Como Combinar JavaScript Externo no WordPress
Um site com carregamento lento é um problema grave, porém, há diversas formas de lidar com isso. Entre tantas soluções, você pode tentar combinar javascript externo no WordPress apropriadamente.
Embora a solução seja simples, funciona perfeitamente. Neste artigo, vamos mostrar porque você deve combinar arquivos externos do JavaScript no WordPress e como fazer isto em passos simples.

Por Que Você Tem que Combinar Arquivos Externos de JavaScript?
Como você deve saber, ao solicitar uma página HTML, o navegador vai enviar uma consulta para todos os recursos necessários. Todos os arquivos, incluindo os de JavaScript, serão buscados no servidor e carregados novamente no navegador.
Em toda solicitação, os arquivos JavaScript são carregados juntos, mas executados em ordem de exibição no HTML. Enquanto o download separado em si pode deixar o site mais lento, a sequência de processos pode deixá-loesperando ainda mais.
Arquivos JavaScript, junto de arquivos CSS, são recursos de bloqueio de renderização — não irão carregar outros componentes a menos que todos os arquivos estejam completamente carregados. Como normalmente estes arquivos estão carregados no cabeçalho da página de um site, isto pode causar problemas.
Para verificar se você está enfrentando estes problemas, você precisa verificar o desempenho do seu site conduzindo um teste de velocidade.
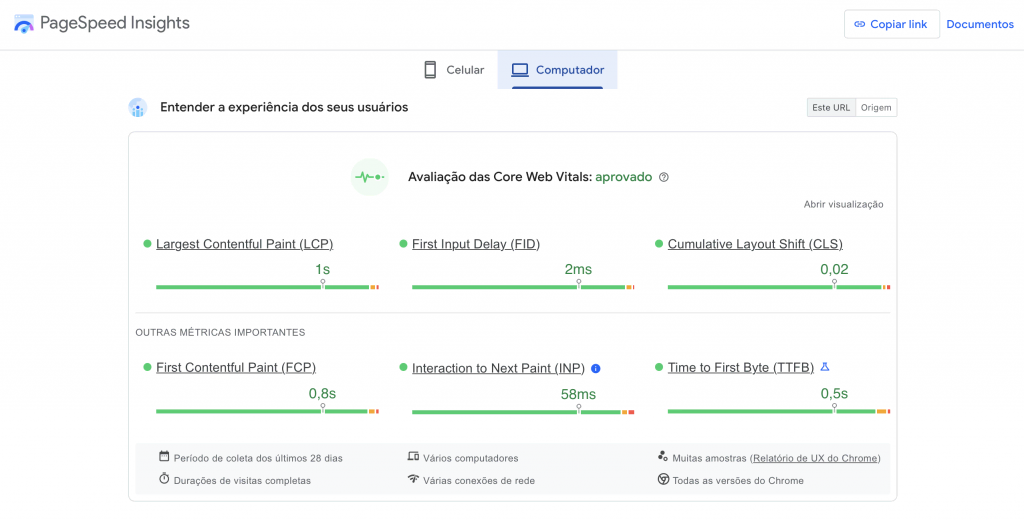
Existem muitos tipos de sites como Pingdom, GTMetrix e Google PageSpeed Insights que irão te ajudar com isso. Tudo o que você precisa fazer é inserir o link do seu site e clicar no botão para analisar.
Aqui estão alguns exemplos do resultado de teste do nosso site:

O ideal é que o resultado seja todo na categoria verde (rápido). Ou pelo menos, verifique se seu site não está na categoria em vermelho. Se este for o caso, aja imediatamente.
Na maioria das vezes você vai receber um aviso se houver mais de cinco arquivos em JavaScript encontrado. Ao localizar os problemas, você já pode começar a corrigi-los.
HTTP/2
Implementar a última tecnologia como HTTP/2 é sempre um benefício. Se seu provedor de hospedagem suporta isso — que é o caso da Hostinger — talvez você não precise combinar arquivos porque ele suporta downloads paralelos.
Lançado em 2015, HTTP/2 — Hypertext Transfer Protocol versão 2 — foi desenvolvida como uma versão melhorada do HTTP/1.1 que tem sido padrão para comunicação online desde 1989. As melhorias do novo protocolo tem como intenção:
- Melhorar a velocidade de carregamento da página
- Habilitar downloads paralelos
- Ativar multiplexação
- Fazer compactação de solicitação de cabeçalhos
- Bloqueio de Head-of-line ou pacote
Esta versão tem diversos métodos de reduzir a latência que afetará o desempenho do site.
Tenha em mente que este tutorial para combinar arquivos externos do JavaScript foi feito para aqueles que usam o HTTP/1.1.
Como Combinar Arquivos Externos JavaScript no WordPress?
Como mencionado antes, vários arquivos JavaScript serão adicionados ao tempo total de renderização e vão disparar um aviso quando estiver conduzindo o teste de velocidade da página.
Como solução, você pode combinar arquivos externos de JavaScript no WordPress, transformando todos eles em um arquivo único e deletando o restante. Se você copiar e colar o script correto, o arquivo JavaScript combinado irá funcionar normalmente como os separados.
Enquanto a ideia de copiar e colar parece ser simples, fazer a codificação manualmente pode ser um desafio. Como há uma curva de aprendizado muito acentuada quando se trata do JavaScript, fazer isso sem cuidado causará muito mais danos do que benefícios.
Então, você pode usar um plugin para combinar JavaScript externo no WordPress e deixar sua vida mais fácil.
Um dos melhores plugins é o Autoptimize.
Este plugin pode ajudar com tarefas de minificação para arquivos HTML, CSS ou JavaScript. Atualizado regularmente, com mais de 900 000 instalações, este plugin é altamente recomendado.
Você pode usá-lo na versão gratuita ou pode optar a versão paga com mais recursos: Autoptimize Pro Configuration (US$ 167) and Complete Speed Optimisation (US$ 671.74).
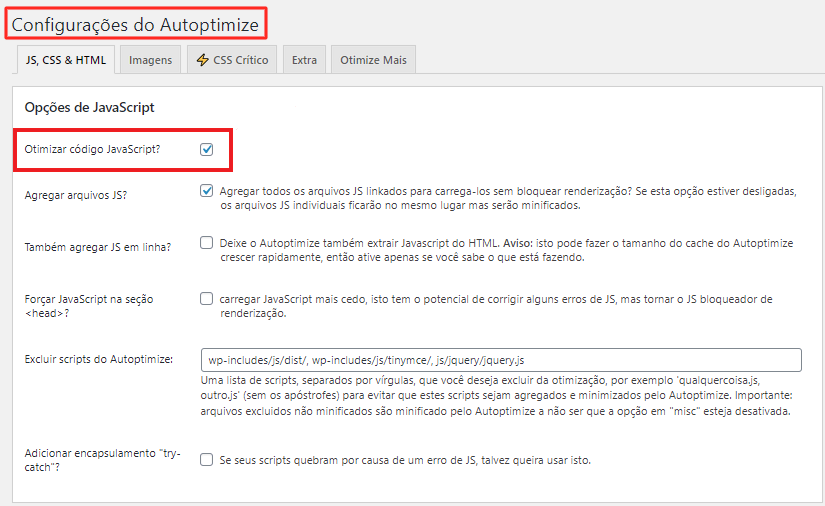
Ao instalar e ativar, você poderá acessar o painel de controle do WordPress > WordPress dashboard -> Configurações -> Autoptimize.
No menu JS, CSS & HTML, você pode ativar o Optimise JavaScript Code. Depois disso, clique em Salvar alterações.

A otimização é automática, então você pode testar a velocidade do seu site novamente para ver as melhorias.
Adicional a isso, se você quer combinar arquivos CSS, você também pode ativar a opção Optimise CSS Code. Se você está usando um CDN, você pode configurar todas as opções como ativas incluindo a opção CDN.
Conclusão
Velocidade de carregamento é muito importante para qualquer site. Se você estiver enfrentando qualquer problema quanto a isso, teste e corrija isso o quanto antes.
Você pode combinar JavaScript externo no WordPress para fazer seu site carregar mais rápido, porém, isso pode depender de sua codificação manual.
Se você quer evitar erros inesperados, recomendamos usar um plugin. Autoptimze é um ótimo plugin para este caso. Ao instalar, seu site será otimizado automaticamente.


