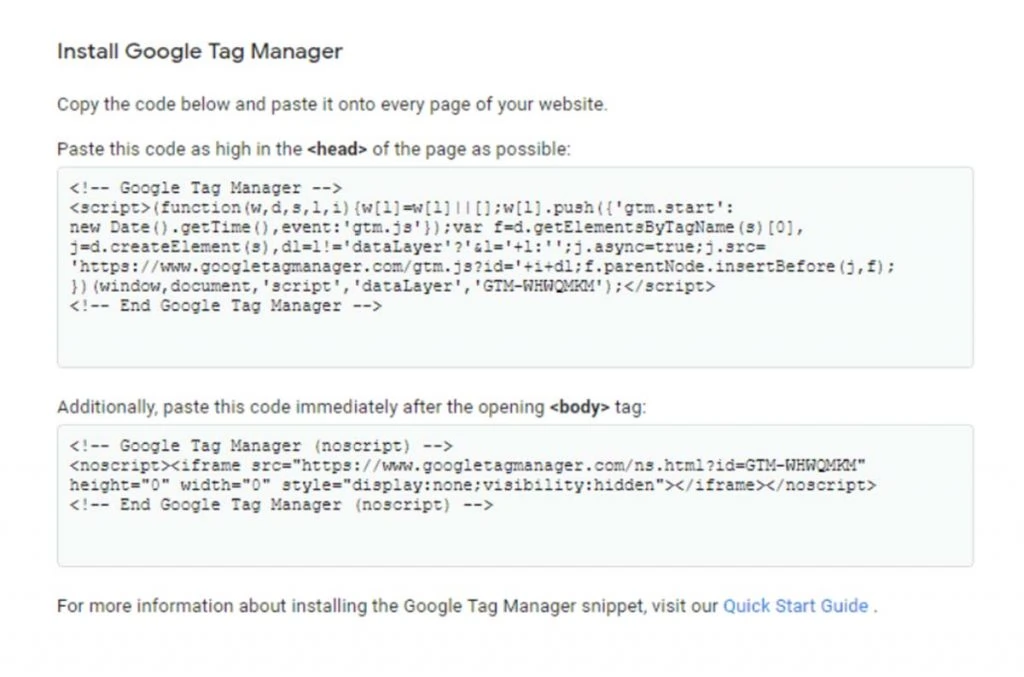
Nesse momento, você já deve ser capaz de ver o seu Dashboard do Tag Manager. Um pop-up também aparecerá na tela, contendo dois diferentes grupos de códigos HTML, conforme exibido abaixo.

Eles são os seus códigos de rastreamento, que precisam ser adicionados ao seu site. O primeiro grupo vai na sua seção <head> enquanto o segundo vai depois da abertura da tag <body>.
Deixe o pop-up aberto por enquanto, pois nós vamos precisar dele nos próximos passos.
3. Logue no seu Dashboard do WordPress
Indo para o seu Dashboard WordPress, nós vamos adicionar o código de rastreamento para o seu site.
Com o objetivo de fazer quaisquer mudanças para o código do seu website, você precisa ter acesso administrativo.
4. Vá para Aparência > Editor de Temas
Navegue para a seção Editor de Temas dentro da área Aparência. Se você não ver a opção de Editor de Temas, isso significa que você não tema acesso administrativo para promover mudanças.
Na página do Editor, você verá uma lista de arquivos de template no lado direito da página. Clique naquele com chamado header.php para adicioná-lo ao código de rastreamento.
Na maioria dos casos, você pode adicionar tanto o código de rastreamento para o header como para a seção corpo do arquivo header.php. Contudo, alguns não permitem essa ação ou usam um nome diferente para o arquivo.
Portanto, você precisa se familiarizar com os arquivos do seu modelo de tema que são responsáveis por gerar os cabeçalhos e a navegação em seu site.
Uma vez que você tiver aberto o arquivo header.php, primeiro adicione o código de rastreamento na seção header, especificamente no topo do elemento <head>.
<head>
<!-- Google Tag Manager --><script>(function(w,d,s,l,i){w[l]=w[l]||[];w[l].push({'gtm.start':new Date().getTime(),event:'gtm.js'});
var f=d.getElementsByTagName(s)[0],j=d.createElement(s),dl=l!='dataLayer'?'&l='+l:'';j.async=true;j.src='https://www.googletagmanager.com/gtm.js?id='+i+dl;f.parentNode.insertBefore(j,f);})(window,document,'script','dataLayer','GTM-WHWQMKM');</script><!-- End Google Tag Manager →
<!-- Other code follows after the tracking code -->
</head>
De maneira similar, adicione o segundo código de rastreamento para a seção header, especificamente bem no topo do elemento <body>.
<body> <!-- Google Tag Manager (noscript) →<noscript><iframe src="https://www.googletagmanager.com/ns.html?id=GTM-WHWQMKM"height="0" width="0" style="display:none;visibility:hidden"></iframe></noscript><!-- End Google Tag Manager (noscript) → <!-- Other code follows after the tracking code --> </body>
Salve as mudanças assim que tiver terminado. Devido à natureza dos arquivos de template de temas, você precisa ser cuidadoso quando estiver promovendo quaisquer mudanças no header.php.
Caso falhe na hora de fazer isso, você pode acabar com um modelo quebrado e no funcionamento inadequado do código de rastreamento.
Dito isso, é melhor fazer uma cópia dos códigos do arquivo antes de promover quaisquer mudanças para ele. Dessa maneira, se as coisas derem errado, você sempre pode restaurar o código original.
Como Adicionar Tags de Rastreamento para o Google Tag Manager
Depois de implementar com sucesso o código de rastreamento em seu site, é hora de aprender como adicionar códigos de rastreamento para a sua conta do Google Tag Manager.
1. Volte para o seu Dashboard do Google Tag Manager, clique em Add a new tag (Adicionar uma nova tag) na seção New Tag (Nova tag).

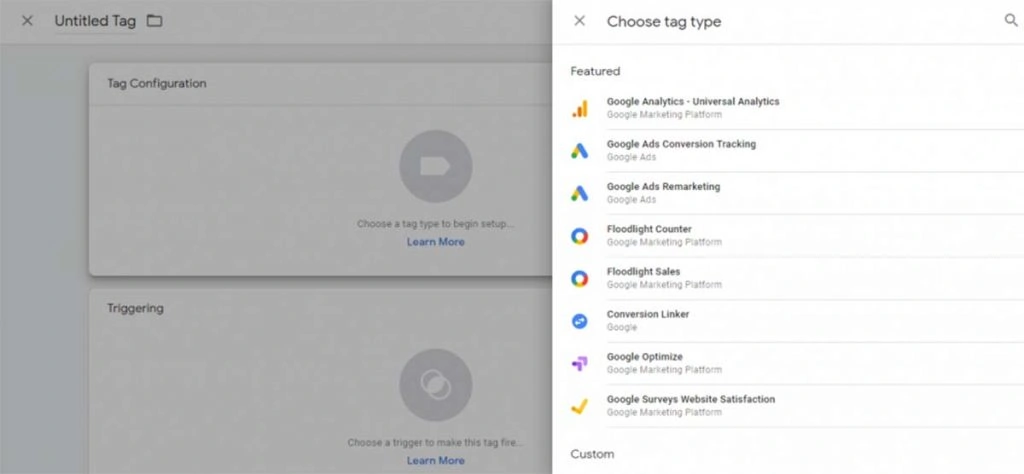
2. Clique na seção Tag Configuration (Configuração de Tag) e escolha a tag que você deseja adicionar.

Dica
Dependendo do tipo de tag, você pode precisar providenciar certos dados relativos ao seu Partner ID (ID de Parceiro). Para fazê-lo, você precisa saber quais os requisitos específicos que o seu produto demanda antes de realizar esse passo.
3. Não se esqueça de configurar o gatilho através da seção Triggering (Acionamento). Esse passo determina a ação que vai fazer com que a sua tag de rastreamento seja carregada.
4. Uma vez que você tiver terminado, clique no botão Save (Salvar) no canto superior direito da página.
5. Renomeie a tag de maneira apropriada e clique em Publish (Publicar).
Parabéns, você agora está pronto para usar o Google Tag Manager!
Conclusão
O Google Tag Manager é uma ferramenta de gerenciamento de sistema gratuita que permite que você coordene múltiplas tags de rastreamento simultaneamente. Não apenas isso, como o sistema é capaz de rastrear comportamentos do usuários e conversões, produzindo dados analíticos para propósitos de marketing digital.
Para implementar o Google Tag Manager no WordPress, você precisa passar pelos seguintes passos:
- Se cadastre no Google Tag Manager;
- Pegue o trecho de código do GTM;
- Adicione o código de rastreamento para as seções header e body do WordPress;
- Configure e publique suas tags no Google Tag Manager.
Fácil de usar, gratuito e altamente benéfico. Como não amar o Google Tag Manager?



Comentários
April 15 2020
Ótimo artigo! Muito bem elaborado. Fiquei com uma dúvida: se eu tenho um dominio que ele tem uma landing page para captação de um ebook, depois ele é direcionado para uma página de vendas e depois para a página de check-out. Uma tag de Remarketing do FB, uma tag do Remarketing do Google Ads para cada página? Obrigado!
April 16 2020
Isso mesmo, Leandro. Uma tag para cada página. Só garanta que o código de programação da página não tenha trechos e linhas desnecessárias. Sucesso aí!
October 14 2020
Olá, bom dia! Existe outra forma de instalar as tags? Pq aqui usamos temas filho e no tema filho não tem a opção de alterar códigos. Grata
October 14 2020
Olá Priscila, infelizmente o único jeito é usando o código mesmo, como mostra o próprio vídeo oficial da Google :(
October 27 2020
ajudou demais :)
November 04 2020
Muito obrigado, José! :D
March 11 2021
Muito obrigado, ajudou muito.
March 11 2021
De nada, ficamos felizes em ajudar! ?
October 18 2021
Olá, gostaria de saber se ao instalar o pixel do google analytics no tag manager também preciso instalar o plugin do google analytics no wordpress
October 22 2021
Olá, Mateus! Precisar, não precisa. Mas é recomendado, já que é a maneira mais fácil de acompanhar seus dados de analytics! ?
May 03 2022
qual seria a opção de tag melhor para divulgação de produtos como afiliado no meu site
May 09 2022
Olá, Tulio! Realmente depende muito do tipo de produto que você vende e como é o seu programa de afiliados! Mas você pode conferir neste vídeo aqui um detalhamento completo de todas as tags do Google Tag Manager para decidir por conta própria ?
June 15 2022
Excelente post. Parabéns.
June 24 2022
Muito obrigado, Jefferson! ?
July 09 2022
Olá ! Gostaria de saber se posso por as Google Tag Manager em todos os Posts do Site ? Alonso Teixeira
July 15 2022
Olá, Alonso! Você só precisa adicionar o Google Tag Manager uma vez e ele vai funcionar para o seu site inteiro. Depois de instalado, você pode criar rastreamentos customizados para páginas ou áreas específicas do site ?
September 14 2022
Bom dia pfv me ajude, estou enrolada no meu painel word esta me pedindo essa seguinte tarefa: para começar a usar o gerenciador de tags do google para wordpress, insira seu id do gtm Eu estou perdida e confusa n sei por onde começar, eu comecei a ver os diagnosticos do meu blog e me pediu outras coisas alem desse q lhe mostrei n quero q ninguem faça o meu trabalho so quero uma orientação mais precisa se possível aguardando bom dia
October 07 2022
Olá, Sheila! Dá uma olhada neste vídeo aqui e vê se te ajuda com esse processo ?
November 02 2024
Boa tarde, Andrei! Amigo somos um Instituto aqui em Maceió, Alagoas e estamos com dificuldade de instalar o Tag Manager no WordPress Elementor. Não estamos achando o plugin para instalar, já instalamos Head e o Body, como posso instalar Plugin HFCM no WordPress, pode me orientar, por gentileza. Me chamo Andre Muniz.
November 14 2024
Boa tarde, Andre! Para instalar o Google Tag Manager com o plugin HFCM no WordPress com Elementor, siga estes passos: No painel do WordPress, vá até “Plugins” > “Adicionar Novo” e procure por "Head, Footer and Post Injections" (HFCM). Clique em “Instalar” e depois em “Ativar”. Após ativado, vá em “Configurações” > “Header and Footer” no menu. Cole o código do Google Tag Manager na seção de cabeçalho (header) e, se necessário, outro código no rodapé (footer). Salve as alterações e pronto! Assim o Tag Manager deve ser ativado corretamente no seu site. Qualquer dúvida, pode perguntar :)