4 Maneiras de Adicionar um Favicon ao WordPress (Manualmente, Gutenberg, Editores de Bloco e mais)
O favicon representa seu site do WordPress em várias plataformas. Ele aparece ao lado do título do site na guia do navegador, histórico e favoritos. Apesar de seu tamanho pequeno, ele tem um papel importante em ajudar os usuários a identificar seu site.
Este artigo vai explicar como adicionar um favicon do WordPress usando quatro métodos diferentes: manualmente, com o editor Gutenberg, através do Customizer e via plugin. Também discutiremos por que o favicon é importante e ofereceremos dicas úteis sobre como criar um favicon personalizado para seu site WordPress.

Conteúdo
O Que é o Favicon do WordPress?
O favicon do WordPress é um ícone exclusivo associado a um site. Normalmente é uma imagem pequena e quadrada com um design que representa a identidade do site. O favicon geralmente aparece no painel do WordPress e nas guias do navegador.
Por que é Importante Adicionar um Favicon ao seu Site
Um favicon representa a identidade do site WordPress, ajudando as pessoas a reconhecer seu site. Embora a imagem do ícone seja pequena, ela pode impactar bastante a experiência do usuário e a reputação da sua marca. Aqui estão algumas razões pelas quais um favicon no site WordPress é importante:
- Melhora a experiência do usuário. Muitos usuários têm várias guias abertas em seus navegadores. Um favicon ao lado do título do site os ajuda a diferenciar facilmente cada guia e identificar seu site entre elas.
- Melhora a visibilidade. Se configurado corretamente, seu favicon aparecerá nos resultados da pesquisa ao lado do URL do seu site WordPress. Isso ajuda as pessoas a notarem o seu site e aumenta o tráfego orgânico.
- Melhora a experiência em dispositivos móveis. Muitos dispositivos mobile permitem que os usuários adicionem qualquer página da Web à tela inicial. Quando eles adicionam um site à tela inicial do dispositivo móvel, ele exibe o favicon como ícone, permitindo que o usuário localize seu site entre vários ícones de aplicativos.
- Constrói credibilidade. Os favicons do WordPress passam uma sensação de profissionalismo para quem visita um site. Se esse site não tiver um favicon, o navegador usará um ícone padrão que fará com que o site pareça inacabado.
Como Criar um Favicon no WordPress
O WordPress possui um recurso de favicon nativo, permitindo que você escolha dentre vários métodos para adicionar o seu. No entanto, antes de enviar um arquivo de favicon personalizado para o WordPress, há vários preparativos a serem feitos:
- Certifique-se de que o ícone seja uma imagem quadrada com um tamanho de pelo menos 512 x 512 pixels. Para alterar o tamanho da imagem, use um software de edição como Adobe Photoshop ou geradores de favicon online como RealFaviconGenerator, Favicon.io e Favicon-generator.org.
- Escolha uma cor de fundo para o favicon. Um plano de fundo transparente é melhor, especialmente se você tiver espaço em branco no design.
- Escolha o formato de imagem certo. Os favicons do WordPress geralmente usam o formato de arquivo ICO, mas agora você também pode usar JPEG e GIF. No entanto, você deve usar PNG se o plano de fundo do seu ícone for transparente.
Quando a imagem estiver pronta, adicione o novo favicon ao seu site WordPress usando um dos seguintes métodos.
Dica
Garanta que você tenha um site rápido no WordPress usando um hosting otimizado para o CMS.
Usando o Bloco do Gutenberg
A maneira mais fácil de adicionar um favicon ao WordPress é usando o editor de blocos do Gutenberg. Observe que este método só é possível se você usar um tema de blocos e a versão 5.9 ou superior do WordPress. Aqui estão as etapas para fazer isso:
- Abra o Editor de Site navegando até Aparência → Personalizar no painel do WordPress.
- Passe o mouse sobre a área onde deseja colocar o logotipo e clique no botão de inserir bloco (+). Embora você possa adicionar seu favicon em qualquer lugar do site, recomendamos adicioná-lo à área do cabeçalho.
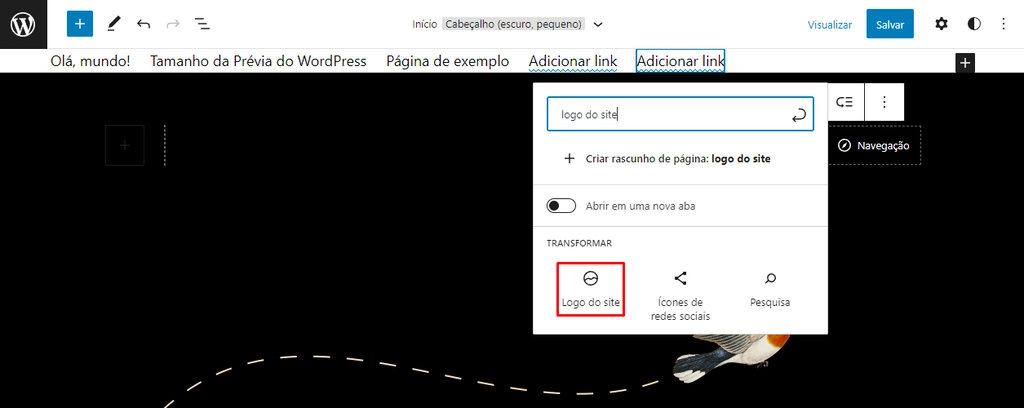
- Pesquise o bloco Logo do Site na barra de pesquisa e selecione-o para adicioná-lo ao seu site.
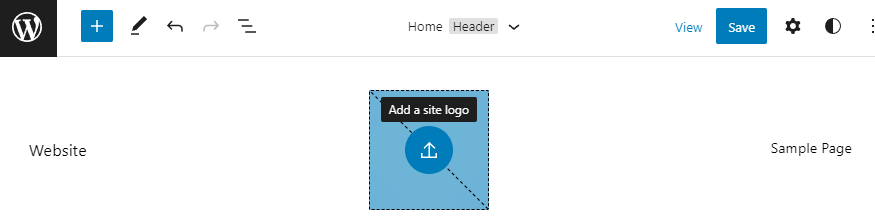
- Clique no botão Add a site logo (Adicionar um logotipo de site) no bloco para abrir o pop-up da biblioteca de mídia.
- Carregue seu arquivo de imagem ou selecione-o na biblioteca de mídia. Clique em Selecionar.
- Você verá a imagem do favicon no bloco do logo do site. Clique no bloco e abra suas Configurações no canto superior direito do editor.
- Abra a seção Configurações e ative a opção Usar como ícone do site.
- Clique em Salvar no canto superior direito do editor.
Usando o Personalizador do WordPress
Você pode adicionar um favicon ao personalizar a identidade do site no WordPress Customizer. Este método é mais adequado para usuários de temas clássicos com WordPress versão 4.3 ou superior, pois eles terão o recurso de ícone do site.
Siga estas etapas para adicionar um favicon usando o WordPress Customizer:
- Navegue até Aparência → Personalizador no seu painel. Se a opção não estiver disponível ou se você usar um tema de bloco, use o slug /wp-admin/customize.php para abri-lo.
- Escolha a guia Identidade do site na barra lateral esquerda e clique no botão Selecionar ícone do site.
- O pop-up da biblioteca de mídia do WordPress aparecerá. Faça upload do seu favicon ou escolha uma imagem existente na biblioteca de mídia. Clique em Selecionar.
- Você verá imediatamente na guia do navegador que o novo favicon está definido. Clique no botão Publicar para salvar a alteração.
Usando um Plugin de Favicon do WordPress
Outro método para adicionar um favicon ao WordPress é usando um plugin. Existem vários plugins de favicon do WordPress, mas o Favicon by RealFaviconGenerator é o mais bem avaliado. Instale e ative o plugin no painel do WordPress e siga estas etapas:
- Vá para Aparência → Favicon no painel do WordPress.
- Clique em Selecionar da Biblioteca de Mídia para fazer upload ou escolher uma imagem de favicon. Você não precisa editar sua imagem usando um software de edição porque o plugin fará isso por você. Idealmente, sua imagem deve ter pelo menos 260 x 260 pixels de tamanho.
- Clique em Gerar o favicon. O plugin o levará ao site RealFaviconGenerator, onde você poderá personalizar sua imagem.
- Selecione Use the original image as is (Usar a imagem original como está) se não quiser alterá-la. Você também pode escolher Add margins and a plain background (Adicionar margens e um plano de fundo simples) se desejar adicionar uma cor de fundo e modificar o tamanho da imagem.
- Role para baixo até a parte inferior e clique em Generate your Favicon and HTML code (Gerar seu Favicon e código HTML). Ele o levará de volta ao painel de administração do WordPress.
Agora o favicon do seu site WordPress deve estar no lugar. Você também pode verificar seu favicon no painel de administração do plugin clicando no botão Verificar seu favicon. Ele o levará ao site RealFaviconGenerator, que mostra as prévias do seu favicon em várias plataformas.
Observe que você não deve desativar este plugin, pois ele desativará automaticamente seu favicon.
Como Adicionar um Favicon a um Site WordPress Manualmente
Outro método é adicionar o favicon ao WordPress manualmente. Este método requer modificar alguns arquivos do WordPress. Portanto, recomendamos testá-lo em um ambiente de preparação do WordPress antes de aplicá-lo ao seu site real.
Você deve usar um gerador como o RealFaviconGenerator para criar o pacote favicon e o trecho de código. Aqui estão os passos para fazer isso:
- Abra o site RealFaviconGenerator e clique no botão Select your Favicon image (Selecione sua imagem de Favicon) para carregar sua imagem.
- Role para baixo até as opções do geração de favicon. Na guia Path (Diretório), a opção padrão é colocar os arquivos de favicon no diretório raiz do seu site. Escolha a segunda opção e defina o caminho caso queira colocá-lo em outro diretório. Clique em Generate your Favicons and HTML code (Gerar seus Favicons e código HTML).
- Baixe os arquivos de ícone clicando no botão Favicon package (Pacote Favicon). Ele contém os arquivos PNG e ICO da imagem selecionada. Mantenha esta página aberta, pois você deve copiar o código do favicon posteriormente.
- Use um cliente FTP ou o gerenciador de arquivos da sua conta de hospedagem para acessar o diretório raiz do seu site e fazer upload do pacote de favicon. Você deve fazer o upload e extraí-lo na mesma pasta que os arquivos wp-admin e wp-content.
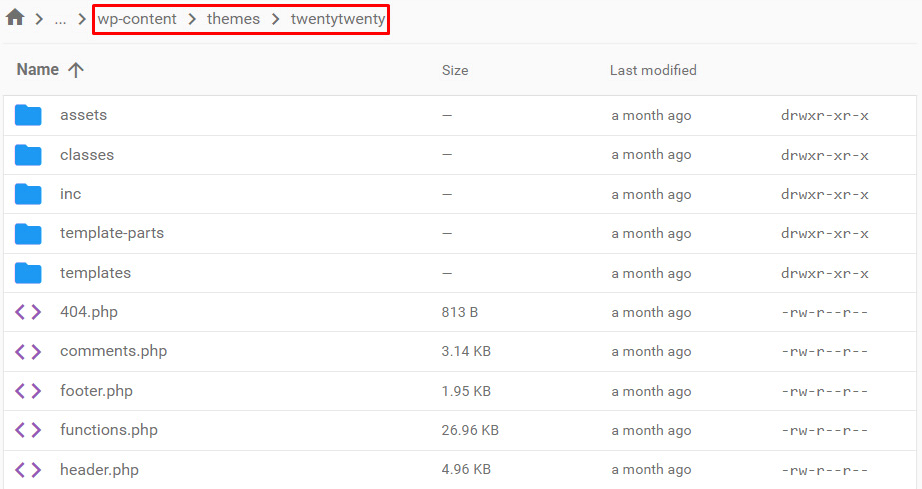
- Abra a pasta do seu tema ativo. Por exemplo, se você estiver usando o tema Twenty Twenty, ela está no caminho /wp-content/themes/twentytwenty.
- Abra o arquivo de modelo header.php e cole o código de favicon que você pegou na página RealFaviconGenerator. Certifique-se de adicionar sua própria URL no atributo href. O resultado ficará tipo assim:
<link rel="apple-touch-icon" sizes="180x180" href="https://website.com/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="https://website.com/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="https://website.com/favicon-16x16.png">
<link rel="manifest" href="https://website.com/site.webmanifest">
<link rel="mask-icon" href="https://website.com/safari-pinned-tab.svg" color="#5bbad5">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">
- Salve as alterações.
Importante! Uma atualização de tema pode reverter todas as modificações no arquivo header.php. Use um tema filho se quiser modificar seu tema enquanto ele se mantém atualizado.
Dicas para Criar um Favicon para seu Site WordPress
Ótimos ícones de site permitem que os usuários identifiquem rapidamente uma página da web e criem uma associação de marca duradoura. Aqui estão algumas dicas para criar um favicon exclusivo:
- Evite usar textos longos. O tamanho do favicon é tão pequeno que mesmo um texto curto é difícil de ler. Considere criar um design diferente para o favicon do site se o seu logotipo incluir o nome completo da sua empresa.
- Não o atualize com muita frequência. Um favicon ajuda os clientes a associar a imagem à sua marca. Se você alterar o favicon com muita frequência, será difícil para eles criar essa associação.
- Escolha o esquema de cores certo. Como muitos navegadores permitem personalizações de sua aparência e o modo noturno está cada vez mais popular, seu favicon deve ficar bonito independente das configurações do browser. Recomendamos testar seu favicon com várias cores de fundo, como branco, cinza e preto.
- Leia as diretrizes do Google. Siga as diretrizes de favicon do Google para que seu favicon seja exibido nos resultados de pesquisa do Google.

Conclusão
O favicon no WordPress é um pequeno ícone que representa o seu site nas abas do navegador. Sua presença é importante para melhorar a experiência do usuário e o reconhecimento da sua marca.
O WordPress possui um recurso de ícone de site integrado, permitindo que você adicione um ícone de favicon usando um destes métodos:
- Usando o bloco de ícone do site no editor Gutenberg. Este método é ideal para usuários de temas de blocos.
- Usando o WordPress Customizer para alterar as configurações de identidade do site.
- Usando o plugin RealFaviconGenerator. Este método permite que você faça upload do seu favicon e o selecione facilmente. Dito isto, você deve manter o plugin ativado para que o favicon continue aparecendo.
- Editando os arquivos do tema manualmente. Recomendamos usar um tema filho se você quiser editar arquivos de tema.
Antes de fazer upload da imagem, certifique-se de que ela tenha o tamanho e a proporção corretos do favicon do WordPress.
Esperamos que este guia passo a passo ajude você a configurar um favicon para o seu site WordPress.