Como Adicionar um Plugin de Botão WordPress para seu Site
Está com dificuldades para adicionar botões para seu site WordPress? Bom, já que essa plataforma não tem nenhum recurso padrão que permita que você crie um, precisaremos da ajuda de alguns plugins. Neste tutorial, vamos mostrar como usar tanto plugins para botões com shortcode quanto sem shortcode para WordPress. Então vem com a gente para aprender a adicionar um plugin de botão WordPress para seu site!

O Que São Shortcodes?
Antes de começarmos o tutorial em si, precisamos entender o que são shortcodes. Essencialmente, shortcodes são códigos simples que são escritos entre colchetes — [como este aqui] — que permitem que você adicione mais funcionalidades para seus posts e suas páginas no WordPress.
Para usar um botão shortcode no WordPress, simplesmente digite seu código no editor de posts e o WordPress irá renderizá-lo e exibir o resultado no seu site.
Algo que é lindo nos botões com shortcodes do WordPress é que você pode fazer um por conta própria se os códigos disponíveis não satisfazerem suas necessidades.
Neste caso em particular, vamos mostrar como criar um botão com shortcode no WordPress para adicionar botões em seu site. Mas, como escrever código a partir do zero é difícil para a maioria das pessoas, vamos ensiná-lo como fazer isso usando plugins.
Mais para frente, ainda iremos trazer para você uma alternativa para os plugins com shortcode, caso você queira uma solução diferente.
Então, que tal a gente começar?
Como Adicionar Botões no WordPress
Não existe dúvida de que os botões em sites são uma ótima maneira de encorajar as pessoas a executar uma ação específica como se cadastrar, fazer login ou baixar um arquivo — e assim em diante. Por exemplo, a Amazon usa seus botões para facilitar o trabalho dos visitantes na hora de adicionar um item para seu carrinho ou fazer uma compra.

Você também pode inserir um botão como aqueles do exemplo acima!
Como Criar um Botão Usando Plugins Shortcode no WordPress
Dentre os muitos plugins de botões com shortcode disponíveis para WordPress, nossa primeira escolha tem que ser o MaxButtons. Ele tem mais de 100.000 instalações ativas, é compatível com diversas versões do WordPress e — o mais importante de tudo — é muito fácil de usar, permitindo que qualquer um se aproveite de suas funcionalidades sem problemas.
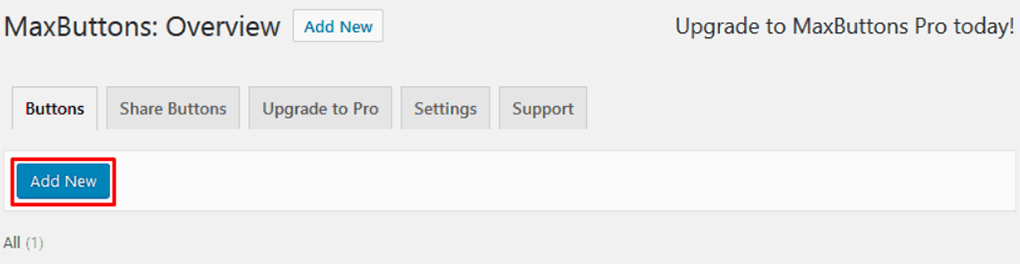
Para começar, baixe e ative o plugin. Então, siga para o menu do MaxButtons. Uma vez que você esteja no painel de controle do plugin, clique em Add New (Adicionar Novo) e então você será levado para o Button Editor (Editor de Botões).

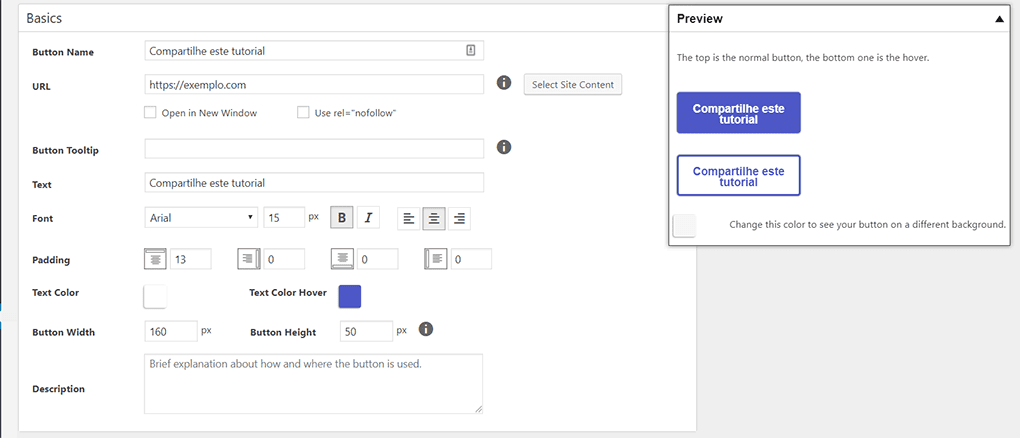
A primeira coisa que você precisa fazer é preencher a informação básica como button name (nome do botão) — para identificar e encontrar o botão se você criar múltiplos — URL (o link dentro do botão) e o button text (texto do botão) para definir as palavras que o usuário irá ver no botão em si.
Nessa primeira seção, você também pode mudar a fonte e as cores do texto por padrão ou enquanto o mouse passa por cima dele. Para completar, ainda dá para modificar a dimensão do botão. Todas as mudanças que você fizer serão vistas na prévia em tempo real que aparece do lado direito da tela.

Role para baixo e você verá ainda mais opções para customizar o visual de seus botões. Quando estiver satisfeito com o estilo do seu botão, clique em Save (Salvar) no topo da página.
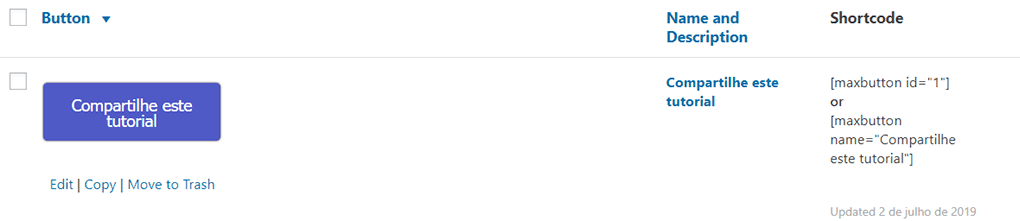
Agora, vá para o painel de controle do MaxButtons e você verá o shortcode para o botão que você acabou de criar. No exemplo abaixo, o shortcode é [maxbutton id=”1″], mas nós também podemos usar [maxbutton name=”Compartilhe este tutorial”] neste caso.

Como Inserir Botões com Shortcode
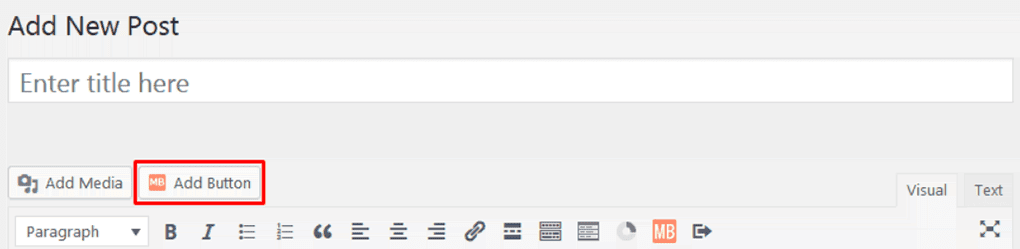
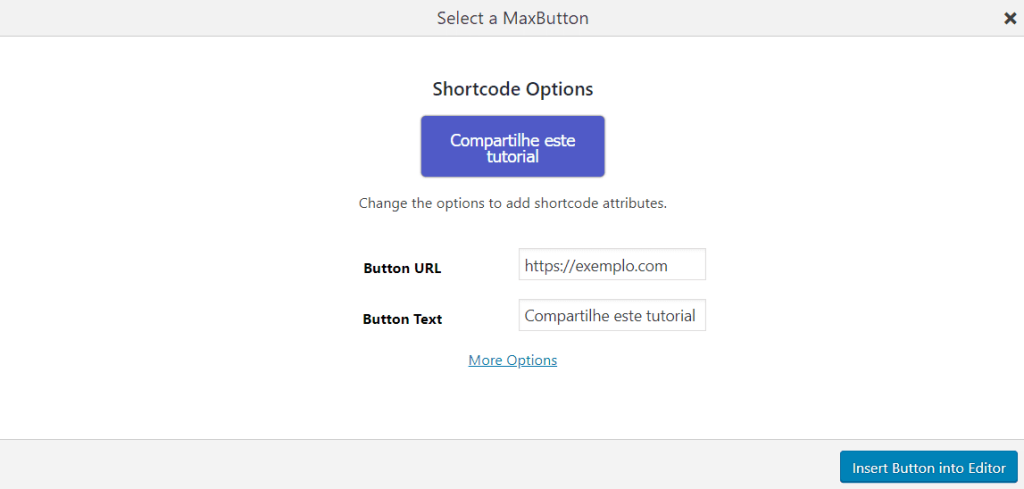
Se você quer inserir o botão no editor do WordPress, simplesmente copie e cole o shortcode. De maneira alternativa, você pode clicar Add Button (Adicionar Botão) e escolher o botão que você quer inserir:

Depois disso, modifique a URL do botão e o texto do botão de acordo com a sua necessidade para aquela postagem específica. Desse modo, você não tem que criar shortcodes diferentes para posts distintos.

E é isso! Você acabou de criar o seu primeiro botão do WordPress! Você pode até não ver o resultado diretamente no editor do WordPress, mas fique tranquilo porque ele aparecerá no post quando ele estiver publicado. Ele também será exibido se você clicar para pré-visualizar seu post.
Alternativa Para Plugins com Shortcode
O maior problema de plugins de botão do WordPress com shortcode como o MaxButtons é a sua falta de flexibilidade. Se você quiser adicionar um botão com uma pequena mudança de estilo, você tem que ir para o painel de controle do plugin e fazer as edições por lá.
Então, como uma alternativa, a melhor aposta é usar um plugin que não dependa de shortcodes como o Forget About Shortcode Buttons.
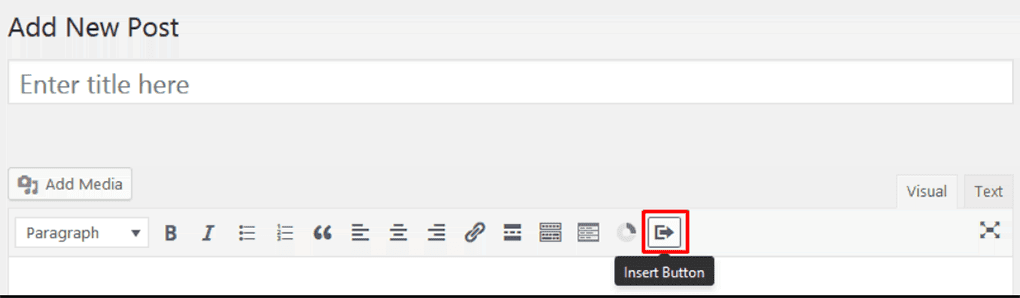
Exatamente como o seu nome sugere, Forget About Shortcode Buttons não depende de shortcodes. Você pode criar um botão de maneira imediata no editor do WordPress e cuidar do estilo por lá mesmo. Apenas clique no ícone Insert Button (Inserir Botão) e você pode começar a modificar seu botão imediatamente.

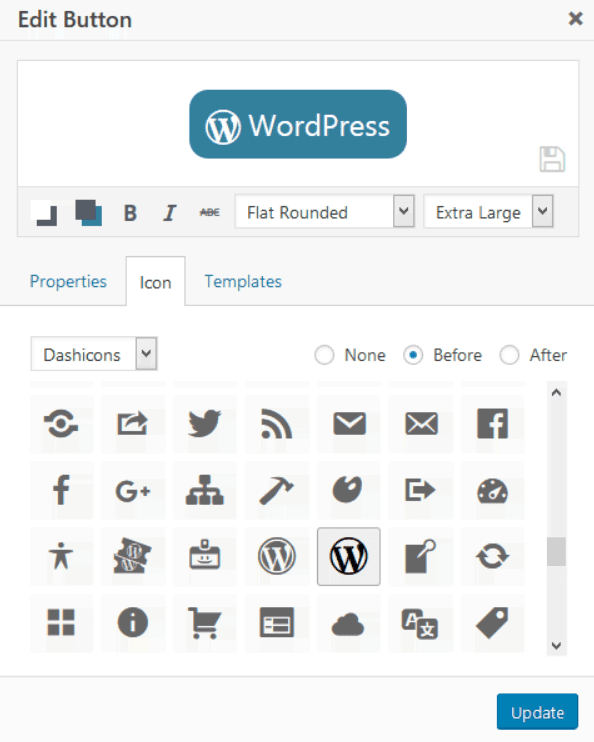
As opções são basicamente as mesmas presentes no MaxButtons — estilo de margem, cor de fundo e tamanho do botão. Mas há um recurso extra aqui que você certamente irá amar: a habilidade de adicionar um ícone para o seu botão. É um toque legal e que pode tornar o seu botão mais bonito e único.

Se você quiser usar o seu botão atual novamente no futuro, não é necessário começar tudo de novo! Apenas o salve ao clicar no ícone de Disquete. Você depois pode encontrá-lo sempre que precisar na aba Templates (Padrões).
Assim que tiver terminado, clique em Update para inserir o botão.
Conclusão
Botões são benéficos para qualquer site. Eles atraem a atenção de maneira efetiva e contêm textos de call-to-action (CTA) que encorajam as pessoas a executar alguma ação.
Como o WordPress não proporciona qualquer opção padrão de inserir algo no seu site, você precisará usar alguns plugins adicionais. Existem botões para o WordPress baseados em shortcode e aqueles que não se baseiam em shortcodes. Neste tutorial, você aprendeu a usar ambos. Qual é o mais adequado para você e o seu projeto? Conte para a gente nos comentários!



Comentários
May 21 2020
Esse artigo me ajudou muito. Obrigado equipe hostinger