Como Criar um Shortcode no WordPress (em 7 Etapas)
Aprender a criar um shortcode WordPress pode ser uma maneira eficiente de personalizar seus posts e páginas. No entanto, se você é novo no processo, pode ter dificuldade para entender como usar esse recurso em seu site.
É por isso que preparamos um guia para ajudá-lo a começar. Ao observar como os shortcodes funcionam e como aplicá-los de forma eficaz, você pode começar a personalizar seu conteúdo ao seu gosto sem a necessidade de plug-ins adicionais.
Neste post, discutiremos o que são shortcodes do WordPress e por que você pode considerar usá-los. Em seguida, mostraremos como criar o seu próprio. Vamos começar!

O Que são os Shortcodes do WordPress?
Os shortcodes do WordPress atuam como atalhos que permitem incorporar elementos em um post ou página rapidamente. Eles geralmente consistem em uma única linha de código entre colchetes, como [exemplodeshortcode], por exemplo. Esse código exibirá um recurso predeterminado no front-end do seu site.
O WordPress introduziu os shortcodes pela primeira vez com o lançamento da API Shortcode. Isso permite que os usuários adicionem facilmente elementos atraentes às suas postagens e páginas, como o botão “Curtir” do Google Maps ou do Facebook.
Existem seis shortcodes padrão no WordPress:
- caption: envolve as legendas ao redor do conteúdo
- gallery: mostra galerias de imagens
- audio: incorpora e reproduz arquivos de áudio
- video: incorpora e reproduz arquivos de vídeo
- playlist: exibe uma coleção de arquivos de áudio ou vídeo
- embed: envolve itens incorporados
Você também encontrará dois tipos básicos de formatação de shortcode – fechamento automático e fechamento. Os shortcodes de fechamento automático podem ser independentes e não precisam de uma tag de fechamento, como os shortcodes de gallery ou video acima.
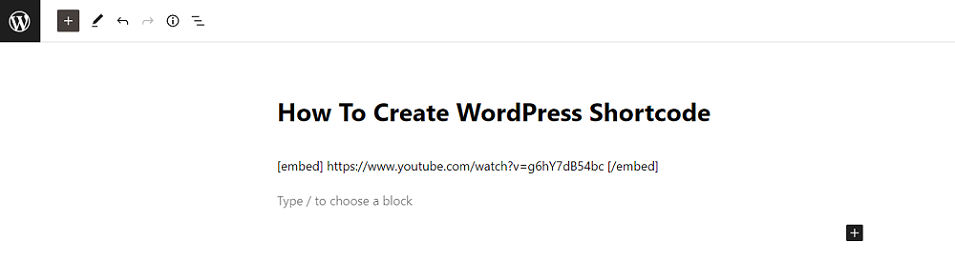
Enquanto isso, os códigos de acesso anexados envolvem o conteúdo que você deseja modificar e exigem que você feche a tag manualmente. Por exemplo, você pode incorporar um vídeo do YouTube envolvendo o URL em tags embed e /embed:

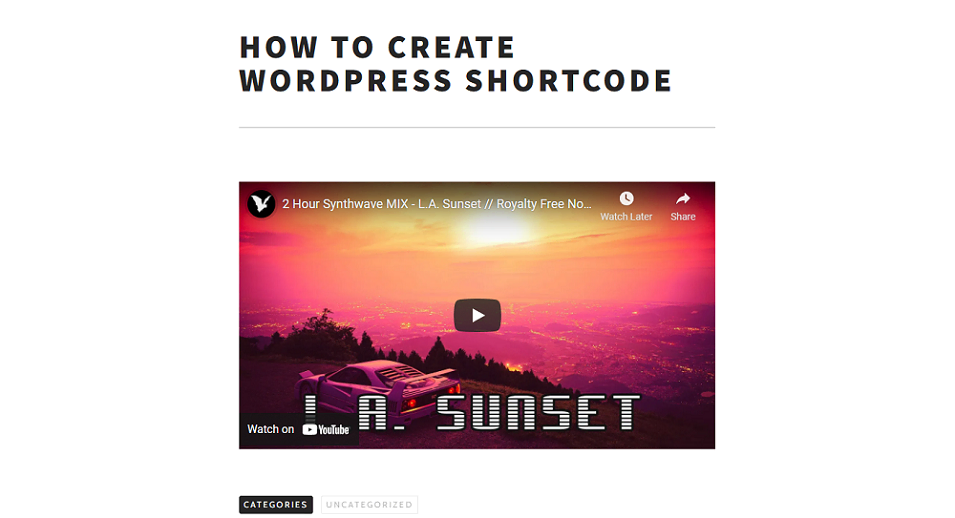
Por exemplo, isso criaria o seguinte resultado:

Alguns dos melhores plugins do WordPress vêm com seus próprios shortcodes. Por exemplo, WP Forms e Contact Form 7 têm shortcodes que permitem incorporar um formulário de contato em uma postagem ou página rapidamente. Você também pode usar um plugin como MaxButtons para adicionar um shortcode de botão WordPress onde quiser em seu site.
Por Que Você Deve Considerar o Uso de Shortcodes no WordPress?
Há muitas razões pelas quais você pode querer usar shortcodes do WordPress. Por exemplo, é mais fácil e rápido do que aprender e escrever um longo código em HTML. Além disso, eles ajudam você a manter seu conteúdo limpo e acessível.
Os shortcodes podem ser usados para automatizar alguns recursos que você usa repetidamente. Por exemplo, se você usar um botão de chamada para ação (CTA) em cada uma de suas postagens, ter um shortcode dedicado pronto pode ser uma solução rápida e prática.
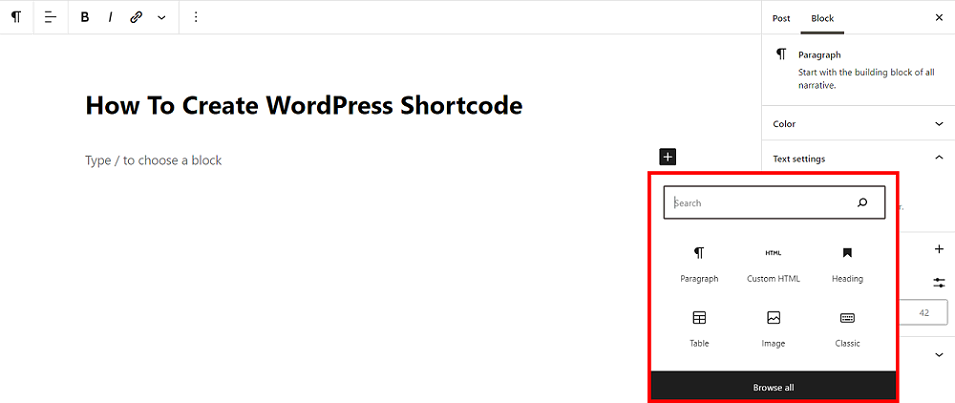
Vale a pena mencionar que o Editor Gutenberg funciona de forma semelhante, contando com o uso de shortcodes. Ele permite que os usuários do WordPress adicionem vários recursos interativos através do uso de blocos.

Como criar um shortcode WordPress (em 7 etapas)
Se você já tem algum conhecimento de codificação, convém criar seus próprios shortcodes personalizados. Isso lhe dá controle total sobre a aparência e a funcionalidade do seu site.
Vamos ver como criar um shortcode WordPress personalizado. Neste tutorial, adicionaremos links de mídia social a uma postagem como nosso exemplo.
Passo 1 – Crie um novo arquivo de tema
Antes de começar, é uma boa ideia fazer um backup completo do seu site WordPress. Você também precisará criar um arquivo separado para seu shortcode personalizado fora do arquivo functions.php do seu tema. Isso fornecerá um substituto caso algo dê errado.
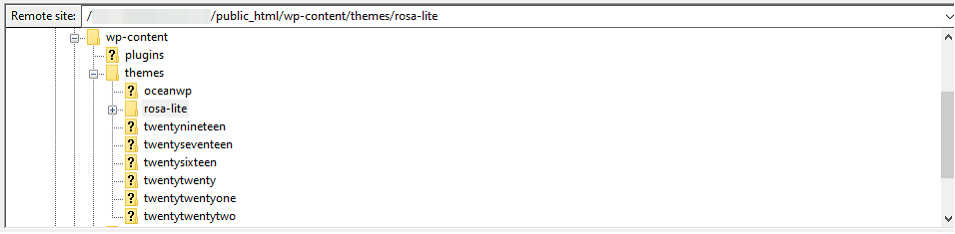
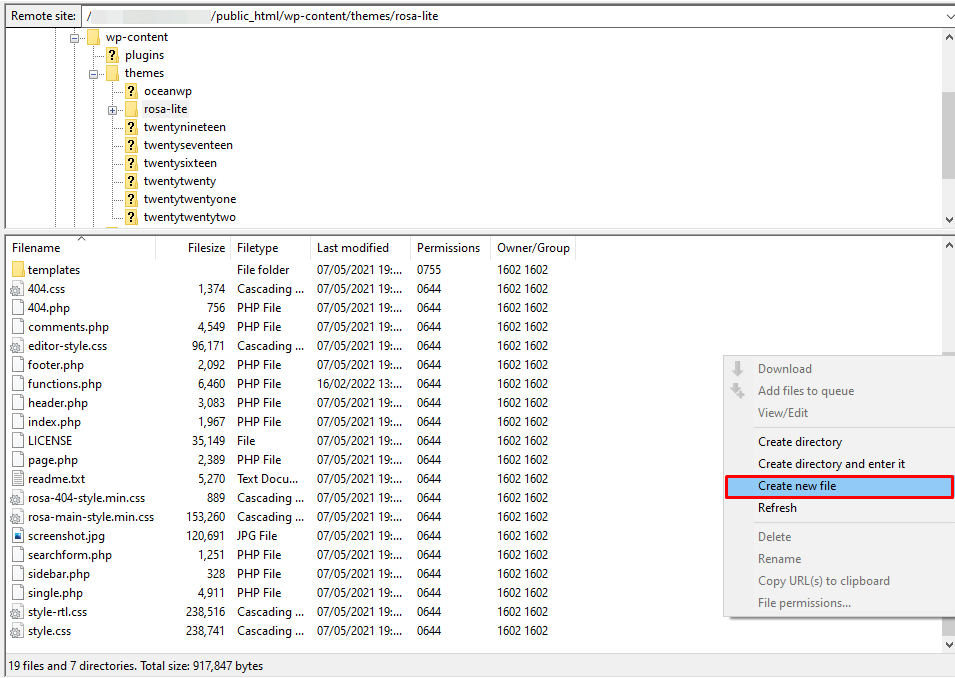
Você pode usar um cliente File Transfer Protocol (FTP) como o FileZilla para acessar os arquivos do tema do seu site. Uma vez conectado ao seu site, navegue até wp-content > themes e localize a pasta do seu tema atual. Em nosso exemplo, será o rosa-lite:

bra a pasta do seu tema, clique com o botão direito do mouse e pressione o botão Criar novo arquivo.

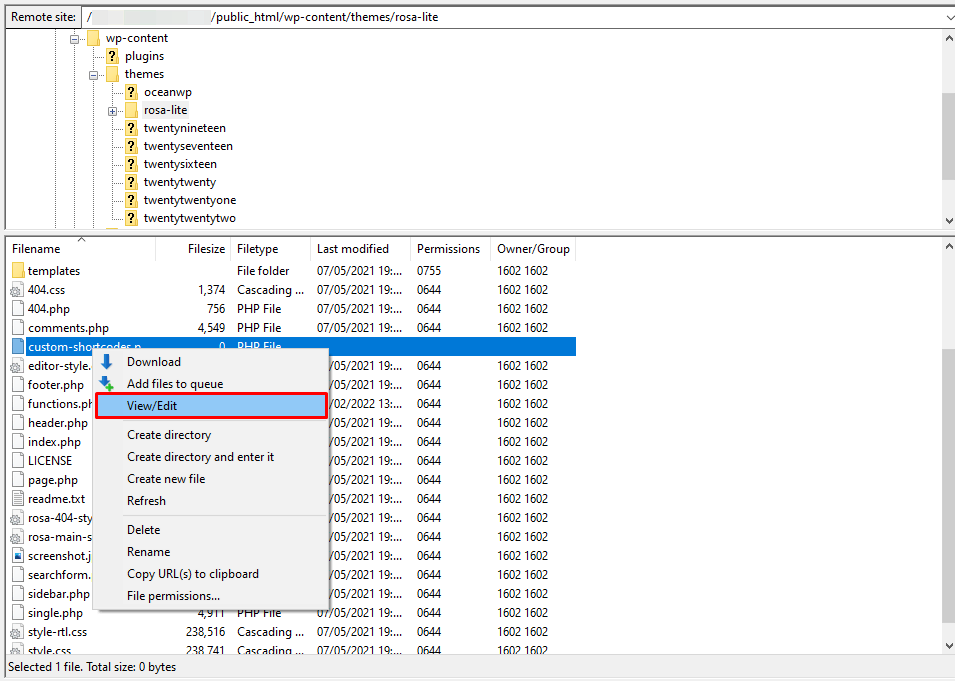
Nomeie seu novo arquivo custom-shortcodes.php e clique em OK. Você pode editá-lo clicando com o botão direito do mouse e selecionando a opção Visualizar/Editar:

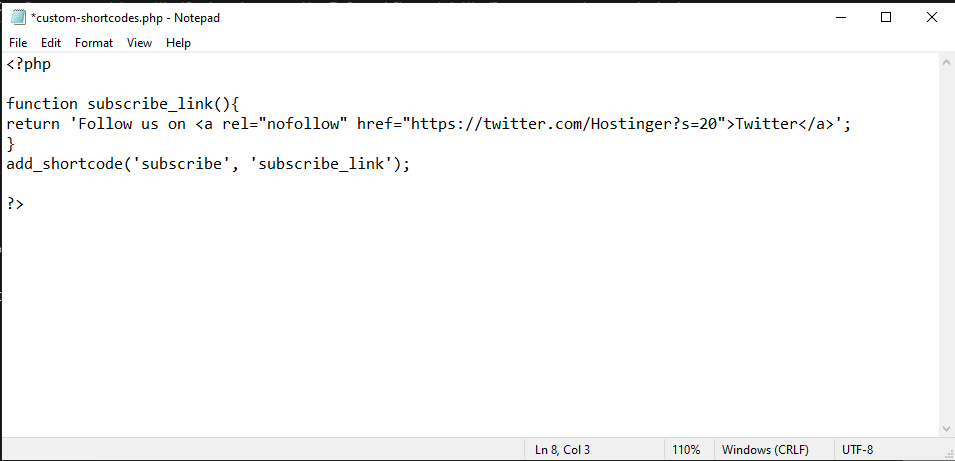
Isso abrirá o arquivo em seu editor de texto padrão. Então, você simplesmente precisará adicionar o seguinte bloco de código:
<?php ?>
Isso garante que seu novo arquivo seja interpretado como PHP, que é a linguagem de script na qual o WordPress é construído.
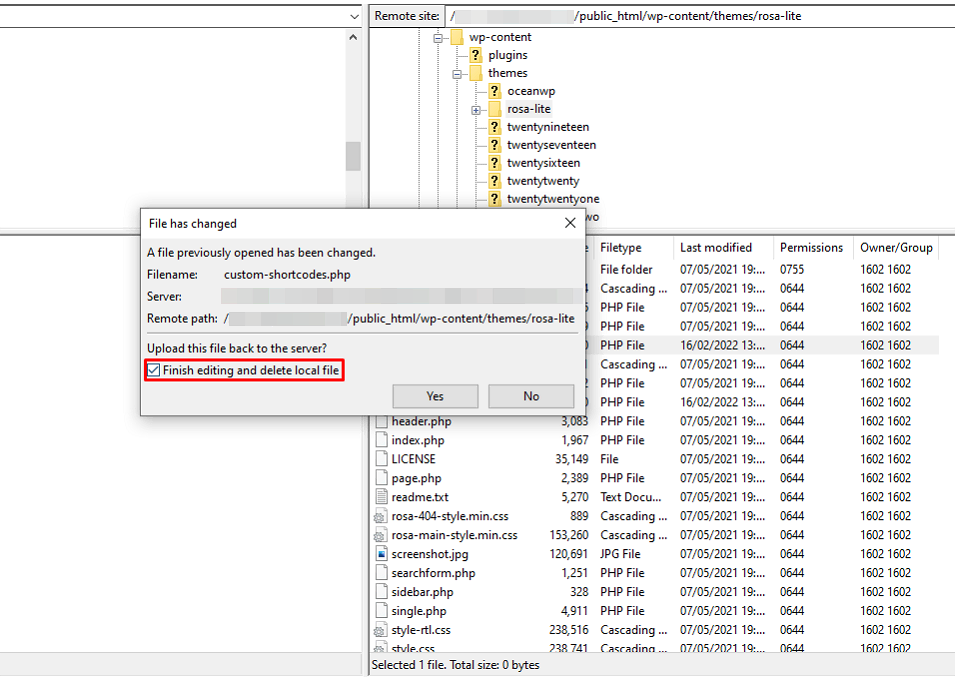
Você pode então salvar suas alterações e fechar o arquivo. Certifique-se de marcar a caixa a seguir para garantir que ela seja atualizada no servidor e aplicada ao seu site:

Em seguida, abra o arquivo functions.php na mesma pasta do tema e adicione a seguinte linha de código na parte inferior do documento:
include('custom-shortcodes.php');
Isso dirá ao sistema para incluir quaisquer alterações feitas no arquivo custom-shortcodes.php dentro de functions.php, permitindo que você as mantenha separadas. Quando estiver pronto, salve suas alterações e feche o arquivo.
Passo 2 – Crie a função Shortcode
Em seguida, você precisará criar a função do shortcode, ordenando o que fazer. Selecione a opção Visualizar/Editar novamente para seu arquivo custom-shortcodes.php. Use o snippet de código a seguir para adicionar uma ação à qual conectar sua função:
function subscribe_link(){
return 'Follow us on <a rel="nofollow" href="https://twitter.com/Hostinger?s=20">Twitter</a>';
}
Em seguida, você precisará adicionar uma função de retorno de chamada, que será executada quando a ação do gancho for ativada. Adicionar a seguinte linha de código diretamente após a mencionada acima informará ao WordPress que sua função é um shortcode:
add_shortcode('subscribe', 'subscribe_link');
Quando você cria um shortcode usando a função add_shortcode, você atribui uma tag shortcode “($tag)” e um gancho de função correspondente “($func)” que será executado sempre que o atalho for usado.
Em outras palavras, se a tag shortcode para [subscribe], isso faz com que o gancho ‘subscribe_link’ direcione o visitante para o URL fornecido.
Portanto, todo o código que você usará em seu arquivo custom-shortcodes.php terá a seguinte aparência:

Deve-se notar que quando você está nomeando tags, você deve usar apenas letras minúsculas, embora sublinhados possam ser usados. Também é crucial evitar o uso de hífens, pois isso pode interferir em outros shortcodes.
Passo 3 – Adicione o Shortcode de Fechamento Automático ao Site
Agora você pode testar seu código inicial como um shortcode de fechamento automático em seu site WordPress. Usando o WordPress Block Editor, você pode inserir a tag [subscribe] diretamente ao post.
![tag [subscribe] no editor do WordPress](https://www.hostinger.com/tutorials/wp-content/uploads/sites/2/2022/03/subscribe-shortcode-wordpress.webp)
Isso exibirá o seguinte conteúdo para os visitantes do seu site:

Se você estiver satisfeito com este shortcode, não precisará fazer mais nada. No entanto, se você deseja personalizá-lo, pode passar para a próxima etapa.
Etapa 4 – Adicionar parâmetros ao shortcode
Você pode adaptar o shortcode ‘subscribe’ para funcionalidades adicionais para exibir outros links de mídia social. Você pode fazer isso adicionando um parâmetro para alterar a URL.
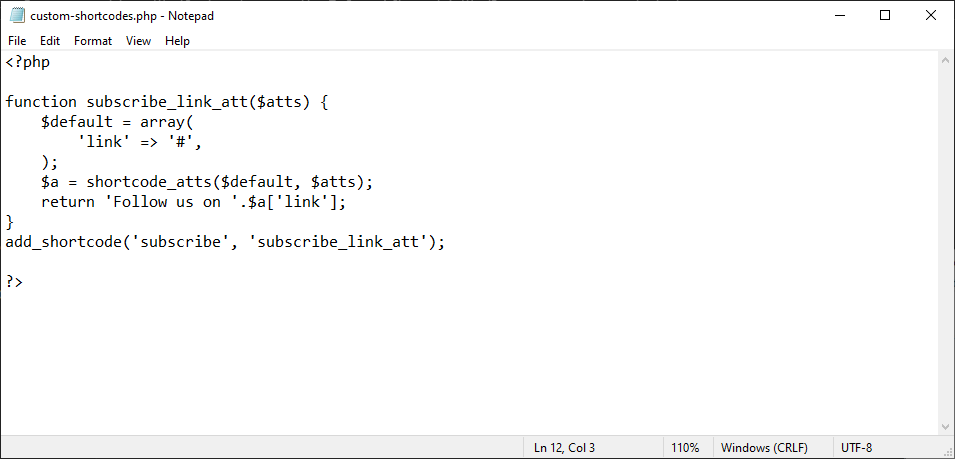
Para adicionar atributos de manipulação, você precisará abrir o arquivo custom-shortcodes.php e adicionar o seguinte código:
function subscribe_link_att($atts) {
$default = array(
'link' => '#',
);
$a = shortcode_atts($default, $atts);
return 'Follow us on '.$a['link'];
}
add_shortcode('subscribe', 'subscribe_link_att');
Isso permitirá que você personalize os links em sua tag de shortcode para adicioná-los ao Editor Gutenberg. Você pode colá-lo sobre o código anterior no arquivo custom-shortcodes.php. Deve ser algo assim:

A adição da função shortcode_atts() combinará os atributos do usuário com quaisquer atributos conhecidos e quaisquer dados ausentes serão alterados para seus valores padrão. Quando estiver pronto, salve suas alterações e feche o arquivo.
Etapa 5 – Teste os parâmetros
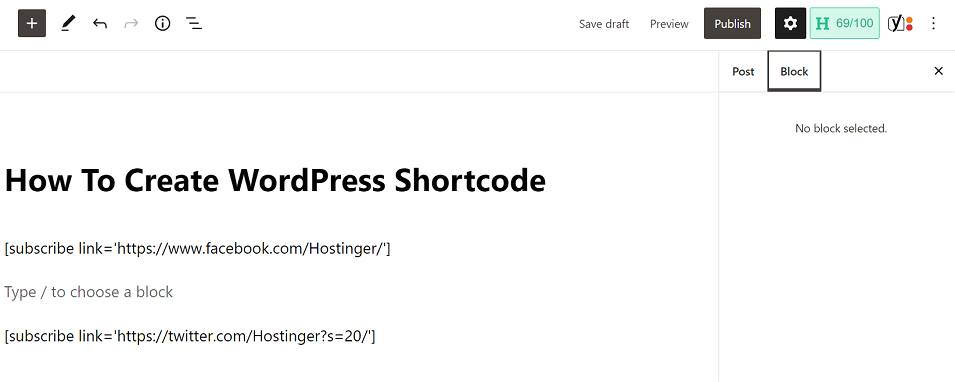
Agora você pode testar o shortcode atualizado no WordPress Block Editor. Em nosso exemplo, estamos testando nossos links do Twitter e do Facebook com os seguintes shortcodes:
[subscribe link='https://www.facebook.com/Hostinger/'] [subscribe link='https://twitter.com/Hostinger?s=20/']

Esse código de fechamento automático exibe os URLs diretos de seus perfis sociais para os visitantes. No entanto, você pode querer que esse recurso pareça um pouco polido.
Por exemplo, você pode criar uma versão em anexo que permite personalizar totalmente o texto âncora exibido para os usuários quando eles estiverem prestes a clicar nele. Mostraremos como fazer isso na etapa a seguir.
Passo 6 – Crie um Shortcode de Fechamento
O shortcode anexo será formatado de forma semelhante a um exemplo anterior de fechamento automático. No entanto, ele incluirá um parâmetro adicional para a função.
Primeiro, você precisará adicionar $content = null, que identifica essa função como um shortcode delimitador. Você pode adicionar o WordPress do_shortcode, que pesquisará o conteúdo por shortcodes.
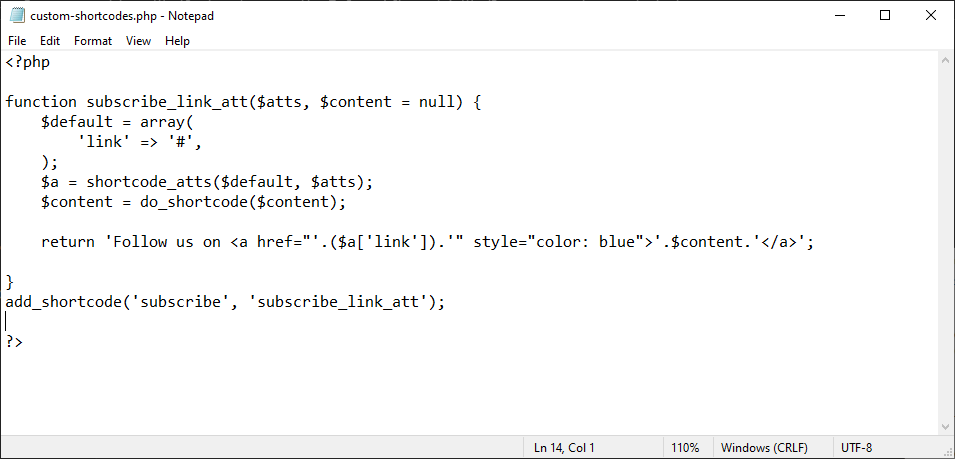
Dentro do arquivo custom-shortcodes.php, adicione o novo shortcode anexo:
function subscribe_link_att($atts, $content = null) {
$default = array(
'link' => '#',
);
$a = shortcode_atts($default, $atts);
$content = do_shortcode($content);
return 'Follow us on <a href="'.($a['link']).'" style="color: blue">'.$content.'</a>';
}
add_shortcode('subscribe', 'subscribe_link_att');
Quando estiver pronto, seu arquivo custom-shortcode.php deve ficar assim

O código anterior também possui um atributo “style” de adição, que mudará o texto âncora para uma cor azul. Não se esqueça de salvar suas alterações quando terminar!
Passo 7 – Adicione um Shortcode de Fechamento ao Site
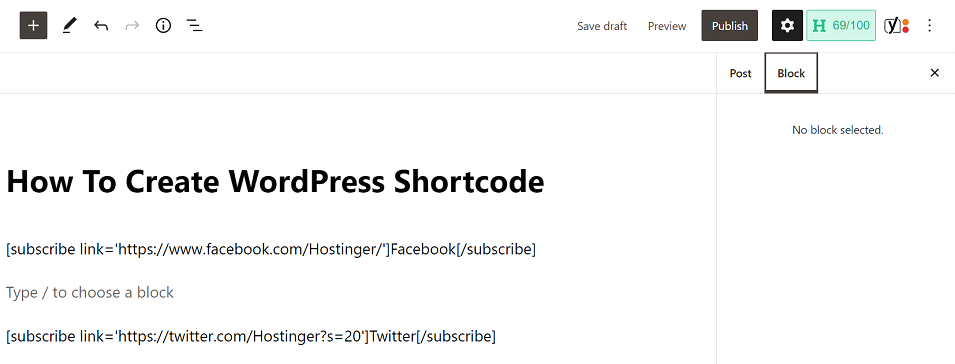
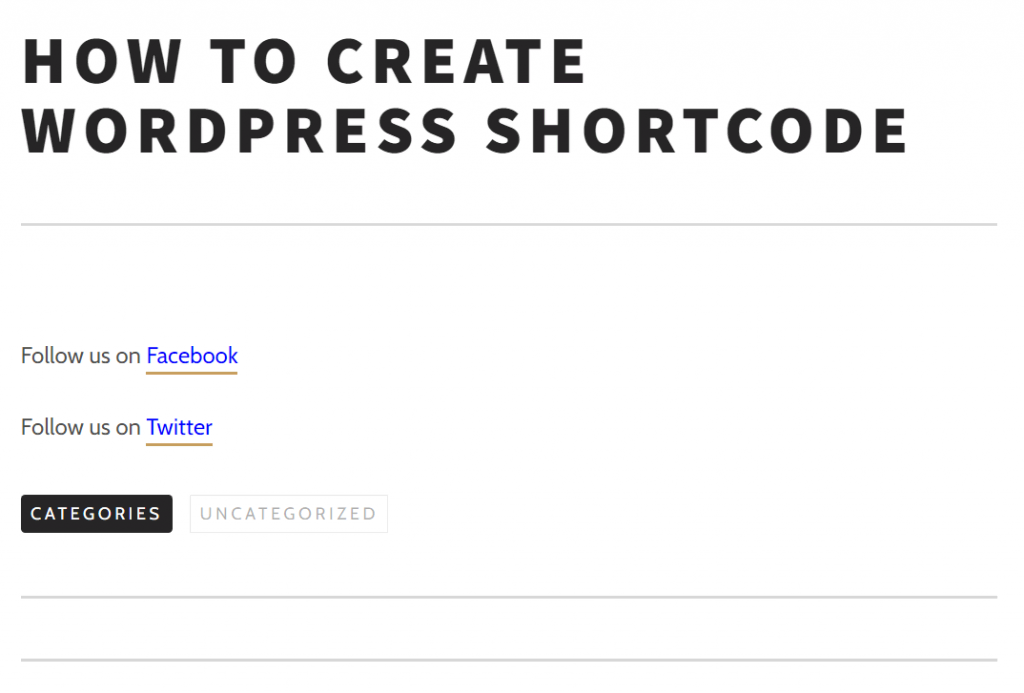
Agora você pode inserir seu shortcode WordPress Block Editor para ver o resultado final:

Como você notou, você pode alterar facilmente os URLs de suas páginas de mídia social e o texto âncora exibido para o visitante usando este shortcode. Neste caso, escolhemos “Facebook” e “Twitter”:

É isso! Você acabou de criar um shortcode personalizado para links de assinatura em suas páginas e postagens. Observe que todas as etapas mencionadas anteriormente podem ser ajustadas para criar todos os tipos de elementos diferentes usando a função Shortcodes do WordPress.
Conclusão
Adicionar funcionalidades extras ao seu site WordPress é muito mais simples com shortcodes. Você pode usá-los para personalizar seu conteúdo existente e adicionar recursos interativos, como formulários de contato, galerias de imagens ou links de assinatura.
Neste post, aprendemos como criar seu próprio shortcode WordPress em sete etapas fáceis:
- Criar um novo arquivo de tema
- Criar a função de shortcode
- Adicionar o shortcode de fechamento automático ao site
- Adicionar parâmetros ao shortcode
- Testar os parâmetros
- Criar um shortcode de inclusão
- Adicionar o shortcode anexo ao site
Tem mais dúvidas sobre como criar seus próprios shortcodes do WordPress ou planeja otimizar o desempenho do seu site com a hospedagem do WordPress? Deixe-nos saber na seção de comentários abaixo!


