O que é Gutenberg no WordPress? Como usar o editor de blocos da plataforma

Olá! Se você está chegando agora no mundo do WordPress, uma boa forma de começar é se familiarizando com o Gutenberg, seu editor de blocos, para gerenciar a plataforma com mais eficiência. Apresentado como um substituto para o editor clássico, ao longo dos anos ele se tornou uma parte essencial da experiência do CMS.
O Gutenberg WordPress usa um sistema baseado em blocos visuais, o que permite que ele seja usado por pessoas com qualquer nível de conhecimento técnico. Em outras palavras, dominando as funções e os recursos de design do editor, você poderá criar seu site dos sonhos sem precisar mexer em uma linha de código sequer.
Não importa se você está criando um blog simples ou um site complexo com várias páginas: este tutorial ajudará você a tirar o máximo proveito do Gutenberg no WordPress. Vamos lá?
Conteúdo
O que é Gutenberg no WordPress?
Sucessor do editor clássico, o Gutenberg é a ferramenta padrão do WordPress para criar e editar conteúdo usando blocos. Cada bloco pode ser um texto, uma imagem, um vídeo ou outro elemento. Isso torna mais fácil personalizar o layout sem precisar de códigos complicados, pois você pode mover, adicionar ou remover blocos simplesmente arrastando e soltando os elementos.
Na comunidade WordPress, o Gutenberg não é apenas um editor de conteúdo: ele faz parte de um projeto maior que ambiciona transformar toda a experiência de edição de sites e revolucionar a forma de como usar o WordPress. A equipe do WordPress delineou um roteiro para alcançar esse objetivo:
- Edição mais fácil. Introduzido no WordPress 5.0, o editor de blocos Gutenberg oferece uma abordagem mais intuitiva para a criação de sites.
- Personalização. O WordPress 5.9 ganhou novos recursos como edição completa de site, padrões de blocos, um diretório de blocos e temas baseados em blocos com base na interface Gutenberg.
- Colaboração. As futuras atualizações visam simplificar a colaboração e trazer novas funcionalidades para torná-la mais fácil de usar.
- Multilíngue. A equipe está trabalhando para oferecer suporte a sites multilíngues nativamente no software principal.
Como o Gutenberg funciona
O editor Gutenberg permite que você adicione e edite vários tipos de elementos em seus posts e páginas usando blocos de conteúdo individuais. Cada bloco funciona como uma peça autônoma com configurações personalizáveis.
Para usar o Gutenberg, basta acessar o painel do WordPress e ir até Páginas or Posts → Adicionar Novo.

Para adicionar um bloco, clique no ícone + no canto superior esquerdo para ver todas as opções disponíveis organizadas por tipo. Arraste e solte um bloco no editor e coloque-o onde quiser.
Você pode personalizar cada bloco usando a barra de ferramentas na parte superior do elemento ou o painel de configurações à direita.
Para criar seu design ainda mais rapidamente, o Gutenberg traz suporte a padrões de blocos, que são combinações pré-fabricadas como colunas com imagens e botões.
Se você tiver experiência com linguagens de programação, você pode até mesmo criar seus próprios blocos do WordPress (ou padrões de blocos) e compartilhá-los com outras pessoas.
Editor Gutenberg vs. editor clássico
Para entender melhor o editor de blocos, vamos compará-lo com seu antecessor e ver as melhorias e diferenças que ele oferece.

O editor clássico do WordPress, alimentado pelo editor HTML TinyMCE, oferece uma interface simples e familiar para criar e editar posts e páginas. Ele imita os editores de texto tradicionais, como o Microsoft Word, oferecendo opções de negrito, itálico e listas para estilizações rápidas.
Ele conta com dois modos de visualização, que você pode alternar no canto superior direito da tela: o editor visual permite que os usuários façam upload de mídias por meio do carregador de imagens integrado. Já a aba do editor de texto permite que você adicione código HTML personalizado aos posts e páginas.
Embora o editor clássico seja confiável e fácil de usar, ele não oferece muita flexibilidade para seus designs. Para criar layouts complexos ou designs avançados, você provavelmente precisará de plugins ou usar HTML personalizado. Além disso, a adição de imagens e vídeos é mais trabalhosa e não é possível ver uma visualização em tempo real das suas criações.
O editor de blocos Gutenberg veio para resolver essas limitações.
Em vez de depender de uma única caixa de texto, o Gutenberg usa blocos individuais para diferentes elementos, incluindo mídias. Essa abordagem torna o processo de criação de cada página ou post mais visual e intuitivo.
O recurso de arrastar e soltar elimina a necessidade de shortcodes e plugins adicionais, permitindo que você crie layouts personalizados e veja os resultados em tempo real. Você também pode personalizar padrões de blocos e seus layouts para atender às suas necessidades.
Além disso, com o recurso de edição completa do site, você também pode criar e editar cabeçalhos, rodapés e outros elementos do site em posts e páginas. Além disso, o Gutenberg é amigável para desenvolvedores, permitindo que usuários com mais conhecimento técnico criem blocos personalizados e modelos reutilizáveis.
Aqui está um resumo das diferenças entre o editor Gutenberg e o editor clássico:
| Editor Gutenberg | Editor clássico | |
| Interface do editor | Responsivo e intuitivo, com configurações de menu autoexplicativas. | Interface de texto simples, semelhante a um processador de documentos online, como o Google Docs. |
| Criação de conteúdo | Usa blocos com conteúdo incorporado e recursos de personalização. | Oferece uma tela em branco para escrever posts e páginas. |
| Facilidade de uso | Usa blocos de arrastar e soltar. Você pode usar programação, mas isso é opcional. | Funciona como o Google Docs, mas você pode personalizar mais suas páginas com conhecimentos básicos de HTML. |
| Recursos | Oferece blocos de arrastar e soltar, visualizações em tempo real e personalização fácil para qualquer nível de habilidade. | Fornece uma caixa de texto simples com ferramentas básicas de formatação. |
| Prós | Oferece design flexível, blocos de arrastar e soltar, visualizações em tempo real e modelos reutilizáveis. | Interface simples e familiar com formatação fácil e curva de aprendizado mínima. |
| Contras | É preciso um pouco de prática para se acostumar. | Carece de maior flexibilidade de design, ferramentas de layout visual e recursos modernos de personalização. |
O editor de blocos Gutenberg já vem pré-instalado no WordPress 5.0 e versões mais recentes da plataforma. Se você estiver usando uma versão mais antiga do CMS, é possível usá-lo instalando o plugin Gutenberg — no entanto, sempre recomendamos atualizar para a versão mais recente do WordPress para otimizar aspectos como estabilidade e segurança.
Se você não quer se preocupar com as atualizações do WordPress, venha para a Hostinger. Nossos planos de hospedagem WordPress incluem atualizações automáticas inteligentes, mantendo seu site seguro e atualizado após cada ativação. Como cada atualização do WordPress geralmente traz melhorias para o Gutenberg, ativar as atualizações inteligentes ajudará você a economizar tempo e melhorar ainda mais o seu website.
Como usar o editor Gutenberg no WordPress
Agora, vamos explorar recursos essenciais do WordPress e passar pelas etapas para usar o Gutenberg em seu site.
Como adicionar um novo bloco
A primeira etapa para usar o editor de blocos é, naturalmente, adicionar um novo bloco. Há várias maneiras de fazer isso.
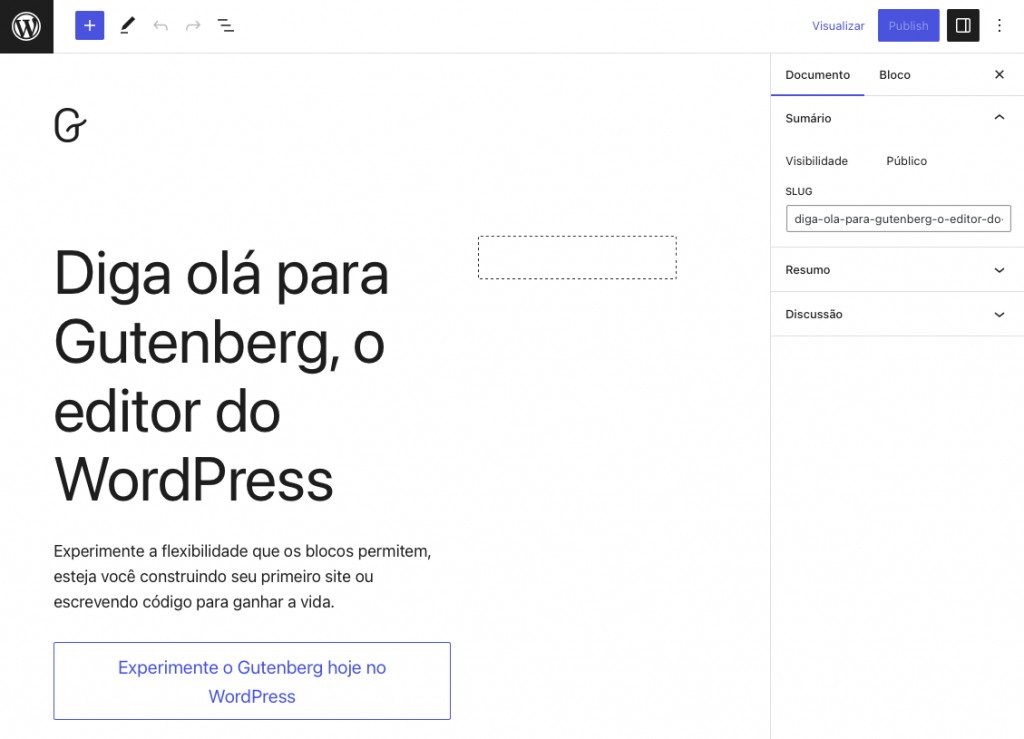
Ao abrir o editor do Gutenberg, você notará que um bloco de título já está no lugar certo. Para adicionar outro bloco, basta posicionar seu cursor abaixo dele e clicar no ícone preto + para escolher entre as opções disponíveis. Se você não encontrar o bloco de que precisa, clique em Navegar por todos para ver mais.

Como alternativa, use a galeria de blocos disponível no canto superior esquerdo, marcada por um botão azul +. Nela, você pode clicar em um bloco para colocá-lo onde está o cursor ou arrastá-lo para a posição desejada.

Outro método prático é digitar barra (/) seguida do termo desejado ou nome do bloco. Quando o bloco desejado for exibido, pressione Enter para adicioná-lo à sua página ou postagem.

Você pode escolher entre seis categorias de blocos principais: texto, mídia, apresentação, widgets, tema e códigos incorporados. Se o bloco que você precisa não estiver disponível, o inseridor sugerirá opções do diretório de blocos do Gutenberg, que faz parte do repositório de plugins do WordPress.

Como personalizar blocos
Personalizar os blocos do Gutenberg no WordPress é muito fácil: basta clicar em um bloco no editor, e sua barra de ferramentas aparecerá na parte superior.
A barra de ferramentas muda de acordo com o bloco que você selecionou. Por exemplo, se estiver trabalhando com um bloco de tabela, você verá opções para ajustar o alinhamento do texto ou adicionar linhas e colunas.

Você também pode acessar mais configurações clicando no ícone de engrenagem no canto superior direito do editor. Isso abre um painel na barra lateral direita, onde você pode ajustar estilos, dimensões e tipografia. Para usuários avançados, é possível adicionar HTML ou CSS personalizados para fazer as alterações que você desejar.

Como organizar os blocos
Uma das maiores vantagens de usar o Gutenberg é a facilidade de organizar os blocos. Para mover um bloco, basta clicar nele, selecionar o ícone de seis pontos na barra de ferramentas e arrastá-lo para o local desejado.

Você também pode mover vários blocos de uma vez. Mantenha pressionada a tecla Shift, clique no primeiro bloco e, em seguida, selecione os outros que deseja incluir. Depois de agrupados temporariamente, use o ícone de seis pontos para arrastá-los juntos.

Como agrupar vários blocos
Digamos que você esteja criando uma seção de Serviços em uma página inicial, na qual cada item tem uma imagem, um título e uma descrição, todos bem alinhados. O agrupamento de blocos é perfeito para isso, pois permite que você gerencie toda a seção como uma unidade.
É possível agrupar blocos usando os blocos Grupo, Colunas, Linha ou Pilha na seção Design do seletor de blocos. Esses elementos de design criam blocos aninhados – isto é, blocos colocados dentro de um bloco pai – dando ao seu layout uma estrutura clara e fácil de manipular.

Por exemplo, um bloco de coluna pode atuar como um pai, mantendo blocos filhos, como texto e imagens, que aparecem recuados sob ele no editor.
Veja a seguir como usar o bloco Colunas:
- Abra o seletor de blocos → Design → Colunas.
- Escolha um layout predefinido ou crie um personalizado.

- Adicione blocos dentro de cada coluna clicando no sinal de + .

- Use as configurações da barra de ferramentas ou da barra lateral para ajustar o layout e o alinhamento dos blocos.
Na barra lateral, você encontrará opções como Blocos internos usam a largura do conteúdo. Ative essa opção para ajustar os blocos internos dentro da largura do bloco pai, criando um design mais coeso.
Como adicionar cabeçalhos e texto
Você pode introduzir texto em posts ou páginas com blocos de parágrafos e títulos.
Para adicionar um parágrafo, comece a digitar diretamente no editor do Gutenberg. Como alternativa, use o seletor de blocos e selecione Parágrafo.

Esse bloco tem uma barra de ferramentas para opções básicas, como alinhamento de texto, negrito, itálico e adição de links. Você pode até incluir elementos adicionais, como notas de rodapé, destaques, imagens em linha ou subscritos e sobrescritos. As configurações da barra lateral permitem que você personalize a cor, a tipografia e as dimensões do texto para obter uma aparência mais refinada.
Os blocos de título ajudam a organizar seu conteúdo, facilitando a leitura e a indexação dos mecanismos de pesquisa. Para adicionar um título, use qualquer um dos métodos de adição de blocos e selecione Título. A partir daí, escolha o nível do cabeçalho (H1 a H6) na barra de ferramentas.

Assim como o bloco de parágrafos, o bloco de títulos permite ajustar o alinhamento, a largura e outros atributos usando as configurações da barra de ferramentas ou da barra lateral.
Como adicionar imagens e mídia
O editor Gutenberg facilita a adição de diferentes tipos de mídia aos seus posts e páginas, como imagens, áudio, vídeos e arquivos. Ele também oferece alguns blocos dinâmicos, incluindo:
- Mídia e texto. Combina mídia e texto lado a lado para melhor contar histórias.
- Galeria de imagens. Exibe várias imagens em uma área, excelente para portfólios e sites de fotografia.
- Cobertura. Adiciona sobreposições de texto a imagens ou vídeos, ideais para cabeçalhos ou destaques chamativos.

Para usar esses blocos, escolha o desejado na biblioteca de blocos e carregue sua mídia ou selecione arquivos da Biblioteca de mídia. Como alternativa, você pode colar URLs para adicionar arquivos como áudio ou imagens. Nos blocos de imagem e galeria, você pode arrastar e soltar vários arquivos de uma só vez para economizar tempo.

Cada bloco tem suas próprias configurações. Por exemplo, o bloco Imagem permite ajustar os cantos, as bordas e o raio da mídia, enquanto o bloco Mídia e Texto oferece opções de alinhamento, organização em dispositivos móveis, cor e tipografia.

Como incorporar mídias
Por padrão, o editor de blocos do WordPress oferece suporte a vários tipos de mídia de diferentes serviços.
Aqui estão alguns exemplos de blocos dedicados para incorporação de conteúdo:
- Vídeos do YouTube, TikTok, Vimeo, Dailymotion e TED.
- Imagens do Instagram, Flickr, Imgur e Pinterest.
- Publicações do Facebook, X, Bluesky e Reddit.
- Arquivos de áudio do Spotify, SoundCloud e Mixcloud.
- Documentos do Scribd e do Issuu.
- Sondagens e pesquisas do Crowdisgnal.
Veja como incorporar mídias no editor do Gutenberg:
- Abra o inseridor de blocos e role para baixo até a seção Códigos Incorporados.
- Escolha a fonte de mídia.
- Cole o URL da mídia e selecione Incorporar.
- A página ou postagem agora exibirá o conteúdo incorporado.

Como criar padrões
Os padrões, anteriormente chamados de blocos reutilizáveis, são trechos de conteúdo que você pode usar em todo o site para economizar tempo e manter um design consistente em todas as suas páginas e publicações.
Há dois tipos de padrões:
- Padrões sincronizados. São blocos de conteúdo reutilizáveis que se sincronizam em seu site como um todo. Ou seja, qualquer alteração que você fizer em um padrão sincronizado será automaticamente atualizada em todos os lugares em que ela é usada — o que é ótimo para elementos que precisam de consistência, como banners, chamadas ou cabeçalhos.
- Padrões não sincronizados. Esses padrões funcionam como cópias autônomas. Quando você insere um padrão não sincronizado em um post ou página, ele não afeta outras versões dele. Isso é útil quando você deseja reutilizar um design, mas personalizar seu conteúdo para páginas específicas.
Veja como criar um padrão:
- Clique em Visão geral do documento → Lista. Mantenha pressionada a tecla Shift e selecione as seções que deseja salvar como padrão.

- Clique no botão Opções na barra de ferramentas e selecione Criar padrão.

- Dê um nome ao seu padrão e decida se deseja que ele seja sincronizado ou não sincronizado; em seguida, clique em Criar.

Para usar o padrão, abra o seletor de blocos e vá para Padrões → Meus Padrões. Você também pode digitar uma barra (/) seguida do nome do bloco diretamente no editor.

Também é muito fácil editar um padrão existente. Basta clicar no padrão e clicar em Editar original. Faça as alterações desejadas e clique em Salvar.

Para gerenciar todos os padrões existentes, clique no botão Opções no canto superior direito do editor e escolha Gerenciar padrões. Isso o levará ao Editor de Site, onde você poderá editar ou gerenciar em massa os padrões (nativos e personalizados).

Deseja usar um padrão sincronizado em uma página ou post sem afetar os demais? Abra o menu de três pontos na barra de ferramentas do bloco e selecione Desanexar padrão. Isso torna o bloco independente, de modo que as alterações não serão sincronizadas em todo o site.
Confira nosso guia sobre padrões de blocos do WordPress para obter mais dicas sobre como usá-los e personalizá-los.
Como usar os atalhos de teclado do Gutenberg
Os atalhos de teclado do Gutenberg são uma ótima maneira de acelerar seu fluxo de trabalho e se concentrar na criação de conteúdo. Essas combinações de teclas permitem que você execute tarefas no editor de blocos do WordPress sem precisar clicar em menus ou botões.
Aqui está uma tabela com alguns dos atalhos mais úteis. Você também pode encontrar a lista completa clicando no ícone de três pontos no canto superior direito do editor e selecionando Atalhos de teclado.
Importante: se você estiver usando o macOS, substitua Ctrl por Command (⌘) e Alt por Option (⌥).
| Ação | Atalho de teclado |
| Exibir todos os atalhos de teclado | Shift + Alt + H |
| Atalhos globais | |
| Abra a paleta de comandos | Ctrl + K |
| Alternar entre editores visuais e de código | Ctrl + Shift + Alt + M |
| Ativar o modo sem distrações | Ctrl + Shift + \ |
| Ativar o modo de tela cheia | Ctrl + Shift + Alt + F |
| Abrir a visualização da lista de blocos | Shift + Alt + O |
| Mostrar ou ocultar a barra lateral de configurações | Ctrl + Shift + , |
| Navegar até a próxima parte do editor | Ctrl + ` ou Shift + Alt + N |
| Navegar até a parte anterior do editor | Ctrl + Shift + ` ou Shift + Alt + P |
| Navegar até a barra de ferramentas mais próxima | Alt + F10 |
| Salvar alterações | Ctrl + S |
| Desfazer as últimas alterações | Ctrl + Z |
| Refazer o desfazer anterior | Ctrl + Shift + Z |
| Atalhos de seleção | |
| Selecionar todo o texto ao digitar | Ctrl + A |
| Limpar seleção | Esc |
| Atalhos de blocos | |
| Duplicar o bloco selecionado | Ctrl + Shift + D |
| Excluir o bloco selecionado | Shift + Alt + Z |
| Inserir um novo bloco antes do bloco selecionado | Ctrl + Alt + T |
| Inserir um novo bloco após o bloco selecionado | Ctrl + Alt + Y |
| Excluir seleção | Delete ou Backspace |
| Mover o bloco selecionado para cima | Ctrl + Shift + Alt + T |
| Mover o bloco selecionado para baixo | Ctrl + Shift + Alt + Y |
| Alterar o tipo de bloco após adicionar um novo parágrafo | / |
| Formatação de texto | |
| Transformar o texto destacado em negrito | Ctrl + B |
| Transformar o texto destacado em itálico | Ctrl + I |
| Transformar o texto destacado em um link | Ctrl + K |
| Remover um link | Ctrl + Shift + K |
| Sublinhar o texto destacado | Ctrl + U |
| Riscar o texto destacado | Shift + Alt + D |
| Transformar o texto destacado em código em linha | Shift + Alt + X |
| Converter o título selecionado em um parágrafo | Shift + Alt + 0 |
| Converter o parágrafo ou o título selecionado em um título de nível um a seis | Shift + Alt + 1-6 |
Como usar a visualização da lista de blocos
A visualização da lista de blocos no editor do Gutenberg oferece uma visão geral de todos os blocos em sua postagem ou página. Ela é especialmente útil para navegar em documentos longos com muitos blocos aninhados.
Você pode abrir a visualização da lista de blocos clicando no ícone Visão geral do documento (três linhas empilhadas) no canto superior esquerdo do editor ou usando o atalho Shift + Alt + O. A partir daí, basta clicar em qualquer bloco da lista para ir diretamente para ele na área de edição, independentemente da profundidade do aninhamento.

Ao lado da exibição de lista de blocos está a Estrutura, que oferece uma visão rápida da estrutura do documento, incluindo os títulos dos cabeçalhos e sua hierarquia. É uma ótima ferramenta para garantir que seu conteúdo está fluindo logicamente e você está usando os cabeçalhos corretamente, o que é perfeito para escritores e criadores de conteúdo.

Como personalizar blocos com a edição completa do site
Já falamos sobre o uso do editor de blocos para páginas e postagens individuais, mas não paramos por aí. O Gutenberg também tem o Editor Completo de Site, que permite que você faça alterações nos blocos em todo o seu site para obter uma aparência consistente.

Para acessar o editor de site do Gutenberg, vá para Aparência → Editor no painel do WordPress. Por lá, você pode personalizar várias partes do seu site:
- Navegação. Atualize os menus com elementos como links personalizados e logotipos do site.
- Estilos. Escolha uma combinação de estilos do seu tema e ajuste as cores, a tipografia e os layouts em todo o site.
- Páginas. Edite o conteúdo da página diretamente no Editor do Site, sem a necessidade de alternar entre interfaces.
- Modelos. Crie layouts para páginas específicas, como a página inicial do seu blog ou postagens individuais. Alguns temas podem oferecer opções de layout adicionais.
- Padrões. Gerencie padrões sincronizados para obter elementos de design consistentes em seu site.
Para ter uma experiência de edição completa, você pode visualizar o modelo no editor enquanto trabalha no conteúdo da sua página ou postagem. Abra a guia Post na barra lateral direita e selecione Template → Mostrar template. Isso permite que você veja como seu conteúdo se encaixa no layout geral da página.
Lembre-se de que esse tipo de personalização só é possível caso você esteja usando um tema baseado em blocos. Vários temas mais modernos são desse tipo, tais como:
- Twenty Twenty-Four. Um tema padrão do WordPress com um layout limpo e moderno.
- Ona. Vem com temas filhos para vários nichos de sites.
- Neve FSE. O Neve é um tema popular do WordPress, adequado para todos os tipos de site, e essa é a sua versão adaptada para a edição completa de site.
- Tove. Inclui mais de 40 padrões de blocos para uma personalização mais rápida.
- Bricksy. Também vem com padrões de blocos pré-construídos, além de suporte ao WooCommerce.
Como usar a paleta de comandos
A paleta de comandos é uma ferramenta de acesso rápido que permite executar ações ou navegar no editor usando uma barra de pesquisa simples, evitando o incômodo de clicar nos menus.
Esse recurso pode ser acessado no editor de blocos do Gutenberg com o atalho Ctrl + K (ou Cmd + K no Mac) ou clicando na barra na parte superior da interface.

Ao clicar nela, você verá uma barra de pesquisa e uma pequena lista de tarefas comuns, como Duplicar, Excluir e Adicionar depois. Basta digitar uma letra ou uma palavra-chave relacionada à tarefa que você está procurando para ver as opções relevantes.

Aqui estão alguns exemplos que podem acelerar seu fluxo de trabalho:
- Acesse um post ou uma página específica apenas digitando o título.
- Adicione uma nova página ou postagem.
- Saia do modo de tela cheia para mostrar a barra lateral de administração do WordPress.
- Entre no modo livre de distrações.
- Visualize seu trabalho em uma nova guia.
Como desativar o editor de blocos do WordPress
Se você estiver tendo problemas para se adaptar ao editor Gutenberg, o WordPress permite desativá-lo com um plugin ou editando o arquivo functions.php.
Você pode instalar o plugin Editor Clássico para desativar completamente o Gutenberg, se desejado. Se quiser ter mais controle, use o plugin Disable Gutenberg: ele desativa o Gutenberg em todo o site, mas você pode ajustar as configurações do plugin para que ele funcione apenas em determinadas funções, tipos de postagem ou modelos.
Como alternativa, adicione um trecho de código ao seu arquivo functions.php usando o Editor de Arquivos de Tema do WordPress, um Gerenciador de Arquivos ou o Protocolo de Transferência de Arquivos (FTP).
Veja como fazer isso usando o Gerenciador de Arquivos da Hostinger, disponível no hPanel:
- Acesse o Gerenciador de Arquivos no hPanel e navegue até public_html → wp-content → themes.
- Entre na pasta do seu tema ativo e clique duas vezes no arquivo functions.php para abri-lo.
- Adicione o seguinte código antes da última linha:
add_filter('use_block_editor_for_post', '__return_false');
- Salve e feche o arquivo e, em seguida, recarregue o site do WordPress.
Se você não quiser mexer diretamente no código do seu site, use o plugin Code Snippets:
- Depois de instalar e ativar o plugin, acesse Snippets → Add New no painel.
- Nomeie o snippet e cole o código acima na guia PHP Functions. Ative a opção Only run in administration area.

- Clique em Save Changes e Activate.
Lembre-se que desativar Gutenberg é uma solução temporária, pois ele é o editor padrão do WordPress. À medida que o Gutenberg evolui e recebe novos recursos, fazer a mudança do editor clássico para ele permitirá que você aproveite ao máximo tudo que o WordPress tem a oferecer.
Deseja aprimorar sua experiência com o WordPress?
Descubra os melhores plugins do WordPress compatíveis com o Gutenberg para aprimorar ainda mais o seu site.
Conclusão
O editor de blocos Gutenberg revolucionou a forma como você pode criar e projetar sites no WordPress. Com seus blocos flexíveis para vários elementos, você tem uma maneira simples e flexível de criar posts e páginas como quiser.
Ao resolver várias limitações do editor clássico, a interface de arrastar e soltar do Gutenberg permite que usuários em todos os níveis de habilidade criem e editem seus sites facilmente. Recursos como padrões sincronizados garantem designs consistentes, enquanto o Editor de Site permite que você personalize seu tema diretamente, sem precisar de plugins adicionais.
Esperamos que este guia tenha ajudado você a entender como o Gutenberg funciona e como ele pode melhorar sua experiência com o WordPress. Boa sorte!
Perguntas frequentes sobre o WordPress Gutenberg
Por fim, vamos responder algumas perguntas frequentes sobre o Gutenberg WordPress.
O Gutenberg é gratuito?
Sim. O Gutenberg está integrado ao núcleo do WordPress, portanto é gratuito e vem pré-instalado com o WordPress 5.0 e versões mais recentes.
O Gutenberg é melhor do que o Elementor?
Depende de suas necessidades e preferências. O Gutenberg oferece simplicidade e desempenho com um editor de blocos leve e gratuito para personalizações básicas e moderadas. O Elementor, por sua vez, é uma solução paga que prima pelo design avançado, apresentando uma interface de arrastar e soltar com widgets e templates para layouts precisos. Em resumo, o Gutenberg é mais indicado para quem busca velocidade e facilidade, enquanto o Elementor é melhor pela sua flexibilidade e pelo controle mais detalhado que você terá dos seus designs — por um custo adicional.
O Gutenberg é bom para SEO?
Sim, o Gutenberg é ótimo para SEO. Ele gera um código HTML limpo e estruturado que ajuda os mecanismos de pesquisa a entender seu conteúdo. O editor de blocos também facilita a otimização de imagens e títulos, que são fundamentais para um bom SEO. Além disso, ele funciona perfeitamente com plugins de SEO populares, como o Yoast SEO.
Qual é a diferença entre blocos e widgets?
No WordPress, os blocos são usados para projetar posts e páginas no editor, enquanto os widgets adicionam recursos a áreas como barras laterais e rodapés. Com o WordPress 5.8, a plataforma introduziu o editor de widgets baseado em blocos, permitindo que os usuários gerenciem widgets usando blocos, da mesma forma que o editor Gutenberg funciona para posts e páginas.



Comentários
December 08 2018
O wordpress é bonzinho mas seu novo Gutenberg é um bloco de notas lento, sem contorno e carente de melhorias.
February 16 2019
A minha maior dificuldade em usar esse novo editor de texto do WP é não poder alterar uma única palavra num bloco de texto, quando eu escolho uma palavra, e peço pra mudar a cor, ele mudar a cor de todo o bloco, isso é pésssimo, temo como resolver?
February 26 2019
Oi, Thiago! Tem sim, confere ese print que fiz pra te mostrar http://prntscr.com/mqc92n Me conta se deu certo? :)