Como Criar uma Página Template no WordPress
Criar um site e planejar seu design pode ser um processo demorado e cansativo. Mesmo que você esteja utilizando um excelente tema do WordPress ou um construtor de páginas específico, você ainda pode precisar ficar horas editando e criando suas páginas. Um template pode poupar muito desse tempo e ainda permitir que você crie uma página totalmente personalizada — ao invés de utilizar um layout genérico que já esteja pronnto.
Ao criar templates do WordPress, você pode aplicá-los em qualquer página do seu site. Sendo assim, também é possível ajustar o design web geral do seu site sem precisar atualizar cada uma das páginas manualmente.
Neste artigo, primeiramente vamos falar sobre os principais motivos que podem te fazer querer usar templates personalizados no seu site. Depois, você vai aprender como criar uma página template no WordPress. Vamos lá!
Por Que Você Deveria Criar um Template Personalizado no WordPress
Muitos temas do WordPress contam com layouts ou estilos pré-definidos para diferentes seções do seu site. Estes designs incluem áreas específicas como blog posts, categorias, arquivos e páginas do tipo Sobre Nós. Normalmente, você pode ajustar esses modelos de acordo com as suas preferências, mas o nível de personalização é um pouco limitado, impedindo que você faça uma customização completa da página.
Criar uma página template no WordPress permite que você seja mais livre e criativo com o design do seu site. Com um modelo personalizado, você pode aplicar o layout criado em qualquer seção, página ou post do site.
Também é muito útil criar templates personalizados no WordPress caso você deseje que as páginas do site sejam um pouco diferentes umas das outras.
Por exemplo, se você é dono de um portfólio digital de fotografia, pode ser interessante que as páginas com seus projetos fotográficos apareçam num formato maior do que outras páginas com informações gerais. Caso você tenha um blog, pode decidir adicionar um elemento de barra lateral que só será visível nas páginas dos próprios posts.
Possuir templates de páginas personalizadas também economiza muito o seu tempo. Se eventualmente você decidir ajustar o design ou alterar algum detalhe no estilo das páginas, basta fazer a mudança no seu template e as atualizações serão aplicadas automaticamente em todas as páginas correspondentes. Essa configuração de design poupa você de ter que editar cada uma das páginas individualmente.
Como Criar um Template de Página no WordPress (2 Métodos)
Como vimos na seção anterior, criar uma página template personalizada no WordPress te dá mais liberdade para editar a aparência do seu site, além de te ajudar a economizar tempo no processo de construção das suas páginas.
Felizmente, há diversas maneiras diferentes para criar templates de páginas personalizados no WordPress. Por exemplo, você pode construir um modelo manualmente e então fazer o upload dele no site, ou pode utilizar um plugin de construção de páginas.
Na próxima seção, vamos conhecer cada um desses métodos com mais profundidade, incluindo um passo-a-passo de como eles funcionam. Escolha aquele que for mais adequado para você, de acordo com seu conhecimento técnico e preferências com relação ao estilo do site.
1. Crie uma Página Template Manualmente
Caso você já esteja familiarizado com o processo de criar um tema WordPress, pode ser interessante optar pelo método manual. Essa abordagem exige um pouco de conhecimento em programação, mas oferece o maior nível de flexibilidade e liberdade possível sobre o design e estilo do seu template personalizado.
Importante! Neste tutorial vamos criar e fazer o upload do arquivo de página template no tema atual que está ativo no site de exemplo. Recomendamos que você crie um child theme antes. Desse modo, você não corre o risco de perder suas novas alterações quando o parent theme for atualizado.
Passo 1: Crie um Arquivo de Template
Para começar, abra o editor de texto de sua escolha e adicione nele a seguinte linha de código:
<?php /* Template Name: PáginaCustomizada */ ?>
Você pode nomear o seu template com o nome que desejar substituindo o termo PáginaCustomizada. De todo modo, recomendamos que você utilize um nome fácil de ser identificado.
Por exemplo, se você está criando um modelo de página personalizada para um tipo específico de blog post, como guias e manuais de instrução, poderá nomear o template de “Tutoriais”.
Da mesma forma, caso esteja criando um template que pretende excluir o menu da barra lateral do seu tema WordPress em algumas páginas específicas do site, poderá dar o nome de “PáginaSemBarraLateral” para o template.
Assim que você adicionar o código ao editor de texto, salve o arquivo com um nome semelhante a “paginapersonalizada.php”. Você pode dar o nome que desejar ao seu arquivo de template, mas ele deve terminar com a extensão .php.
Passo 2: Faça o Upload do Arquivo de Template no seu Site
Depois, você vai precisar enviar este arquivo para o servidor do seu site. Para fazer isso, é possível utilizar um cliente FTP (File Transfer Protocol), como o FileZilla ou o Gerenciador de Arquivos do seu painel de hospedagem.
Se esta é sua primeira vez utilizando o protocolo FTP, será necessário inserir suas credenciais, incluindo o nome de usuário e o hostname do servidor do seu site. Essas informações podem ser facilmente encontradas no painel de controle da sua conta de hospedagem WordPress.
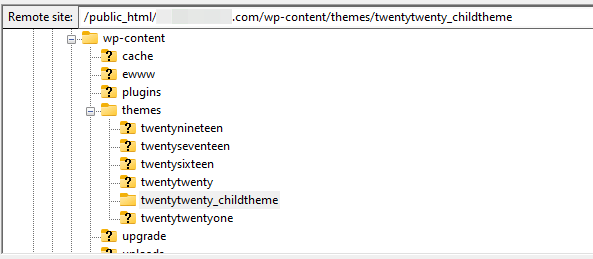
Assim que tiver conectado o cliente FTP FileZilla aos arquivos do seu site, navegue pelo sistema até localizar o diretório wp-content/themes/ e abra a pasta do seu child theme:

Então suba para essa pasta o arquivo de template que você acabou de criar. A partir desse momento, o template da página já deverá estar disponível no seu site.
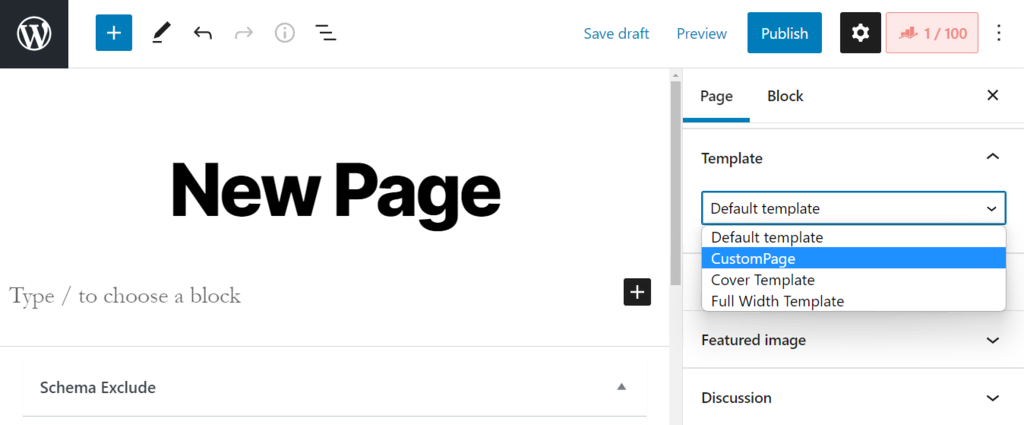
Para confirmar se o processo foi concluído com sucesso, navegue até o painel de administração do seu WordPress e crie uma nova página (ou abra o editor de uma página que já existe). No painel de Configurações, localize a seção Template e clique no botão para ver as opções disponíveis:

Você deverá ver o novo template que acabou de criar listado entre essas opções. De todo modo, se você definir ele como seu template oficial, e clicar no botão Preview (Prévia) para ver uma prévia da página, aparecerá uma página em branco.
Isso acontece porque ainda não adicionamos nada a esse arquivo. É exatamente isso que vamos fazer no próximo passo: customizar seu template!
Passo 3: Personalize seu Arquivo de Template
Primeiramente, você precisará copiar o template de uma das páginas do seu tema ativo. Para fazer isso, conecte-se aos diretórios do seu site através do FTP — ou acesse o gerenciador de arquivos — e navegue até a pasta do seu tema atual. Ali, localize o arquivo intitulado page.php e abra ele. Se estiver usando o FTP, será preciso usar um editor de texto.
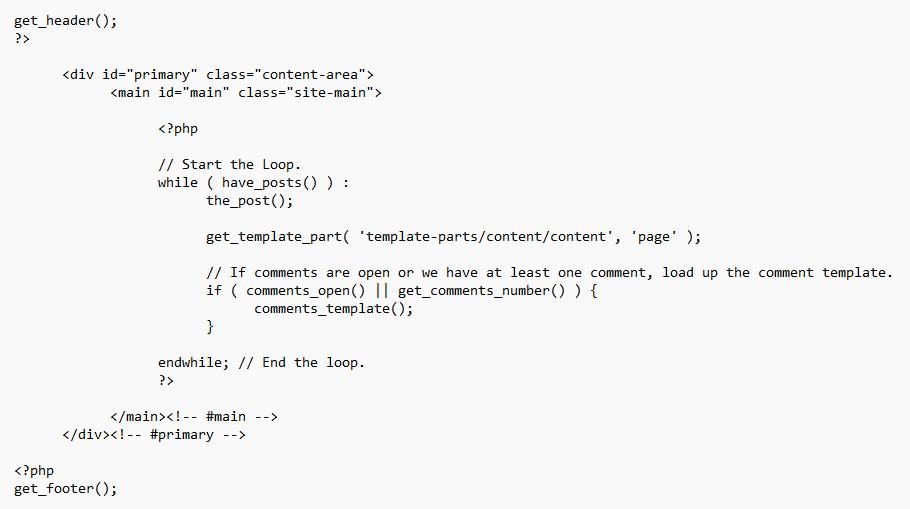
Em seguida, você precisará copiar o código contido no arquivo page.php, que deve se parecer com o seguinte:

Assim que concluir, acesse o arquivo do seu template personalizado e cole o código recém copiado logo abaixo da linha
<?php /* Template Name: PáginaCustomizada */ ?>
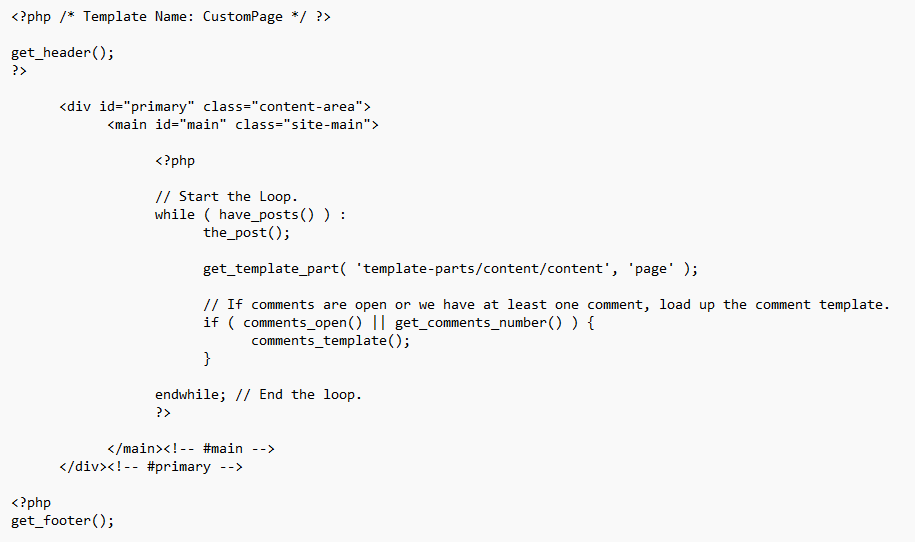
Agora, seu arquivo de template de página WordPress deverá se parecer um pouco com o exemplo abaixo:

A partir desse momento, você poderá editar o arquivo do seu template de página personalizada. Por exemplo, caso deseje remover o rodapé (footer) da página, basta deletar a seguinte linha do arquivo do template:
<?php get_footer(); ?>
Você também pode adicionar códigos PHP personalizados para customizar o seu template de página da forma que preferir. Quando tiver concluído o processo de estilização, salve as alterações feitas no arquivo.
Agora, quando você retornar ao post ou página em que aplicou o template anteriormente e clicar na opção de visualização prévia, as suas novas edições serão exibidas.
2. Crie uma Página Template com um Plugin de Construção de Páginas
Se você não possui conhecimento técnico em programação, não se preocupe! Há um método mais simples para criar seus próprios templates personalizados, e ele envolve o simples uso de uma ferramenta de construção de páginas.
Felizmente, há diversos construtores de páginas disponíveis no WordPress. Eles são plugins que te permitem criar designs personalizados. Nesta seção do tutorial vamos conhecer uma das opções mais populares: o Beaver Builder.
Criando uma Página WordPress Personalizada com o Beaver Builder
O Beaver Builder é uma ferramenta muito útil que te ajuda a criar templates de páginas personalizadas no WordPress. Esse plugin de construção de páginas conta com um editor de arrastar e soltar itens, além de uma ampla variedade de elementos, chamados de “módulos”.
O Beaver Builder possui uma versão gratuita, mas alguns recursos são exclusivos da versão paga. Por exemplo, o software permite que você salve seus designs como templates. Entretanto, essa funcionalidade só está disponível na versão premium do plugin.
Neste tutorial, vamos utilizar essa opção paga para te mostrar como criar uma página template no WordPress.
Passo 1: Crie o Design do seu Template
Depois de instalar e ativar o plugin na sua conta WordPress, navegue pelo painel de administração até localizar a aba do Beaver Builder → Templates. Então, selecione a opção Add New (Adicionar Novo) para adicionar um novo template:

Em seguida, você precisará definir um nome para o seu design e também selecionar um tipo de template:

Após configurar esses detalhes, clique em Add Saved Template (Adicionar Template Salvo) e selecione a opção Launch Beaver Builder (Iniciar Beaver Builder) para salvar o template e inicializar o construtor de páginas. Você será redirecionado automaticamente para o editor do plugin:

A partir da tela do construtor, você poderá começar a criar seu template. Basta arrastar e soltar os elementos que desejar em qualquer local da página. Todos os elementos estão disponíveis na aba Modules (Módulos). Para configurar os detalhes desses elementos, você só precisa clicar neles.
Alternativamente, você também pode utilizar um modelo de template pré-pronto, desenvolvido pelo próprio Beaver Builder:

Quando tiver concluído e estiver satisfeito com a edição do seu template, clique no botão Done (Pronto), localizado no canto superior direito da página. Em seguida, selecione a opção Publish (Publicar) para concluir o processo.
Passo 2: Aplique o Template nas suas Páginas
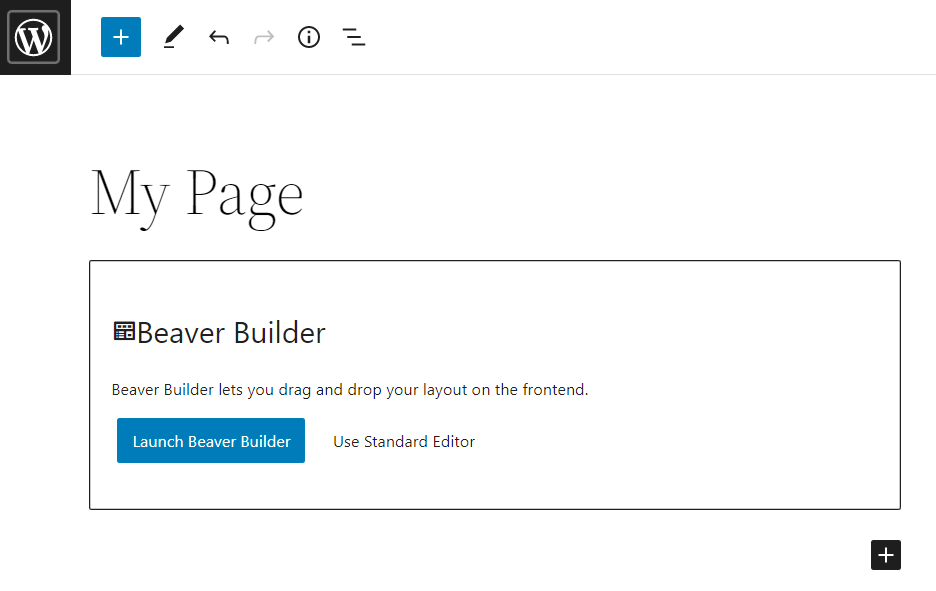
Assim que você concluir a criação do template personalizado, já poderá aplicá-lo em qualquer página do site. Comece criando uma nova página ou abrindo uma página com um modelo que você deseja editar. Em seguida, clique no botão Launch Beaver Builder (Iniciar Beaver Builder) para inicializar o programa:

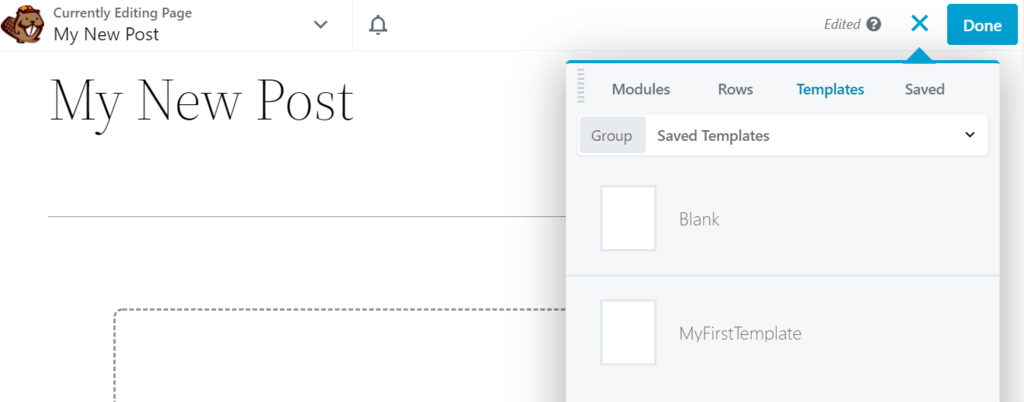
A partir da aba de Templates, selecione a opção de visualização dos seus templates salvos (Saved Templates) e escolha o modelo de página que acabou de criar:

O Beaver Builder irá adicionar o template automaticamente na sua página. Então, a partir desse momento, você poderá realizar qualquer alteração que desejar no estilo e design dela. Quando concluir essas configurações da página, clique em Done (Finalizado) e em seguida, em Save Draft (Salvar Rascunho) para salvar como rascunho, ou em Publish (Publicar) para publicar sua página personalizada criada através do template.
Conclusão
Aprender diferentes métodos de como criar uma página template no WordPress pode te poupar muito tempo e esforço durante a construção do seu site. Esse processo também permite que você ajuste o design do seu site de acordo com as suas preferências. Você pode criar uma variedade de layouts, incluindo templates para posts únicos no WordPress.
Neste artigo, te apresentamos duas das abordagens mais comuns para construir um template de página personalizado no WordPress:
- Manual: Crie um arquivo de template e faça o upload dele na pasta do seu tema através de uma ferramenta como o cliente FTP FileZilla.
- Plugin: crie um template diretamente no editor de um plugin de construção de páginas, como o Beaver Builder.
Os dois métodos te oferecem bastante liberdade para personalizar o template da sua página, então você pode escolher aquele com o qual se sentir mais confortável.
Ainda possui alguma questão ou comentário sobre como criar uma página template no WordPress? Compartilhe com a gente comentando na seção abaixo!
Conheça Mais Técnicas Avançadas do WordPress
Como se tornar um desenvolvedor WordPress
Tutorial WordPress Completo
Manual WordPress: Dicas Para o CMS Mais Famoso do Mundo
Como criar um widget personalizado no WordPress
Entendendo a hierarquia dos templates do WordPress – Guia Completo
Como Configurar e Gerenciar um Cron Job do WordPress



