Como Criar uma Galeria de Fotos WordPress: 3 Passos e 7 Plugins Recomendados

As galerias de fotos estão por toda parte na web. Provavelmente, a maioria dos sites que você visita tem pelo menos uma galeria em alguma página — e por boas razões: galerias aumentam o dinamismo da sua página, atraem os leitores e os convidam a interagir com o seu site, diminuindo a taxa de rejeição.
Felizmente, criar sua própria galeria de fotos WordPress é mais simples do que você imagina. Na verdade, você provavelmente passará mais tempo escolhendo quais imagens usar do que juntando todas elas.
Neste artigo, vamos ensinar como criar uma galeria no WordPress em três etapas:
- Faça o upload das imagens que deseja incluir na sua galeria do WordPress.
- Adicione as imagens à sua galeria.
- Coloque sua galeria em qualquer lugar que desejar em seu site.
Além disso, também apresentaremos sete dos nossos plugins favoritos para criar galerias de fotos WordPress. Com eles, você pode aproveitar recursos que a plataforma não oferece nativamente. Vamos ao trabalho!

Conteúdo
Tutorial: Adicionando uma Galeria de Fotos no WordPress
Primeiramente, vamos explicar como adicionar uma galeria de fotos a qualquer página do seu site WordPress utilizando o recurso nativo da plataforma. São três passos muito simples, que você pode realizar sem mexer em nenhum tipo de código. Confira abaixo:
1º Passo: Faça o Upload das Imagens Para o WordPress
Antes de saber como criar uma galeria no WordPress, você precisa saber quais imagens você vai usar, então o primeiro passo é escolher! Prepare-se para as cenas fortes a seguir, pois neste tutorial vamos usar fotos de filhotinhos de cachorro.
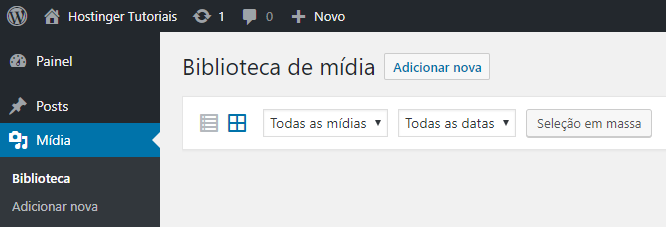
Primeiro, logue no painel do WordPress e, na barra lateral, acesse a aba Mídia > Biblioteca. Então clique no botão Adicionar nova, na parte superior da tela:

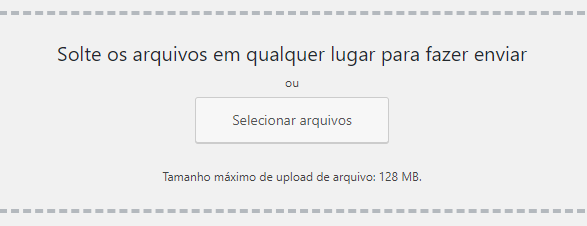
Em seguida, esta tela será aberta:

Para agilizar o processo recomendamos que seja feito o upload de todas as imagens de uma só vez. Por isso criamos uma pasta em nosso computador chamada Filhotinhos onde armazenamos todas as fotos. Você pode clicar no botão Selecionar arquivos para selecionar as imagens ou simplesmente arrastá-las para a janela do WordPress.

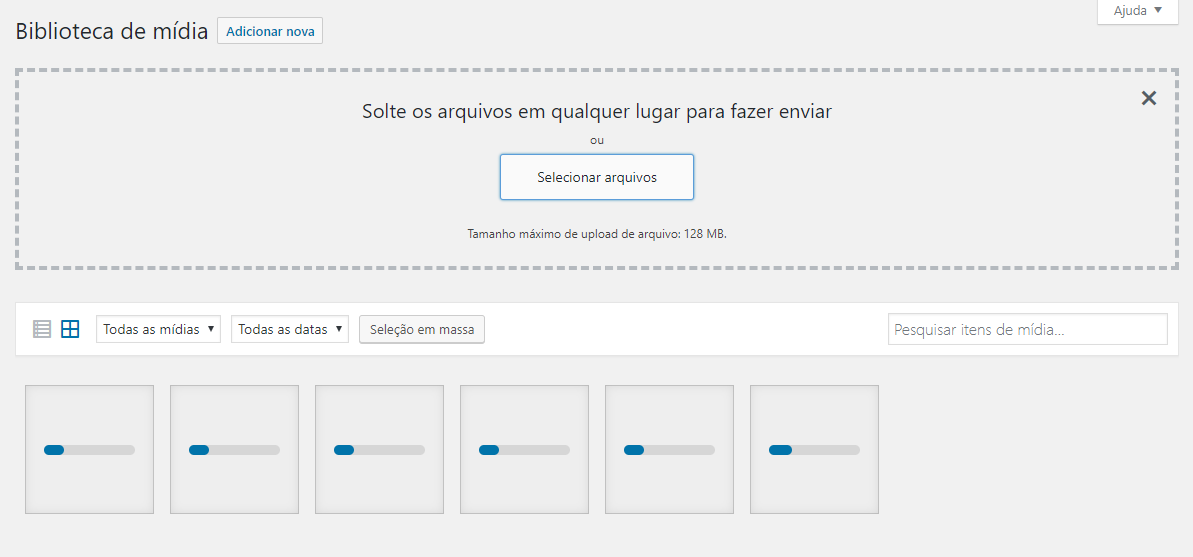
Ao selecionar diversas imagens para fazer o upload de uma só vez, o WordPress mostra o progresso do upload de cada imagem individualmente:

Aguarde até que a plataforma suba todas as imagens, o que vai depender da velocidade da internet, tamanho e quantidade de imagens.
Se você achar que o processo está demorando muito, pode ser uma boa ideia cancelar e otimizar as imagens da galeria antes de colocá-las no seu site. Lembre-se que imagens de alta resolução possuem uma aparência melhor, mas são geralmente mais pesadas. Na maioria dos casos é possível comprimi-las um pouco sem que percam a resolução.
Existem diversos plugins do WordPress que fazem esse trabalho de otimização, assim como sites como o TinyPNG:

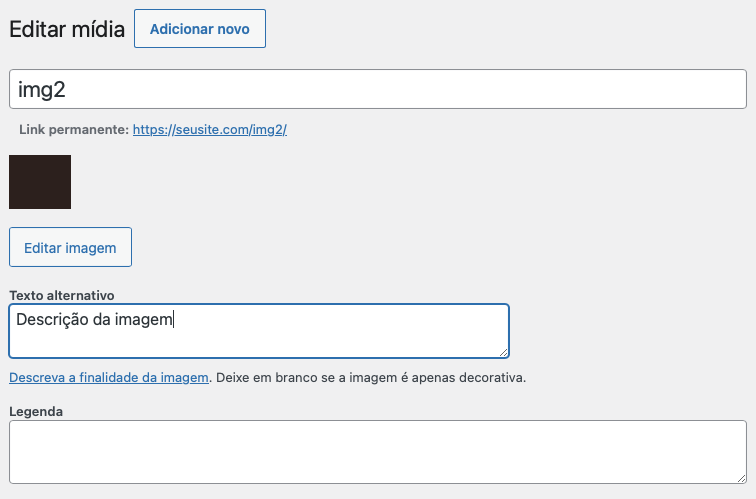
Depois de subir as imagens para o servidor do seu site WordPress, um passo opcional — porém altamente recomendado — é escrever o texto alternativo de cada foto. O texto alternativo nada mais é do que uma descrição da imagem em questão, que é exibido quando o arquivo não pode ser carregado corretamente ou para usuários com deficiências visuais, que usam softwares de leitura de tela.
Além de ajudar usuários com deficiências, incluir o texto alternativo é importante para o SEO, pois ajuda os mecanismos de busca a “entender” do que se trata as imagens incluídas no seu conteúdo; com isso, as chances de seu site ter um melhor ranqueamento nos resultados do Google e outros serviços é maior.
Para incluir o texto alternativo em suas imagens no WordPress, basta clicar em Editar na imagem desejada, identificar o campo Texto alternativo e digitar a descrição.

Assim que as imagens estiverem prontas, podemos seguir para a próxima etapa e estará mais perto de concluir o tutorial de como criar uma galeria no WordPress.
2º Passo: Adicione a Galeria no seu Post ou Página
Agora que as imagens estão prontas, é hora de criar a sua galeria. Para isso, crie uma nova página/post ou abra a tela de edição da página/post no qual você quer adicionar o elemento.
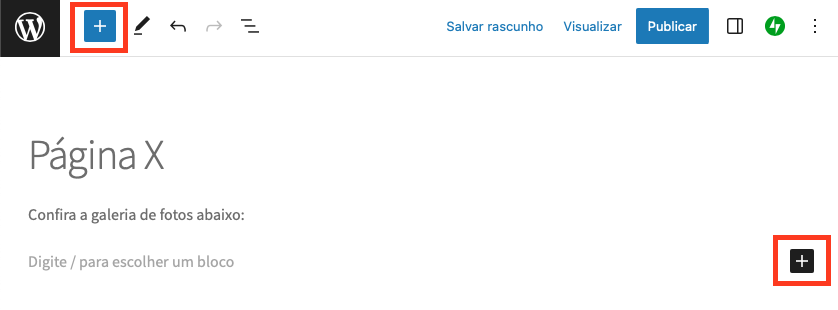
Adicionar a galeria à página é bastante simples. Tudo que você precisa fazer é posicionar o cursor onde você deseja adicionar a galeria, clicar no botão + e, no seletor de blocos, selecionar a opção Galeria. Alternativamente, você pode iniciar um novo parágrafo, digitar /galeria e pressionar Enter, para acelerar o processo.

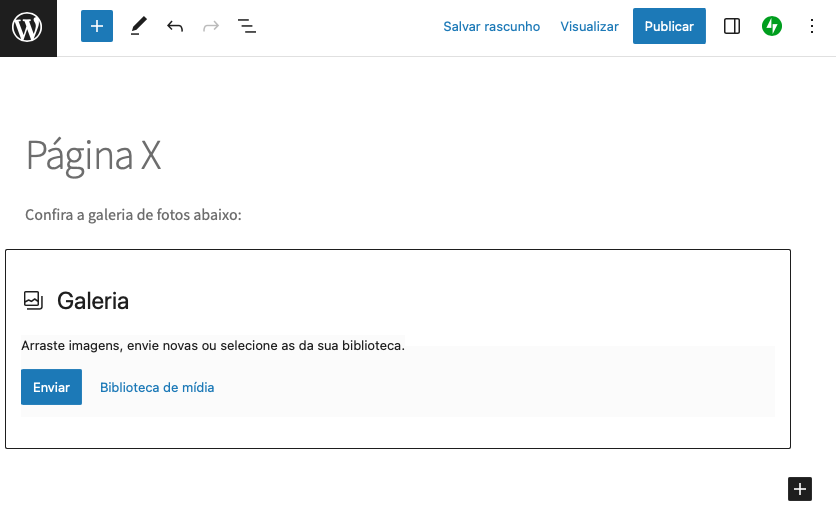
O bloco da galeria será posicionado no editor. Você pode clicar em Enviar (caso ainda não tenha feito o upload das suas imagens) ou em Biblioteca de mídia (caso já tenha feito, como ensinamos no passo anterior). Você também pode arrastar as imagens desejadas diretamente da pasta do seu computador para este bloco.

Clicando em Biblioteca de Mídia, vamos selecionar todas as imagens que queremos incluir na galeria. Depois de selecioná-las, clique no botão Criar uma nova galeria no canto inferior direito da tela e está tudo pronto! Agora vamos para o próximo passo onde vamos mostrar como adicionar a galeria em seu site.
3º Passo: Edite a Galeria
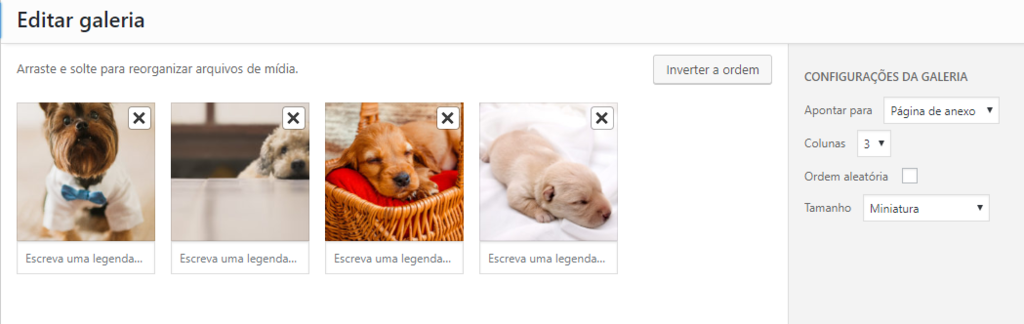
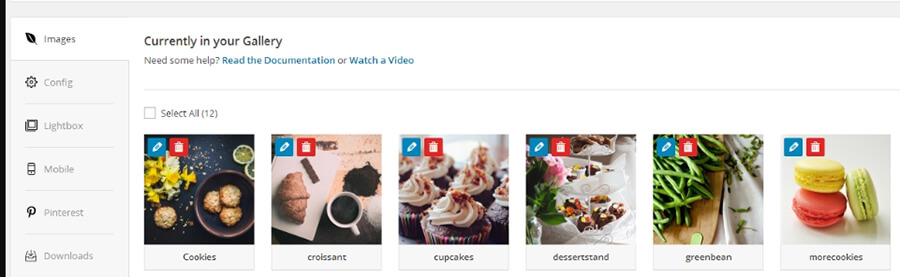
Agora você deve estar vendo a tela Editar Galeria, mostrando todas as imagens adicionadas nos passos anteriores. Nesta tela podemos selecionar a quantidade de colunas que queremos mostrar, o tamanho dos ícones e a ordem das imagens:

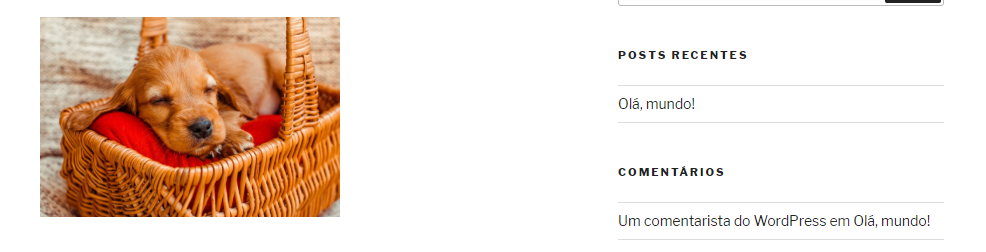
Você também pode inserir legendas para cada uma das imagens e decidir se elas devem linkar para algum lugar. Por padrão, o WordPress direciona os visitantes para a página de anexo da própria imagem, com a seguinte aparência:

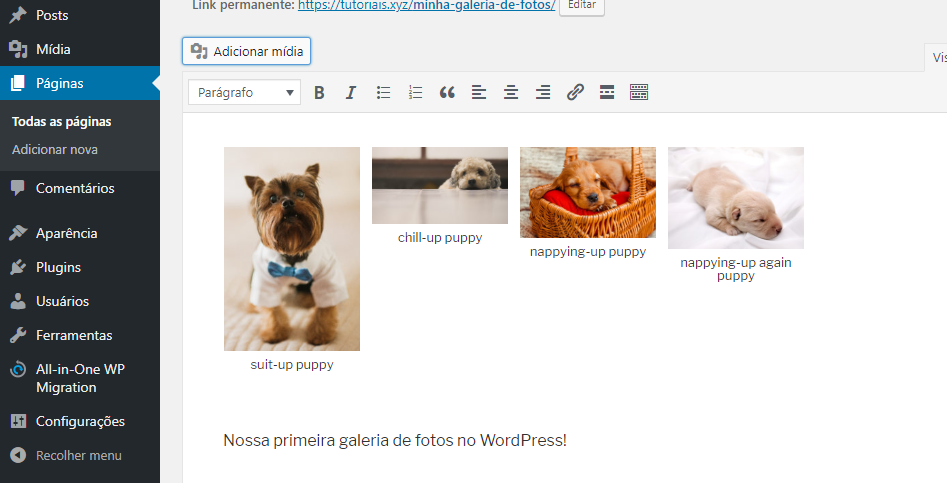
Para concluir, clique no botão Inserir galeria e sua galeria será mostrada no editor do WordPress:

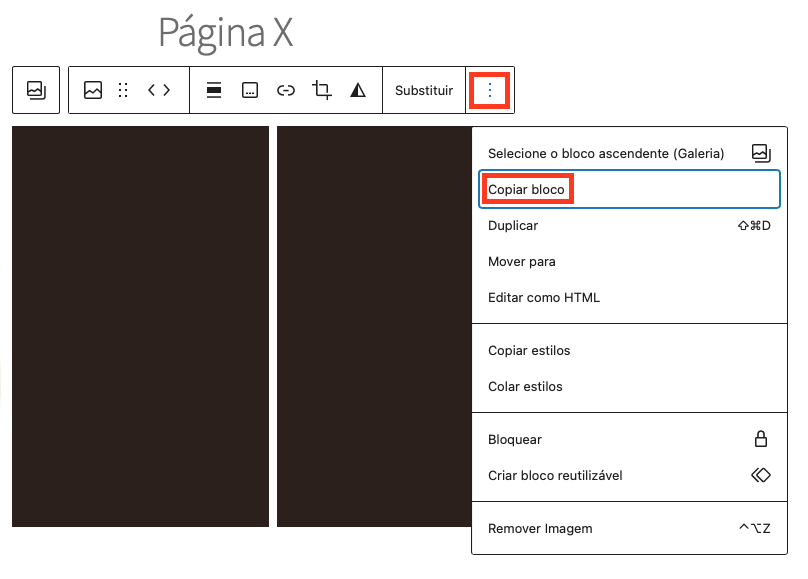
Embora não haja uma forma automática de salvar uma galeria para que ela seja incluída em múltiplos posts ou páginas, há uma maneira simples de fazê-lo: após configurar a sua galeria, clique no botão de três pontinhos do menu contextual e clique em Copiar bloco. Em seguida, cole o bloco (no mesmo menu contextual ou usando o atalho de teclado Ctrl + V) nos posts ou páginas desejados.

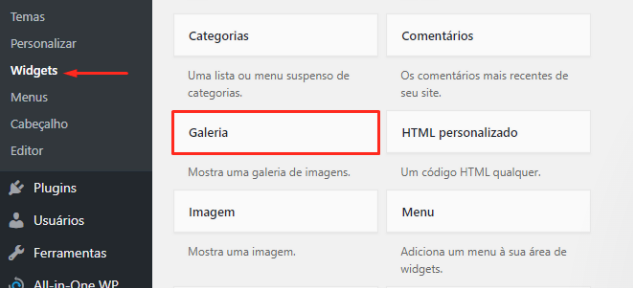
Além de adicionar imagens em seus posts e páginas, você também pode usar o widget de Galeria do WordPress para colocá-la na barra lateral ou rodapé do seu site. Para fazer isso acesse a aba Aparência > Widgets e procure por Galeria:

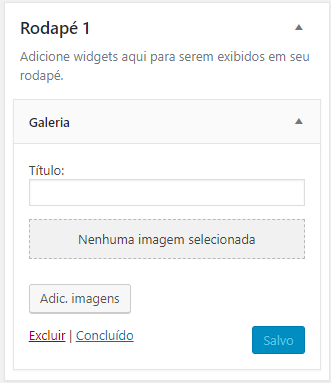
Agora arraste este widget para a barra lateral ou rodapé e selecione onde você deseja colocar a galeria. Em seguida, o widget vai solicitar as fotos que devem ser inseridas:

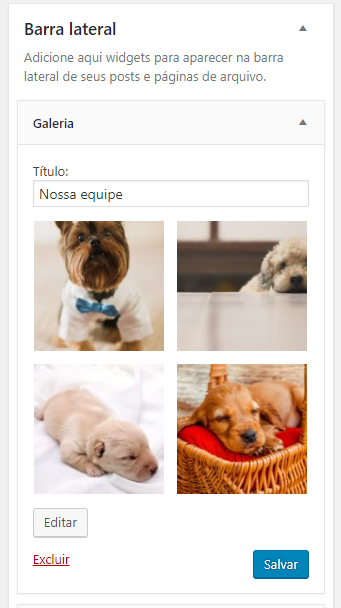
Note que você também pode dar um nome para a galeria:

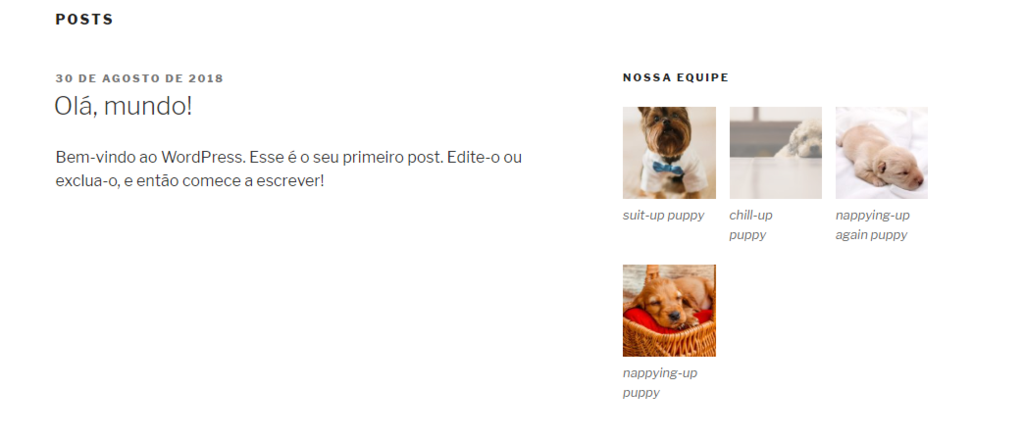
Ao concluir, clique em Salvar e a galeria já deverá estar aparecendo no seu site:

Viu como criar uma galeria no WordPress é simples?
Embora a funcionalidade nativa seja bem-vinda, o que deixa a desejar nas galerias do WordPress é a falta de ferramentas e recursos de personalização mais avançados. Para criar algo mais sofisticado, precisamos da ajuda de um plugin — e é disso que vamos falar agora.
Os 7 Melhores Plugins de Galeria de Fotos WordPress
Não há nada de errado com a ferramenta de galeria do WordPress. Mas com o plugin certo você tem acesso a ferramentas incríveis. Vamos mostrar como criar uma galeria no WordPress com alguns dos nossos plugins de galeria para WordPress favoritos!
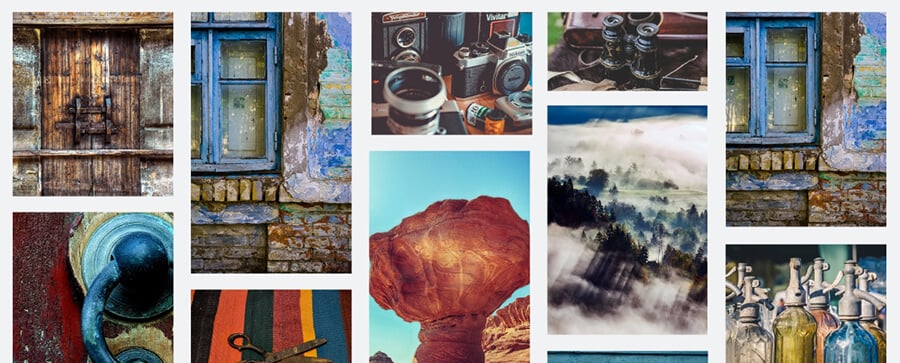
1. Photo Gallery by 10web

O Photo Gallery by 10web tem um sistema completo de galerias para o WordPress. Ele fornece diversos layouts para você escolher, incluindo slideshows, álbuns compactados, e mais. Você também pode usar o plugin para implementar um efeito de lightbox, que abre a imagem em tamanho grande na mesma página ao ser clicada, por exemplo.

Além disso, o plugin permite que vídeos e fotos sejam colocados na mesma galeria e você terá diversas opções de widgets. Resumindo, este plugin é ideal se você está procurando ferramentas e funcionalidades mais complexas para a sua galeria.
Características:
- Layouts exclusivos para sua galeria WordPress;
- Imagens e vídeos na mesma galeria;
- Efeito lightbox;
- Diversos widgets disponíveis.
Preço: o plugin básico é grátis, mas você pode ter acesso a recursos adicionais, como um sistema de comentários próprio e integração com o Google Fotos, adquirindo suas versões pagas a partir de US$ 30.
2. Robo Gallery

O Robo Gallery é um plugin fantástico para quem busca bastante controle sobre o estilo e comportamento de suas galerias. Assim como o plugin anterior, este também permite a escolha de diversos layouts, mas aqui você também tem recursos de slideshow, efeito hover, customização de fonte e até a inclusão de bordas nas imagens.

Juntamente com essas opções de estilo, o Robo Gallery também redimensiona suas imagens automaticamente ao fazer upload. Esta configuração poupa espaço, já que a maioria dos sites não precisa de imagens gigantes. Por último, o plugin também torna todas as galerias amigáveis para celular automaticamente.
Características:
- Diversas opções de designs para sua galeria WordPress;
- Adicione diversos tipos de efeitos;
- Redimensionamento automático do tamanho das imagens no upload;
- Fácil de configurar;
- Galerias amigáveis para celular sem nenhum esforço extra.
Preço: há uma versão gratuita com recursos limitados, mas você pode adquirir as versões pagas do plugin (a partir de US$ 30) e desfrutar de recursos como suporte a vídeos, temas personalizáveis e mais.
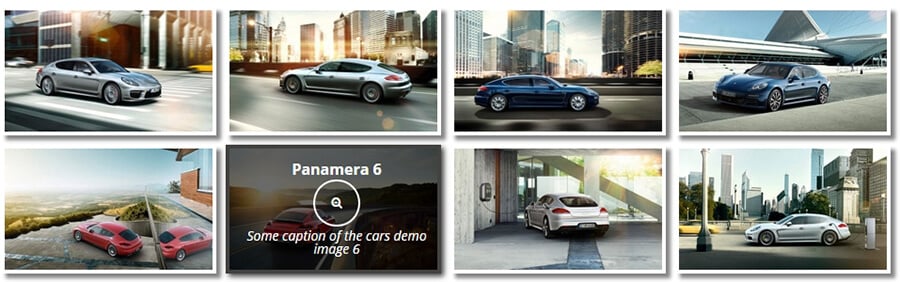
3. GridKit Portfolio Gallery

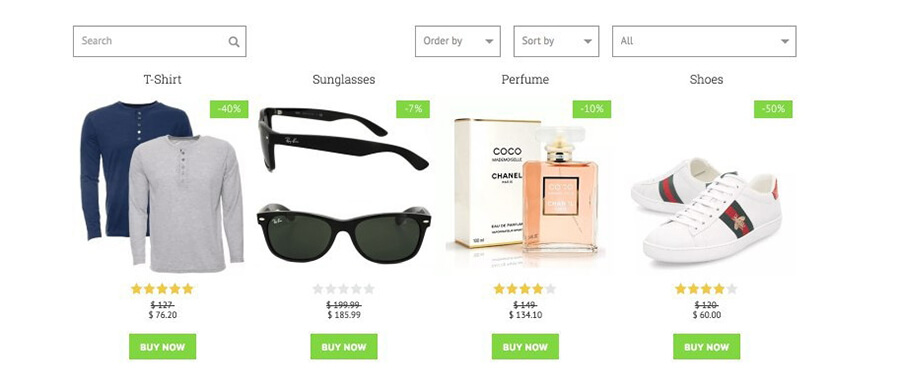
Apesar de o plugin ter ‘portfolio’ no nome, você pode utilizá-lo para criar qualquer tipo de galeria que desejar. Além de imagens, o GridKit Portfolio Gallery também suporta vídeos de diversas fontes e produtos do WooCommerce. Ele também possui opção de compartilhamento nas redes sociais para seus visitantes compartilharem as galerias com seus amigos.

Assim como outros plugins, este aqui também permite a criação de galerias adaptadas para dispositivos móveis. Ele também é uma ótima opção para mostrar logos, criar uma apresentação para a sua equipe e muito mais. Se você está buscando um plugin flexível para criar uma galeria no WordPress, esta é uma boa opção.
Características:
- Galeria de imagens e vídeos;
- Suporte a produtos do WooCommerce;
- Ótima opção para apresentações;
- Escolha entre múltiplos tipos de layouts para a galeria.
Preço: O GridKit é grátis, mas você pode adquirir diversas funcionalidades extras com uma licença Pro a partir de US$ 50.
4. Responsive Lightbox & Gallery

Todos os plugins que vimos até agora oferecem recursos bem diferentes daqueles oferecidos pela galeria de fotos WordPress nativa. O Responsive Lightbox & Gallery, em contrapartida, é bem direto ao ponto. Ele permite que você crie galerias responsivas com a interface original do WordPress e também inclui o efeito lightbox.

Você pode controlar o efeito lightbox, escolher entre os 3 layouts disponíveis e até utilizar widgets para colocar sua galeria onde preferir. Este é o plugin mais intuitivo que já testamos no WordPress, e é uma ferramenta bastante útil se você busca criar uma galeria no WordPress de forma mais simples e direta, porém com alguns recursos adicionais.
Características:
- Fácil configuração, galerias adaptadas para celular;
- 3 layouts disponíveis;
- Configure as opções do lightbox.
Preço: Este plugin é grátis no diretório de plugins do WordPress. Você também pode comprar extensões para ele no site do desenvolvedor.
5. Video Gallery – YouTube Gallery

Há diversos plugins que permitem que você adicione vídeos do YouTube em suas galerias WordPress. Mas poucos deles focam exclusivamente em vídeos, e é por isso que gostamos deste aqui.

Com o Video Gallery, você consegue configurar galerias de vídeos responsivas. Você pode adicionar vídeos de diversas plataformas, como YouTube e Vimeo, adicionar efeitos aos thumbnails, efeito lightbox e muito mais. Além disso, você pode colocar sua galeria de vídeo onde quiser no seu site usando um shortcode.
Características:
- Suporte a diversas plataformas, como YouTube e Vimeo;
- Permite adicionar suas galerias de vídeo manualmente ou com shortcode;
- Diversos temas e layouts.
Preço: gratuito, mas com recursos adicionais (como efeitos extras) nas versões pagas, a partir de US$ 15.
6. Gallery Images Ape

O Gallery Images Ape é uma das nossas opções favoritas para criação de galerias. Ele possui praticamente todas as funções que vimos nos outros plugins até o momento, o que o torna um plugin bastante completo para você que quer sabe como criar uma galeria no WordPress.

Por exemplo, este plugin permite que você adicione efeitos de hover e transição na sua galeria. Ele também suporta categorização de imagens, que simplifica a navegação entre bibliotecas muito grandes. Ainda por cima, o Photo Gallery inclui a opção de adicionar vídeos, carrega as imagens em lazy loading e inclui funções de redes sociais.
No geral, se você gosta de controlar minuciosamente a aparência e comportamento do seu site, este plugin vai cair como uma luva para você. Com ele você vai poder mexer em todos os detalhes de sua galeria.
Características:
- Adicione diversos efeitos de hover e transição em suas galerias;
- Categorize as imagens e permita a navegação dentro da galeria WordPress;
- Adicione vídeos e botões de compartilhamento nas redes socias;
- Suporte a lazy loading.
Preço: Com a versão grátis você pode criar duas galerias e colocá-las em posts e páginas. A versão premium permite a criação de galerias ilimitadas, posicionamento em outros lugares do site, além de alguns recursos extras.
7. Envira Gallery

Por último, o Envira Gallery é um dos plugins mais amigáveis ao usuário que já vimos. Por exemplo, ele inclui um assistente de criação de galerias, que torna tudo mais agradável.

A meta do Envira Gallery é permitir a criação e configuração de diversas galerias de forma simples. Para isso ele inclui diversos templates de galeria WordPress, funcionalidade de slideshows e opções de compartilhamento em redes sociais. Se você está procurando por uma opção de criação de galeria WordPress simples e agradável de usar, o Envira Gallery deve ser uma de suas primeiras escolhas.
Características:
- Crie galerias WordPress facilmente com o assistente de criação;
- Escolha entre diversos templates;
- Configure slideshows;
- Adicione opções de compartilhamento em redes sociais;
- Extenda as funcionalidades do plugin com extensões.
Preço: Você pode optar pela versão gratuita do plugin, ou assinar uma versão premium — a partir de US$ 26 por ano — para ter mais funcionalidades, suporte, e até incluir a opção de CSS customizável.
Conclusão
Uma galeria de fotos WordPress é um elemento simples, porém bastante útil e que podem enriquecer o seu conteúdo. E, como você viu, como criar uma galeria no WordPress é facil, mas é sempre uma boa ideia escolher cuidadosamente as imagens utilizadas.
Assim que a galeria estiver pronta, é só uma questão de escolher onde você deve adicioná-la. E claro, você pode sempre optar em usar um plugin do WordPress para tornar sua galeria ainda mais customizada e atraente — nós temos sete opções bem interessantes, aqui acima.
Ficou com alguma dúvida sobre como criar uma galeria no WordPress? Pergunte na seção de comentários logo abaixo!


