O Que um Site Precisa Ter? 15 Características para se Destacar (Do Design à Experiência do Usuário)
Um site envolvente e bem projetado imediatamente causa uma impressão positiva nos clientes, melhora a experiência geral dos usuários e aumenta o engajamento.
No entanto, se você está apenas começando, pode precisar de ajuda para entender o que um site precisa ter — ou até como criar um site em primeiro lugar.
Assim, vamos explorar quais fatores fazem um site ser bem projetado, indo desde sua estrutura básica até funcionalidades avançadas.
Também vamos trazer 15 características que todos os ótimos sites têm em comum, para ajudar você a entender melhor como criar um site envolvente e fácil de usar.

Conteúdo
O Que um Site Precisa Ter: Fatores a Considerar
A seção a seguir vai listar os fatores-chave que você deve considerar ao planejar um site antes de criá-lo.

Design
O design de um site oferece uma primeira impressão que é crucial e definirá como os visitantes vão interagir com o conteúdo. É por isso que mais empresas estão contratando web designers profissionais, com o intuito de aprimorar o design de seus sites, se destacar dos concorrentes e atrair mais visitantes.
Aqui estão algumas melhores práticas de web design para ter em mente. Elas certamente vão ajudar você a construir um ótimo site.
Aplique Esquemas de Cores Atraentes
No design de sites, as cores criam interesse visual, transmitem emoções e capturam a atenção dos visitantes. Familiarize-se com a teoria básica das cores, temas e regras. A partir daí, você pode estabelecer um esquema de cores que se alinha com os objetivos de identidade da sua marca.
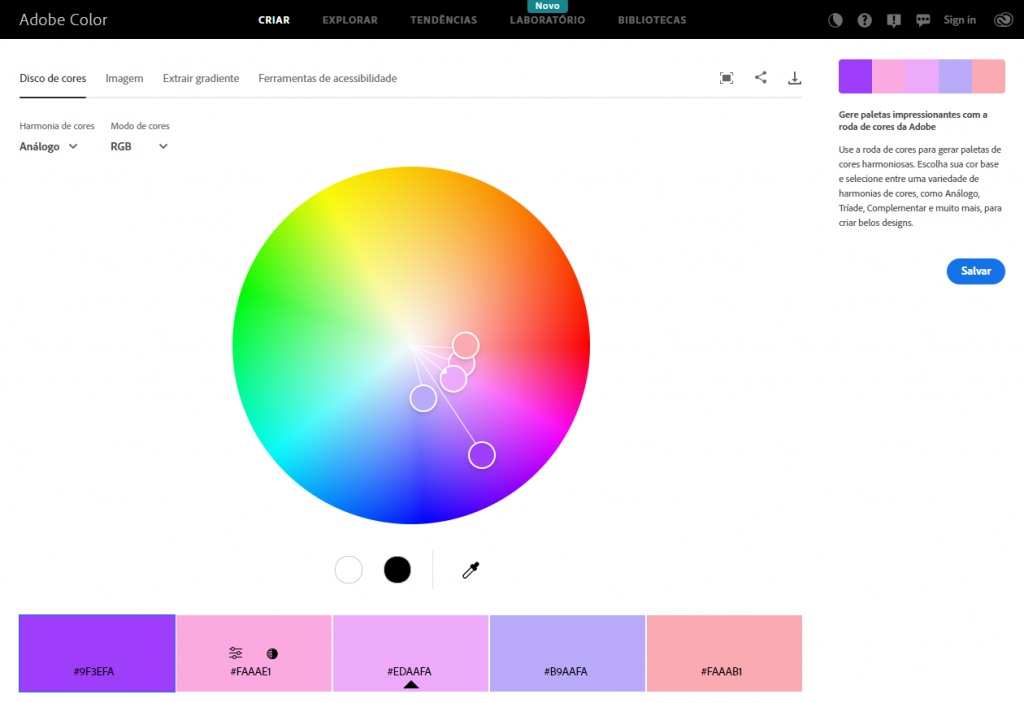
Considere o uso de geradores de paletas de cores online como o Adobe Color ou o Coolors para ajudar a acelerar o processo.

Escolha as Fontes Certas
Uma escolha ruim de fonte pode afetar negativamente a acessibilidade de um site e a experiência do usuário. É por isso que é melhor usar fontes seguras para web, como Arial, Times e Helvetica. Essa decisão vai garantir que a tipografia será compatível em diferentes dispositivos e navegadores.
Certifique-se de selecionar tamanhos de fonte apropriados e um espaçamento adequado para melhorar a legibilidade e deixar o texto mais impactante visualmente.
Crie uma Hierarquia Visual Clara
Organize todos os elementos do site estrategicamente para que os visitantes possam identificar e navegar facilmente pelas partes críticas do seu site.
Existem inúmeras maneiras de estabelecer uma hierarquia visual em seu site, incluindo cor, proporção e contraste. Com isso, você pode enfatizar certos elementos ou usando grades e espaço em branco para criar um layout organizado.
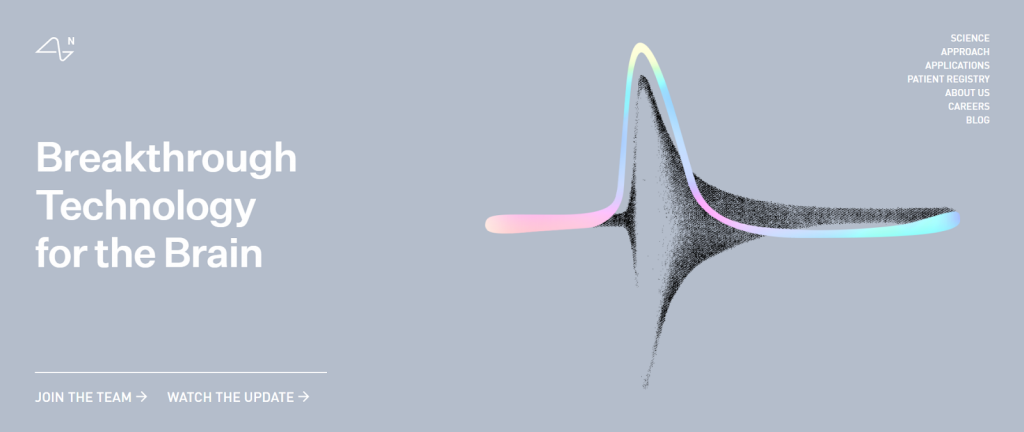
Por exemplo, o site da Neuralink implementa uma hierarquia visual bem organizada. Ele possui um layout intuitivo, posicionando imagens e gráficos de maneira estratégica para ilustrar pontos-chave. Além disso, os tamanhos e estilos das fontes são consistentes em todo o site, criando uma aparência coesa e profissional.

Leve a Acessibilidade em Consideração
Estar familiarizado com as diretrizes de acessibilidade de site é essencial para promover a inclusão, atender às exigências legais, melhorar a experiência de usuário e deixar seu site preparado para o futuro. Tente as seguintes estratégias para tornar seu site mais acessível:
- Forneça texto alternativo para imagens. Adicione as chamadas alt tags para ajudar pessoas com deficiência visual a entenderem do que se trata uma imagem.
- Crie uma boa estrutura de cabeçalhos. Certifique-se de que os títulos e entretítulos do seu site seguem uma ordem lógica e estão marcados adequadamente. Isso ajuda usuários que dependem de tecnologia assistiva, como leitores de tela, a entender a estrutura e a intenção da página.
- Adicione legendas para conteúdo em áudio e vídeo. Certifique-se de que seu conteúdo em vídeo ou áudio tenha legendas claras para torná-lo acessível a pessoas surdas e com dificuldades auditivas.
- Realize testes de acessibilidade. Teste seu site com ferramentas de avaliação de acessibilidade online como WAVE ou WebAim durante o desenvolvimento para verificar se ele está em conformidade com as regulamentações aplicáveis.

Funcionalidade
Cada site tem um propósito diferente. Por exemplo, os sites de comércio eletrônico são projetados para proporcionar uma experiência de compra online sem interrupções para os visitantes do site.
Por outro lado, o principal objetivo de um site de negócios é apresentar informações sobre a empresa e seus produtos ou serviços de maneira profissional e amigável ao usuário — para assim gerar vendas e receita.
É por isso que é importante definir o propósito e os objetivos de um site antes de criá-lo. Para conseguir isso, identifique seu público-alvo e determine que tipo de conteúdo e quais recursos eles precisam.
Ao definir os objetivos, os proprietários de sites podem garantir que os esforços de design e desenvolvimento do site estejam focados em beneficiar tanto a empresa quanto seus usuários.
Recursos
Todo site moderno deve ter esses recursos essenciais para melhorar sua usabilidade:
- Título claro e cativante. O título deve explicar do que se trata o site e atrair a curiosidade dos visitantes para explorar mais.
- Imagem ou vídeo de destaque. A imagem ou vídeo principal deve ser um elemento proeminente que ajuda a transmitir a mensagem ou tema do site.
- Menu de navegação. O menu de navegação deve ser exibido de forma proeminente e ser fácil de usar, rotulando claramente seções e páginas.
- Botões de chamada para ação (CTA). Esses botões devem ser exibidos de maneira proeminente, incentivando os usuários a tomar ações específicas, como fazer uma compra ou se inscrever num boletim informativo.
- Prova social. Elementos de prova social, como depoimentos de clientes ou emblemas de parceiros, podem ser adicionados para construir confiança e credibilidade.
- Conteúdo claro e conciso. O conteúdo deve ser fácil de ler e entender, com mensagens claras e consistentes.
- Imagens e vídeos. Um bom site deve incluir imagens e vídeos que ajudam a dividir o texto e fornecer informações adicionais.
SEO
Além de criar um bom design de site, também é importante implementar uma otimização de SEO para fazer com que seu site tenha um ranqueamento melhor nos motores de busca.
Confira algumas melhores práticas a seguir para criar um web design amigável para SEO:
- Pesquisa de palavras-chave. Para ter uma estratégia de SEO bem-sucedida, é essencial focar nas palavras-chave certas. Ao pesquisar e selecionar melhores as palavras-chave, um site pode garantir que será encontrado pelas pessoas certas.
- Otimização técnica. A otimização técnica garante que um site será configurado corretamente para indexação nos motores de busca. Isso inclui garantir que o site carrega rapidamente, está livre de links quebrados e é compatível com dispositivos móveis. A otimização técnica também inclui a configuração e o ajuste de uma ferramenta de analytics para rastrear o desempenho do site.
- Crie backlinks de qualidade. Construir backlinks de alta qualidade a partir de sites conceituados ajuda a melhorar a autoridade e o ranqueamento do site.
- Otimização de conteúdo. Isso inclui criar conteúdo rico em keywords com o uso de palavras e tópicos semanticamente relacionados. Otimizar o conteúdo também envolve garantir que ele esteja bem estruturado, usando tags de cabeçalho e outros elementos HTML para facilitar a rastreabilidade e indexação da página pelos mecanismos de busca.
Experiência do Usuário
A experiência do usuário (UX) é o processo de projetar um site com as necessidades e preferências dos usuários em mente. Isso envolve entender os objetivos, pontos de dificuldade e comportamento do seu público-alvo, usando essas informações para desenvolver um site intuitivo.
Um design de UX eficaz garantirá que os clientes permaneçam engajados e sintam que sua jornada pelas páginas é simples e direta. Ao aproveitar princípios de design como visuais, texto concisas e navegação lógica, você garantirá que os clientes tenham uma experiência positiva e continuem ao longo do funil de vendas.
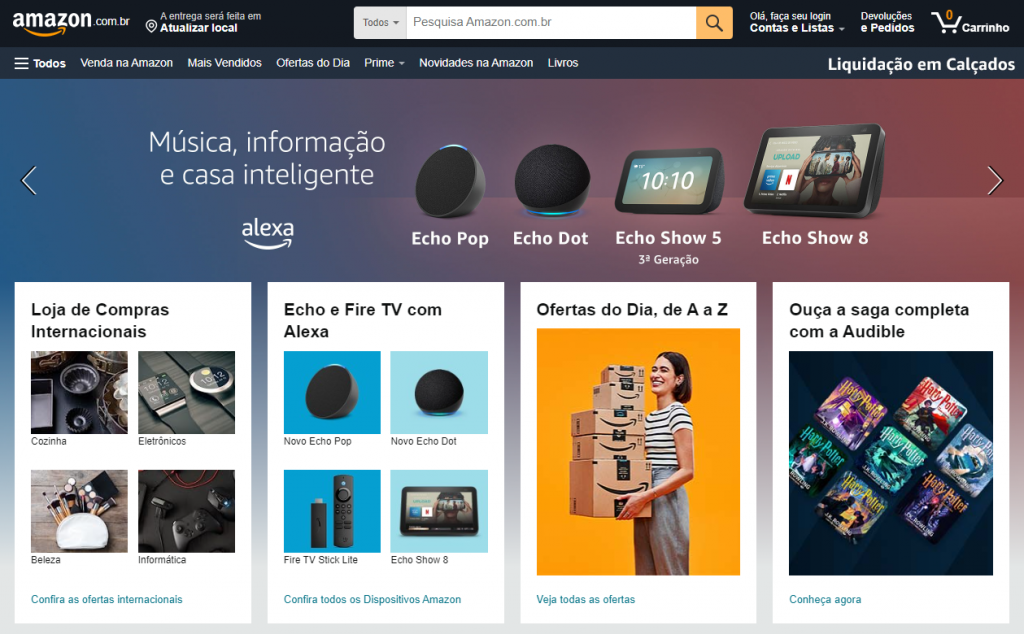
O site da Amazon é um excelente exemplo do uso do design UX para guiar os clientes à compra de um produto.

Ele possui uma busca de produto fácil de usar, recomendações cuidadosamente selecionadas e um processo de finalização de compra simplificado. Com isso, a Amazon tornou incrivelmente fácil para os clientes encontrarem os produtos que desejam e comprá-los com conveniência.
Essas características são consequência de um cuidadoso design de experiência do usuário (UX), que faz da Amazon uma líder na indústria de comércio eletrônico.
Leituras Sugeridas
15 Principais Tendências de e-Commerce que Você Deve Conhecer
Amazon FBA vs Dropshipping
15 Qualidades que um Site Precisa Ter
Um site bem-sucedido atrai mais visitantes e proporciona uma experiência positiva para os usuários. Aqui estão algumas qualidades todo bom site deve ter.
1. Ser Fácil de Navegar
Todo site precisa de um bom sistema de navegação para aumentar o engajamento, as taxas de conversão e a satisfação geral dos usuários. A navegação bem projetada também facilitará para que os motores de busca indexem seu site, ajudando você a alcançar melhores classificações.
Abaixo estão os seguintes elementos a considerar para garantir que seu site seja fácil de navegar:
- Cabeçalho. Normalmente localizado na parte superior do site, um cabeçalho contém links para as principais seções do site. Um bom cabeçalho deve ser breve, informativo e captar a atenção do leitor enquanto fornece contexto para o conteúdo que virá abaixo dele.
- Caminho de navegação (Breadcrumbs). Esse recurso mostra ao usuário sua localização atual dentro do site e permite que ele navegue facilmente de volta às seções anteriores. Além de serem usados em lojas virtuais, os breadcrumbs geralmente são implementados em sites com uma estrutura de navegação hierárquica ou multinível. Portanto, essa funcionalidade não se faz necessária num site de uma única página.

- Barra de pesquisa. Permite aos usuários buscar rapidamente por um conteúdo específico dentro do site.
- Rodapé. Geralmente fica localizado na parte inferior da página e contém links para páginas importantes, como os termos de uso, política de privacidade e informações de contato do site.

- Mapa do site. Ele fornece uma visão geral de todo o site e de sua estrutura, facilitando que os usuários encontrem o que desejam.
- Menu suspenso. Permita que os usuários acessem sub-páginas ou sub-seções de uma seção principal sem retornar ao menu principal.

- Botões de retornar e avançar. Geralmente estão localizados no próprio navegador, permitindo que os usuários voltem facilmente para páginas visitadas anteriormente.
2. Boa Velocidade de Página
O tempo de carregamento da página é outro critério importante para o ranqueamento de páginas da web em seus resultados de busca. Um site rápido melhora a experiência de usuário, aumenta seu ranking nos motores de busca e diminui a taxa de rejeição. Isso pode ser feito ao executar um teste de velocidade ou usando ferramentas como o PageSpeed Insights do Google ou o GTmetrix.
Aqui estão algumas dicas para melhorar a velocidade do site:
- Otimize suas imagens. Realize a otimização de imagens escolhendo o formato de arquivo correto e comprimindo-o para um tamanho adequado — mas evite comprometer a qualidade da imagem. Existem várias ferramentas online e gratuitas, como o TinyPNG, que podem ajudar você a compactar imagens de forma rápida e fácil.
- Minifique seu código. Use o método de compressão gzip antes de enviar arquivos da web para o navegador. Isso reduz a quantidade de dados que precisa ser transferida e pode melhorar significativamente os tempos de carregamento da página.
- Use uma Rede de Distribuição de Conteúdo (CDN). Uma CDN armazena cópias de recursos do site em servidores ao redor do mundo, o que ajuda a reduzir os tempos de carregamento, conectando os usuários ao servidor mais próximo.
- Habilite o cache do navegador. Essa funcionalidade oferece aos visitantes a oportunidade de armazenar certos recursos de maneira local em seu computador ou celular, tornando rápido e fácil o acesso aos dados do seu site.
3. Design Responsivo
Um design responsivo é uma abordagem de web design que permite que o layout do seu site se ajuste ao dispositivo do usuário, facilitando a visualização do conteúdo.
Isso garante que o site tenha uma ótima aparência e funcione corretamente em todos os dispositivos, desde celulares e tablets até desktops ou laptops. Um design responsivo pode melhorar a experiência do usuário, pois os visitantes terão facilidade ao interagir com o conteúdo, independente do dispositivo que estão utilizando.
4. Siga os Protocolos de Segurança
Um bom site deve enfatizar a segurança do usuário para parecer mais confiável para possíveis clientes. Realizar auditorias de segurança do site pode ajudar a prevenir ataques cibernéticos como injeção de SQL e scripting entre sites, que podem comprometer a integridade do site.
As seguintes dicas ajudarão você a manter seu site seguro:
- Execute varreduras de segurança. Identifique vulnerabilidades em potencial no código ou na infraestrutura do seu site com ferramentas automatizadas como Sucuri SiteCheck ou Qualys.
- Mantenha seu software e suas extensões atualizados. Evite usar software ou extensões de navegador desatualizados, pois isso pode atrapalhar o desempenho do seu site.
- Use uma senha forte para seu site. Uma senha forte deve ser longa, única e difícil de adivinhar. Combine letras maiúsculas e minúsculas, números e caracteres especiais. Uma das maneiras mais eficazes e seguras de armazenar todas as suas credenciais de login é usar um gerenciador de senhas. Alguns dos melhores gerenciadores de senhas incluem NordPass, 1Password e Dashlane.

- Valide o certificado SSL. Certifique-se de que o site tenha um certificado SSL válido e atualizado para garantir que todos os dados trocados entre o site e seus usuários estejam criptografados.
5. Otimização para Motores de Busca
Garantir que um site esteja otimizado para motores de busca é importante porque pode melhorar seu ranqueamento nos resultados de pequisa.
Otimizar um site para motores de busca facilita que esses motores rastreiem e indexem as páginas do site. Isso faz com que ele apareça mais alto nas páginas de resultados dos motores de busca (SERP) em consultas para as quais ele é relevante.
6. Dados Estruturados
Dados estruturados permitem que os proprietários de sites forneçam informações relevantes sobre o conteúdo, como categorias do site, datas de publicação e metadados.
Ao incluir dados estruturados num site, os motores de busca podem reconhecer facilmente o contexto do conteúdo, o que pode gerar mais tráfego orgânico para o seu site.
Por exemplo, quando um site de culinária inclui dados estruturados para uma receita, ele se torna elegível para mostrar snippets ricos de conteúdo nos resultados de busca. Esses trechos podem trazer detalhes como a avaliação da receita, tempo de cozimento e o número de porções.
Além disso, os dados estruturados podem ser usados para outras finalidades, como assistentes de voz ou o Google Knowledge Graph, permitindo que os usuários aprendam mais sobre o seu negócio.
7. Processo Simples de Consulta e Finalização da Compra
Esta etapa é de grande importância, especialmente se você está criando um site de e-commerce. Siga estas etapas para garantir um processo de checkout eficaz e efetivo para sua loja online:
- Use um processo de checkout simples. Reduza ao máximo que puder o número de etapas e campos necessários durante o pagamento.
- Mostre as opções de envio e seus custos. Garanta que os clientes saibam exatamente pelo que estão pagando e quando podem esperar que o pedido chegue.
- Forneça instruções claras e concisas. Ajude os clientes a entender o que eles precisam fazer em cada etapa do processo de finalização de compra.
- Garanta um checkout seguro. Use um servidor seguro e criptografia SSL para proteger as informações pessoais e financeiras dos clientes.
- Ofereça suporte ao cliente. Ofereça atendimento aos clientes durante todo o processo de finalização da compra para ajudá-los a resolver qualquer problema que possam encontrar.
8. Conteúdo Atualizado
Um ótimo site precisa permanecer atualizado para garantir uma experiência positiva ao usuário. Atualizar um site regularmente irá melhorar a experiência de usuário e evitar possíveis violações de segurança.
Ao manter seu site atualizado, você garante que os visitantes fiquem sabendo sobre novas funcionalidades, incentivando-os a revisitar suas páginas. Além disso, você garante que seu website é compatível com as versões mais recentes dos navegadores e dispositivos, além de se certificar que os dados dos usuários estarão seguros.
9. Proposta de Valor Clara
Os melhores sites geralmente oferecem uma proposta de valor clara para estabelecer a confiança e a credibilidade com os clientes em potencial. Ao mesmo tempo, isso ajuda você a se destacar da concorrência.
Para desenvolver uma proposta de valor clara para o site, liste os benefícios de seus produtos ou serviços, além de como eles resolvem os problemas dos clientes.
Também inclua argumentos fortes sobre por que você oferece uma solução melhor que a concorrência e destaque os recursos e aspectos exclusivos do seu site. Podemos estar falando de uma experiência personalizada de atendimento ao cliente, uma grande seleção de produtos ou algo mais que diferencia seu site.
Por fim, certifique-se de usar uma linguagem que ressoe com seu público-alvo.

O Asana é um excelente exemplo de um site com propósito definido. Ele inclui uma imagem de destaque e textos descrevendo como ele pode ajudar os clientes a organizar suas tarefas e projetos diários.
10. Bom Copywriting
A redação publicitária tem como objetivo conectar-se com seu público-alvo e estimulá-lo a tomar uma determinada ação por meio de histórias. Incorporar um copy que reflete a intenção do usuário aumentará suas chances de ganhar a lealdade do cliente.
Aqui estão algumas dicas rápidas para escrever um texto eficaz para seu website:
- Ressoe com seu público. Crie um texto que aborde os pontos de dor e os desejos do seu público-alvo.
- Escreva de maneira clara e concisa. Evite usar jargões desnecessários ou linguagem complicada. Torne sua mensagem clara ao redigir de maneira simples e direta.
- Evite erros de digitação ou gramaticais. Certifique-se de revisar e editar seu texto para garantir que ele esteja livre de erros e seja fácil de entender. O Grammarly é uma das melhores ferramentas de verificação gramatical para melhorar o estilo e a clareza da sua escrita.

- Use linguagem persuasiva. Use uma linguagem clara e convincente e frases de chamada para ação para encorajar os visitantes a tomar a ação desejada.
- Realize testes. Teste diferentes variações do seu texto e determine quais versões funcionam melhor usando métricas como taxa de conversão.
11. Conteúdo Relevante
Criar conteúdo relevante para um site é fundamental para atrair e reter visitantes. Um bom conteúdo ajuda a construir confiança, autoridade e credibilidade entre possíveis clientes.
O marketing de conteúdo é uma ótima maneira de conseguir isso. Essa estratégia envolve produzir e distribuir conteúdo de qualidade que seja informativo, útil e envolvente para os usuários.
Aqui estão algumas estratégias de marketing de conteúdo que você pode experimentar:
- Blog. Crie e publique regularmente postagens de blog em um site para compartilhar informações valiosas e atrair visitantes.
- Infográficos. Transfe informações ou dados complexos num formato fácil de digerir.
- eBooks. Ofereça eBooks gratuitos que cobrem um determinado tópico para conquistar uma lista de assinantes.
- Webinars. Hospede webinars ao vivo ou pré-gravados para oferecer informações úteis e responder às perguntas do seu público.
12. CTAs claras
Uma chamada para ação ou CTA é uma imagem, texto ou botão que tem como objetivo guiar o leitor através de cada etapa do funil de vendas.
A seguir estão algumas características de CTAs de alta conversão:
- Boa visibilidade. Use cores brilhantes e contrastantes para garantir que suas CTAs se destaquem do restante do conteúdo em sua página.
- Orientadas para ação. Use um copy que provoque uma sensação de urgência para motivar os usuários a clicarem na CTA. Por exemplo, em vez de usar “Clique Aqui”, opte por outras palavras orientadas à ação, como “Compre Agora”, “Aproveite a Oferta” ou “Registre-se Já”.
- Direto ao ponto. Ela deve destacar um benefício específico que o usuário obterá após clicar no botão. Além disso, mantenha sua chamada para ação curta para que caiba dentro do quadro da CTA.
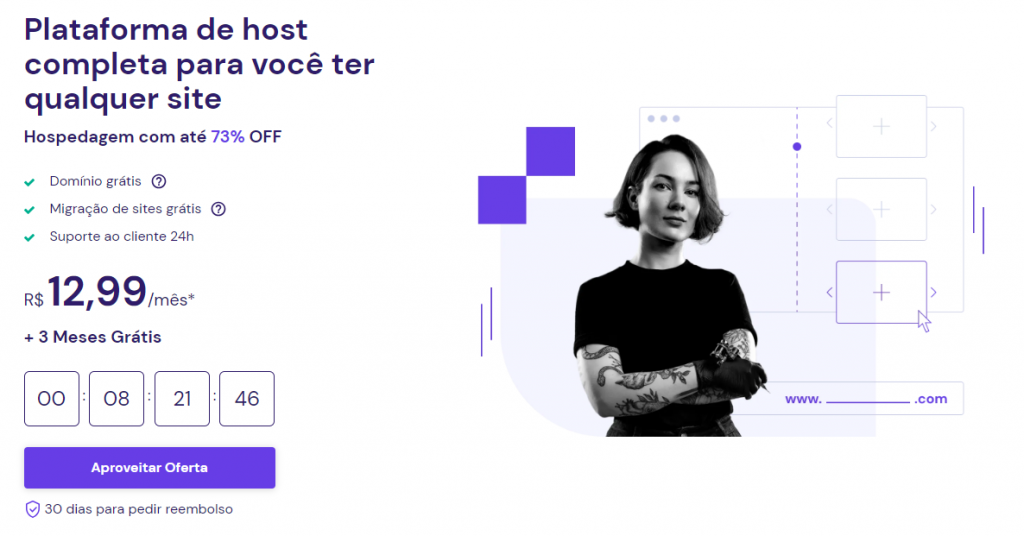
Um bom exemplo de um botão de CTA é o botão roxo de “Aproveitar Oferta” nas landing pages da Hostinger. O cronômetro também transmite um senso de urgência, instigando os visitantes a tomar uma atitude.

13. Visuais de Qualidade
A maioria dos sites exemplares inclui visuais de qualidade para melhorar sua aparência geral e a experiência do usuário. É melhor evitar o uso de bancos de imagem, pois fará com que seu site pareça medíocre e pouco profissional.
Em vez disso, os proprietários de sites devem usar imagens originais e de alta qualidade, que sejam relevantes para o seu site e alinhadas com sua marca e as mensagens que você quer transmitir.
14. Mantém o Engajamento dos Usuários
O Google Analytics ajuda a rastrear o comportamento dos seus visitantes, como quanto tempo eles passam no seu site e quais páginas eles visitam com mais frequência. Use essas informações para otimizar o website para o máximo engajamento.

15. Capture Leads de Qualidade
Um site excelente deve permitir a segmentação de leads, que pode ajudar as empresas a entender melhor as necessidades e interesses de diferentes grupos — para então personalizar sua comunicação de acordo com isso.
Leituras Sugeridas
Dicas para Criar um Site
Quanto Tempo Leva Para Criar Um Site
Conclusão
Criar um bom site requer que você leve vários fatores em consideração, incluindo design, navegação, otimização de SEO e experiência do usuário.
Seja você um desenvolvedor web experiente ou um criador de sites de primeira viagem, estas dicas o ajudarão a criar um site eficaz e envolvente para o seu público.
Em suma, lembre-se de que um site deve ser fácil de usar, visualmente atraente e fornecer conteúdo valioso aos usuários para ser considerado um bom site.
Esquecemos de alguma característica? Compartilhe exemplos de bons sites na seção de comentários abaixo.


Comentários
January 10 2024
Quero recuperar essa conta
January 12 2024
Oi, Gabrielle, que conta? Explica mais que tentamos ajudar :)