IA para Design de Site: Aprenda a Usar a IA para Simplificar o Web Design + Dicas

A inteligência artificial (IA) foi um divisor de águas para muitos setores, incluindo o de design de sites. Se você é um iniciante ou um profissional em web design, as ferramentas de IA podem te ajudar a criar sites mais rapidamente e desbloquear novas possibilidades para seus projetos.
Quer usar essa nova tecnologia no design web? Então este tutorial foi feito para você! Vamos te mostrar como usar a IA para design de site e explorar diferentes ferramentas de web design com IA e onde aplicá-las.
Conteúdo
Maneiras de Usar IA para Design de Sites
As ferramentas de IA oferecem diversas vantagens além de acompanhar as tendências de web design, como:
- Simplificar o design de sites para iniciantes. Plataformas como criadores de sites grátis com IA permitem que você crie um site totalmente funcional sem precisar saber uma linguagem de programação sequer.
- Auxiliar o processo de design a um custo acessível. Ferramentas de IA geralmente são menos caras do que a assistência humana. Por exemplo, os geradores de imagens de IA podem fornecer imagens quase realistas para o seu site, substituindo a necessidade de contratar um ilustrador ou comprar imagens de banco.
- Acelerar o fluxo de trabalho de criação de sites. Hoje, muitos web designers utilizam diversas ferramentas de IA para automatizar tarefas manuais, economizando tempo e esforço. Isso permite que eles se concentrem em aspectos mais criativos de trabalho.
- Melhorar o web design com base em insights orientados por dados. Ferramentas de IA impulsionadas por aprendizado de máquina podem analisar sites para identificar áreas que preciasam de otimização. Isso é extremamente útil para sites comerciais ou lojas online para aumentar as conversões.
Apesar dessas vantagens, encontrar as ferramentas certas de web design com IA pode ser difícil. Antes de começar a fazer o layout de um site, é importante pesquisa e escolher a melhor plataforma que atenda às suas necessidades, nível de conhecimento, e orçamento.
Como Fazer o Design de um Site Com IA
Nesta seção, vamos explorar como fazer design de sites com IA usando ferramentas como criadores de sites, geradores de imagens e modelos de processamento de linguagem natural (NLP, sigla em inglês). Para facilitar o processo, é preciso estar ciente dos fundamentos da criação de um site.
1. Use um Criador de Sites com IA
Usar um criador de sites com IA é um dos métodos mais simples de usar a inteligência artificial para fazer o design de um site. Com um criador de sites IA, você pode construir um site personalizado sem precisar saber programação.
O criador de sites geralmente pede para você descrever o tipo de site que precisa. Feito isso, a IA vai gerar automaticamente um novo modelo de site com base no prompt que você enviou.
O Criador de Sites da Hostinger é um ótimo exemplo dessa ferramenta. Ele conta com uma interface intuitiva que guia você na criação do seu site. Vá para a página do Criador de Sites da Hostinger com IA e clique em Testar Grátis para ver como a plataforma funciona.
Para um site pessoal, recomendamos o plano Premium , que custa a partir de R$ 11,99/mês. Ele vem com um domínio grátis, largura de banda ilimitada e armazenamento SSD de 100 GB. Esses são recursos suficientes para administrar um blog ou um portfólio.

Aqui vai um guia passo a passo para usar o Criador de Sites da Hostinger:
- Compre um plano de hospedagem e crie sua conta. Durante o processo de integração, clique em Selecionar o Criador de Sites da Hostinger.
- Depois, você pode selecionar a opção de comprar um domínio personalizado, conectar um domínio existente ou usar um subdomínio temporário grátis para criar o site.
- Na próxima página, clique em Começar a criar.

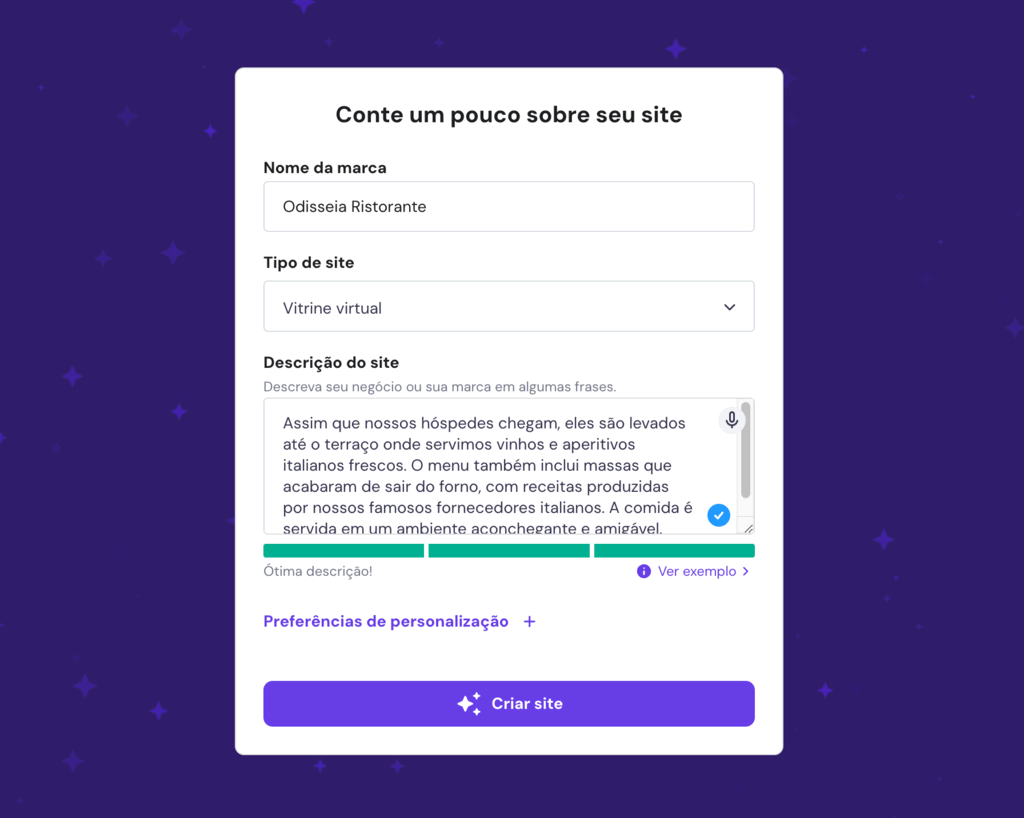
- Insira as seguintes informações:
- Nome da marca. Pode ser o seu nome pessoal ou do seu negócio, vai depender do propósito do site.
- Tipo de site. As opções disponíveis são Loja online, Blog, Vitrine virtual, Portfólio, e Outro.
- Descrição do site. Diga para a IA qual tipo de negócio ou projeto você está administrando. Use o máximo de detalhes possível para que a ferramenta possa criar o melhor modelo para atender às suas necessidades. Se quiser uma inspiração, basta clicar em Mostrar exemplo.

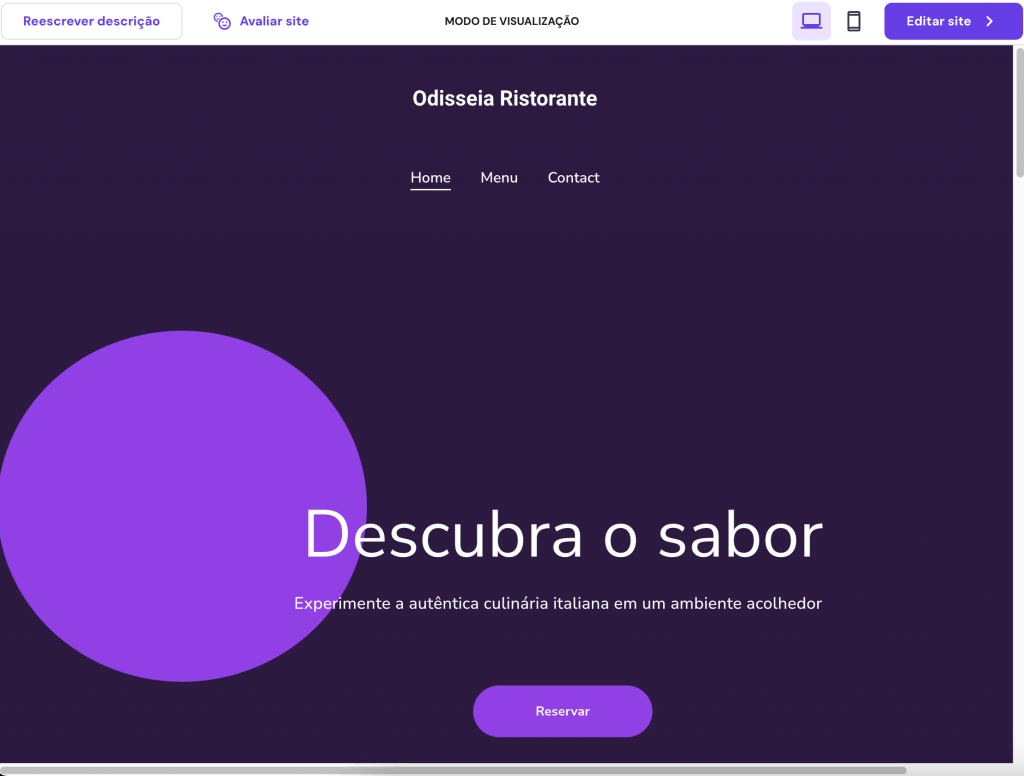
- Clique Criar um site e espere alguns minutos. A IA criará três modelos personalizados de site com texto e imagens gratuitas.

- Após escolher um dos modelos gerados pela IA, você poderá modificar os elementos de design para deixá-los do seu jeito. Você tem total liberdade para:
- Alterar a paleta de cores e os tipos de letra. Escolha uma das combinações pré-definidas de cores e fontes que melhor se adequam à sua marca.
- Adicionar novas páginas. Crie páginas usando modelos pré-fabricados para uma loja online, blog, vitrine virtual e página de agendamento.
- Dê seu feedback. Conte pra gente o que você achou dos modelos gerados pela nossa IA, assim, você nos ajuda a melhorar ainda mais.
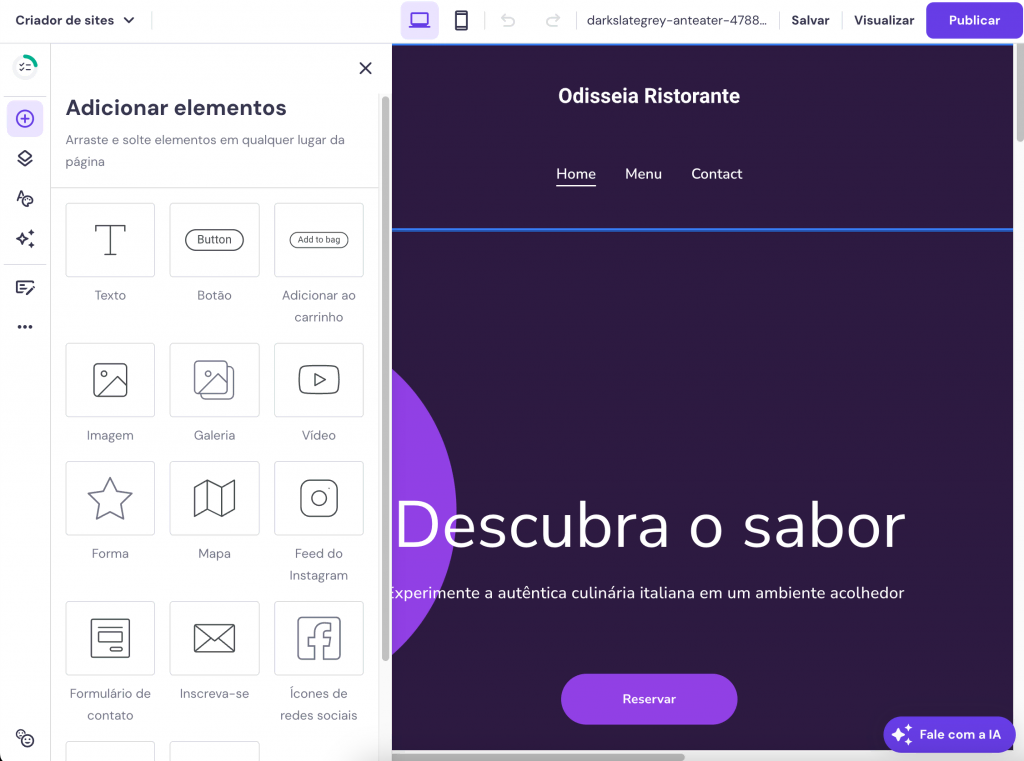
- Para personalizar ainda mais o design do site, clique em Continuar no canto superior direito para ir ao editor de arrastar e soltar. Você pode mover e adicionar novos elementos, editar a versão móvel do site, alterar os estilos, gerenciar as páginas e otimizar o meta título e a meta descrição.

- Feito isso, clique Visualizar para ver a aparência do site quando publicado. Em seguida, selecione Publicar para deixar seu site acessível ao público.
Descubra Mais Dicas e Truques sobre IA para Design de Site
Como Criar um Site com IA: Transforme Seu Processo de Criação de Sites em 5 Passos Simples
25 Ferramentas de Desenvolvimento Web com IA para 2024: Como a IA Pode Agilizar Seu Processo de Desenvolvimento Web
2. Reúna Ideias de Design de Site com a IA
A IA pode ajudar no design do site, fornecendo inspiração para o seu projeto. Em vez de vasculhar diferentes recursos e plataformas por conta própria, as ferramentas de IA podem apresentar ideias exatamente de acordo com seus critérios.
O gerador de imagens de IA DALL-E é ótimo para essa finalidade. Seu modelo de difusão pode criar ilustrações quase realistas com base no seu prompt. Os usuários recebem 50 créditos DALL-E gratuitos no primeiro mês e outros 15 nos meses seguintes.

Para usar o DALL-E, é preciso fornecer um prompt de design web detalhado que descreva exatamente o que você está procurando. O prompt deve incluir o tipo de site e página, seu propósito, esquema de cores e estilo de web design.
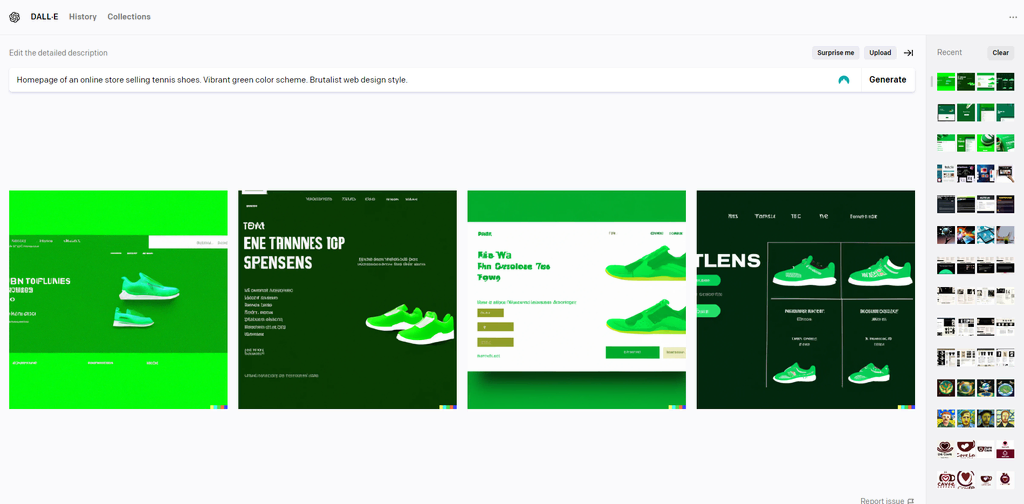
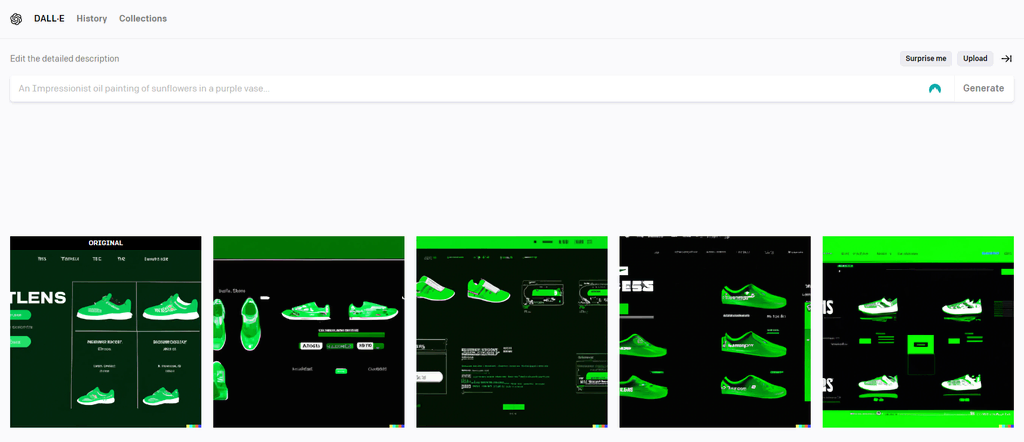
Confira este exemplo de prompt: “Página inicial de uma loja online especializada em tênis. Paleta de cores verde vibrante. Site de design brutalista.”
Veja o que o DALL-E gerou a partir do prompt:

Você ainda pode escolher uma imagem e criar mais variações para ter mais opções de inspiração, assim:

O Midjourney é outra plataforma que pode gerar imagens com base em solicitações do usuário. Para usá-lo, você precisa de uma conta no Discord e entrar no servidor beta do Midjourney. Depois, basta usar o comando “/imagine” na caixa de diálogo e inserir seu prompt.
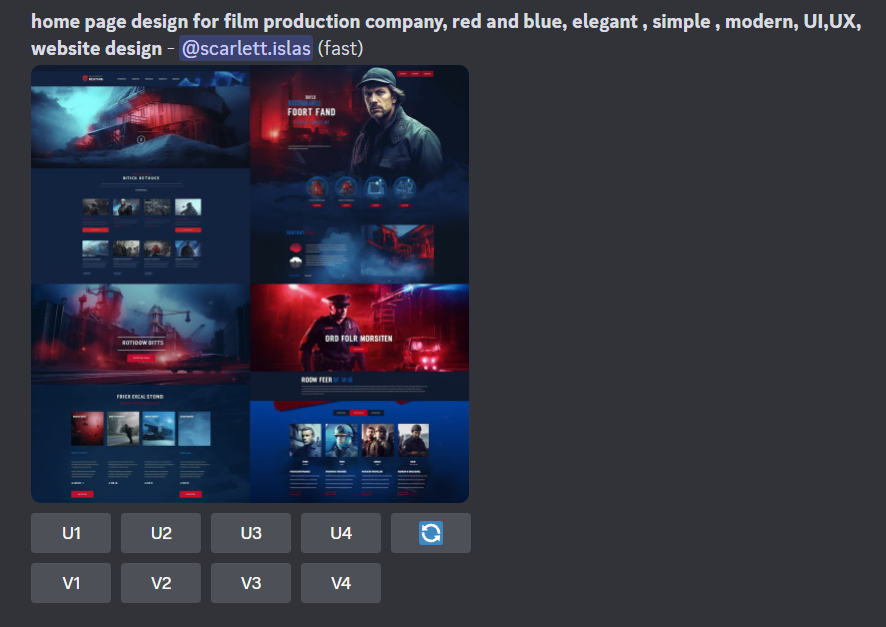
Para o Midjourney gerar o melhor resultado possível, é preciso fornecer um prompt detalhado, assim como com o DALL-E. Veja um exemplo de prompt usado para gerar exemplos de design de página inicial. O usuário menciona o tipo de empresa para a qual o site é destinado, seu esquema de cores e a aparência desejada.

Neste momento, você pode escolher uma versão com o apelo visual desejado e criar novas variações.
Vale lembrar que o Midjourney tem recebido muitos usuários novos. Portanto, créditos grátis podem não estar disponíveis, e pode ser necessário comprar uma assinatura paga. Os planos premium começam a partir de US$ 8/mês.
3. Utilize a IA para Construir a Estrutura do Site
Ao iniciar um novo projeto de web design, você provavelmente não tem uma ideia clara de como estruturá-lo corretamente. E é aqui que as ferramentas de IA entrar para te ajudar.
Modelos de PLN como o ChatGPT podem atuar como um web designer virtual e fornecer ideias de estrutura de site com base nas suas necessidades.

O ChatGPT é gratuito, mas a versão Plus conta com recursos avançados mais recentes e tempos de resposta mais rápidos. O plano Plus custa US$ 20/mês.
Siga as etapas abaixo para usar o ChatGPT para criar uma estrutura de site:
- Faça login no ChatGPT e inicie uma conversa com a seguinte mensagem:
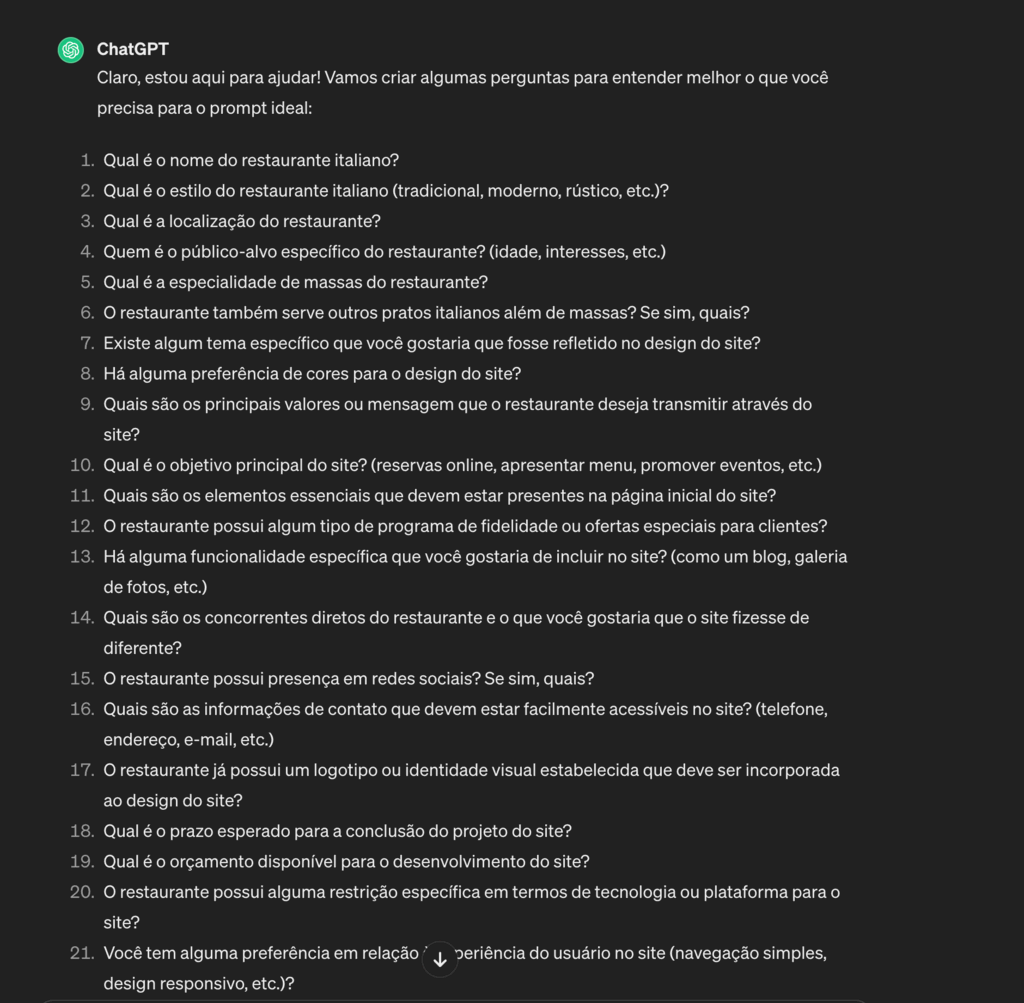
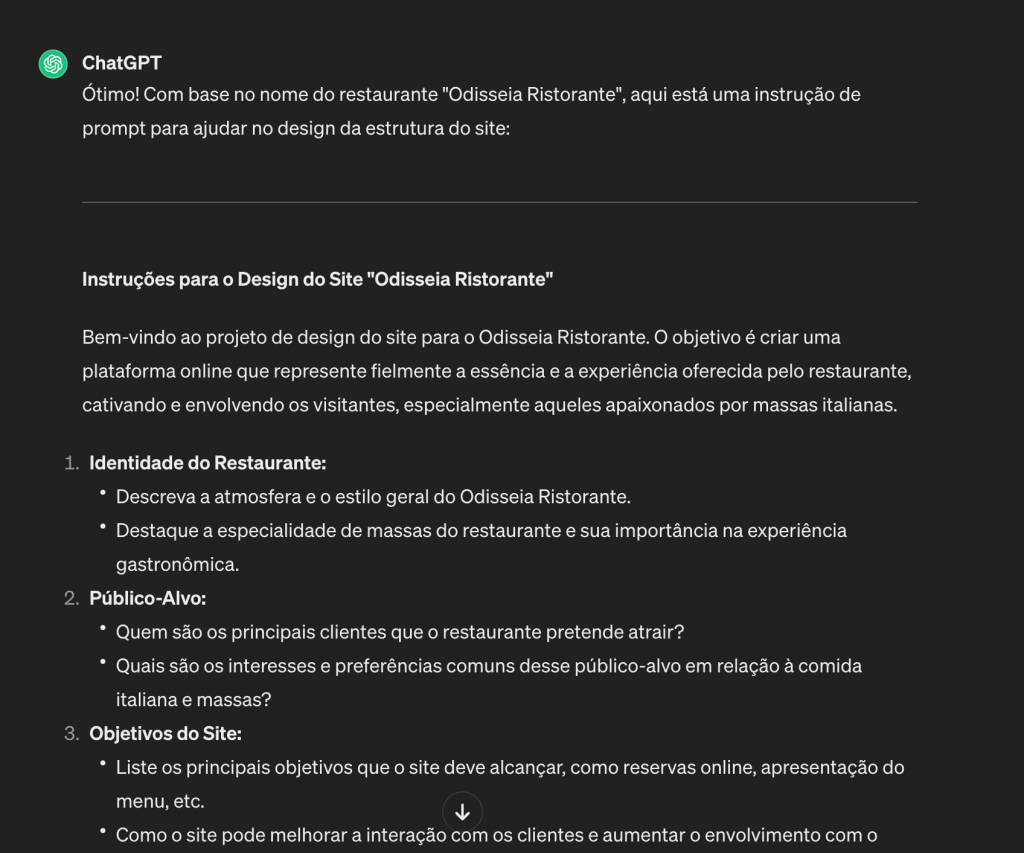
Quero que você se torne meu engenheiro de prompts. Seu objetivo é me ajudar a criar o melhor prompt possível para as minhas necessidades: fazer design de uma estrutura de site para [tipo de site] direcionado para [público-alvo]. Preciso que você crie 25 perguntas para te ajudar a criar a melhor instrução para me auxiliar nesta tarefa.Aqui está um exemplo do que o ChatGPT pode perguntar:

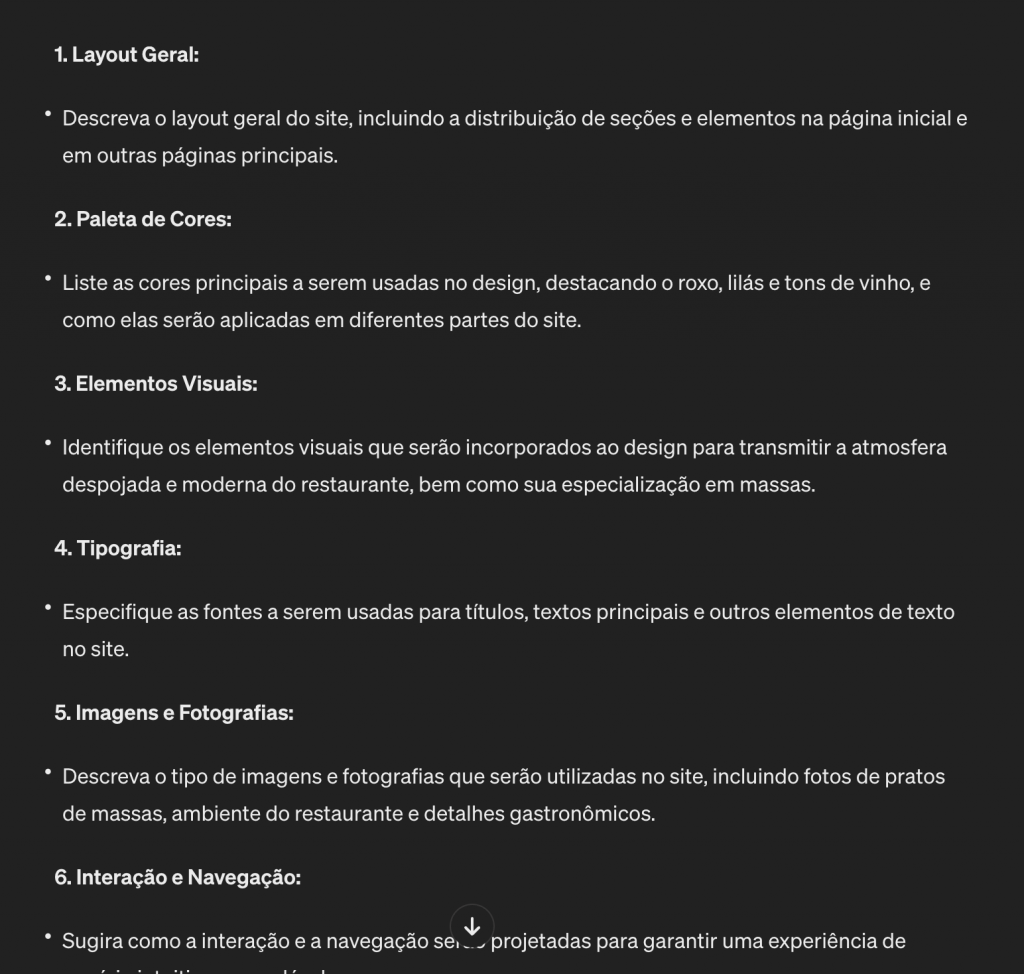
- Responda às perguntas conforme necessário até que o prompt seja finalizado. Veja abaixo um exemplo do que o ChatGPT criou:

- Em seguida, diga ao ChatGPT para gerar a estrutura do site com base no prompt que acabou de criar. Com base no exemplo acima, o ChatGPT fez a sugestão a seguir:

- Revise a sugestão e aprimore a estrutura conforme necessário. Use o prompt gerado como um modelo para criar suas páginas e organizar o conteúdo.
Sugestão de Leitura
Como Fazer um Site com o ChatGPT: Usando a IA para Criar um Site WordPress do Zero.
4. Crie Layouts de Sites Gerados por IA com Base em um Exemplo ou Esboço
Além de oferecer inspiração de design, a IA pode converter um esboço ou uma captura de tela em wireframes prontos para edição.
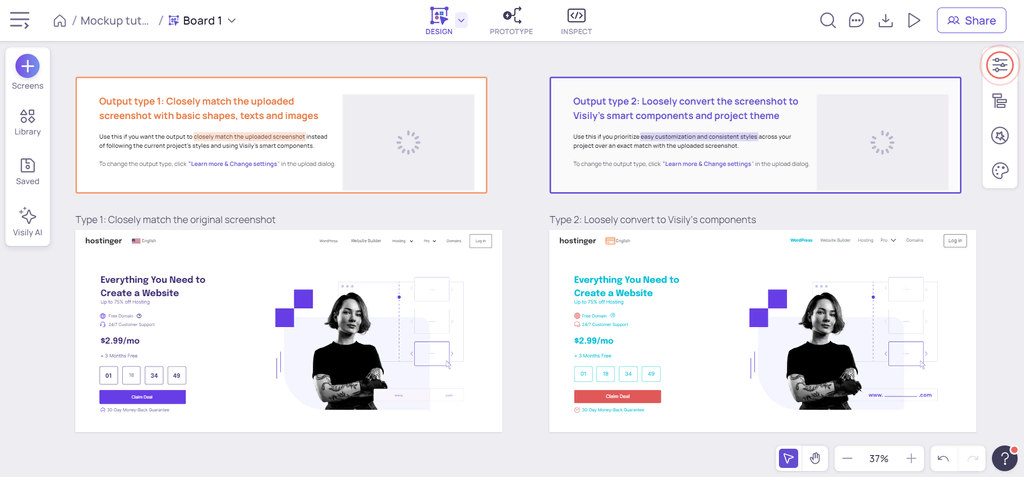
A Visily é uma das várias ferramentas de IA que podem te ajudar nesse processo. Para capturas de tela, basta fazer o upload de uma imagem de design da Web e escolher se o wireframe deve ser o mais parecido possível com a imagem ou não.
Veja como ficou a interface após o upload de uma landing page da Hostinger:

O mesmo processo se aplica a esboços. Depois de fazer o upload do arquivo, determine se o wireframe é para um design de desktop ou móvel. Feito isso, modifique o wireframe de acordo com sua preferência usando as ferramentas de edição.
A Visily é uma ferramenta gratuita até o momento, podendo oferecer planos pagos futuramente.
5. Deixe a IA Gerar Conteúdo para Você
A criação de conteúdo é um dos usos mais comuns da IA no design. Ferramentas de IA generativas como o ChatGPT e o Jasper ajudaram muitos web designers a criar conteúdo único para economizar tempo.
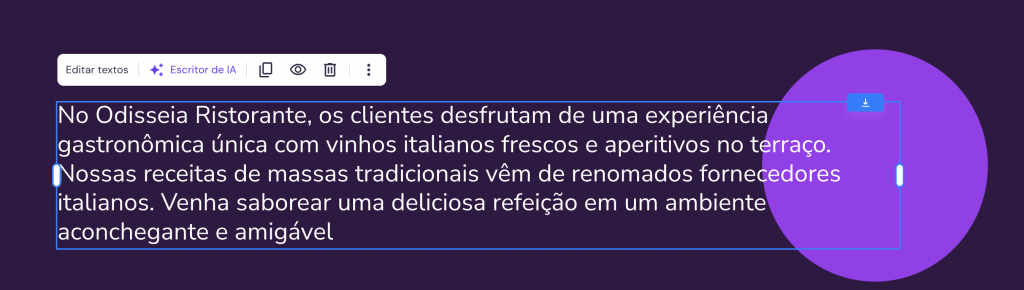
Aliás, o Criador de sites da Hostinger conta com um gerador de texto com IA integrado. Basta descrever o tipo de conteúdo de que você precisa, e o recurso vai substituir o texto atual por uma versão gerada por IA. Você pode deixá-lo como está, ou pedir para a ferramenta tentar gerar o texto novamente.

Além disso, geradores de imagens de IA como DALL-E e Midjourney podem ajudar a criar imagens ou ilustrações personalizadas para o seu site. Eles podem fornecer recursos visuais personalizados de acordo com as suas necessidades de design.
Os editores de fotos com IA também podem ser úteis para fazer pequenas alterações em uma imagem. Por exemplo, o Canva oferece recursos como um removedor de fundo, melhorador de fotos e um pincel para remover ou adicionar elementos fotorrealistas às suas imagens.
Sugestão de Leitura
6. Projete a Identidade da Marca do Seu Site Com IA
Ferramentas de IA podem auxiliar na criação da identidade visual do seu site, incluindo logotipos, paletas de cores e tipografia.
Para criar um logotipo personalizado, confira o Criador de Logos com IA da Hostinger.
Existem dois modos de IA para escolher. Um irá gerar imagens com base no nome da sua marca, slogan e setor. Essa pode ser uma boa opção caso você não tenha certeza de como o design deve ser e queira explorar diferentes ideias.
No segundo modo, é preciso descrever detalhadamente como você deseja que o seu logotipo ideal pareça. Aqui está o que o criador de logos gerou com o prompt: “Um gato segurando uma caneca de café.”

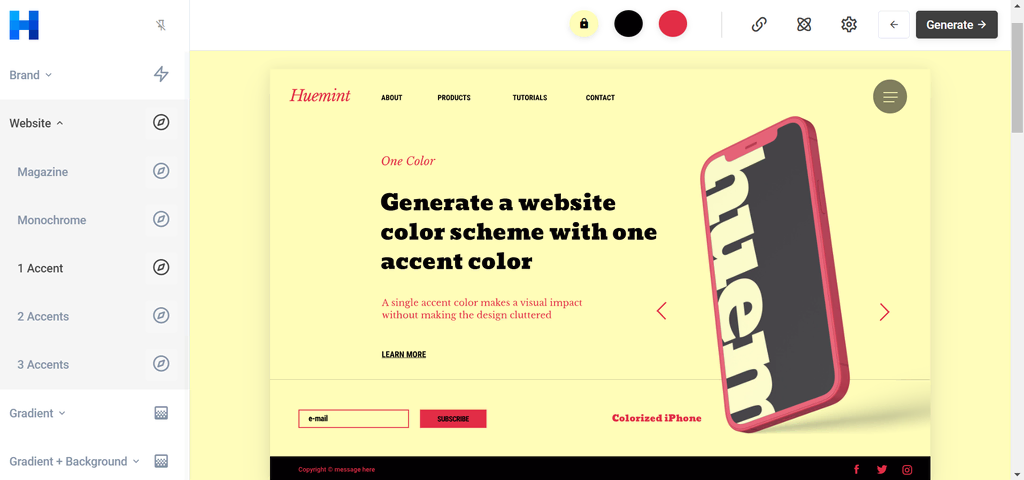
Quem tem dificuldade em selecionar cores para o site pode tentar usar o Huemint. Essa ferramenta gratuita de design de sites com IA permite que você escolha uma cor, e ela selecionará outras cores que melhor complementam a sua escolha.
Você pode definir o nível de criatividade da IA ao escolher as cores. A ferramenta também dá uma prévia de como eles ficam juntos em diferentes layouts de sites.

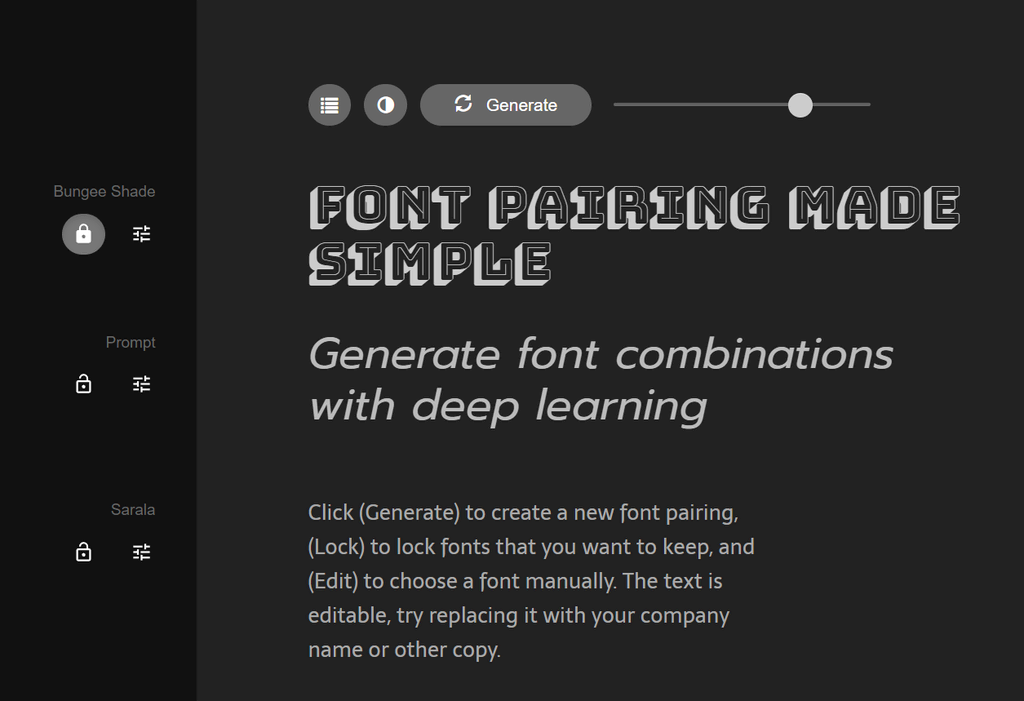
Quanto à escolha das fontes do web design, recomendamos o Fontjoy. Assim como o Huemint, o Fontjoy permite que você selecione uma fonte para títulos, subtítulos ou texto do corpo.
A IA então vai sugerir outras fontes que combinam bem com a sua seleção. Isso ajuda você a criar uma tipografia coesa e visualmente atraente para o seu site.

7. Otimize a Experiência do Usuário (UX) Usando IA
Ferramentas de IA podem desempenhar um papel significativo na otimização do seu site. A análise de dados do usuário feita pela inteligência artificial pode identificar e sugerir áreas para melhoria, permitindo que você ajuste o design do site para aumentar as conversões.
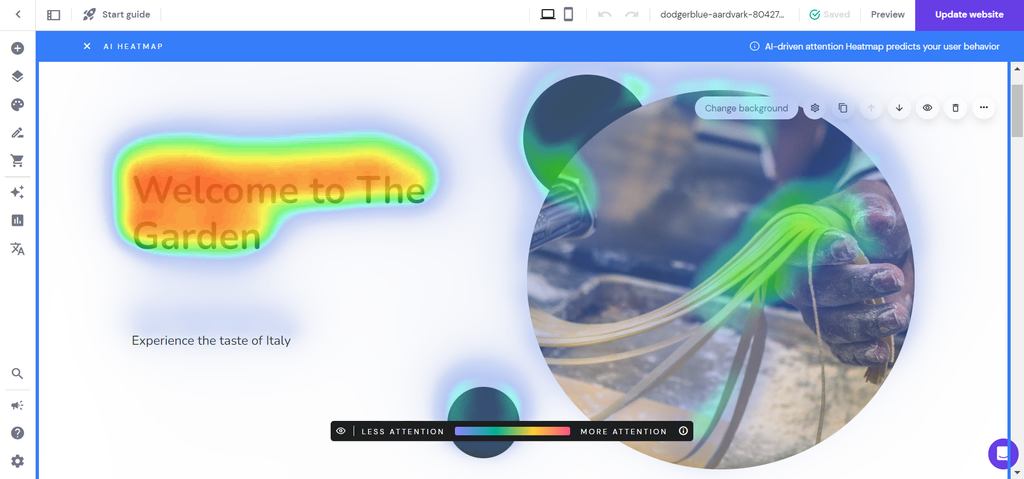
O Criador de Sites da Hostinger oferece um recurso integrado de Mapa de Calor IA que ajuda você a entender como os usuários interagem com o seu site. Ele pode visualizar quais elementos da sua página recebem mais atenção para que você possa reorganizá-los com base nos cliques e movimentos dos olhos dos usuários.
Essa ferramenta é bastante útil para te ajudar a decidir onde colocar os títulos e botões em uma landing page para aumentar a oportunidade de conversões.

Para lojas online, extensões de recomendação de produtos alimentadas por IA podem melhorar a experiência do usuário (UX) sugerindo itens adicionais e relevantes aos clientes.
O WooCommerce tem um complemento baseado em IA chamado Product Recommendations, que custa US$ 8,25/mês.
Esse plugin utiliza algoritmos de aprendizado de máquina para analisar o comportamento do usuário, histórico de compras e dados do produto para entregar recomendações personalizadas aos clientes. As sugestões se adaptam e melhoram com o tempo, garantindo que os usuários vejam os itens mais relevantes com base em suas preferências.

Os Chatbots de IA são outra ferramenta valiosa para otimizar a UX. Ao fornecer suporte automatizado e instantâneo e responder a perguntas frequentes, eles podem ajudar os usuários a encontrar as informações de que precisam de maneira rápida e eficiente.
O Zendesk é uma plataforma de chatbot de IA de ponta, conhecida por um suporte ao cliente eficiente e personalizado, o plano mais barato dessa ferramenta custa R$ 359/mês.

As Melhores Práticas para Fazer Design de Sites com a IA
Seja qual for a ferramenta de IA usada para criar o design do seu site, é preciso seguir as melhores práticas para garantir um site bem-sucedido e fácil de usar. A seguir, apresentamos algumas dicas importantes que você deve considerar no web design com IA:
Foque na experiência de usuário (UX)
Tenha certeza de que seu site seja visualmente atraente, acessível e intuitivo para o seu público-alvo. Leve em consideração a acessibilidade do site, o design responsivo e a facilidade de navegação para criar uma jornada perfeita para o usuário.
Entenda as Limitações da IA
O design de sites com IA é mais eficaz com a colaboração do processo criativo, da experiência e do pensamento crítico humano. Entenda que a IA é uma ferramenta para aprimorar suas habilidades e eficiência, não um substituto para sua tomada de decisão.
Não Dependa Demais da IA
Embora ferramentas como o nosso Criador de Sites com IA possam agilizar o processo de design, revisar e ajustar o resultado dessas ferramentas é importante.
Dê o seu toque pessoal ao design para torná-lo único e alinhado com sua marca. Busque um equilíbrio entre os elementos gerados por IA e a criatividade humana.
Teste e Otimize Regularmente
Realize testes A/B, colete feedback dos usuários e analise dados para descobrir elementos a serem melhorados na próxima iteração. Fazer isso regularmente garante que seu site permaneça relevante, fácil de usar e em sintonia com as tendências e preferências dos usuários que estão em constante evolução.
Ao aderir às melhores práticas de design web IA, você pode criar sites que oferecem uma UX excepcional, que transmitem efetivamente a mensagem da marca e alcançam os objetivos do seu negócio.
Sugestão de Leitura
Quer aprender mais sobre como utilizar a inteligência artificial para melhorar seu site? Confira nosso guia sobre como usar IA para Sites.
Conclusão
Neste artigo, exploramos as diversas aplicações do design de web com IA, descobrindo maneiras inovadoras de otimizar o processo de design e melhorar a UX.
Vamos agora revisar as sete maneiras de fazer design de sites com ferramentas de IA:
- Use um criador de sites alimentado por IA. Com o Criador de Sites da Hostinger, os usuários podem facilmente desenvolver um site personalizado com base em suas necessidades apenas respondendo a algumas perguntas simples.
- Reúna ideias de design de web com IA. Peça a geradores de imagens como DALL-E e Midjourney para criar exemplos de sites para inspiração.
- Peça para a IA criar a estrutura do site. Envie um prompt detalhado para o ChatGPT e receba a melhor maneira de organizar o conteúdo do seu site.
- Crie layouts de sites gerados por IA a partir de um esboço ou um exemplo existente. Visily é uma ferramenta de IA que pode converter esboços e capturas de tela de sites em wireframes.
- Utilize ferramentas de IA para criação de conteúdo. Use um gerador de texto de IA para obter textos únicos feitos em poucos minutos. Você também pode usar um gerador de imagens IA para fotos ou ilustrações personalizadas.
- Crie sua identidade de marca com IA. Crie logotipos, esquemas de cores e combinações de fontes com ferramentas de IA como o criador de logos da Hostinger, Huemint e Fontjoy.
- Deixe a IA otimizar sua UX. Analise dados e comportamento do usuário com o Mapa de Calor com IA do Criador de Sites da Hostinger. Se você administra uma loja online, instale um plugin de recomendações de produtos para sugerir itens relevantes e aumentar as conversões.
Lembre-se de que a principal função das ferramentas de IA é apenas te auxiliar no processo de criação do seu site. Embora elas possam ajudar a acelerar seu fluxo de trabalho, eles não podem tomar decisões por você. Não se esqueça de analisar o resultado das plataformas baseadas em IA e ajustá-las com base nas suas necessidades e preferências.
Boa sorte e conta pra gente nos comentários quais ferramentas de design de sites com IA você já experimentou.
Perguntas Frequentes sobre IA para Design de Sites
Tire todas as suas dúvidas sobre web design usando a inteligência artificial.
A IA Pode Substituir os Web Designers?
A IA pode aumentar a produtividade e fornecer assistência na criação de um site. No entanto, os web designers profissionais têm uma expertise única que é difícil de substituir. O melhor é usar ferramentas de IA para acelerar tarefas de baixa habilidade, permitindo que você se concentre no processo criativo.
Como Garantir que o Design do Site seja Responsivo ao Usar Ferramentas de IA?
Priorize as melhores práticas de UX, acessibilidade e navegação intuitiva. Use ferramentas de design de sites com IA para testar regularmente o seu site com usuários reais, colete feedbacks e faça otimizações com base nas experiências dos seus visitantes.
Como Equilibrar Ferramentas de IA com a Necessidade de Contribuição Humana e Criatividade no Design de Sites?
Encontre o equilíbrio ideal, aproveitando as ferramentas de IA para obter ajuda e, ao mesmo tempo, usando a criatividade e a visão pessoal no processo de design. Combinar as forças da IA e dos web designers resulta em maior produtividade sem sacrificar a qualidade dos sites.