Como Criar um Site no Celular Usando o Editor Mobile da Hostinger

Se você quer criar um site no celular, o editor mobile da Hostinger é exatamente o que você precisa. Nosso editor de sites funciona direto no seu navegador mobile e simplifica o processo de desenvolvimento web, permitindo que você construa sites responsivos para dispositivos móveis diretamente do seu smartphone, tablet ou outro dispositivo.
Nos parágrafos abaixo, nós vamos explicar o que é um editor móvel e como você pode usá-lo efetivamente. Mostraremos como aproveitar o editor móvel do Criador de Sites da Hostinger e dar dicas para construir um site amigável para dispositivos móveis com sucesso. Vamos lá?

Conteúdo
O que é um Editor Mobile?
Um editor mobile (ou editor móvel) é um criador de sites especializado que permite criar e gerenciar um site no seu smartphone ou tablet.
Tradicionalmente, os editores mobile tinham funcionalidade limitada. Por isso, a maioria dos usuários preferia fazer a criação e edição dos seus sites em um computador em vez de um celular.
No entanto, o editor móvel do Criador de Sites da Hostinger chegou para mudar isso, pois ele é projetado para simplicidade e conveniência em qualquer tela. Considerado um dos melhores criadores de sites para dispositivos móveis, nosso editor elimina totalmente a necessidade de um computador tradicional. Dessa forma, você pode criar sites profissionais em qualquer lugar, diretamente do seu dispositivo móvel.
Recursos do Editor Mobile da Hostinger
A possibilidade de criar sites no smartphone torna o desenvolvimento web acessível a qualquer pessoa, independentemente de sua experiência ou nível de conhecimento em programação.
O editor mobile do Criador de Sites da Hostinger possui muitos recursos que simplificam o processo de criar um site ou loja online no celular, tais como:
- Menu de edição lateral. Acesse todas as funcionalidades de edição a partir de um menu lateral sem sair da página ou alternar janelas ou abas. Isso simplifica o processo de criação de site no smartphone.
- Interface de arrastar e soltar . A interface intuitiva permite que você mova, redimensione e edite elementos do site livremente, simplificando a gestão geral do site nos dispositivos móveis.
- Edição direta na página . Adicione caixas de texto, botões, imagens e vídeos ao seu site. Essa funcionalidade é particularmente útil para quem tem habilidades técnicas limitadas.
- Personalização O editor do site oferece várias opções de personalização, desde paletas de cores e fontes até botões e animações. Esses recursos garantem que o seu site mobile se destaque perante a concorrência
- Gerenciamento de navegação. Este recurso permite que você gerencie facilmente a navegação do seu site. Você pode adicionar ou remover páginas, criar menus suspensos e até adicionar links para seus perfis de redes sociais.
- Escritor de IA. Melhore a otimização para mecanismos de busca (SEO) do seu site com conteúdo amigável e único alimentado por IA.
- Estatísticas. Nosso editor móvel possui ferramentas de análise integradas, que ajudam você a checar estatísticas de tráfego e identificar tendências diretamente do seu celular.

Como Criar um Site no Celular Usando o Editor Mobile da Hostinger
Criar um site com seu celular é muito simples simples com o editor móvel do Criador de Sites da Hostinger. Vamos passar pelo processo em oito passos fáceis:
1. Faça Login no hPanel
Para começar a criar seu site no smartphone, faça login no hPanel.
Se você ainda não é cliente Hostinger, adquira qualquer um dos nossos planos de hospedagem de sites ou planos de hospedagem Cloud para começar. Em seguida, siga esses passos:
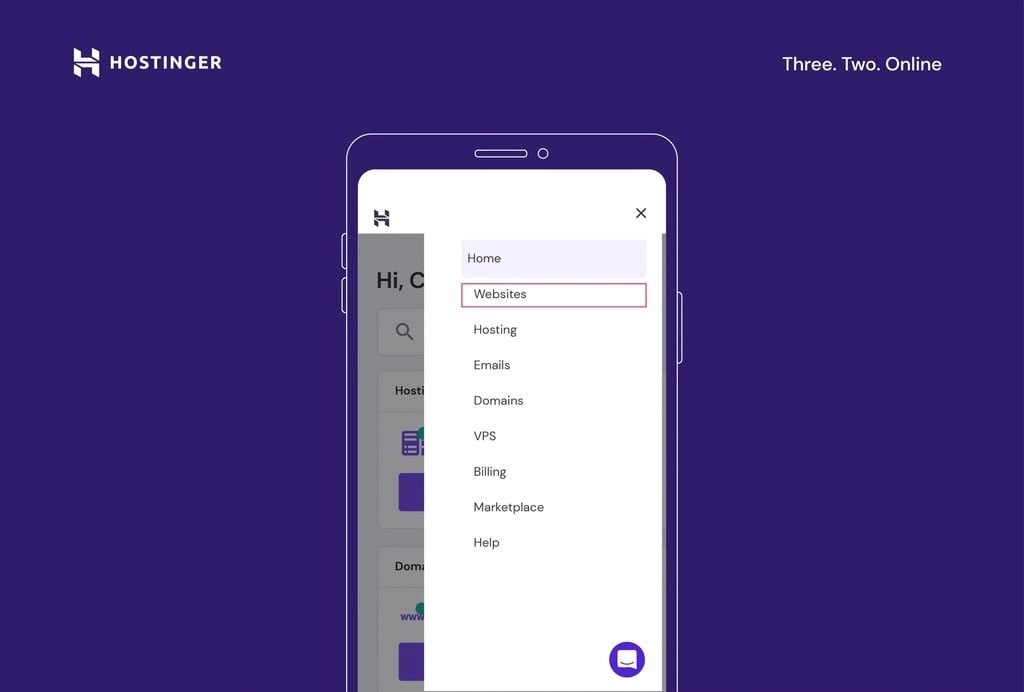
- Toque no botão de três linhas no canto superior direito e selecione Sites.

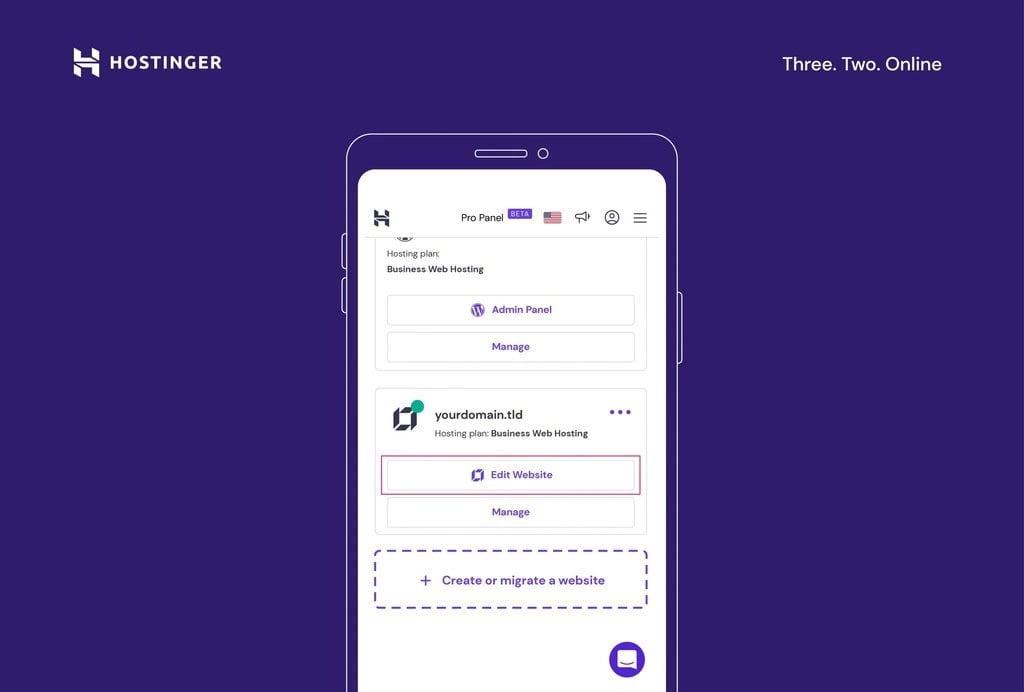
- Selecione o site em que você deseja trabalhar. Para editar um site construído com o Criador de Sites da Hostinger, clique em Editar Site abaixo do nome do domínio.

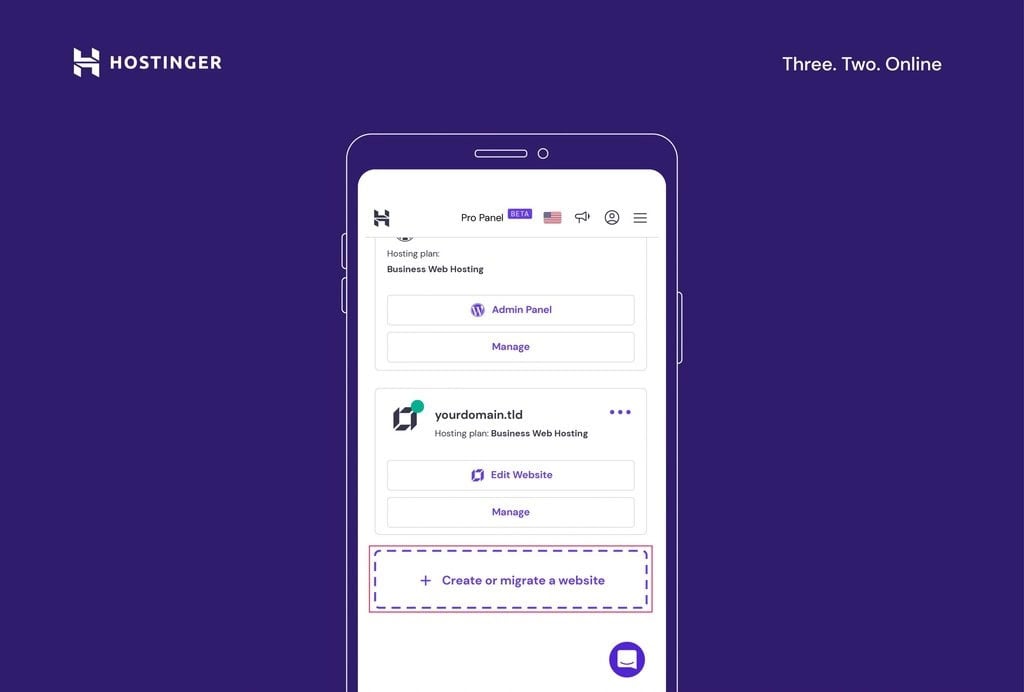
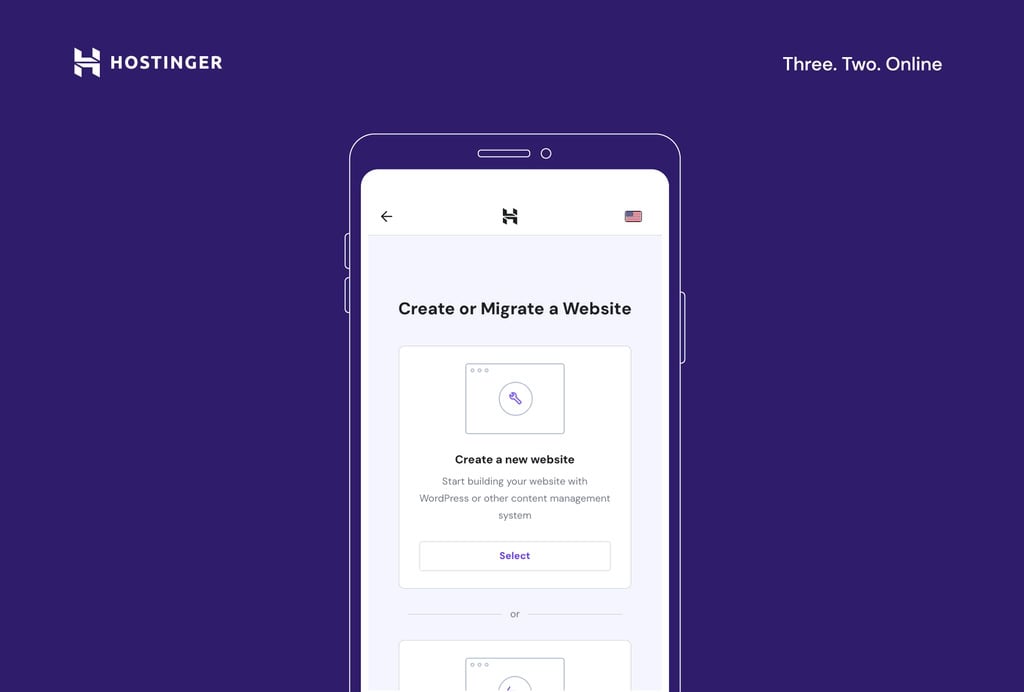
- Se você ainda não tem um site, toque em Criar ou migrar um site.

- Selecione Criar um novo site .

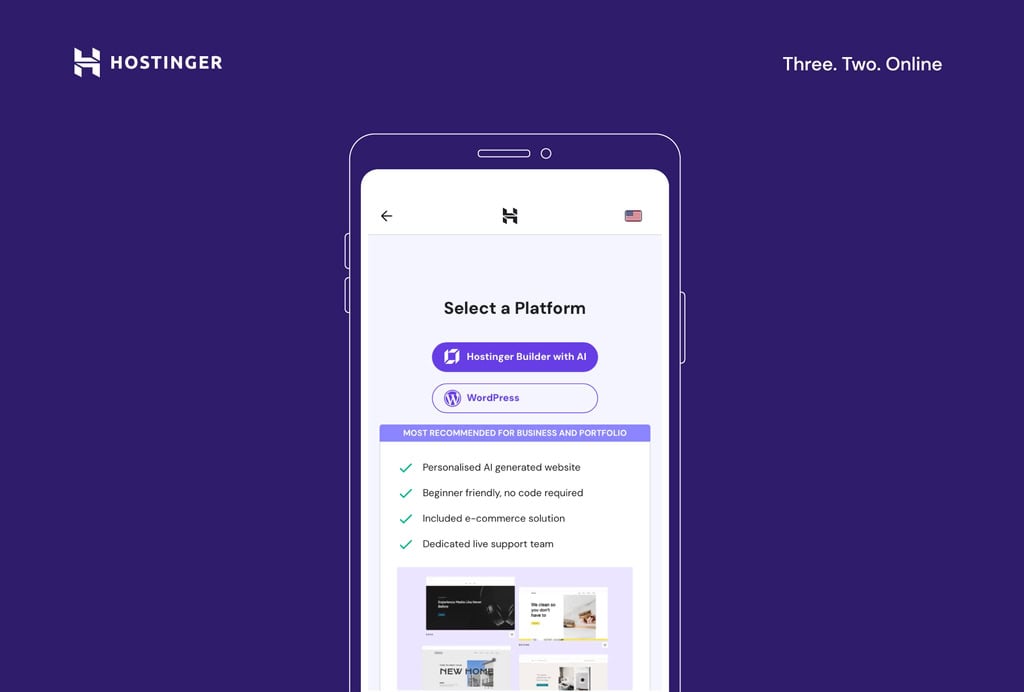
- Escolha o Criador de Sites da Hostinger como sua plataforma de criação móvel de sites.

Importante! Para colocar um site no ar, você precisa de um domínio. Após escolher sua ferramenta de construção de site, você precisará selecionar um domínio existente ou registrar um novo. Também é possível começar a criar seu site no celular sem um domínio. Nesse caso, entretanto, você precisará publicar seu site com um domínio temporário. Você poderá conectar um domínio próprio mais tarde.
2. Escolha um Template
O próximo passo na criação do seu site é escolher um template. A Hostinger oferece uma ampla gama de templates feitos por designers profissionais, todos compatíveis com dispositivos móveis e extremamente personalizáveis. Você pode selecionar um novo template ou usar a IA para gerar um template personalizado com base em suas necessidades.
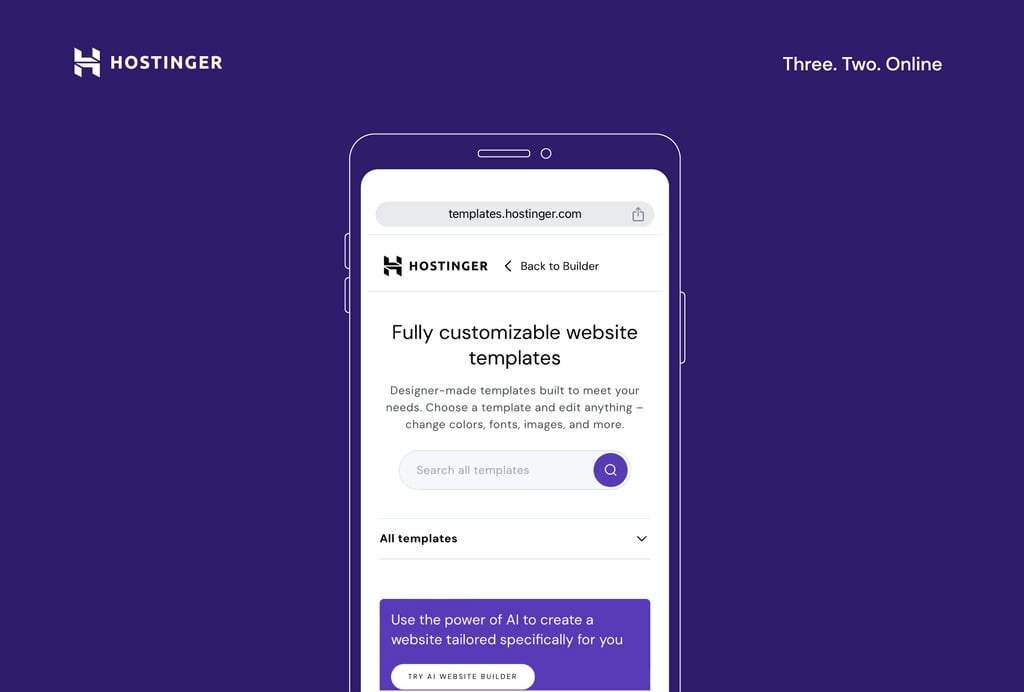
Selecionando um Template Feito por Designer
- Na interface, escolha a opção de template pré-construído.

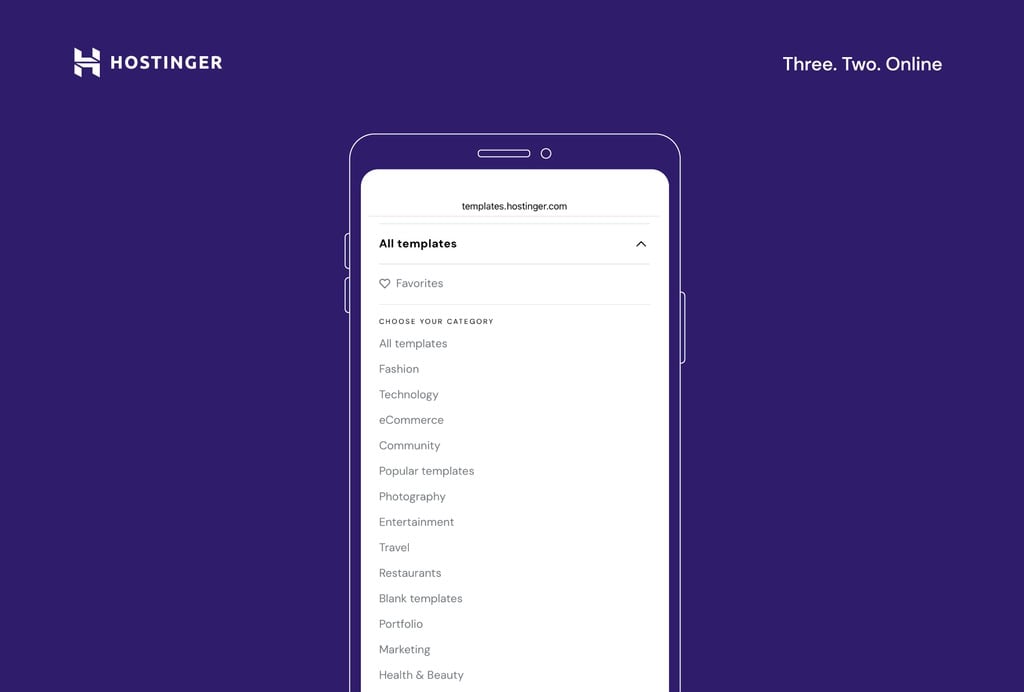
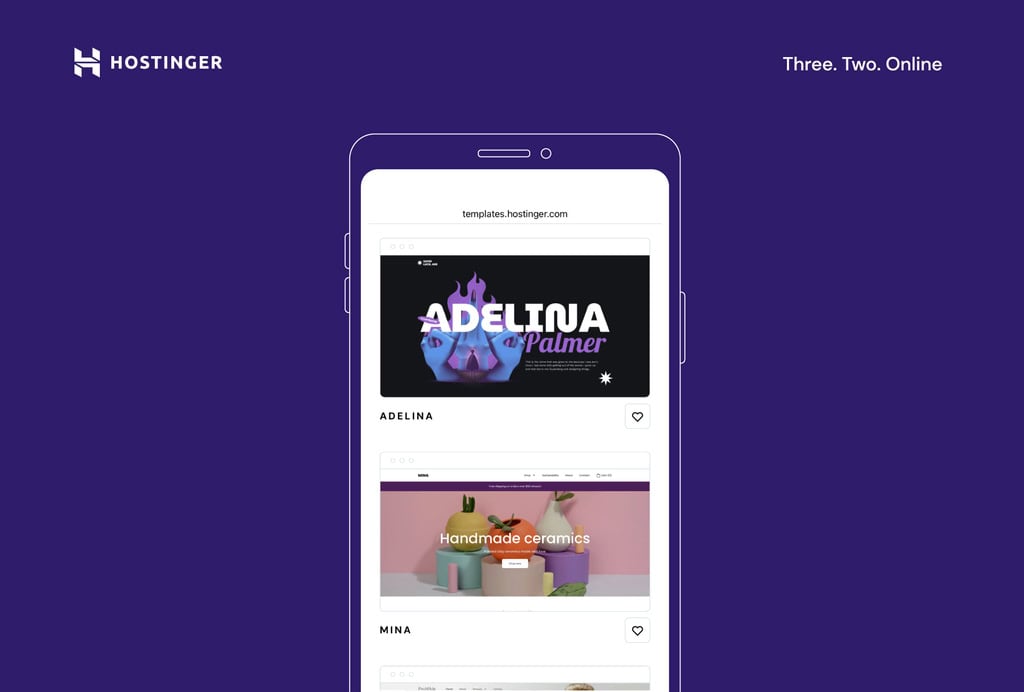
- Navegue por todos os templates disponíveis rolando a página de Templates.

- Use a barra de pesquisa para procurar templates para nichos específicos ou palavras-chave, ou veja todas as categorias de templates expandindo o sub-menu Todos os templates.

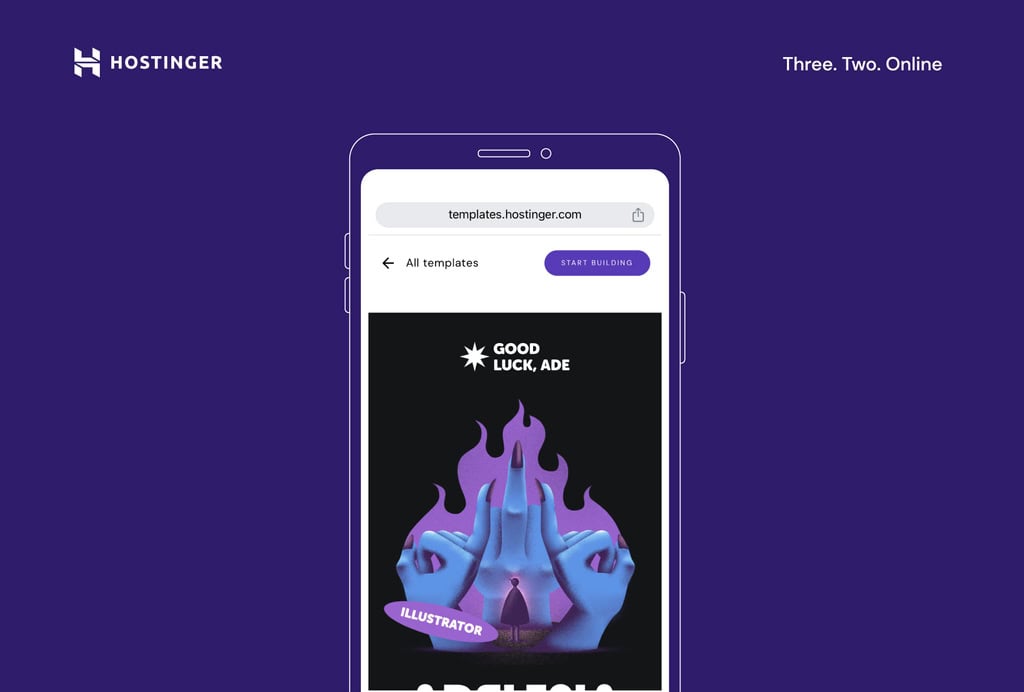
- Toque no template para ver seu visual ao vivo. Se você quiser salvá-lo para conferir mais tarde, use o ícone de coração para marcar um template como favorito. Assim, eles aparecerão na seção Favoritos no topo da página, abaixo do sub-menu Todos os templates.

- Assim que encontrar um template que se encaixe na ideia do seu site, toque em Começar a construir.

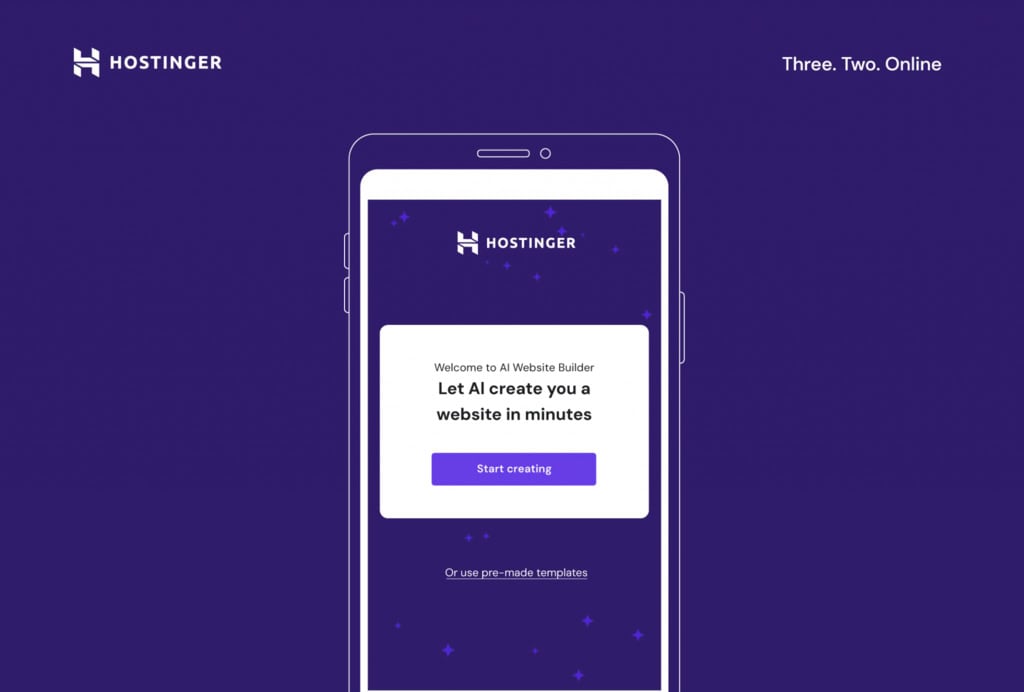
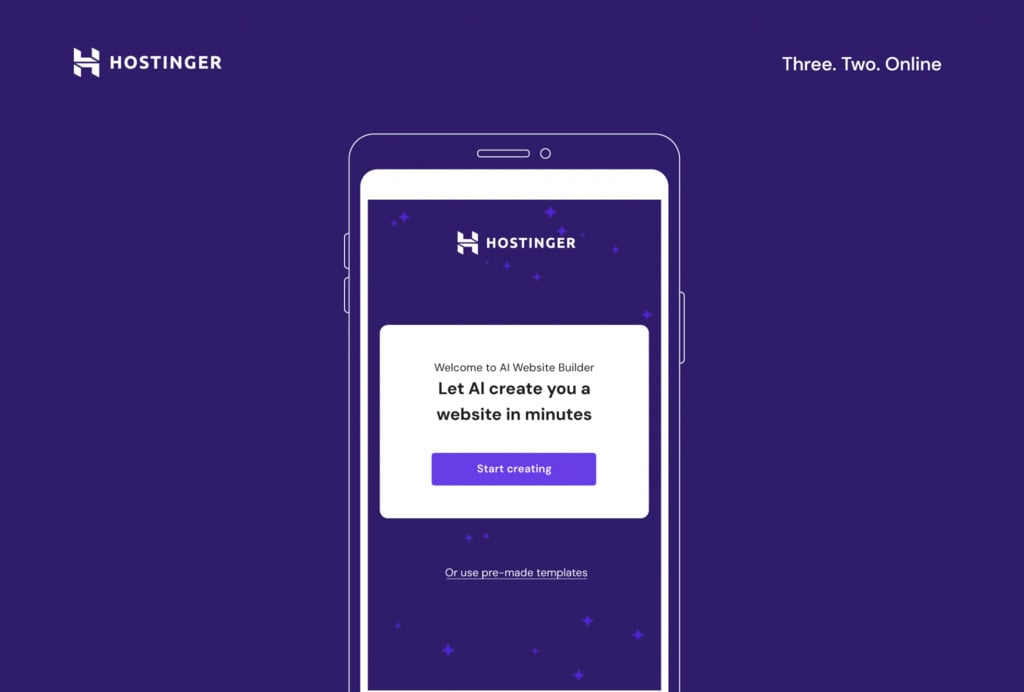
Usando IA para Criar um Template
- Na tela do Criador de Sites da Hostinger, toque em Começar a criar.

- Comece respondendo três perguntas simples sobre o seu site. Faça a descrição mais completa possível: a barra de progresso ajudará você a entender se são necessárias mais informações.
- Assim que terminar de escrever, toque em Criar um site e a IA criará seu template personalizado já com conteúdo relevante, como texto e imagens.
3. Adicione e Organize Elementos na Página
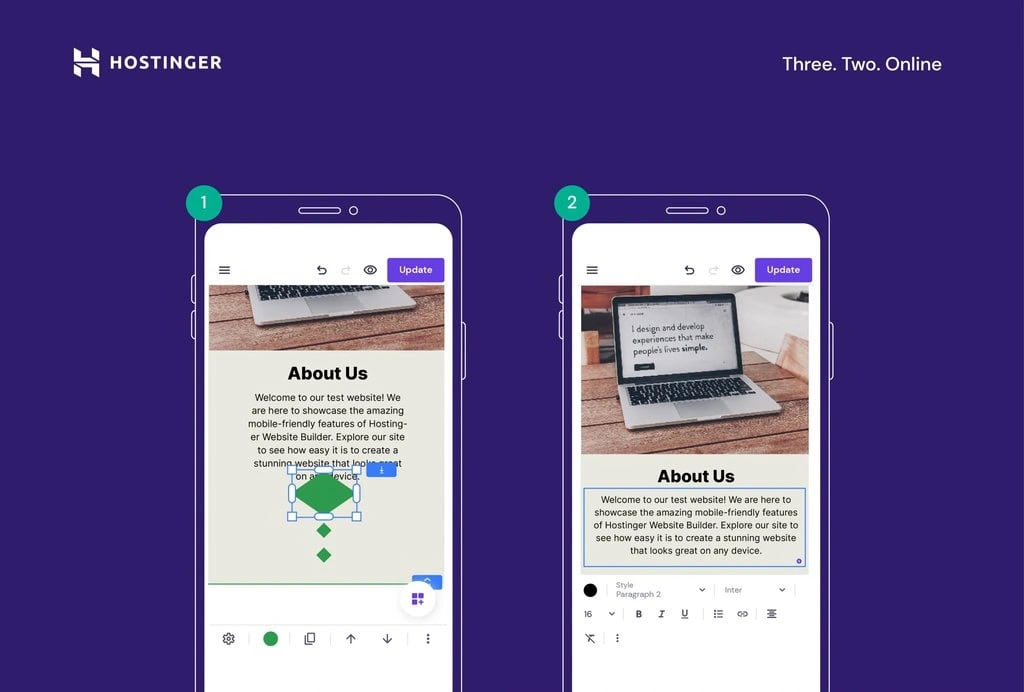
O próximo passo é adicionar e organizar elementos em suas páginas. O editor permite que você arraste e solte caixas de texto, imagens e botões para o local desejado na página. Você também pode redimensionar e mover esses elementos para adequá-los ao design geral da página.
Além disso, é possível duplicar, copiar e colar elementos e movê-los para frente e para trás no design, para adicionar mais profundidade ao seu site. Essas ferramentas ajudam você a criar um site responsivo que oferece uma experiência de alta qualidade em todos os dispositivos.
Aqui está como adicionar elementos ao seu site no editor mobile:
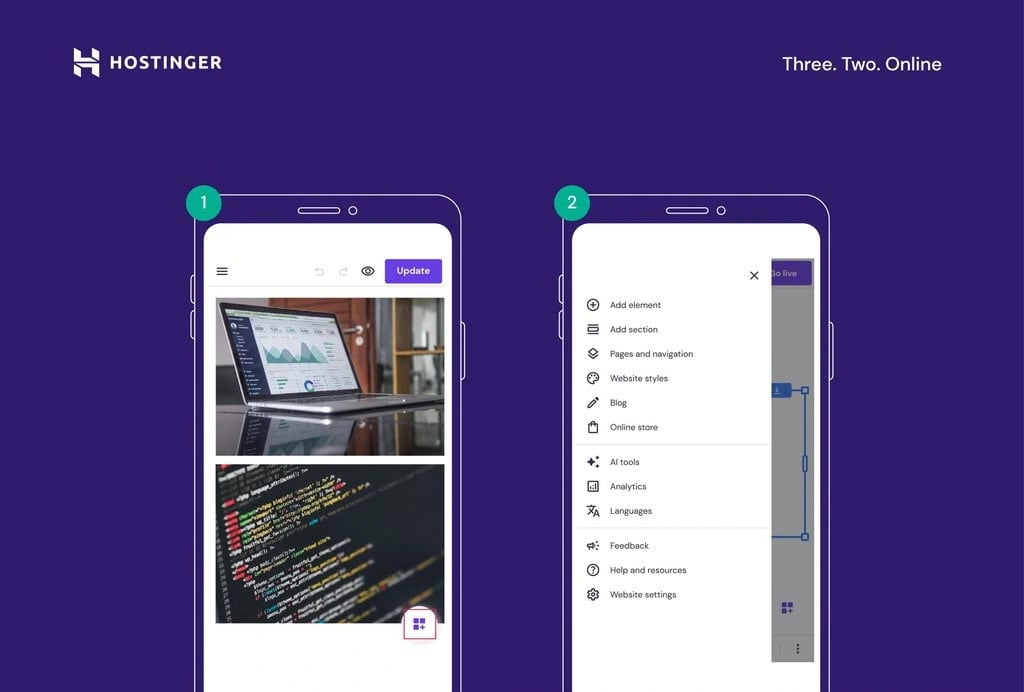
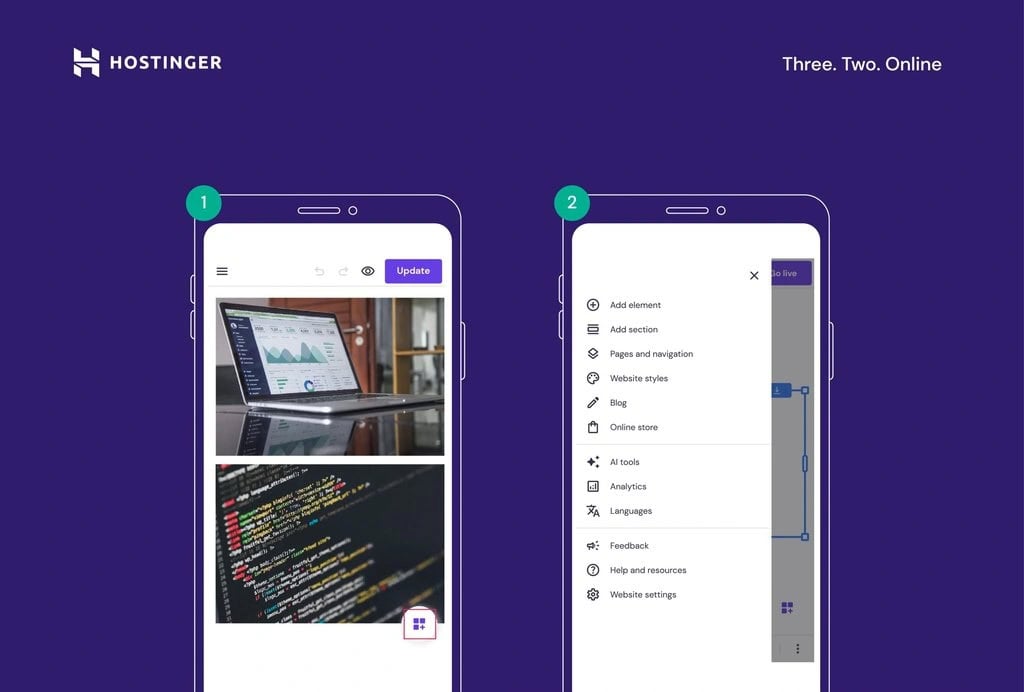
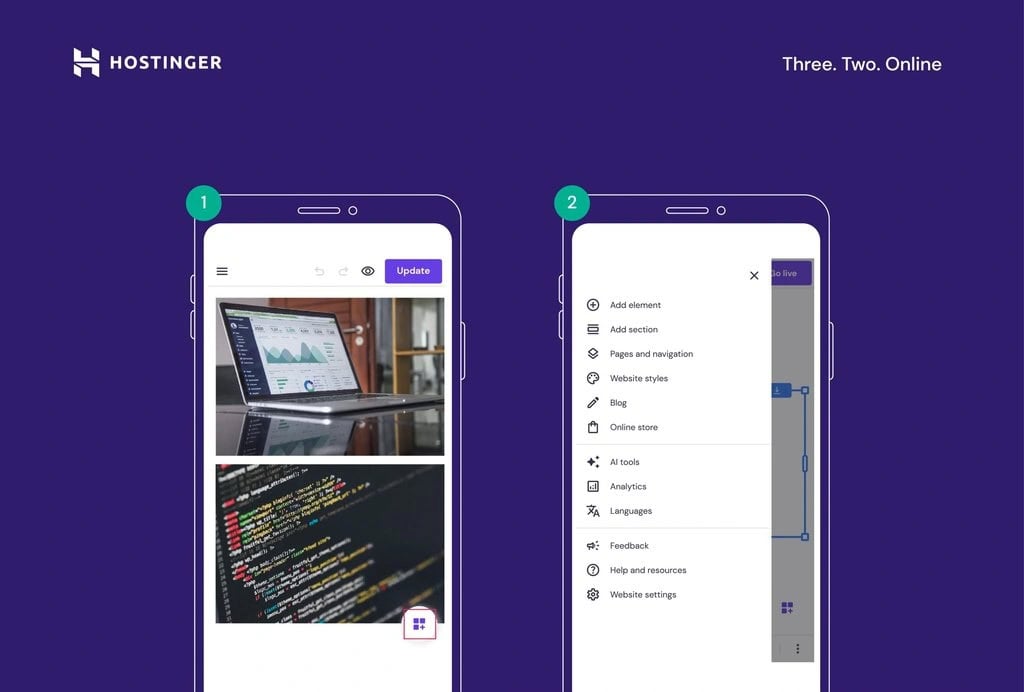
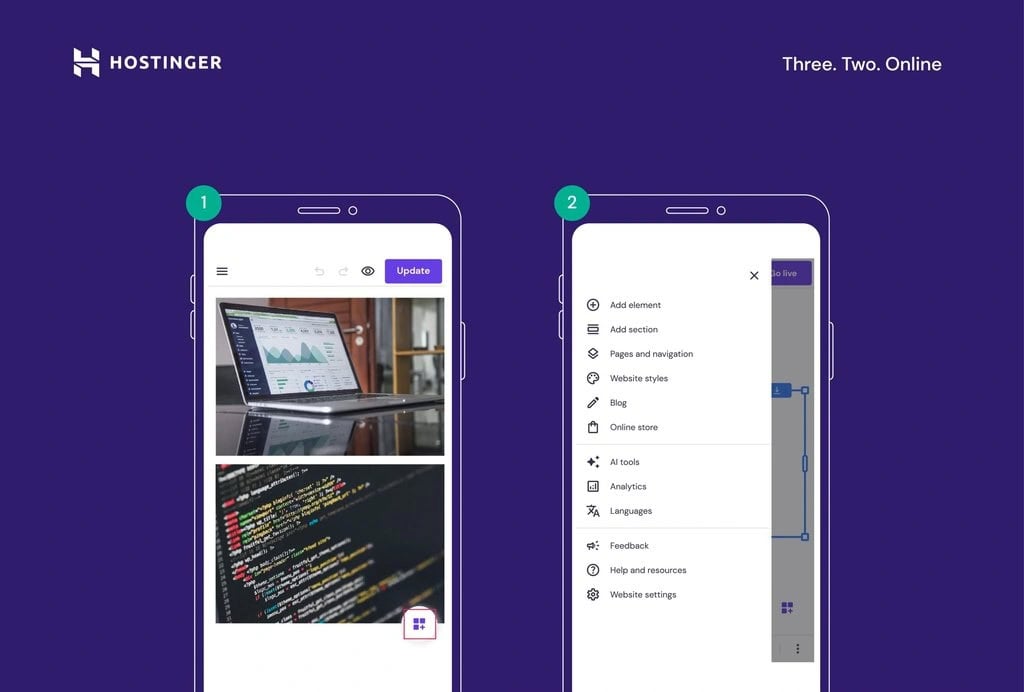
- Selecione a seção da página que você deseja editar. Acesse o menu principal de edição tocando no ícone no canto inferior direito (o ícone redondo com três quadrados e um sinal de +).

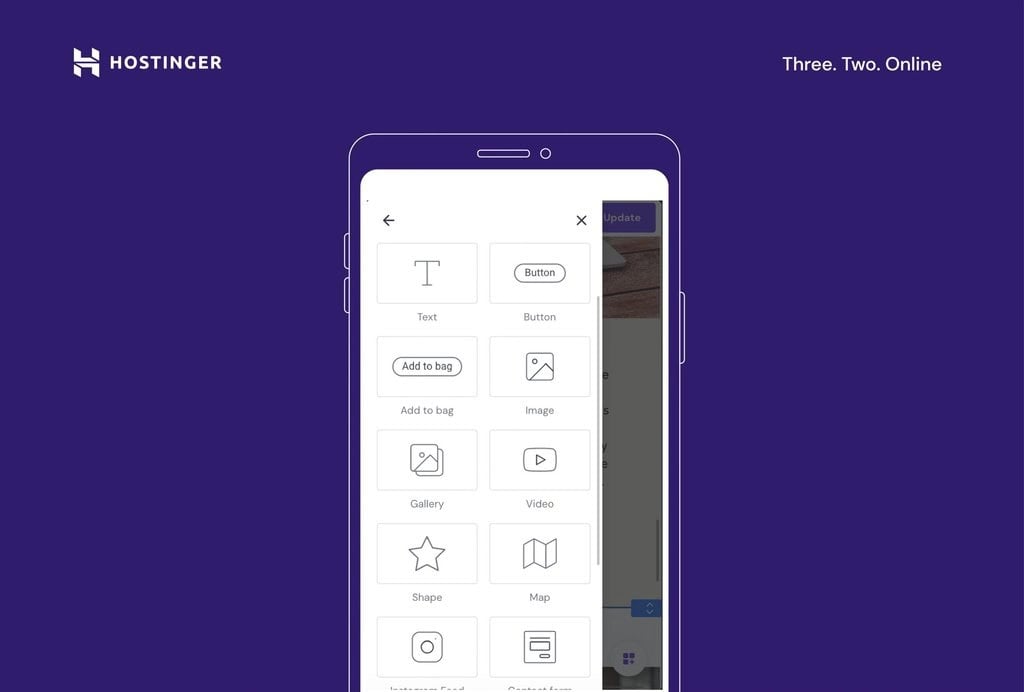
- Toque em Adicionar elemento para inserir novos elementos na página, como caixas de texto, botões e ícones, imagens, vídeos, formulários de contato e mapas.

- Mova, redimensione e edite elementos e seções do site conforme necessário. Arraste e solte os elementos no lugar desejado ou use os botões de seta na barra de menu inferior.

4. Personalize o Design do Site
Depois de adicionar os elementos desejados às páginas, é hora de personalizar o design do seu site. O editor mobile oferece uma variedade de ferramentas de personalização que permitem alterar cores, fontes e animações.
Comece a editar o design do seu site seguindo estas etapas:
- Abra o menu principal de edição tocando no ícone no canto inferior direito (ícone redondo com três quadrados e um sinal de +).

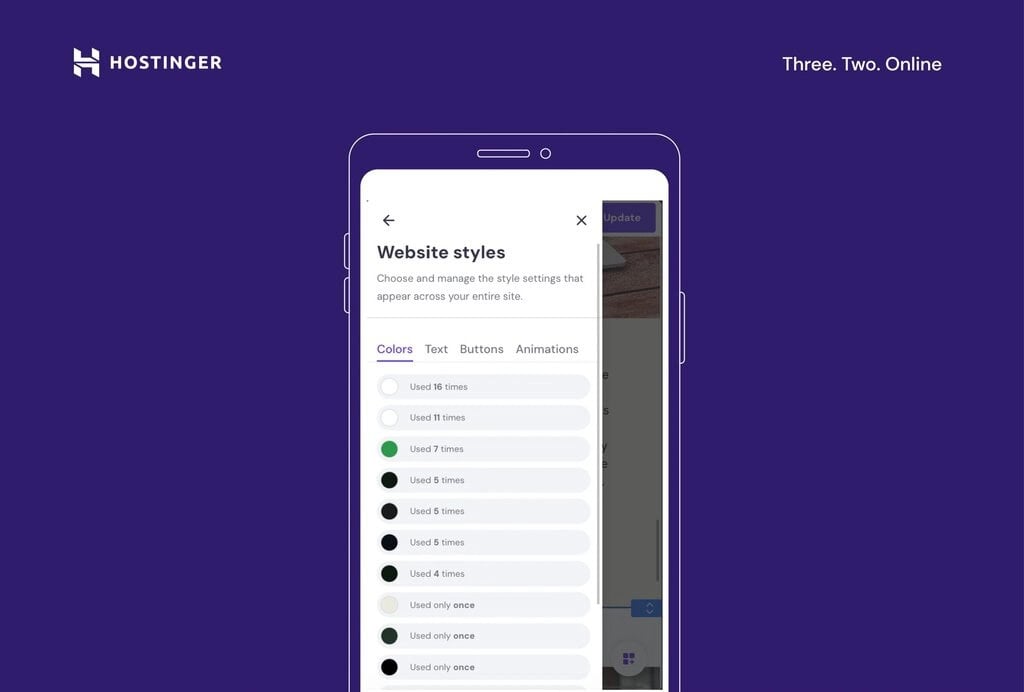
- Navegue até o menu Estilos do site e faça alterações no design e estilo do seu site.

Dica
Na guia Cores, você pode ver quantas vezes cada cor foi usada no seu web design. O menu Estilos do Site também permite que você altere as fontes dos títulos e do corpo do texto, além de definir um estilo global para os botões e animações. Dessa forma, você garante que o site tenha a cara da sua marca.
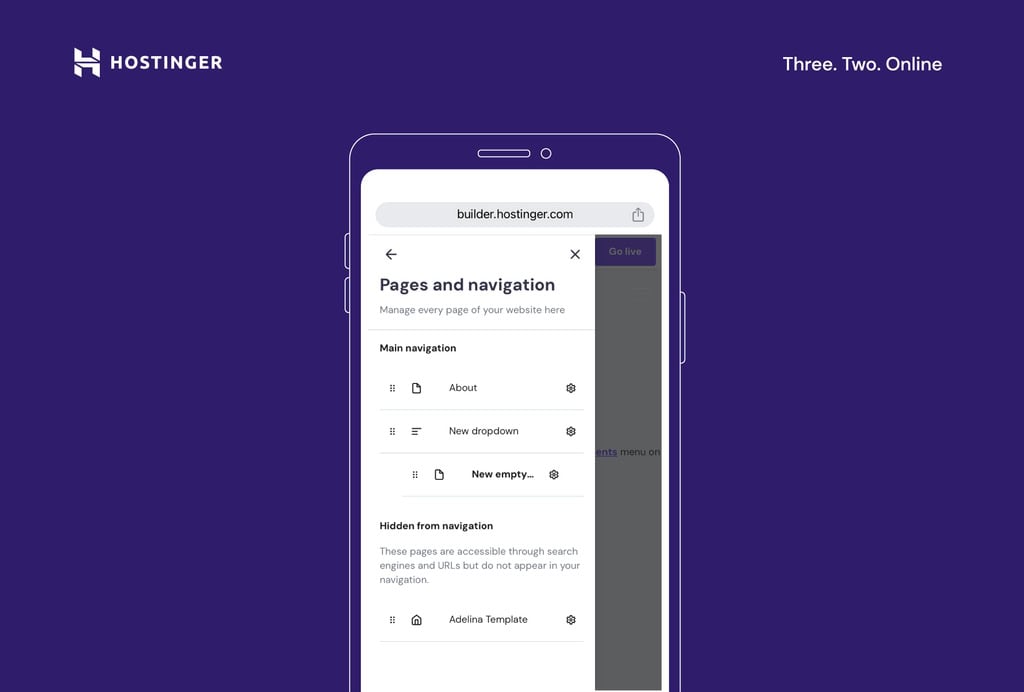
5. Crie e Gerencie a Navegação do Site
Criar uma boa navegação para seu site é crucial para uma boa experiência do usuário.
O editor mobile do Criador de Sites da Hostinger facilita a adição ou remoção de páginas, a criação de menus suspensos e a adição de links para seus perfis de mídia social:
- Vá para o menu principal de edição tocando no ícone no canto inferior direito.

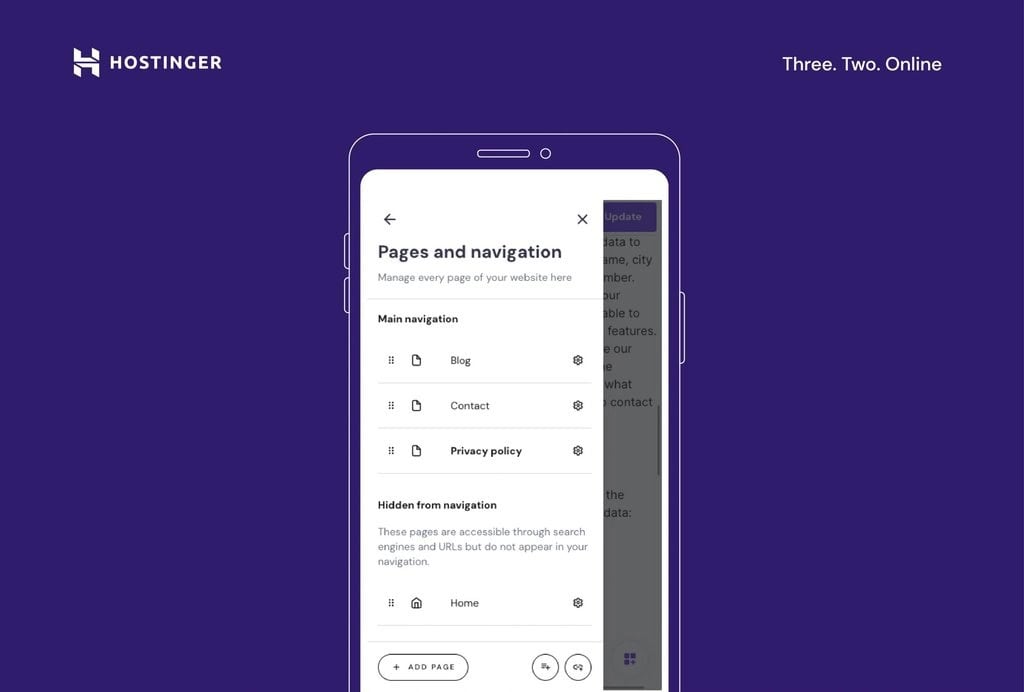
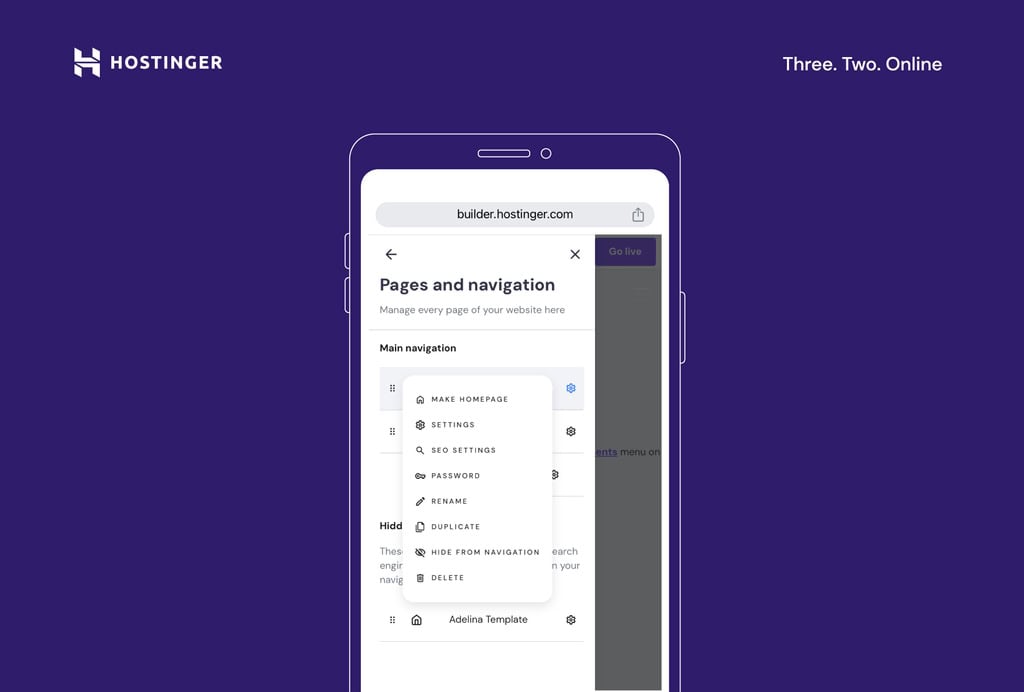
- Selecione Páginas e navegação para gerenciar as páginas do seu site, menus e a navegação geral do site.

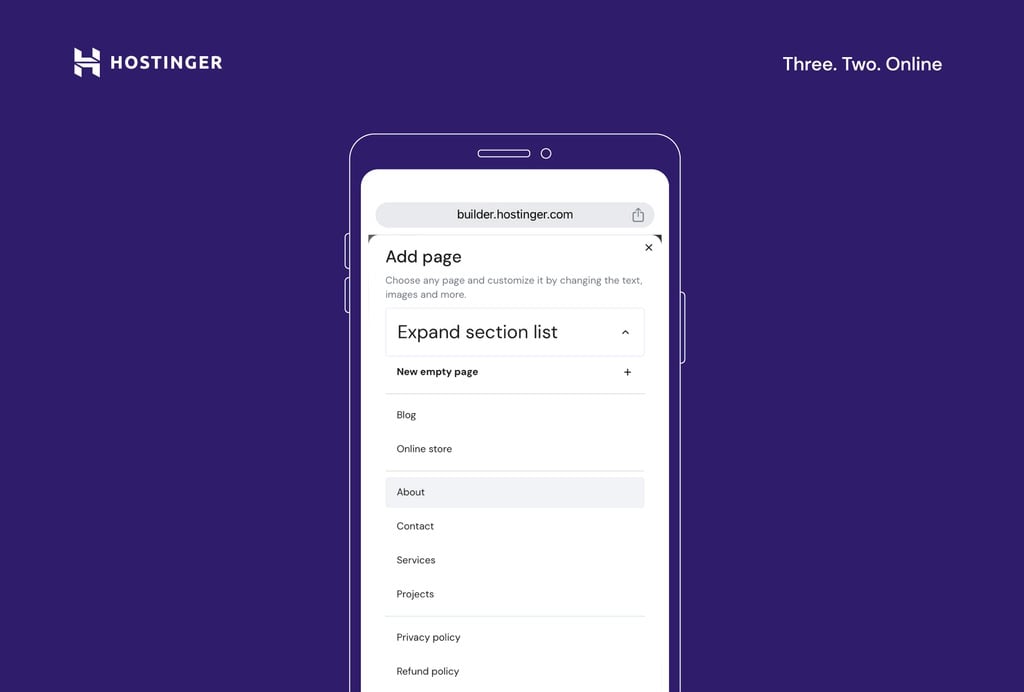
- Adicione novas páginas ao seu site tocando no botão Adicionar página. Você pode selecionar opções a partir de templates pré-fabricados ou criar uma nova página do zero.

- Edite a ordem em que suas páginas aparecem no menu do site arrastando as páginas listadas em Navegação principal até chegar na ordem desejada.
- Você também pode criar menus suspensos clicando no ícone redondo com três linhas e um sinal de +.

- Gerencie as configurações, como metadados de SEO e URLs de páginas, clicando no ícone de engrenagem. Você também pode configurar senhas para restringir o acesso a cada página.

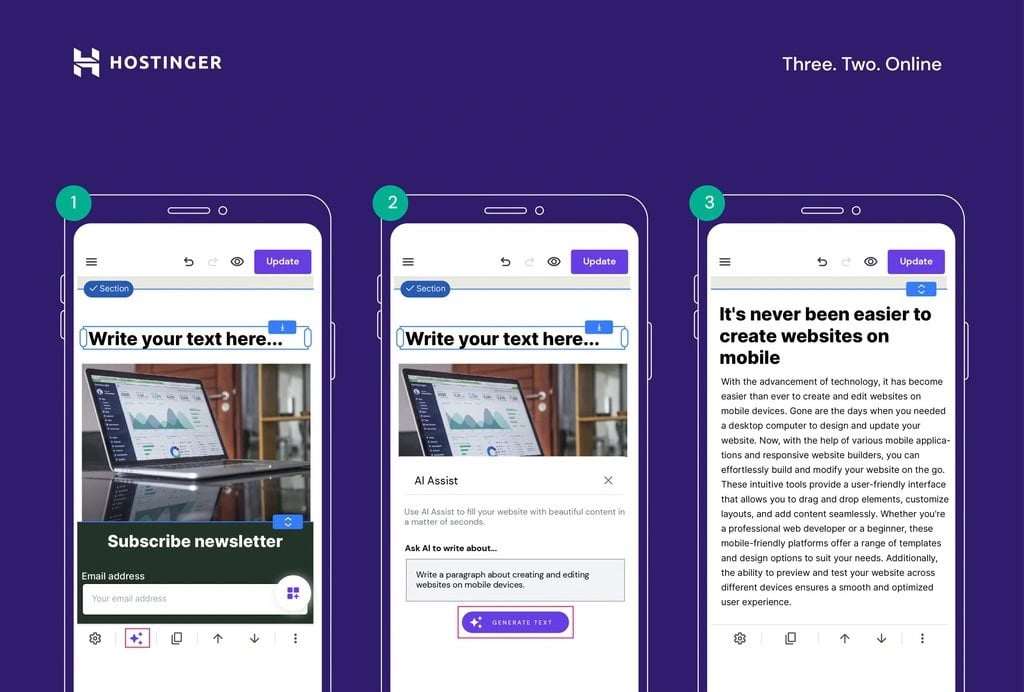
6. Escreva e Otimize o Conteúdo do Site com o Escritor IA
Criar e otimizar conteúdo é uma parte central de qualquer site. A ferramenta Escritor IA da Hostinger ajuda você a criar conteúdo amigável para SEO com destaque nos motores de busca, como a Pesquisa Google.
Comece a usar o Escritor IA para gerar conteúdo amigável para SEO facilmente. Na interface do editor mobile, adicione um elemento de caixa de texto ou selecione um já existente.
Então, toque no ícone da IA, descreva o conteúdo que você tenha em mente e aguarde a ferramenta fazer seu trabalho. Observe que sua descrição precisa ter pelo menos 10 caracteres, então forneça todos os detalhes possíveis para obter os melhores resultados.

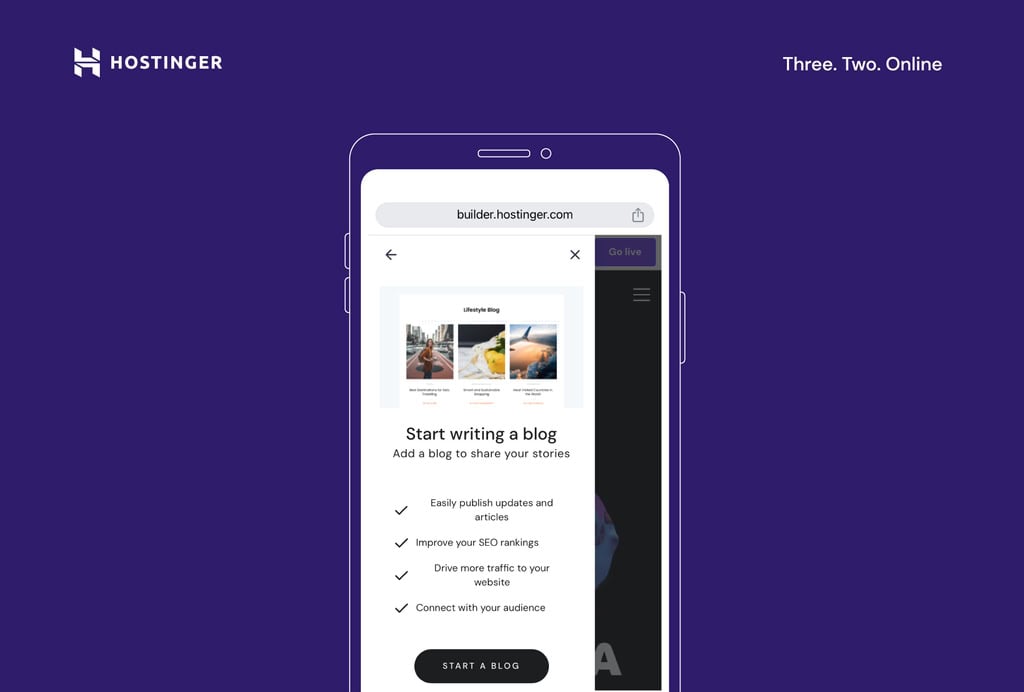
7. Adicione um Blog
Adicionar um blog ao seu site ajuda a melhorar o marketing de conteúdo e os esforços de construção da marca. Com o editor móvel da Hostinger, criar um blog para o seu site é muito fácil:
- Abra o menu principal de edição tocando no ícone no canto inferior direito. Então, selecione Blog.

- Toque em Criar um blog .

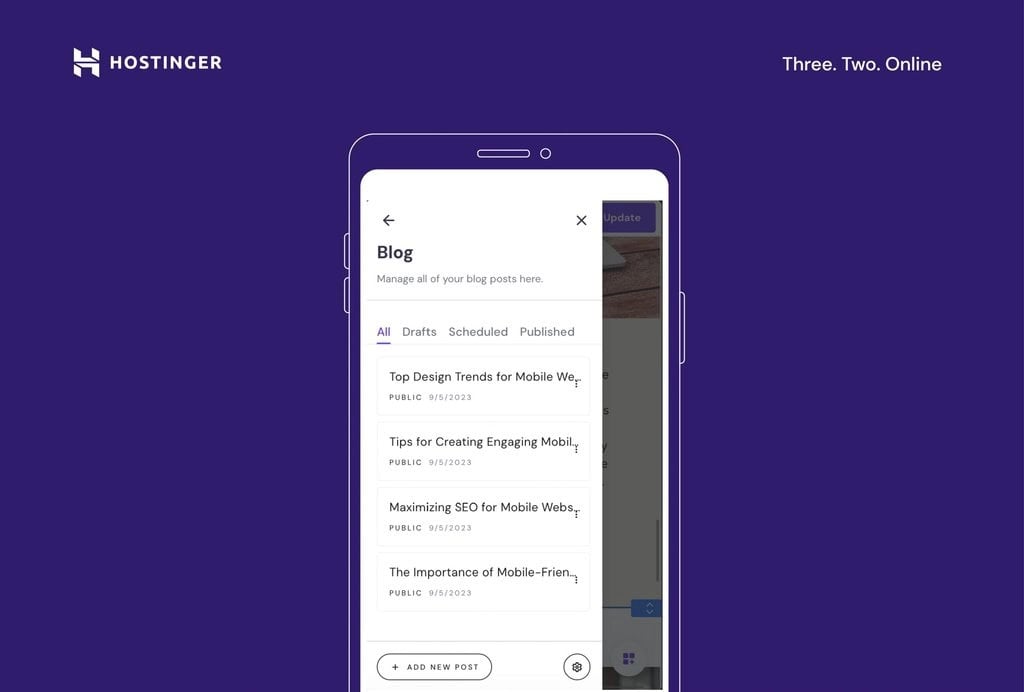
- O criador irá gerar alguns posts vazios no editor de Blog. Cada postagem funciona como uma nova página em seu site, então você pode editá-las como qualquer outra página.
- Clique nos três pontos para gerenciar as configurações do artigo e editar, duplicar, deletar ou despublicar um post de blog.

8. Coloque Seu Site No Ar
Está feliz com todas as edições? Então é hora de colocar o seu site no ar. Use a função de pré-visualização para verificar a aparência do seu site antes de publicá-lo. Basta tocar no ícone de olho na barra de menu superior.
Quando você estiver satisfeito com os resultados, clique no botão Publicar no canto superior direito.

Você pode publicar seu site com um domínio temporário ou conectar um domínio personalizado para um resultado mais profissional.
Se você precisar fazer alguma alteração no seu site mesmo depois de colocá-lo no ar, basta abrir o editor e ajusar a página desejada. Quando terminar com as atualizações, toque em Atualizar no canto superior direito para que as alterações sejam aplicadas.

Observe que enquanto você está editando seu site, todas as alterações são salvas automaticamente.
Após ler esses passos e se familizarizar com o processo de construção de um site usando um editor móvel, talvez você também queira saber mais o tempo médio exigido para criar seu próprio site. Saber disso ajudará você a planejar seu projeto de maneira mais eficaz e estabelecer metas realistas.
Dicas de Web Design Para um Site Mobile de Sucesso
Criar um site mobile bem-sucedido envolve mais do que apenas adicionar elementos e publicar o seu site. Um design amigável para dispositivos móveis é, antes de tudo, centrado no usuário.
Siga as melhores práticas de web design para garantir que seu site seja amigável para usuários e dispositivos móveis:
Priorize a UI/UX do Site Mobile
Um design responsivo para dispositivos móveis garante que seu site tenha uma boa aparência e funcione bem em todos os dispositivos. Isso é particularmente importante, dado o número crescente de usuários mobile — isto é, que navegam na internet em seus dispositivos móveis.
Otimize Imagens e Mídias
Imagens grandes e arquivos de mídia pesados podem prejudicar a velocidade do seu site, levando a uma experiência ruim para o usuário. Comprima suas imagens e vídeos para melhorar os tempos de carregamento. Um site mais rápido pode melhorar a permanência do usuário e contribuir positivamente para a posição das suas páginas nos motores de busca.
Use Fontes Legíveis e Tamanhos de Texto Adequados
A legibilidade é primordial quando se trata de otimização de site para dispositivos móveis. Escolha fontes legíveis para telas menores e mantenha um tamanho de texto razoável, para que os visitantes não precisem usar o zoom. Isso resulta em uma experiência de navegação mais suave em dispositivos móveis.
Crie Menus de Navegação Concisos
A simplicidade é fundamental no design de sites voltado para dispositivos móveis. Isso é particularmente importante ao projetar menus de navegação. Use rótulos claros e diretos para cada item do menu, pois um menu desorganizado pode confundir os usuários. Na versão mobile do seu site, considere implementar um menu oculto para conservar espaço valioso na tela.
Crie Interações Amigáveis ao Toque
Os elementos interativos no seu site, como botões e links, devem ser projetados pensando em telas sensíveis ao toque. Eles devem ser fáceis de tocar e nunca colocados muito próximos um do outro, para evitar cliques não intencionais. Essa estratégia de design garante uma experiência suave para os usuários que estejam navegando em seu site em dispositivos com tela touchscreen.
Otimize para a Orientação Retrato
A maioria dos usuários segura seus telefones na vertical, então otimizar seu site para o modo retrato é essencial. Certifique-se de que o layout e o conteúdo do seu site estão bem alinhados com essa orientação. Isso resulta em uma experiência de navegação confortável e intuitiva, atendendo à maneira como os usuários naturalmente seguram seus telefones.
Evite Pop-Ups Intrusivos
Em telas menores, pop-ups podem interromper a experiência do usuário. Evite tais elementos para manter uma experiência de navegação suave em seu site. Ao reduzir as interrupções, você pode prolongar o engajamento do usuário e diminuir a taxa de rejeição, mantendo os visitantes em seu site por mais tempo.
Atualize Seu Site Frequentemente
Mantenha seu site sempre atualizado inspecionando possíveis links quebrados, conteúdo desatualizado e problemas de compatibilidade. Um site consistentemente atualizado e bem mantido não só contribui para uma experiência positiva do usuário, mas também reforça uma imagem favorável da marca.
Sugestão de Leitura
Como Criar um Site do Zero: Guia para Iniciantes
Guia Para Criar o Layout de Um Site: Passo a Passo da Ideia ao Lançamento
IA para Sites: Aprenda Como a Inteligência Artificial Pode Ajudar a Melhorar o Seu Site
Conclusão
Criar um site com o editor mobile do Criador de Sites da Hostinger é simples e eficiente. Com recursos amigáveis ao usuário, como edição diretamente no navegador (sem precisar de um app separado) e ferramentas alimentadas por IA, nossa ferramenta é a melhor escolha para qualquer pessoa que deseja criar um site em qualquer lugar.
Lembre-se de que um site mobile bem-sucedido não deve levar em conta apenas os aspectos estéticos: ele precisa proporcionar uma experiência de usuário perfeita para os visitantes.
Para isso, informe-se sobre as últimas tendências de design de sites responsivos, atualize regularmente o seu site e garanta que ele seja fácil de navegar em telas sensíveis ao toque para obter os melhores resultados. Boa sorte!
Como Criar um Site no Celular: Perguntas Frequentes
Abaixo, veja as respostas para algumas das perguntas mais comuns sobre a criação de sites no seu telefone.
Posso Usar o Editor Mobile da Hostinger no meu Tablet?
Sim, o Criador de Sites da Hostinger está totalmente otimizado para uso em tablets. Com nosso criador de site, você pode criar sites móveis amigáveis para SEO a partir do navegador de qualquer dispositivo móvel, sem necessidade de baixar um aplicativo separado.
Como Usar o Editor Mobile da Hostinger no meu Dispositivo Móvel?
Faça login no hPanel, selecione o site que você deseja editar ou escolha criar um novo com o Criador de Sites da Hostinger. Você pode editar seu site diretamente do navegador em vários dispositivos móveis.
Eu Preciso de Experiência em Web Design para Usar o Editor Móvel?
Seja na versão para desktop ou nos celulares, o Criador de Sites da Hostinger é projetado para usuários em todos os níveis de habilidade. A interface de arrastar e soltar facilita a criação de um site profissional sem que você tenha qualquer experiência em design. Você só precisa do seu dispositivo móvel e de um plano de hospedagem para começar.
O Editor Móvel da Hostinger é Gratuito?
O editor móvel é gratuito para todos os usuários da Hostinger, independentemente do seu plano de hospedagem escolhido.
Posso Fazer Upload de Imagens e Mídias Diretamente do Celular?
Sim, você pode fazer upload de imagens e mídia para o seu site diretamente do seu dispositivo móvel, seja ele iPhone, Android ou qualquer outro. Isso simplifica o processo de adicionar elementos visuais ao seu site, pois você não precisa de um desktop ou de ferramentas de terceiros.

