Tutorial Dreamweaver – Guia Definitivo

Adobe Dreamweaver CC é uma ferramenta de desenvolvimento para criar sites, também considerada um editor WYSIWYG, desenvolvido pela Macromedia.
Ao começar a trabalhar com desenvolvimento de sites, você provavelmente deve ter se deparado com editores WYSIWYG – What You See Is What You Get (traduzido, quer dizer “o que você vê é o que você tem”). A tentação de criar um site sem conhecimentos de linguagens de programação pode ter atraído e direcionado você a buscar um tutorial Dreamweaver completo na internet.

Usar o Adobe Dreamweaver pela primeira vez pode ser intimidador. Não se preocupe, neste artigo vamos cobrir tudo sobre como criar um site com o programa. Então, chega de conversa e vamos direto para o mais completo tutorial Dreamweaver desta web!
Conteúdo
O que é Adobe Dreamweaver CC?

Inicialmente, o Dreamweaver foi desenvolvido pela Macromedia , e depois adquirido pelo Adobe Inc., em 2005.
No começo, o programa usava uma licença vitalícia, de pagamento único para uso do software, mas logo depois alterou para um modelo de registro com a estrutura da Adobe Creative Cloud.
Adobe Dreamweaver CC é um software de ambiente de desenvolvimento integrado (IDE), o que significa que oferece ferramentas e suportes alinhados com os objetivos dos desenvolvedores. Com a estrutura Creative Cloud, você pode escolher incluir outro software Adobe para aumentar sua produtividade.
O programa permite criar um site e um web design visualmente usando o método de arrastar e soltar, que dá autonomia para movimentar os elementos no painel de controle do designer. Você também pode usá-lo como qualquer outro editor tradicional – codificar apenas o texto e fazer o upload instantâneo do site para o seu servidor.
Você também terá acesso a diversos materiais de aprendizado e recursos, e uma comunidade e fórum dedicados para assuntos Adobe, que ajuda a responder quaisquer questões que você tiver sobre o produto. E mais, se você procurar por mais tutoriais Dreamweaver, você encontrará diversos na web.
Estes recursos colocam o Adobe Dreamweaver em uma posição entre um Sistema de Gerenciamento de Conteúdo e um editor de códigos.
A partir de agora, você vai notar alguns prints de ilustração em inglês, mas explicaremos tudo em detalhes no artigo.
Recursos Incríveis
Fazer parte do ecossistema criativo da Adobe já destacou o Dreamweaver de outros editores de código baseados em visual. O programa tem acesso a benefícios que somente a Adobe poderia oferecer. Ainda assim, aqui estão as duas características mais dominantes:
Interface Visual Amigável Para Iniciantes

O Adobe Dreamweaver CC é fácil de usar, mas ao mesmo tempo, é difícil de dominar. Seu site será tão bom quanto suas habilidades. Isso significa que, embora o software tenha muitos recursos de desenvolvimento web, com conhecimento básico ou limitado, você não pode usar tudo o que estes recursos oferecem.
Mesmo assim, iniciantes podem começar a criar um site graças ao editor visual. Há recursos de arrastar e soltar para inserir elementos HTML em seu projeto e você pode ver instantaneamente quaisquer alterações feitas no site. Um tutorial simples sobre o Adobe Dreamweaver vai te ajudar com isto.
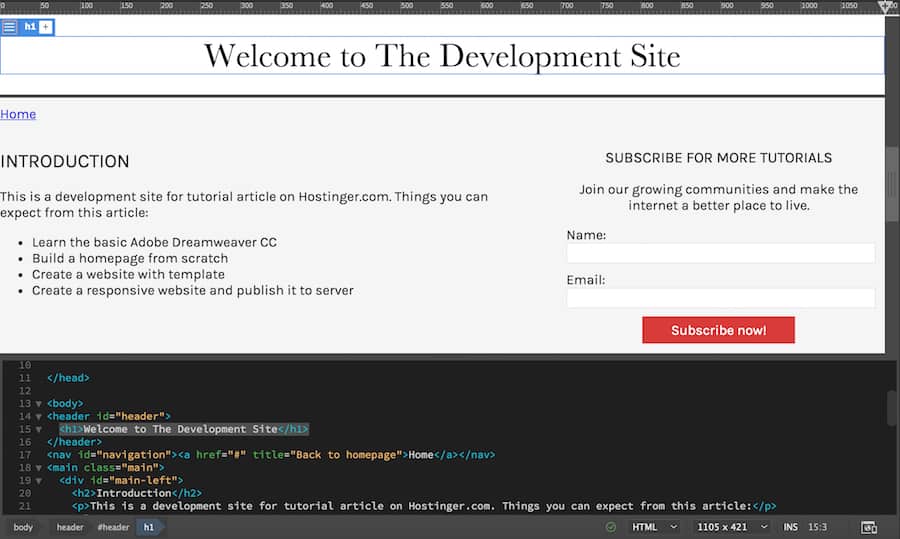
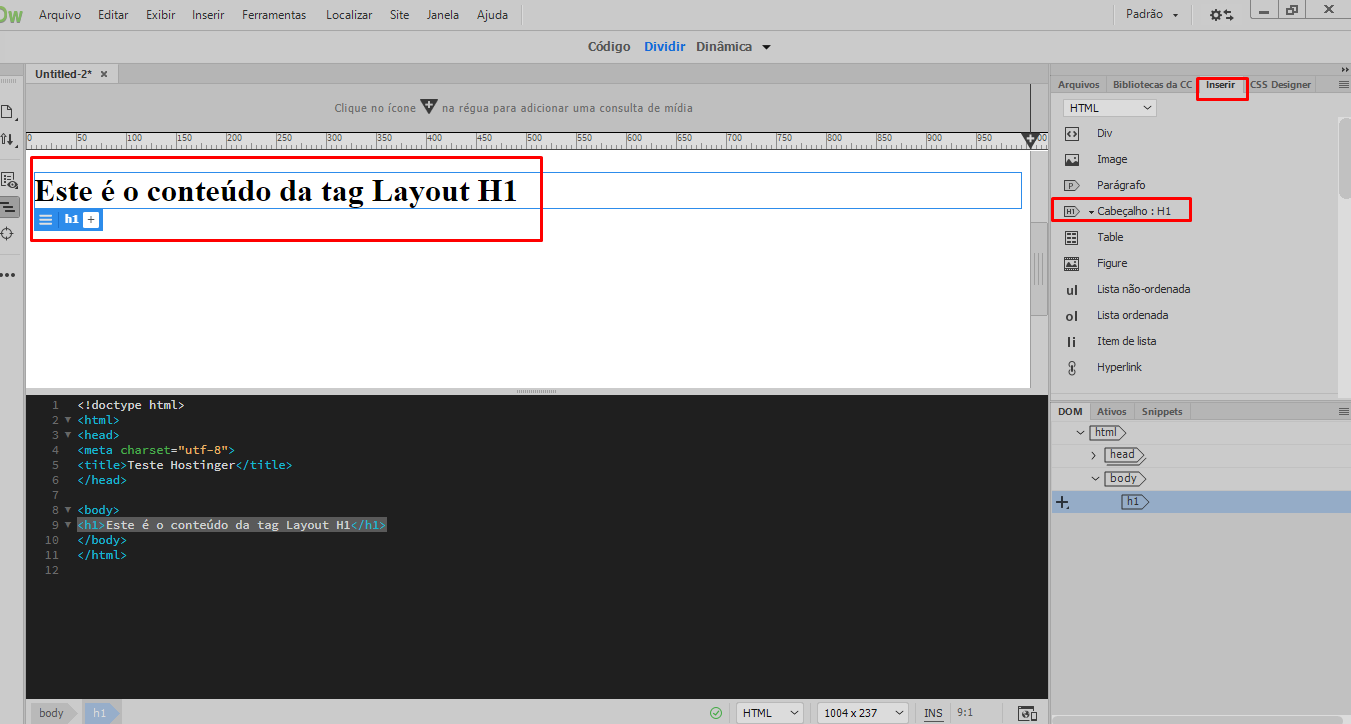
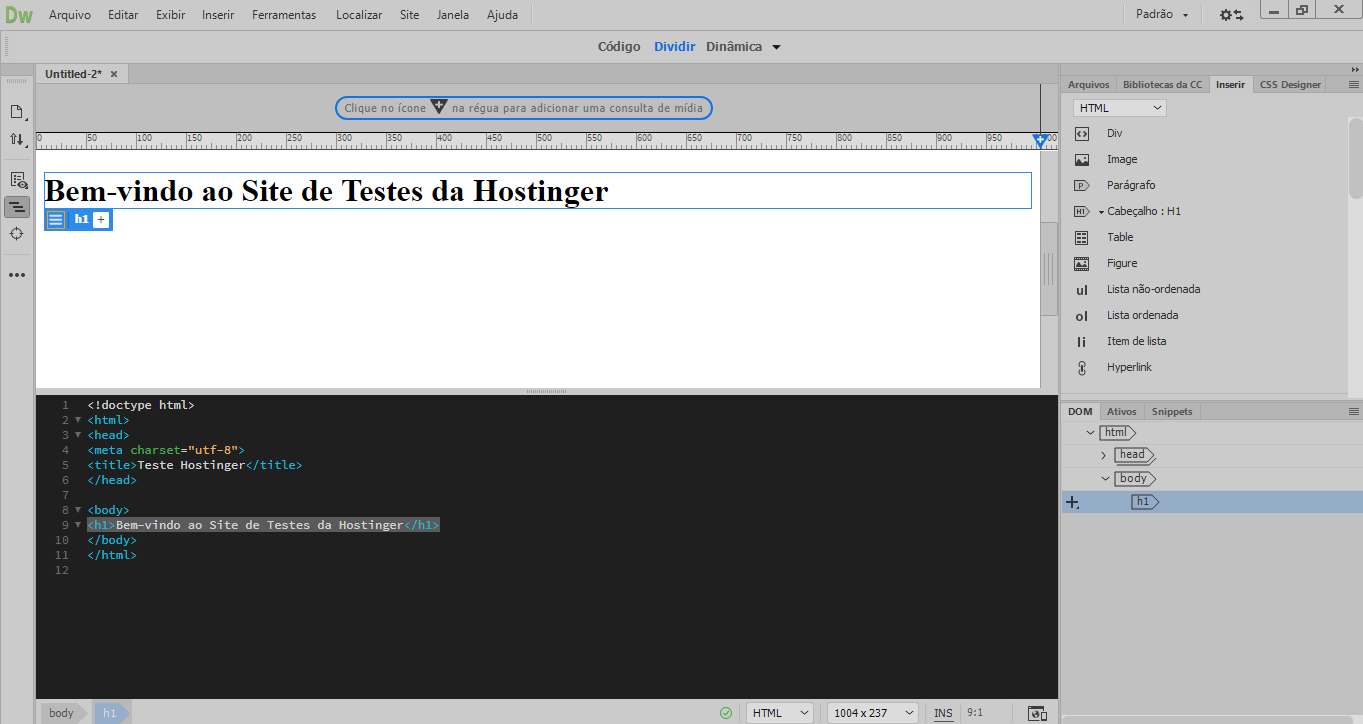
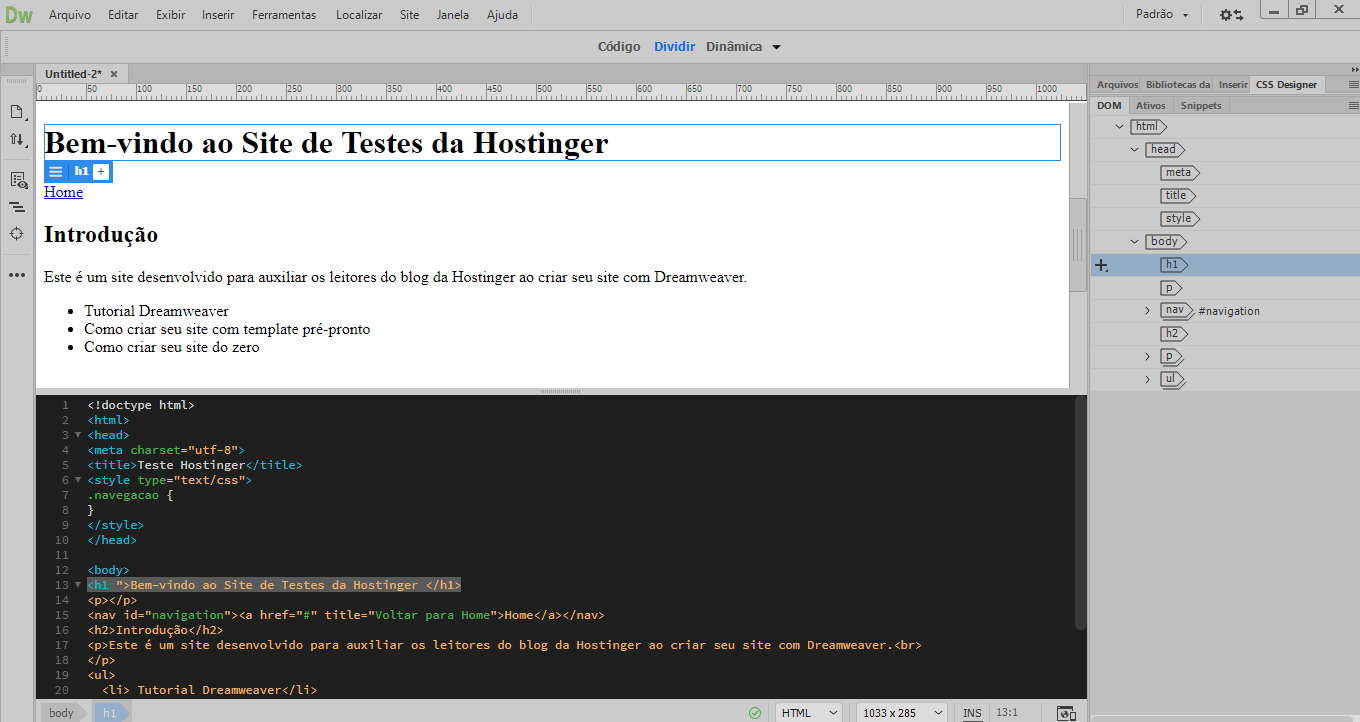
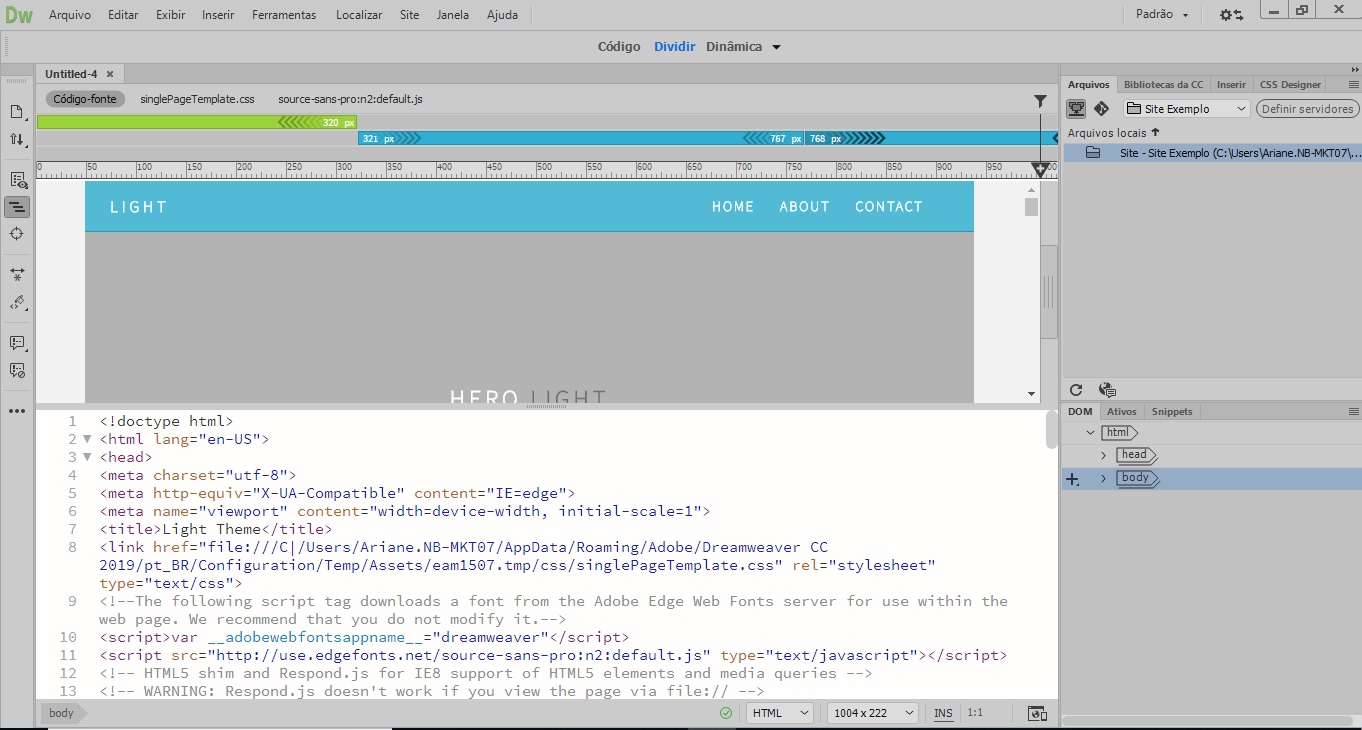
Isto também ajuda a entender em qual parte do elemento você está trabalhando. Como no exemplo, quando você clica no título, ele destaca o respectivo código no editor.

Editor de Código Potente
Outro aspecto importante do Adobe Dreamweaver é o editor de código embutido. Se desenvolvedores profissionais querem codificar em um editor de texto, eles podem. Algumas das funções principais incluem:
- Destaque da Sintaxe. Para ajudar a ler o código com facilidade, ele destaca elementos como variáveis, ID, classe e outros.
- Completar Código. Aumente sua produtividade ao completar o código automaticamente. Por exemplo, digite img e aperte tab no seu teclado para inserir <img src=”” alt=””>
- Documentação CSS. Sempre que precisar de referências para propriedades CSS, existem alguns documentos sobre os recursos que serão exibidos com informações relevantes no editor de códigos.
Além disso, outros recursos importantes incluem:
- Bootstrap 4. A última versão do HTML, CSS, e framework JavaScript para o desenvolvimento de um site responsivo.
- Suporte Git. Performa todos os comandos operacionais Git incluindo Push, Pull, Commit, e Fetch direto do seu painel de controle Dreamweaver.
- Visualização do Navegador em Tempo Real. Veja as alterações no seu site em tempo real enquanto edita.
- Bibliotecas Cloud Criativas. Acesse cores, gráficos e outras permissões criativas no banco de dados.
- Chromium Embedded Framework (CEF). Para ajudar desenvolvedores a incorporar navegadores para usar aplicações de terceiros.
Nem Tudo é Perfeito
No entanto, o Adobe Dreamweaver CC também tem suas desvantagens. Como dito acima, este software será bom conforme suas habilidades. Portanto, embora a interface ao vivo ajude os iniciantes a criar um site, você provavelmente precisará de mais tempo para criar um site realmente sofisticado.
Apesar de todas as informações fornecidas, o Dreamweaver ainda tem uma curva de aprendizado mais acentuada. Você precisará investir um tempo considerável para compreender todos os seus recursos por completo. Então, se você espera ler um tutorial sobre o Adobe Dreamweaver e se tornar um profissional, sinto muito decepcioná-lo.
Além disso, é um serviço pago que não sai barato. Portanto, para um desenvolvedor amador, este programa provavelmente não é a melhor ferramenta a ser usada.
Dica: Se você acha que o Adobe Dreamweaver CC inão é pra você, você não está sozinho. Na verdade, 33% dos donos de sites na internet escolhem o WordPress para criar um site, e você pode criar seu site facilmente também. E se você tiver uma conta Hostinger, é ainda melhor. Você pode criar um site com o Auto instalador de 1 clique que fará o trabalho para você.
Visão Geral dos Preços do Adobe Dreamweaver
Com um software baseado em registro, o Dreamweaver oferece muitos planos para usuários individuais. O plano pré-pago para Aplicativo Individual com 100 GB de armazenamento na nuvem, Adobe Portfolio, Fonts e Spark custa R$ 90,00 por mês/ anualmente.
E o plano Todos os Apps inclui a coleção completa com mais de 20 softwares incluindo Photoshop CC, Illustrator CC e Adobe XD CC vai custar R$ 348,00 por mês/ anualmente.
Aqui você pode ver os planos disponíveis:

Você pode usar o Adobe Dreamweaver por sete dias para testar e conhecer os serviços. Faça o download do aplicativo e se registre com sua conta do Facebook ou do Google.
Vamos começar com o básico neste tutorial Dreamweaver e aprender como criar uma página principal de um site.
Tutorial Dreamweaver: Criar um Site
1. Criar um novo site
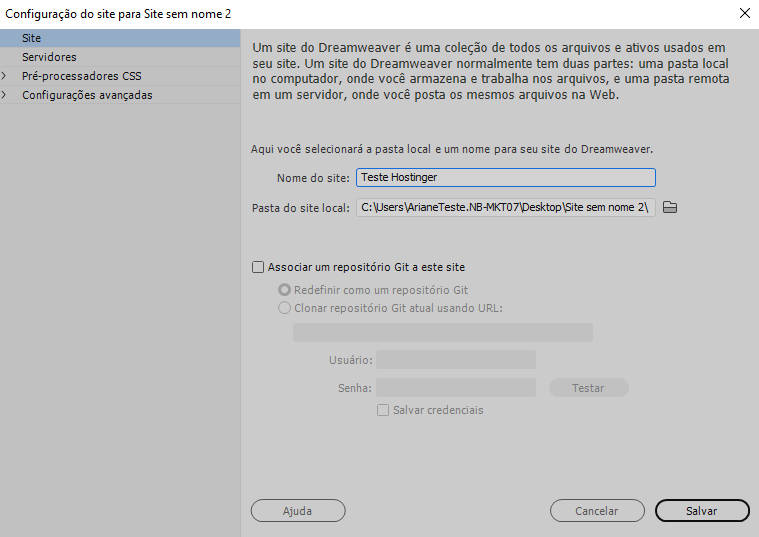
No seu painel de controle Adobe Dreamweaver CC, vá em Site -> Novo Site e uma janela será exibida.

O primeiro passo é dar um nome ao seu site e salvar em uma pasta individual. Isto o ajudará a manter os arquivos organizados e fará o processo de upload mais fácil.
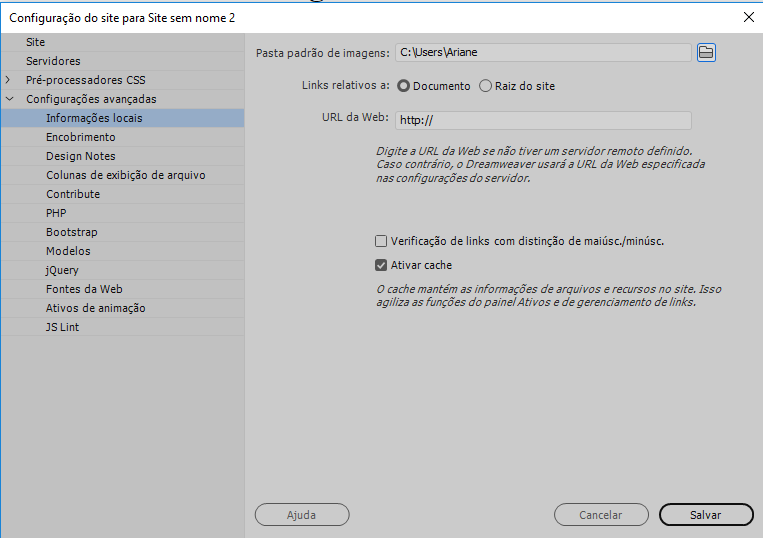
Se você quer incluir imagens no seu site, você poderá fazer isso navegando em Configurações avançadas -> Informações Locais . As pastas de imagens também devem ser criadas dentro da pasta do seu site.

Clique em Salvar quando finalizar.
2. Criar Arquivo da Página Principal Homepage
Você verá uma área de trabalho em branco neste momento. Mas olhe para o lado direito superior no seu painel, os arquivos do seu site devem estar ali. Agora, nós vamos criar o arquivo da página principal do zero.
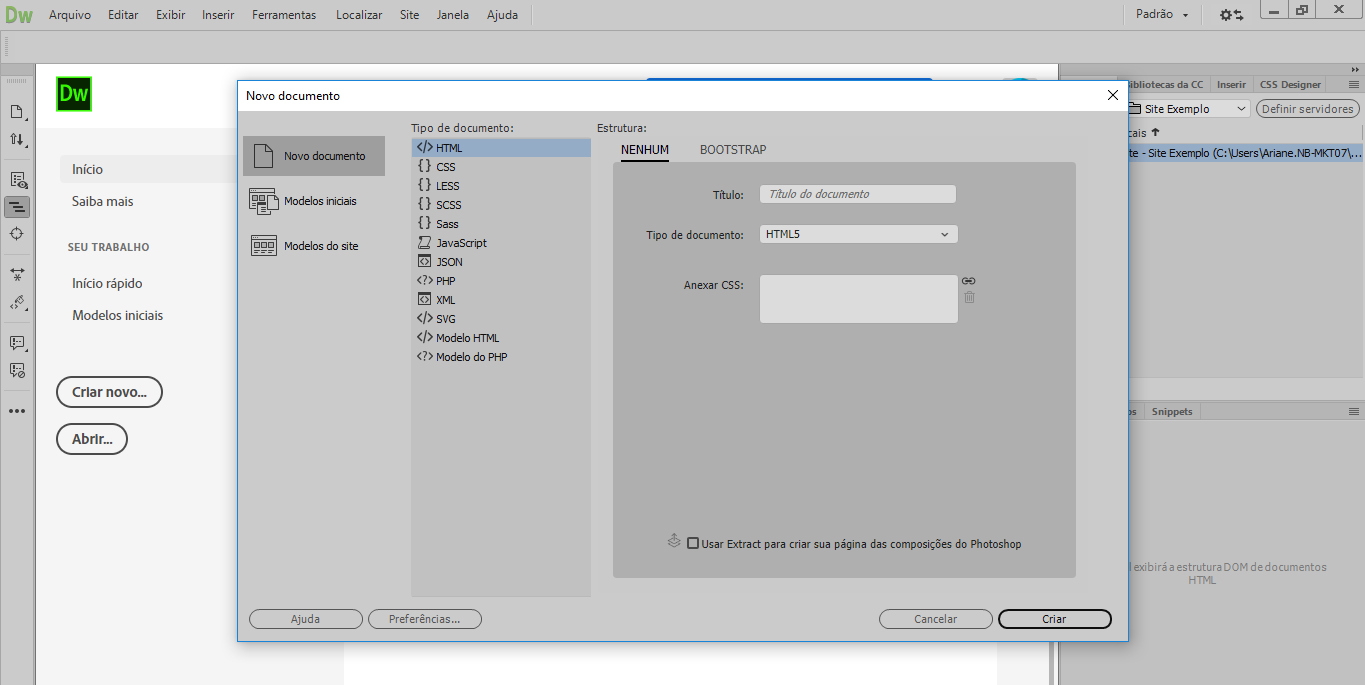
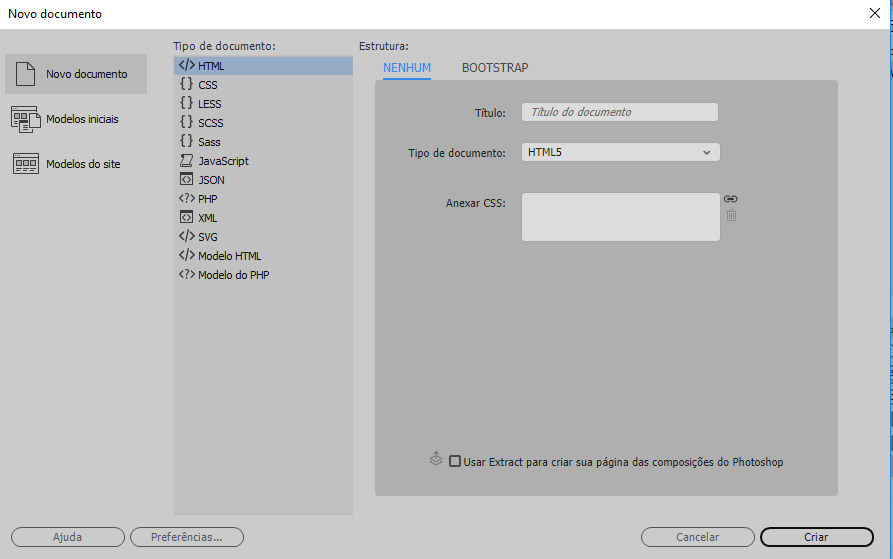
Vá em Arquivo > Novo e escolha Novo Documento. Selecione o HTML como o tipo de documento e clique em Create. Você pode dar um título ao documento, se quiser.

Você será direcionado de volta à área de trabalho e terá uma página em branco com diversas linhas de código HTML. Na verdade está a visualização ao vivo do seu site. Salve o arquivo HTML como index.html, e coloque dentro da pasta do site.
3. Criar um Cabeçalho
Nós vamos criar um cabeçalho para o site. Geralmente, aqui vai a logo e o nome do seu site.
Clique na página em branco ou escolha um lugar específico dentro do elemento <body> no editor. Vá no lado direito superior do painel e clique em Inserir. Isto nos dará uma lista dos elementos HTML que você poderá adicionar em sua página.
Pesquise pelo elemento Cabeçalho.
Clique ou arraste e solte até sua área de trabalho, e isto será adicionado ao seu site junto com o código.

Em seguida, vamos transformar o cabeçalho em um título com a tag <H1>…</H1>. Isto é para SEO e para informar aos mecanismos de busca sobre o que é o seu site. Destaque o texto nesta seção e vá em Inserir no painel. Pesquise e clique em Cabeçalho: H1.
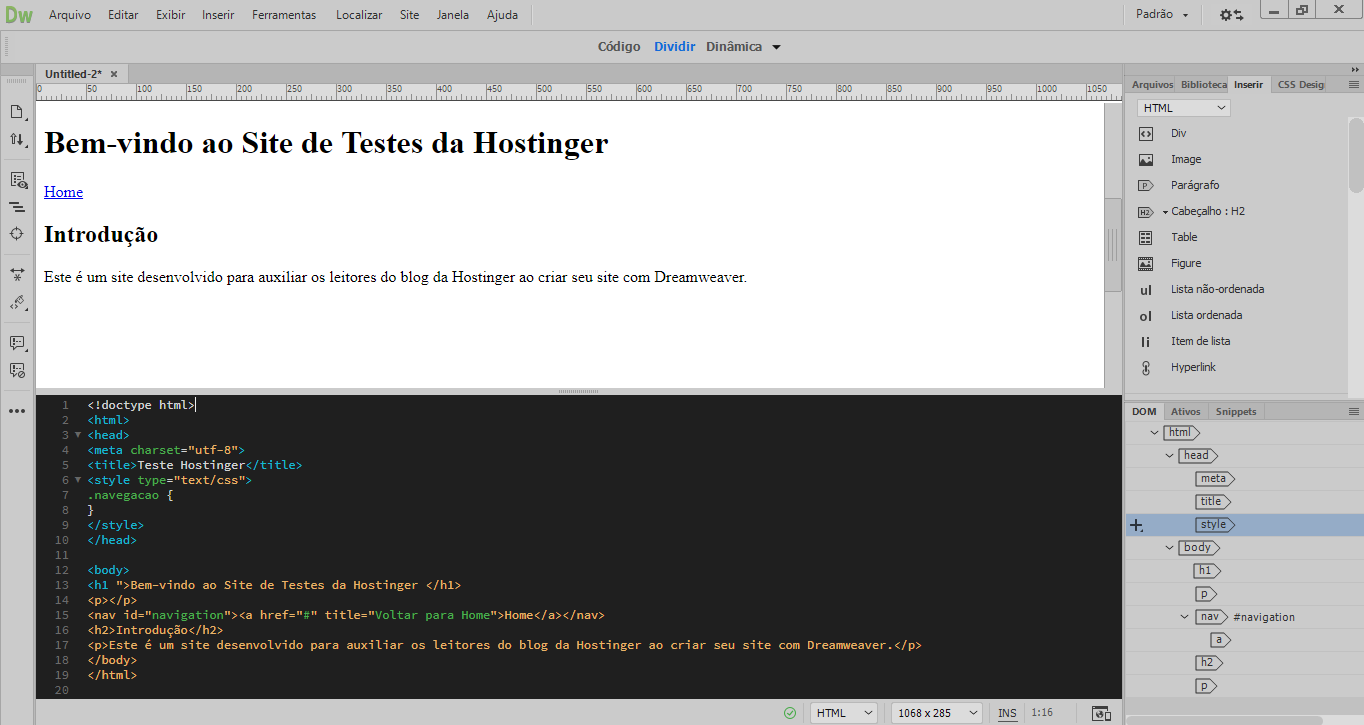
Depois disso, altere o texto do título do seu site. Tem que ser algo que descreva e represente o seu site. Aqui, vamos usar “Bem-vindos ao Site de Testes da Hostinger.”

4. Adicionar navegação Home
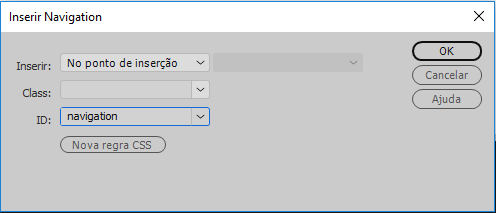
Para adicionar um botão de navegação, adicione uma linha após o título clicando em voltar ou enter. Agora vá em Inserir no painel e pesquise pelo elemento Navigation. Quando clicar, uma janela será exibida. Escreva navigation como ID e clique em OK.

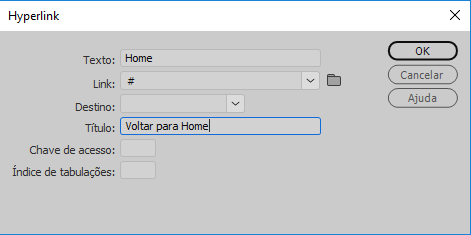
Isto vai adicionar um elemento de navegação ao editor. Enquanto estiver no elemento de conteúdo, procure por Hyperlink no painel Inserir. Clique e preencha com os detalhes como mostramos abaixo:

Importante: O link corresponderá com a página que você navegará no seu site. Agora, só estamos usando uma hashtag para preencher o espaço vazio.
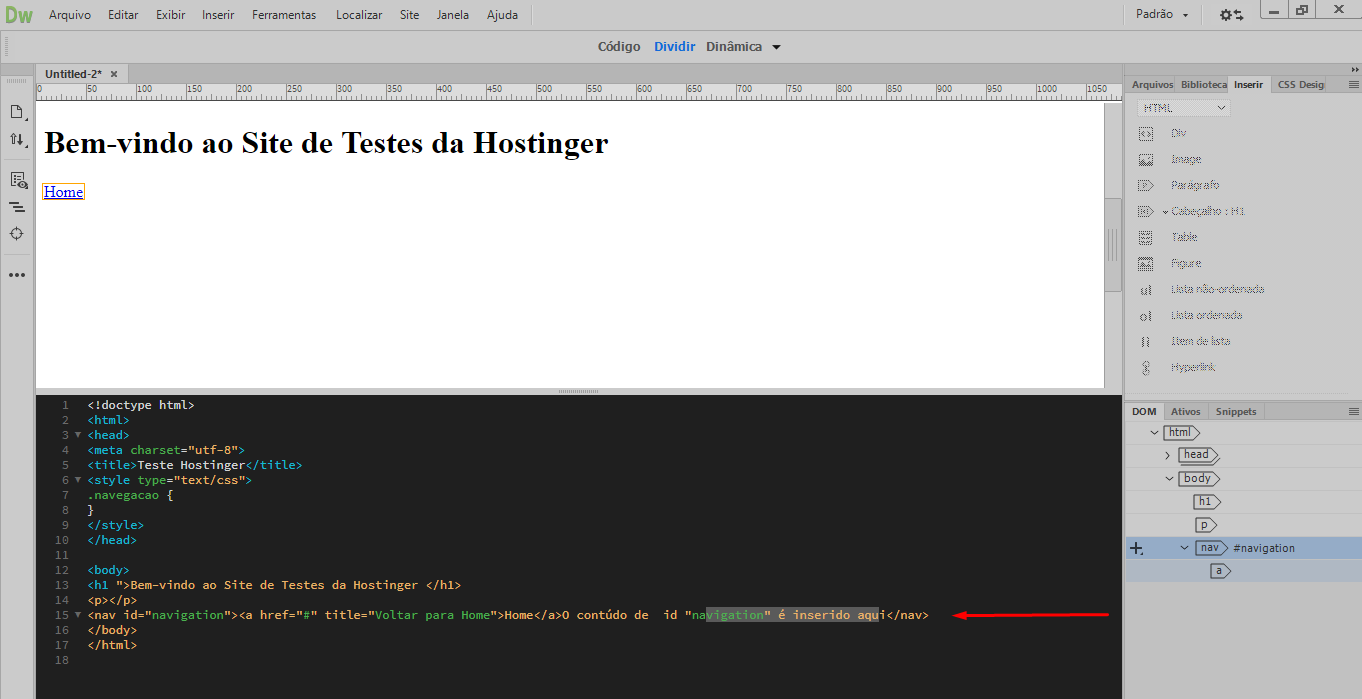
Quando finalizar, clique em OK. Agora você tem um botão de Home clicável e também mais linhas de códigos adicionadas ao editor.

5. Adicionar a Descrição do Site
Nós vamos inserir um título secundário, parágrafos e diversos tópicos como descrição.
Adicione uma linha após o código de navegação e clique em Cabeçalho: H2 e Parágrafo no painel Inserir. Isto adicionará as tags <h2> e <p> no editor. Preencha com o seu conteúdo que quer adicionar ali.

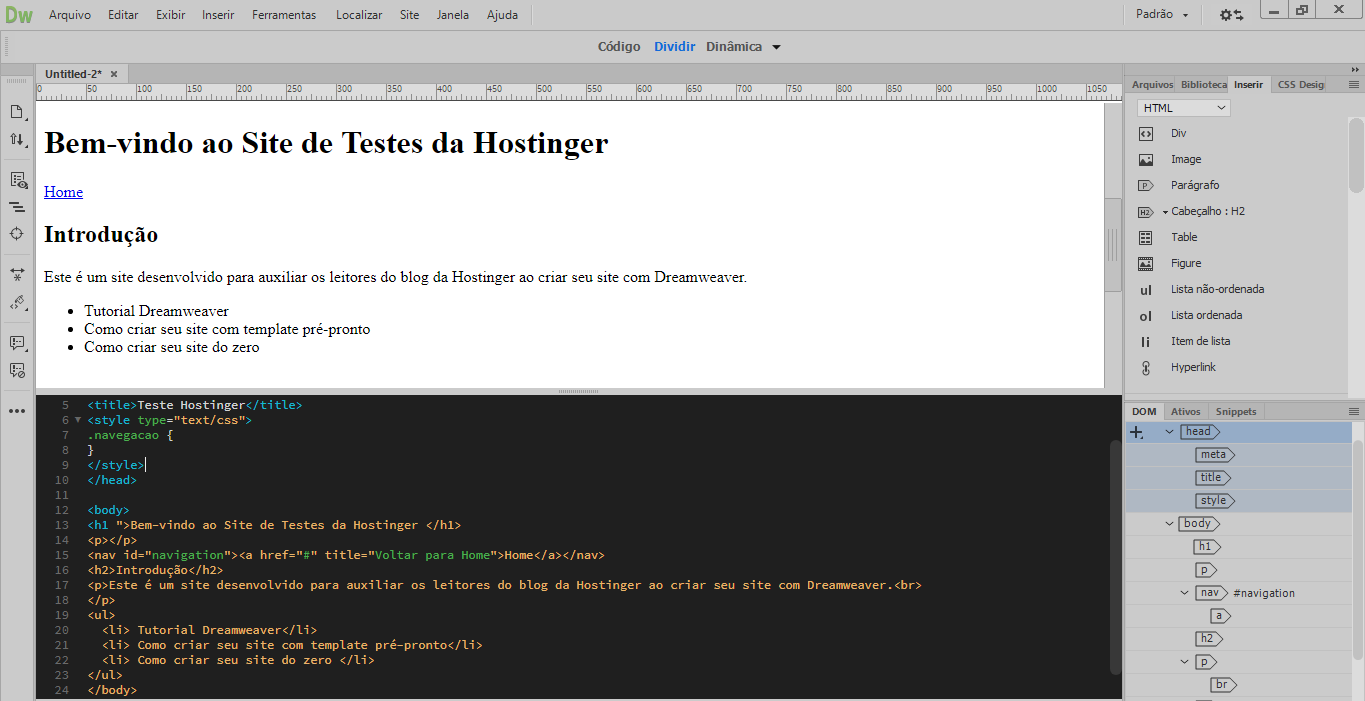
Agora, para adicionar o marcador de listas, adicione outra linha abaixo do parágrafo de código. Vá em Inserir e clique em Lista não-ordenada. Isto deve adicionar a tag <ul> no editor. Enquanto estiver ali, clique em Item de Lista no Inserir e então a tag <li> será adicionada dentro da tag <ul>.
Uma coisa sobre a lista em HTML, é que você tem que adicionar manualmente diversas tags com os números de marcadores que você quer pontuar. O nosso ficará assim:

Você acabou de criar a estrutura básica de uma página. Você também pode adicionar mais conteúdo como formulários, vídeos, imagens, etc. Mas para um começo, já está muito bem até aqui.
Agora tudo parece meio rústico, então vamos adicionar a folha de estilo para deixar o visual mais atraente.
6. Criar um Arquivo CSS
Cascading Style Sheet (CSS) é usado para estilizar elementos HTML e é muito útil quando os desenvolvedores querem criar um site. Pense no HTML como a estrutura do corpo, e o CSS é a parte estética que torna o corpo visualmente atraente.
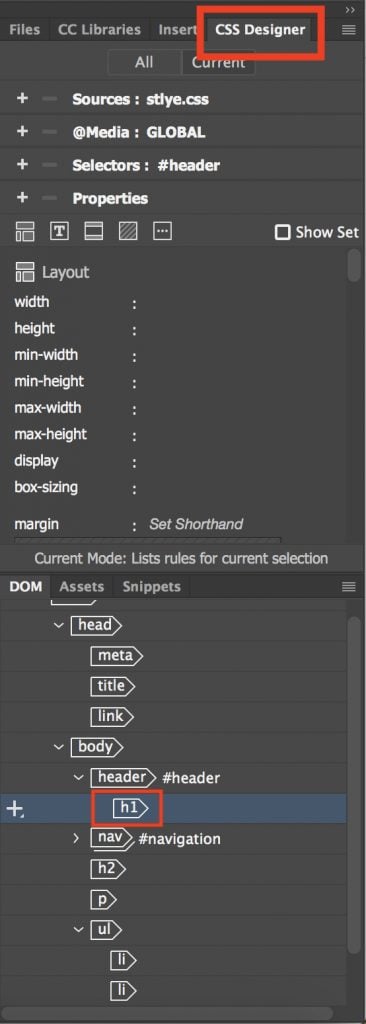
Agora, a primeira coisa a fazer é dar uma ID ao seu Header . Vá no botão direito do painel do Adobe Dreamweaver e escolha o painel DOM. Você terá uma visão geral da estrutura do seu site ali.
Clique em Header, e você vai notar que texto será destacado em azul, junto com o rótulo e um sinal de +.

Clique no sinal de + e digite #header. A hashtag significa que você está registrando uma ID para este elemento. Clique em retornar ou enter. No menu a seguir, selecione a origem Criar novo arquivo CSS.
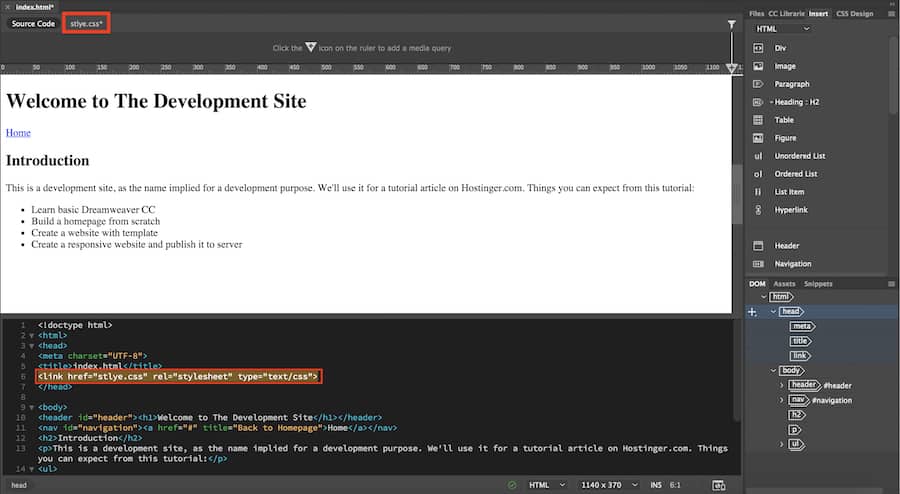
Uma nova janela será exibida. Escolha Navegador e localize a pasta do seu site. Digite style.css e clique em salvar. Em seguida, clique em OK. Observação: os prints dos tópicos 6 a 9 estão em inglês.

Você vai notar que aparece um novo style.css no topo da sua visualização ao vivo e um novo link de elemento no editor do código.
Faça o mesmo para todos os elementos que precisam de estilos. Neste momento, ao invés de criar um novo arquivo CSS, salve no mesmo arquivo style.css que você criou anteriormente.
Agora, você está pronto para estilizar usando o seletor CSS.
7. Criar um Seletor CSS Para o Título do Site
Nós vamos alterar a fonte e centralizar o título do seu site.
Marque o H1 abaixo do seu cabeçalho no painel DOM. Então, escolha CSS Designer do painel acima.

Clique em no sinal de mais logo atrás dos Seletores. Automaticamente ele sugere um nome como #header h1, aperte em retornar.
Nota: Isto significa que o seu alvo é somente o elemento chamado h1 dentro do elemento #header. Desta forma, o estilo somente será aplicado ao texto escrito (o título do seu site) e não ao cabeçalho, o elemento header.
8. Alterar a Fonte do Título
Confirme que o seletor está marcando #header h1.
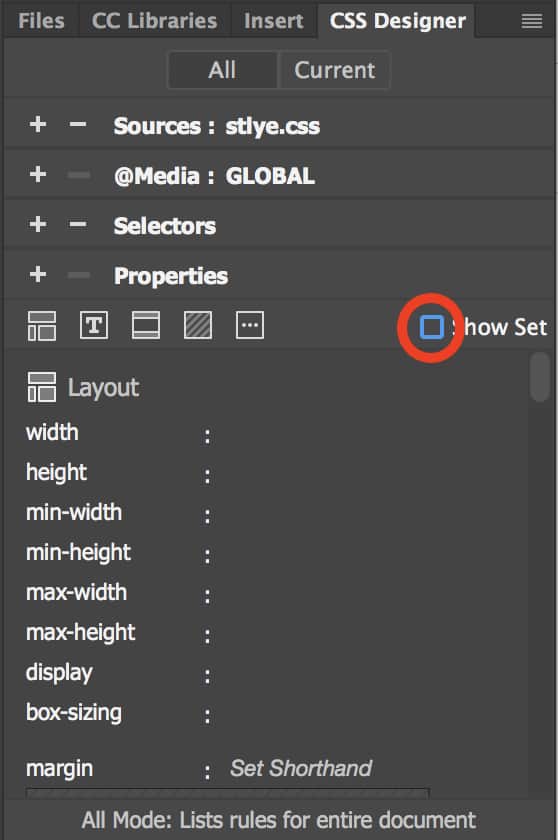
Clique em Propriedades e desmarque a opção Exib. Conj. para desbloquear as opções Layout, Texto, Bordas, Background, e Mais.

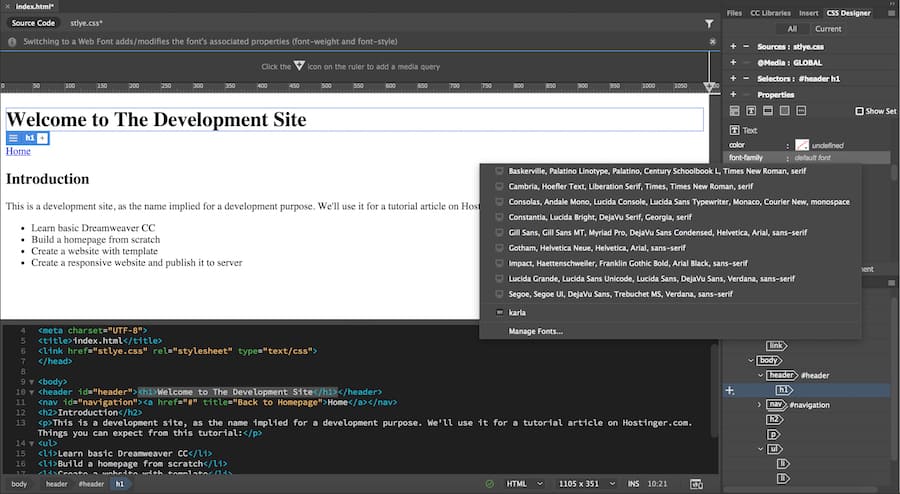
Clique na opção Texto e passe o mouse em font-family e clique em default font. Isto dará a você muitas opções para escolher.

Adicionalmente, o menu Gerenciar Fontes dará outras opções direto do banco de dados do Adobe Edge Web Fonts.
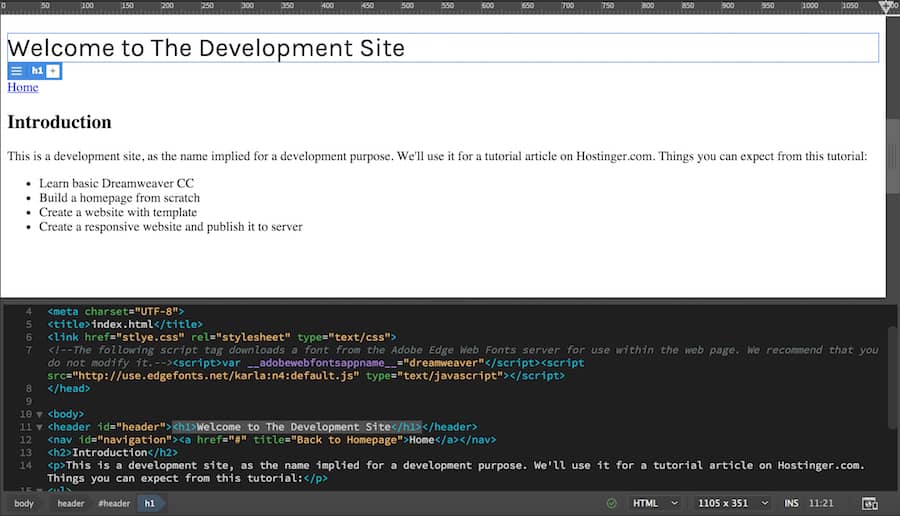
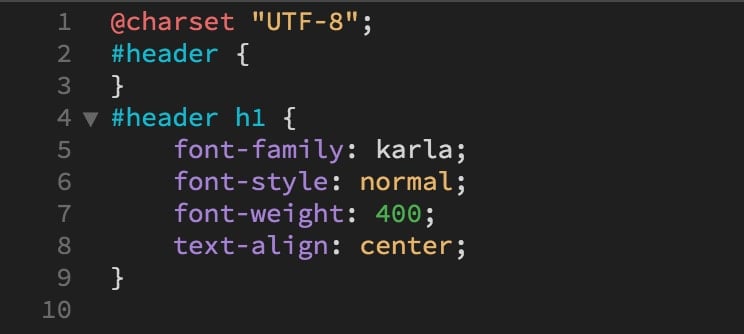
Escolha a sua fonte preferida clicando nela. Aqui, estamos usando a fonte chamada Karla. Quando terminar, isto vai alterar a fonte do título do seu site e adicionará o código necessário ao Source Code e style.css.

9. Centralizar o Título
Na opção Text, passe o mouse em text-align e clique em center. Você vai notar que a alteração foi feita e um código adicional foi adicionado ao style.css.

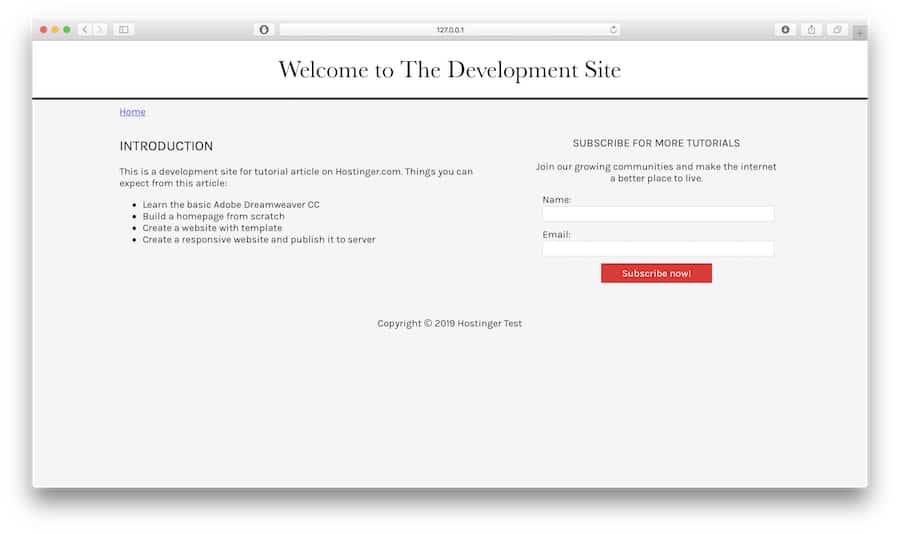
Faça todas as mudanças necessárias no conteúdo do seu site. Neste tutorial, também adicionamos mais conteúdo e estilizamos nosso site. Aqui está o resultado final:

Se você precisa do nosso código para referências, você pode acessar os códigos HTML aqui e os códigos CSS aqui. Divirta-se!
Criar um Site com um Tema Dreamweaver
Você também pode criar um site com um tema do Adobe Dreamweaver pré-pronto. Com um tema, você estará um passo à frente e terá a vantagem de saber como o resultado final do site será parecido com o código seguido.
Vamos para outra parte do nosso tutorial Dreamweaver e aprender como usar um tema:
1. Escolher um Tema
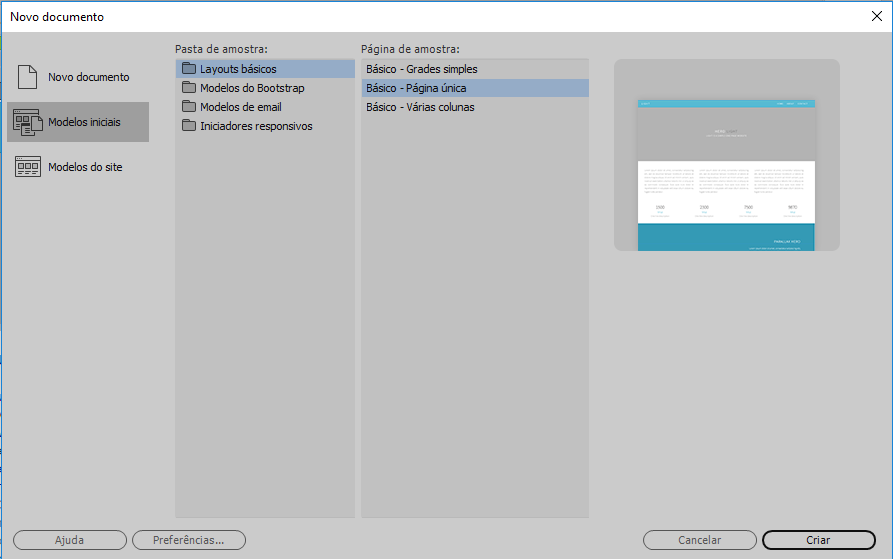
Para fazer isto, vá em Arquivos -> Novo. Escolha Modelos iniciais -> Layouts básicos. Nós vamos usar uma página única neste tutorial. Clique em Criar.

Dreamweaver basicamente criou toda estrutura e estilo necessário para o seu site.Tudo o que precisa fazer é ajustar o conteúdo e deixar o estilo conforme suas necessidades.

Neste tutorial, nós vamos apenas realizar mudanças básicas como editar o título e a descrição do seu site, e também alterar algumas partes da cor de fundo do site.
2. Alterar a Logo e o Texto do Header
Para alterar o texto da logo, clique em h4 .logo no painel DOM. Isto vai destacar a linha do código no editor, altere para o nome que quiser.
Alternativamente, você também pode clicar duas vezes na caixa da logo enquanto visualiza em tempo real e alterar o texto dali mesmo. Faça o mesmo para o header do site e a tagline. Nós alteramos assim:

3. Altere a Cor de Fundo do Cabeçalho
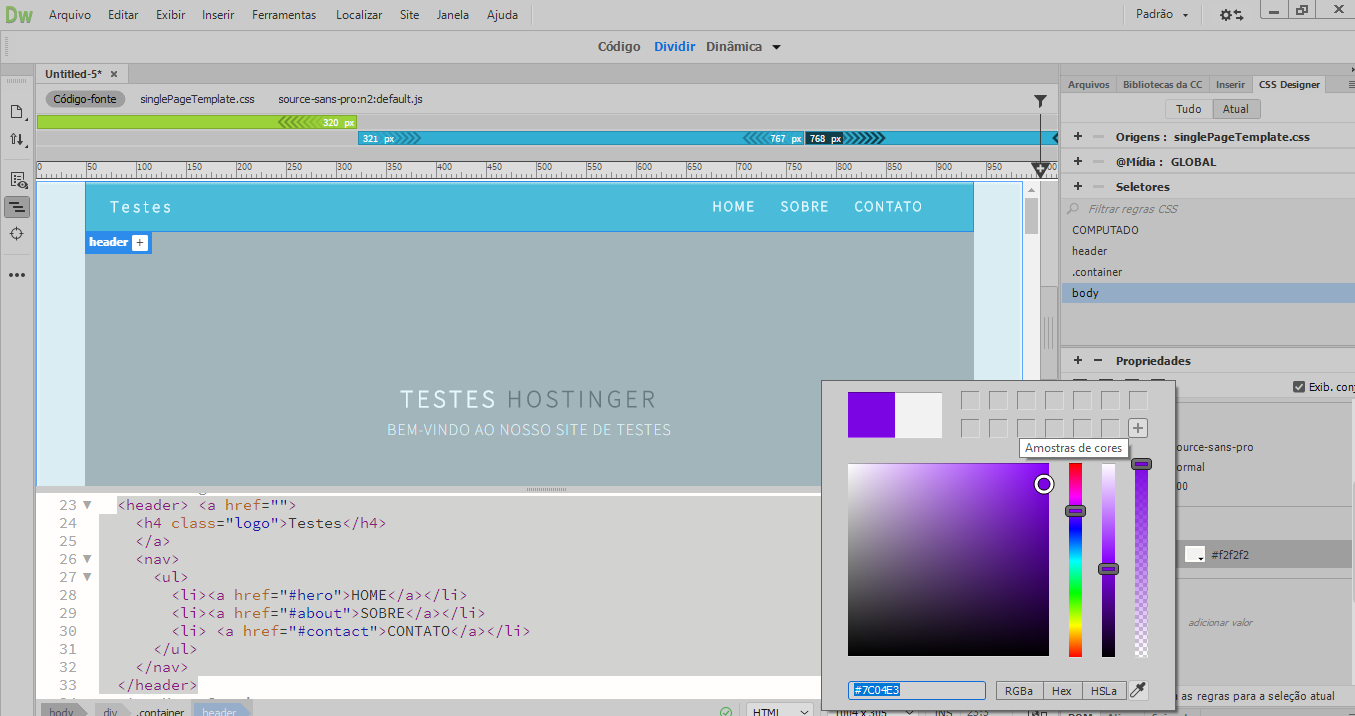
Para alterar a cor do plano de fundo, acesse o arquivo .css e clique no elemento do header. Neste caso, é o .hero. Procure pela linha da cor do plano de fundo e você verá um número enigmático ali.
Este número nada mais é que o código HTML da cor. Toda cor tem seu número, você pode verificar aqui.
O interessante do Dreamweaver é que você não tem que ir em outro lugar para descobrir a cor. Basta clicar sobre o número, clicar duas vezes e escolher Quick Edit. Uma janela para escolher a cor será exibida, e você pode fazer os ajustes a partir dali.

Em nosso caso, alteramos assim:

Claro, ainda tem trabalho para ser feito. Existe conteúdo para ser estilizado e ajustado. Este tutorial apenas te dá as alterações básicas que você pode fazer no tema.
Quando finalizar de ajustar o seu site, você pode fazer o upload no servidor. Você vai aprender como fazer isso daqui a pouco.
Visualizar o Seu Site em Dispositivos Móveis
Na era dos smartphones, ter um site responsivo é uma obrigação. Caso contrário, os visitantes irão simplesmente abandonar o seu site. E um dos recursos interessantes ao criar um site com Dreamweaver é que você pode pré-visualizar como o seu site ficará em dispositivos móveis instantaneamente. Veja como fazer:
Vá em Visualizar na parte inferior direita da sua área de trabalho. Abra o navegador no seu smartphone e escaneie o código de barras, ou digite a URL manualmente.
Importante: Para fazer isto, você tem que usar a mesma Adobe ID no seu Dreamweaver e no dispositivo móvel. E também usar a mesma rede de WiFi e ter Javascript e cookies habilitado.
De forma alternativa, você pode usar recurso de built-in mobile do programa. Vá no menu Visualizar no dispositivo e escolha a sua opção de dispositivo.
Você deve saber que os temas são predominantemente feitos de forma responsiva para dispositivos móveis. Mas, não será o caso se você criar um site do zero sem usar um tema pré-pronto.
Para fazer isso, você precisa adicionar uma querie de media no seu código CSS e ajustar o tamanho do pixel e da porcentagem da página de acordo. Explicamos com detalhes neste tutorial de como criar um site responsivo.
Publicar um Site
Quando terminar de fazer o seu site, você pode publicá-lo direto do Dreamweaver. Para fazer isto, tudo o que você tem que fazer é ter um plano de hospedagem de site ativo e uma conta FTP. Aqui está um tutorial Dreamweaver e como fazer:
Para estabelecer uma conexão FTP com Dreamweaver, vá em Site -> Gerenciar Sites. Na janela seguinte, escolha o site que está desenvolvendo e clique no ícone da caneta na parte inferior. Uma nova janela será exibida. Vá para Servidores.
1. Criar uma Nova Conexão FTP
Clique no ícone de mais na janela Servidores, e o formulário de conexão FTP será exibido. É preciso preencher.
Se você é cliente Hostinger, você pode encontrar os detalhes do seu FTP no seu painel de controle. Acesse o painel de controle > Gerenciar > digite Conta FTP na barra de pesquisa.
2. Preencha os Detalhes de Conexão
Quando terminar de preencher o formulário, clique em Teste. O Dreamweaver informará se a conexão foi bem sucedida. Não esqueça de clicar em Salvar.
Volte em Arquivos no painel, agora você pode iniciar um conexão real com o servidor, junto com as opções como Arquivos e Sincronizar A partir daqui, você pode subir o seu site para o servidor.

Conclusão
Ufa! Este foi longo. Neste tutorial Dreamweaver, você aprendeu o básico de como criar um site com Dreamweaver.
Você também aprendeu como criar um site do zero, usando temas padrões, visualizar o site dos dispositivos móveis e publicar o seu site no servidor.
Deu certo por aí? Conta pra gente nos comentários abaixo.


Comentários
September 25 2019
Olá! Ótimo tutorial!!! Eu particularmente amo o Dreamweaver!!! È uma super ferramente!