Guia Rápido sobre WordPress Headless
Um sistema WordPress headless ajuda desenvolvedores e web designers a trabalharem em seus sites de forma mais eficiente. Entretanto, caso você ainda não conheça muito sobre esse conceito, pode ser um pouco complicado entender como ele funciona e se é a solução correta para o seu projeto na internet.
Por isso nós criamos este guia rápido sobre o WordPress headless. Aprendendo mais sobre o mundo dos sistemas de gerenciamento de conteúdos (CMS) exclusivos do back-end, você pode decidir se uma configuração headless é a mais adequada para seus projetos de desenvolvimento web.
Nesta publicação vamos entender melhor o que é o WordPress headless e discutir seus prós e contras. Ainda vamos te mostrar como começar a utilizar essa configuração e também avaliaremos algumas ferramentas que podem facilitar a configuração e o uso do WordPress headless. Vamos lá!
Conteúdo
Uma Introdução ao WordPress Headless
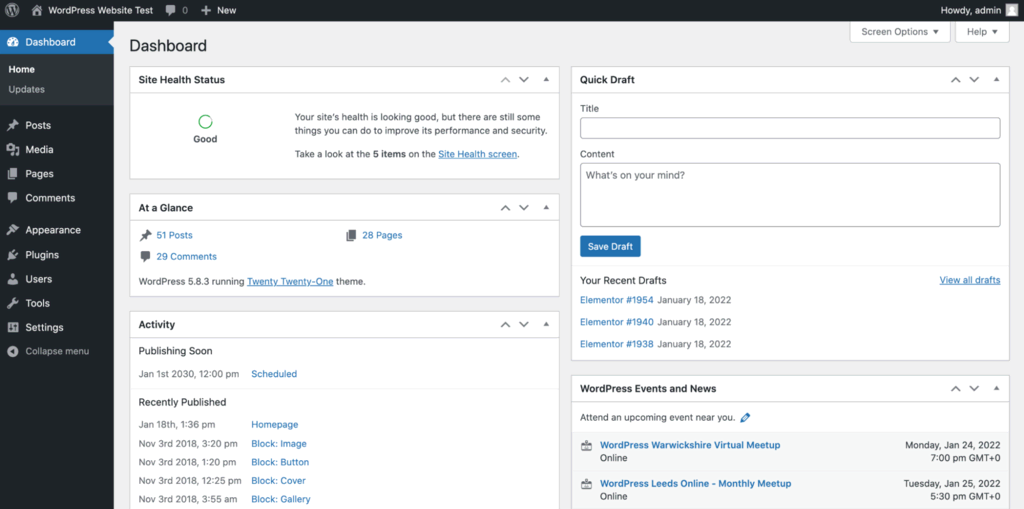
A maioria dos sistemas CMS contam com um front-end e um back-end. Em um site WordPress, o back-end consiste no painel de administração e nas ferramentas de gerenciamento de conteúdo:

Enquanto isso, o front-end é tudo aquilo que os visitantes visualizam quando acessam seu site. Normalmente, esses conteúdos são renderizados pelo tema WordPress que está ativo no site:

Ao rodar um WordPress headless — na tradução literal, um WordPress “sem cabeça” — você estará removendo a cabeça (front-end) do corpo (back-end). Desse modo, você pode continuar usando um painel que já conhece para administrar os arquivos, porém com mais liberdade diante das limitações de front-end da plataforma.
Em uma configuração headless, o WordPress apresenta seus conteúdos como dados, utilizando uma REST API, isto é, uma Interface de Programação de Aplicações com arquitetura de Transferência de Estado Representacional. Você pode acessar essas informações ao enviar uma solicitação de rede ao terminal REST API integrado no WordPress. Isso te proporciona a liberdade de apresentar todos os seus conteúdos em um front-end personalizado.
Você pode até mesmo utilizar seus dados WordPress em contextos únicos, incluindo aplicações móveis e aplicações de uma única página (SPA). Na próxima seção do guia, vamos analisar os benefícios de ter um sistema WordPress headless.
Por Que Você Deveria Rodar um WordPress Headless
Não é incomum reutilizar o mesmo conteúdo em diversas plataformas diferentes. Por exemplo, a Amazon, uma gigante do e-commerce, opera um site de loja online e um aplicativo móvel dedicado. Esses dois canais exibem os mesmos conteúdos:

Usando a configuração de headless e-commerce, você pode utilizar os mesmos dados, como arquivos e conteúdos, em plataformas variadas. Isso facilita muito a tarefa de construir e manter uma presença online ativa e coerente em múltiplos canais da internet.
Seu WordPress headless também atua como um repositório central. Assim, ele garante a consistência de aparência e configurações em toda sua rede de plataformas. Isso também significa que você só precisa editar o seu conteúdo uma vez e em um único lugar, e essa alteração será reproduzida em todos os seus diferentes canais.
Já que o conteúdo headless é entregue através de uma API, você tem liberdade para utilizar as ferramentas de sua preferência no front-end. Caso escolha um sistema que você já conhece e possui facilidade de gerenciamento, poderá reduzir ainda mais o tempo necessário no desenvolvimento e design de suas páginas.
Conforme seu projeto evolui, pode ser necessário adotar novas ferramentas, ou trocar a tecnologia de desenvolvimento por uma outra alternativa. A boa notícia é que você pode alterar partes do conteúdo e das configurações do WordPress headless, ou alterar o framework de construção e design, sem impactar no CMS. Isso permite que você faça ajustes contínuos no seu projeto sempre que surgirem novas necessidades.
Essa flexibilidade não está limitada ao back-end. Ao “cortar” o front-end do WordPress, você também elimina sua dependência quanto aos temas e plugins da plataforma.
O WordPress pode ter um amplo ecossistema para softwares externos, mas temas e plugins ainda são restritos às convenções de front-end da plataforma. Ao remover essas limitações com a configuração headless, você terá maior controle sobre a aparência dos seus conteúdos e sobre as funcionalidades do seu site.
Potenciais Problemas em Rodar um WordPress Headless
O WordPress headless te oferece mais liberdade de design e desenvolvimento. Entretanto, essa flexibilidade tem um custo.
Construir seu próprio front-end pode ser um processo complicado e demorado, já que também é necessário possuir um nível significativo de conhecimento técnico e experiência, tendo em vista a exigência de escrever extensos códigos.
Há algumas ferramentas e frameworks WordPress que podem fazer grande parte do trabalho pesado para você. De todo modo, construir seu próprio front-end é um pouco mais complexo do que utilizar ferramentas prontas da plataforma WordPress.
Até mesmo quando seu site estiver no ar e rodando perfeitamente, o WordPress headless geralmente vai exigir mais processos de manutenção contínua. Já que você terá construído todo o front-end manualmente, também será preciso realizar qualquer alteração necessária de forma manual. Isso inclui a publicação de novos conteúdos e a edição de qualquer aspecto de design do site.
Os temas e plugins são uma grande parte da experiência de uso do CMS WordPress. Ao rodar essa plataforma em seu formato headless, você imediatamente perde o acesso a todos esses softwares adicionais. Caso deseje implementar algum novo recurso no site ou modificar o estilo das páginas, deverá criar o código e implementá-lo em seu projeto manualmente.
A não ser que você desenvolva a sua própria solução para isso, o WordPress headless não oferece a opção de visualização prévia, nem um editor do tipo What You See Is What You Get (WYSIWYG, ou “o que você vê é o que você tem”). Desse modo, pode ser difícil prever e julgar como seu conteúdo será exibido no front-end.
Como Começar com o WordPress Headless (2 Métodos)
Não podemos dizer que construir seu próprio front-end é um processo simples ou direto, mas há diversas ferramentas que podem te ajudar e facilitar esta tarefa.
Com isto em mente, vamos conhecer duas maneiras de configurar um projeto WordPress headless sem muitas complicações:
Método 1: Use um Framework Como o React
Construir o front-end de um site ou aplicação para o WordPress pode ser uma tarefa complexa e demorada. Por este motivo, muitos desenvolvedores optam por utilizar um framework.
Você pode criar um front-end WordPress personalizado com o auxílio da biblioteca React JavaScript. Esse popular recurso conta com tudo o que você precisa para acessar os dados armazenados no seu CMS através da REST API do WordPress:

O framework React também pode potencializar o desempenho do seu WordPress headless ao eliminar a necessidade de renderização contínua dos elementos. Isso quer dizer que o código fundamental do seu projeto precisa ser carregado apenas uma vez.
Se o estado de um componente é alterado, o framework React recarrega, ou renderiza novamente, apenas a parcela do conteúdo que foi modificada. Isso faz com que os frameworks baseados em React sejam especialmente populares entre programadores que pretendem desenvolver uma SPA (aplicação de página única).
Originalmente, o framework React foi desenvolvido para ser utilizado com a plataforma do Facebook, mas muitas marcas famosas já adotaram essa popular tecnologia. Exemplos são o Airbnb, Dropbox, Netflix, e Reddit.
Com o respaldo de tantas companhias multinacionais, não é de surpreender que o React conte com uma extensa comunidade online para suporte, incluindo materiais oficiais e documentos úteis, como tutoriais.

Sendo assim, se você se deparar com algum erro durante o processo de construção do seu site, não será difícil encontrar respostas relevantes e soluções online. Essa é uma ótima notícia para quem está explorando o React pela primeira vez ou começando a lidar com frameworks em geral.
Apesar de ser possível, e mais comum, usar a biblioteca do React, também há diversos outros frameworks baseados em React que você pode utilizar. Eles incluem, por exemplo, o projeto Frontity, que já vem pré-configurado para oferecer a melhor experiência possível para os usuários do WordPress:

Outros frameworks populares baseados em React incluem o projeto de código aberto Gatsby.js e o Next.js, desenvolvido pela Vercel. Com tantas opções disponíveis no mercado, você pode pesquisar preços e recursos e encontrar a alternativa mais adequada para o seu projeto.
Método 2: Use um Plugin
Quando lidamos com o WordPress, sabemos que existe pelo menos um plugin para ajudar a realizar basicamente qualquer tarefa que for necessária em variados projetos de desenvolvimento. Tratando do WordPress headless, há algumas boas opções que podem te ajudar a começar com o processo de configuração.
Nesta seção, vamos conhecer melhor dois plugins com recursos muito interessantes que você pode utilizar nessa etapa:
1. WPGraphQL

O WPGraphQL é um plugin gratuito desenvolvido para te ajudar a localizar dados no WordPress headless. Esse plugin acompanha o GraphQL, um ambiente integrado de desenvolvimento (IDE), que permite que você pesquise o esquema (scheme) GraphQL do seu projeto e teste queries e mutações.
Em segundo plano, o WPGraphQL transforma seu site WordPress em uma API GraphQL. Isso quer dizer que você pode interagir com esse plugin utilizando qualquer cliente que seja capaz de performar solicitações HTTP ao terminal do GraphSQL.
O plugin WPGraphQL foi desenvolvido para ser utilizado com frameworks como o Apollo Client, Next.js, e Gatbsy.js. Caso você esteja utilizando o Gatsby, pode ser interessante verificar o plugin gatsby-source para obter e armazenar dados no WordPress.
Com este plugin-fonte, você pode desempenhar incrementos rápidos e pré-visualizar o conteúdo em seu CMS. Por este motivo, pode ser mais interessante optar pelo WPGraphQL caso esteja planejando usar o Gatsby.js.
Principais recursos:
- Schema GraphQL expansível e API para seu site WordPress.
- Acesso a múltiplos recursos-raiz.
- Possibilidade de seguir referências entre recursos conectados.
- Extensa Documentação (em inglês)
Preço: Você pode instalar este plugin gratuitamente.
2. CoCart – Headless eCommerce

Fazer compras online não é mais uma atividade realizada exclusivamente em computadores. O e-commerce evoluiu, e durante o terceiro trimestre de 2020, os smartphones foram responsáveis por processar 56% das compras virtuais realizadas nos Estados Unidos. Isso explica o porquê de estarmos assistindo a tantas lojas virtuais criando aplicativos móveis próprios.
Caso esteja desenvolvendo uma loja virtual que opere em múltiplas plataformas, você provavelmente vai utilizar uma solução semelhante ao WooCommerce como parte da sua configuração do WordPress headless. Entretanto, por padrão, o WooCommerce não conta com suporte a carrinho de compras via REST API.
É aí que o plugin CoCart entra em cena. Esse plugin gratuito oferece uma API que permite que você implemente e acesse o carrinho do WooCommerce como parte da sua configuração headless. Ele também suporta clientes que desejam fazer o check-out como visitantes, sem necessidade de fazer cadastro, além de ser capaz de performar autenticações básicas.
Se você é dono ou administrador de uma loja virtual, poderá utilizar este plugin para visualizar carrinhos de usuários online no momento, incluindo os produtos que eles adicionaram na cesta de compras. Sendo assim, o plugin CoCart é amplamente recomendado para lojas e-commerce headless.
Principais recursos:
- Adicione produtos simples, variados e agrupados ao carrinho do WooCommerce.
- Atualize, remova, e restaure itens.
- Use o software em múltiplos domínios.
- Escolha uma opção entre mais de 100 filtros CoCart e hooks de ação.
Preço: esse plugin está disponível gratuitamente para download.
As Melhores Práticas para WordPress Headless
Um site WordPress headless tem muito a oferecer, especialmente em termos de flexibilidade e reutilização de recursos. De todo modo, há algumas ações que você pode realizar para aproveitar ao máximo os benefícios da configuração headless.
Normalmente, os donos de sites WordPress gerenciam suas estratégias de SEO (otimização para os mecanismos de busca) por meio de um plugin dedicado, como o Yoast SEO.
Entretanto, o WordPress headless não te oferece a simplicidade plug-and-play característica de um plugin de SEO pronto para usar:

Para garantir que seu conteúdo fique bem posicionado nos resultados de busca, é importante utilizar um esquema estruturado de marcação de dados do Schema.org.
O schema markup oferece uma estrutura que ajuda os mecanismos de busca, como o Google, a entenderem seu conteúdo e classificá-lo de acordo com suas características.
Quando utilizado como um CMS headless, o WordPress exige apenas um simples banco MySQL e um stack PHP, tornando-o uma opção leve e de alto desempenho. Porém, lembre-se de que não existe essa história de conteúdo que carrega rápido demais. Sendo assim, para reduzir a latência e melhorar ainda mais a velocidade de carregamento do seu site WordPress, você pode usar uma rede de distribuição de conteúdos (CDN, na sigla em inglês).
Também é muito importante otimizar as suas imagens WordPress. Para isso, uma boa opção é utilizar uma ferramenta de compressão de arquivos de mídia, como a TinyPNG. Ao garantir que todo o seu conteúdo está otimizado para ter um bom desempenho, você consegue impulsionar ainda mais a velocidade do seu WordPress headless que, por padrão, já é impressionante.
Conclusão
Criar seu primeiro projeto WordPress headless pode ser um pouco desafiador. De todo modo, com as ferramentas certas e uma boa hospedagem de sites WordPress, você consegue criar uma configuração de site headless flexível e multi-plataforma. Isso tudo sem precisar encarar processos difíceis e trabalhosos.
Neste guia, nós avaliamos três dos principais recursos ou instrumentos que podem te ajudar a começar a fazer a configuração do seu WordPress headless:
- Frameworks baseados em React: há diversas opções, e elas incluem, por exemplo, o Frontity, que foi desenvolvido especificamente para o WordPress.
- WPGraphQL: se você estiver utilizando o framework Gatsby, este plugin gratuito pode ser uma ótima opção.
- WooCommerce Headless suportado pelo CoCart: trata-se de um plugin de e-commerce que suporta e aprimora as funções do carrinho do WooCommerce em uma loja virtual.
Você ainda tem alguma questão quanto ao processo de configuração do WordPress headless? Possui algum comentário sobre as ferramentas apresentadas nesta publicação? Comente abaixo na seção abaixo para podermos discutir mais sobre o tópico!
Conheça mais Técnicas Profissionais do WordPress
Como Ativar um Multisite WordPress
O Que São Hooks WordPress – Guia Para Iniciantes
Como se tornar um desenvolvedor WordPress
O Que é a API WordPress Heartbeat e Como Gerenciá-la



